W tym artykule przedstawiamy Menedżera pamięci, który został wprowadzony w Chrome 91. Umożliwia inspekcję ArrayBuffer, TypedArray, DataView i pamięci Wasm.
Wprowadzenie
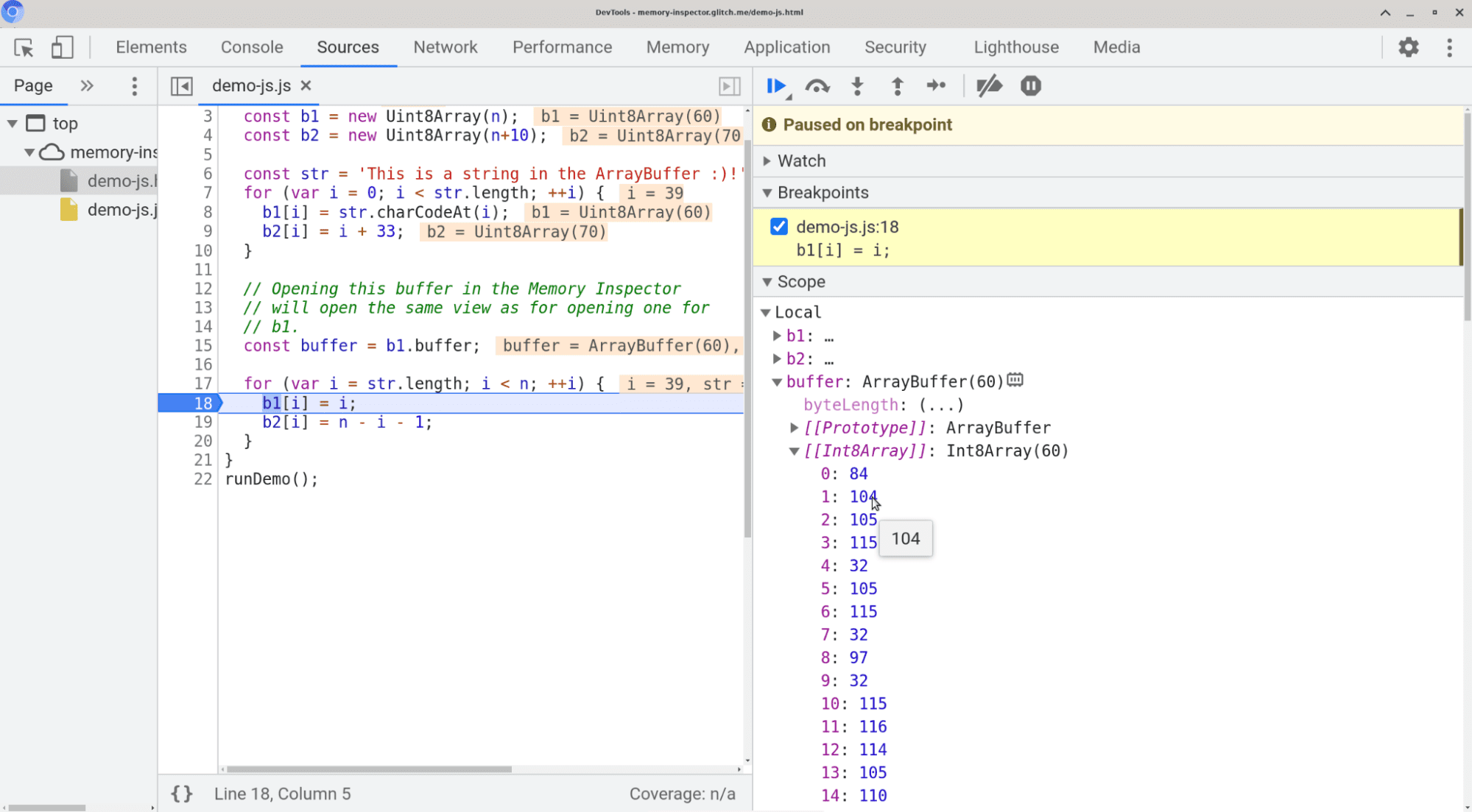
Czy kiedykolwiek chciałeś/chciałaś zrozumieć dane w ArrayBuffer? Przed wprowadzeniem narzędzia Memory Inspector narzędzia DevTools umożliwiały tylko ograniczony wgląd w ArrayBuffers. Podczas sesji debugowania inspekcja w widoku Zakres była ograniczona do wyświetlania listy pojedynczych wartości w buforze tablic, co utrudniało interpretację danych jako całości. Na przykład widok Zakres pokazuje bufor jako rozwijalne zakresy tablic w tym przykładzie:

Przejście do określonego zakresu w buforze było uciążliwe, ponieważ wymagało od użytkownika przewinięcia w dół, aby dotrzeć do indeksu. Nawigacja do pozycji jest prosta, ale sprawdzanie wartości w ten sposób jest kłopotliwe: trudno określić, co oznaczają te liczby. Co zrobić, jeśli nie powinny być interpretowane jako pojedyncze bajty, ale np. jako 32-bitowe liczby całkowite?
Sprawdzanie wartości za pomocą narzędzia Memory Inspector

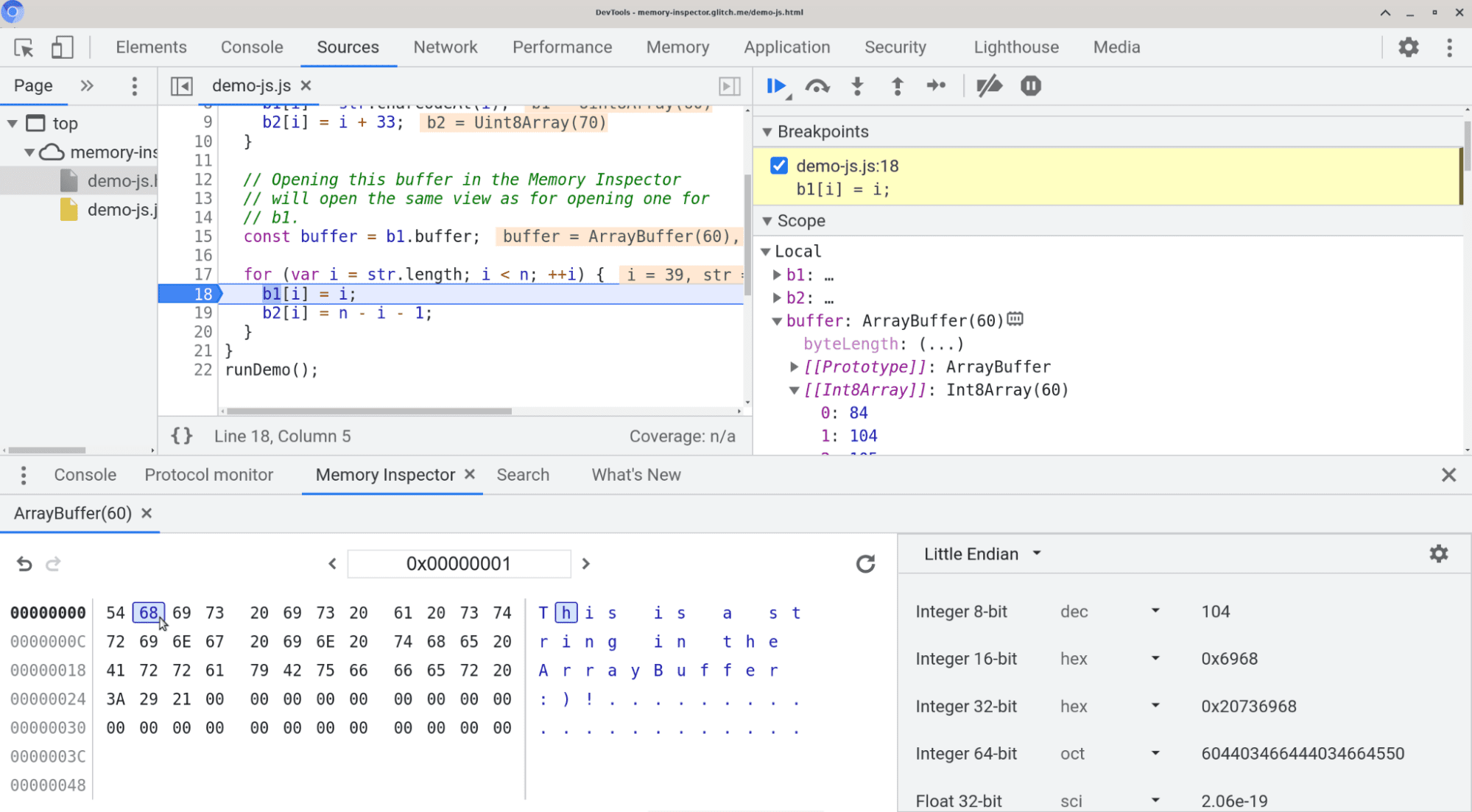
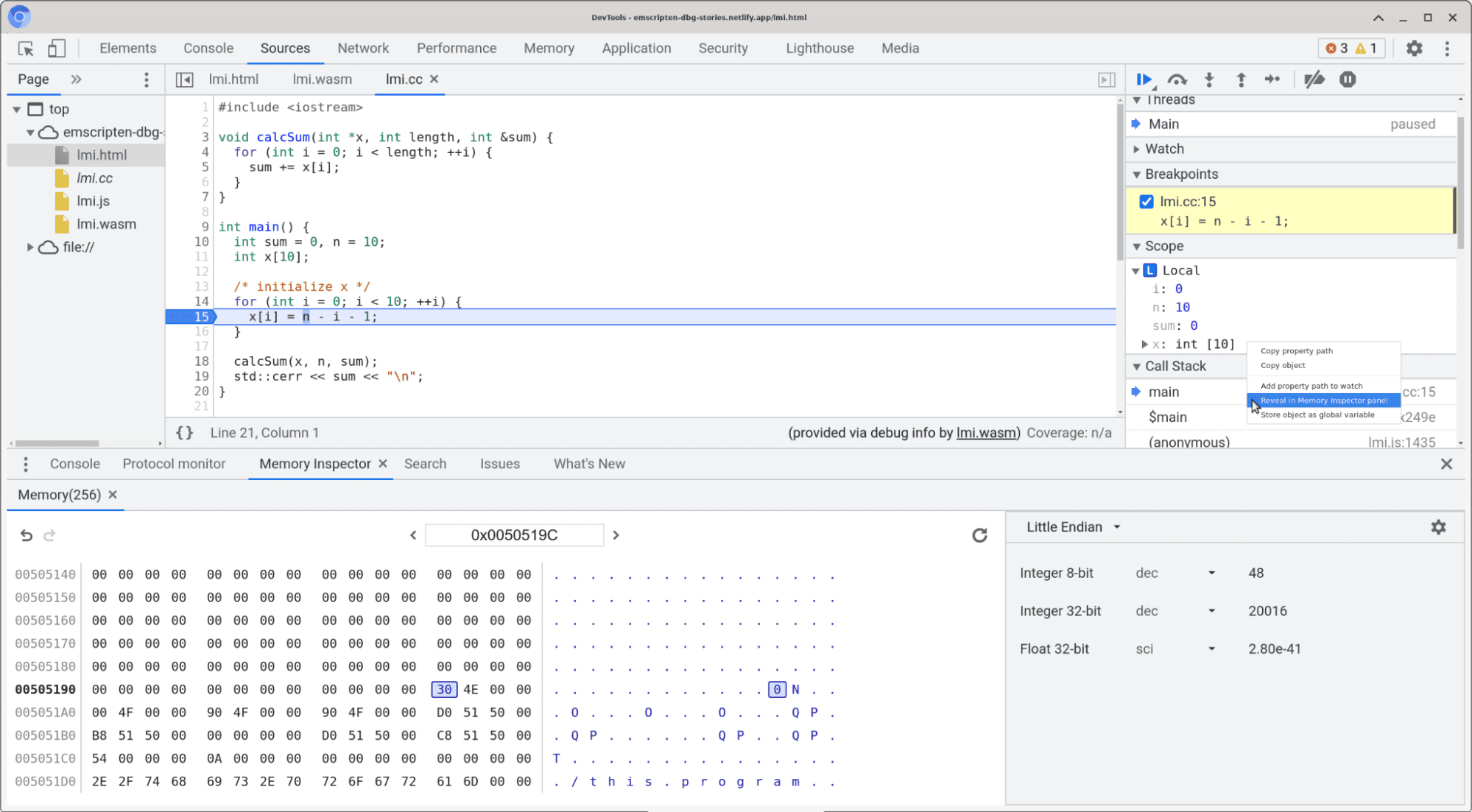
W Chrome 91 wprowadzamy narzędzie do sprawdzania buforów tablic – Inspektor pamięci. Być może korzystałeś(-aś) już z narzędzi do sprawdzania pamięci, które wyświetlają zawartość binarną w siatce wraz z adresami i które oferują różne sposoby interpretowania wartości źródłowych. To właśnie oferuje Ci narzędzie Memory Inspector. Dzięki narzędziu do inspekcji pamięci możesz teraz wyświetlać zawartość, poruszać się po niej i wybierać typy, które mają być używane do interpretacji dostępnych wartości. Pokazuje wartości ASCII bezpośrednio obok bajtów i pozwala użytkownikowi wybrać inny porządek bajtów. Poniżej możesz zobaczyć, jak działa narzędzie do inspekcji pamięci:
Chcesz spróbować? Aby dowiedzieć się, jak otworzyć narzędzie Memory Inspector i wyświetlić bufor tablicy (lub TypedArray, DataView lub pamięć Wasm), oraz uzyskać więcej informacji o jego używaniu, zapoznaj się z naszą dokumentacją dotyczącą narzędzia Memory Inspector. Wypróbuj to na tych przykładach zabawek (dla JS, Wasm i C++).
Projektowanie narzędzia do inspekcji pamięci
W tej części omówimy projektowanie Menedżera pamięci przy użyciu komponentów internetowych. Pokażę też jeden z naszych celów projektowych i sposób jego realizacji. Jeśli chcesz dowiedzieć się więcej, zapoznaj się z dokumentem projektowym dotyczącym narzędzia Memory Inspector.
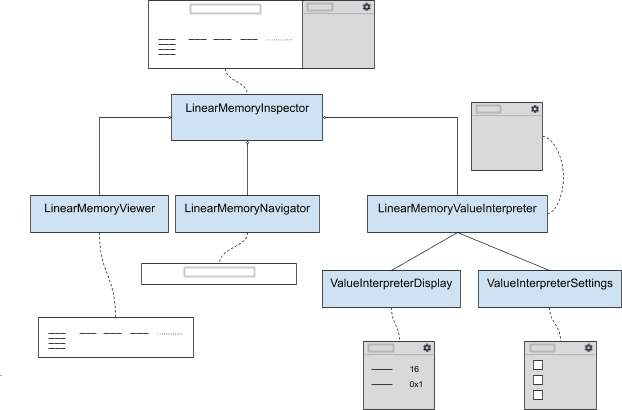
Być może widzieliście już nasz wpis na blogu na temat przechodzenia na komponenty internetowe, w którym Jack opublikował nasz wewnętrzny przewodnik po tworzeniu komponentów UI za pomocą komponentów internetowych. Migracja do Web Components zbiegła się z naszą pracą nad Memory Inspector, więc postanowiliśmy wypróbować nowy system. Poniżej znajduje się diagram przedstawiający komponenty, które stworzyliśmy, aby stworzyć narzędzie Memory Inspector (wewnętrznie nazywamy je Linear Memory Inspector):

Komponent LinearMemoryInspector to komponent nadrzędny, który łączy podelementy tworzące wszystkie elementy w Menedżerze pamięci. Zasadniczo Uint8Array i address, a w przypadku każdej zmiany w jednym z nich rozpowszechnia dane na swoje elementy podrzędne, co powoduje ponowne renderowanie. Element LinearMemoryInspector sam w sobie renderuje 3 podelementy:
LinearMemoryViewer(wyświetlanie wartości),LinearMemoryNavigator(zezwalanie na nawigację),LinearMemoryValueInterpreter(wyświetlanie różnych interpretacji danych źródłowych).
Ten ostatni jest komponentem nadrzędnym, który renderuje ValueInterpreterDisplay (wyświetla wartości) i ValueInterpreterSettings (wybiera, które typy mają być widoczne na ekranie).
Każdy z nich reprezentuje tylko jeden mały element interfejsu, dzięki czemu w razie potrzeby można go ponownie użyć. Za każdym razem, gdy w komponencie ustawisz nowe dane, zostanie wywołane ponowne renderowanie, które odzwierciedla zmiany w danych ustawionych w komponencie. Poniżej przedstawiamy przykład procesu z wykorzystaniem naszych komponentów. Użytkownik zmienia adres na pasku adresu, co powoduje aktualizację, która ustawia nowe dane, w tym przypadku adres do wyświetlenia:

Użytkownik LinearMemoryInspector dodaje siebie jako słuchacza w LinearMemoryNavigator. Funkcja addressChanged ma być wywoływana po wystąpieniu zdarzenia address-changed. Gdy użytkownik zacznie edytować pole adresu, zostanie wysłane wspomniane wyżej zdarzenie, co spowoduje wywołanie funkcji addressChanged. Ta funkcja zapisuje teraz adres wewnętrznie i aktualizuje jego podelementy za pomocą settera data(address, ..). Podelementy zapisują adres wewnętrznie i ponownie renderują widoki, aby wyświetlić treści pod danym adresem.
Cel projektowania: zapewnienie niezależności wydajności i zużycia pamięci od rozmiaru bufora
Podczas projektowania narzędzia do inspekcji pamięci mieliśmy na uwadze, że jego wydajność powinna być niezależna od rozmiaru bufora.
Jak widzisz w poprzedniej części, komponent LinearMemoryInspector przyjmuje element UInt8Array, aby renderować wartości. Jednocześnie chcieliśmy mieć pewność, że narzędzie Memory Inspector nie będzie musiało przechowywać wszystkich danych, ponieważ wyświetla tylko ich część (np. pamięć może mieć rozmiar do 4 GB, a nie chcemy przechowywać 4 GB w ramach narzędzia Memory Inspector).
Aby zapewnić niezależność szybkości i zużycia pamięci Inspektora pamięci od rzeczywistego bufora, który wyświetlamy, pozwalamy komponentowi LinearMemoryInspector zachować tylko podzakres oryginalnego bufora.
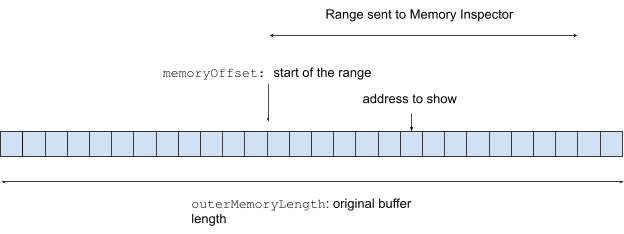
Aby to zadziałało, funkcja LinearMemoryInspector musi najpierw przyjąć 2 dodatkowe argumenty: memoryOffset i outerMemoryLength. Wartość memoryOffset wskazuje przesunięcie, w którym zaczyna się przekazany tablicowy typ danych Uint8Array, i jest wymagana do renderowania prawidłowych adresów danych. outerMemoryLength to długość oryginalnego bufora. Jest ona wymagana, aby określić, jaki zakres możemy wyświetlić:

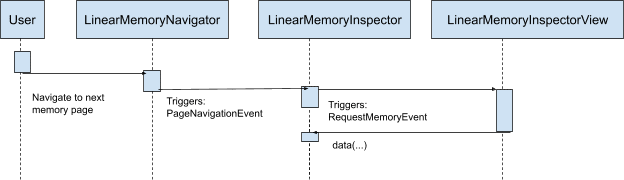
Dzięki tym informacjom możemy mieć pewność, że nadal będziemy mogli renderować ten sam widok (treści wokół address), nawet jeśli nie będziemy mieć wszystkich danych. Co zrobić, jeśli użytkownik poda inny adres, który mieści się w innym zakresie? W takim przypadku LinearMemoryInspector powoduje RequestMemoryEvent, który aktualizuje bieżący zakres. Przykład:

W tym przykładzie użytkownik przechodzi na stronę pamięci (Kontroler pamięci używa stron do wyświetlania fragmentów danych), co powoduje wywołanie PageNavigationEvent, które z kolei powoduje wywołanie RequestMemoryEvent.
To zdarzenie uruchamia pobieranie nowego zakresu, który jest następnie propagowany do komponentu LinearMemoryInspector poprzez ustawienie danych. W rezultacie wyświetlamy nowo pobrane dane.
A czy wiesz, że… Możesz też sprawdzać pamięć w kodzie Wasm i C/C++.
Narzędzie Memory Inspector jest dostępne nie tylko w przypadku ArrayBuffers w JavaScript, ale też do sprawdzania pamięci Wasm i pamięci wskazywanej przez odwołania/wskaźniki w C/C++ (za pomocą naszej rozszerzonej wersji DWARF – spróbuj, jeśli jeszcze tego nie zrobiłeś). Zapoznaj się z artykułem Debugowanie WebAssembly za pomocą nowoczesnych narzędzi. krótki opis działania inspektora pamięci do debugowania natywnych aplikacji C++ w przeglądarce:

Podsumowanie
W tym artykule opisaliśmy narzędzie Memory Inspector i przedstawiliśmy jego interfejs. Mamy nadzieję, że narzędzie Memory Inspector pomoże Ci zrozumieć, co dzieje się w Twoim ArrayBuffer :-). Jeśli masz sugestie dotyczące ulepszenia tego narzędzia, prosimy o poinformowanie nas o tym i zgłoszenie błędu.
Pobieranie kanałów podglądu
Rozważ użycie jako domyślnej przeglądarki deweloperskiej przeglądarki Chrome w wersji Canary, Dev lub Beta. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Aby omówić nowe funkcje, aktualizacje lub inne kwestie związane z Narzędziami deweloperskimi, skorzystaj z tych opcji.
- Przesyłaj opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.


