Artikel ini memperkenalkan Memory Inspector yang telah diluncurkan di Chrome 91. Hal ini memungkinkan Anda memeriksa ArrayBuffer, TypedArray, DataView, dan Memori Wasm.
Pengantar
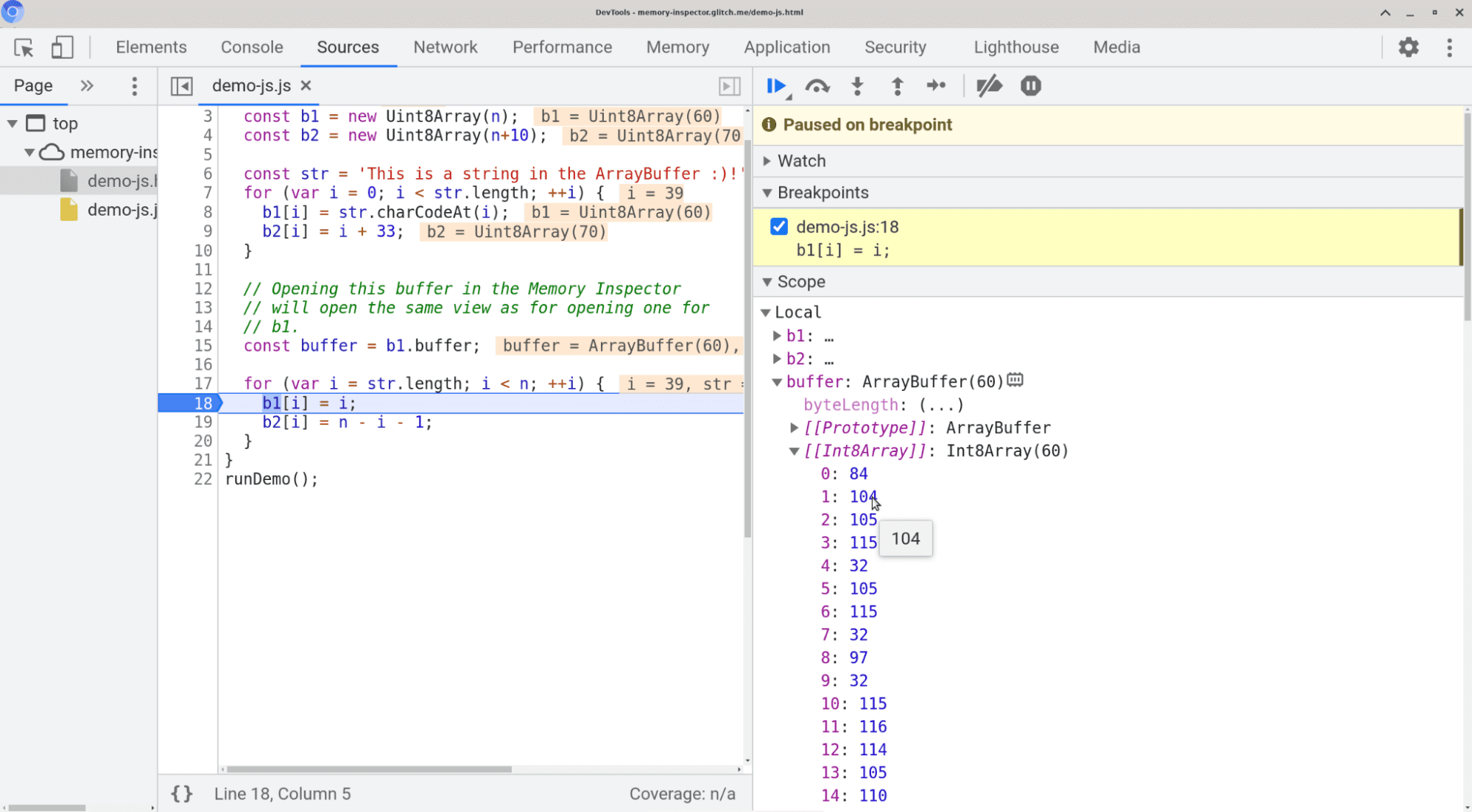
Pernah ingin memahami data di ArrayBuffer? Sebelum Memory Inspector, DevTools hanya mengizinkan insight terbatas ke ArrayBuffer. Inspeksi dari tampilan Cakupan selama sesi proses debug dibatasi untuk melihat daftar nilai tunggal dalam buffer array, yang mempersulit pemahaman data secara keseluruhan. Sebagai contoh, tampilan Cakupan menampilkan buffer sebagai rentang array yang dapat diperluas dalam contoh di bawah:

Menavigasi ke rentang tertentu dalam buffer adalah titik masalah, yang mengharuskan pengguna men-scroll ke bawah untuk akhirnya membuka indeks tersebut. Namun, meskipun menavigasi ke posisi akan mudah, cara memeriksa nilai ini sebenarnya merepotkan: sulit untuk mengetahui arti angka ini. Terutama, bagaimana jika data tersebut tidak boleh ditafsirkan sebagai byte tunggal, tetapi misalnya sebagai Bilangan Bulat 32-bit?
Memeriksa nilai menggunakan Memory Inspector

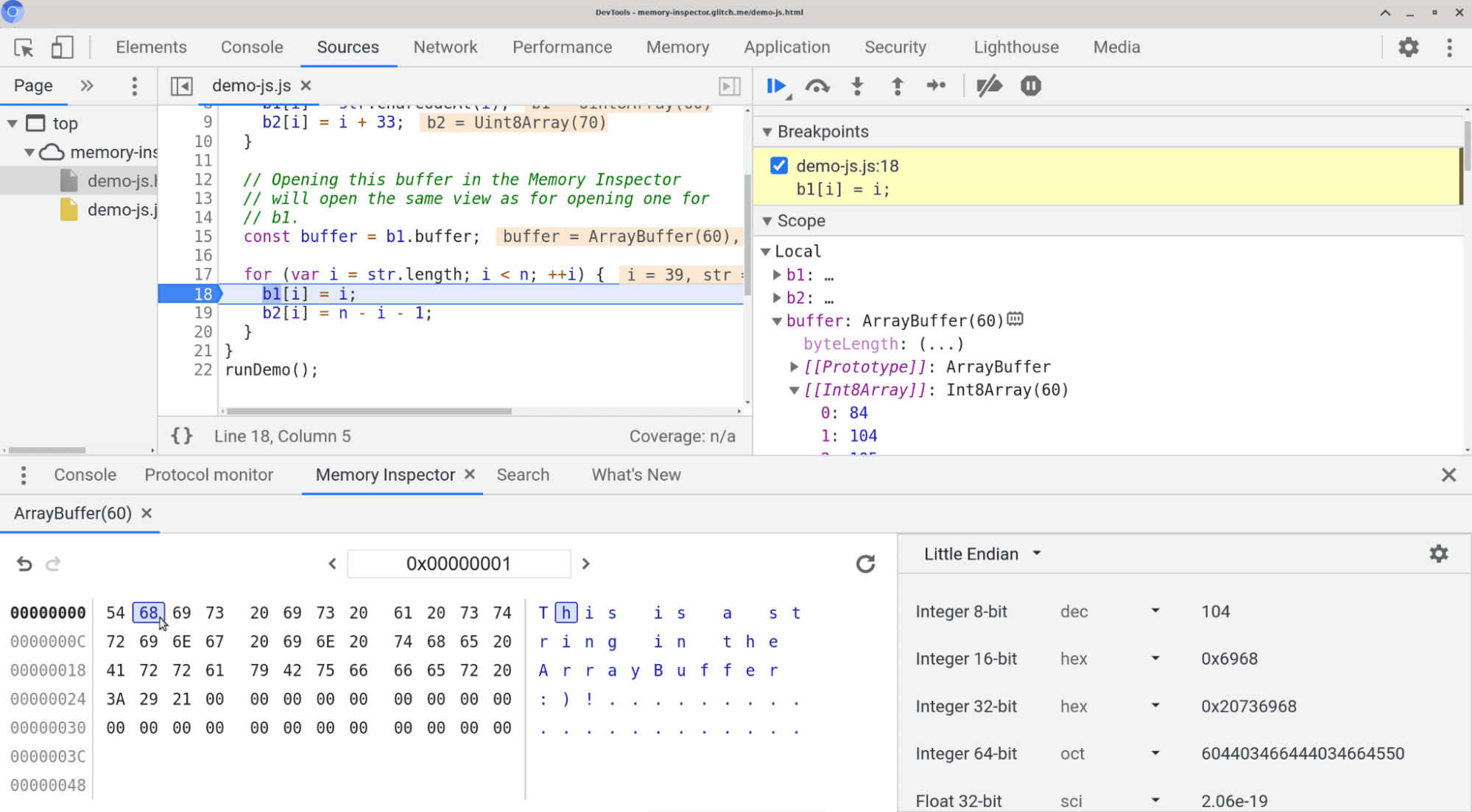
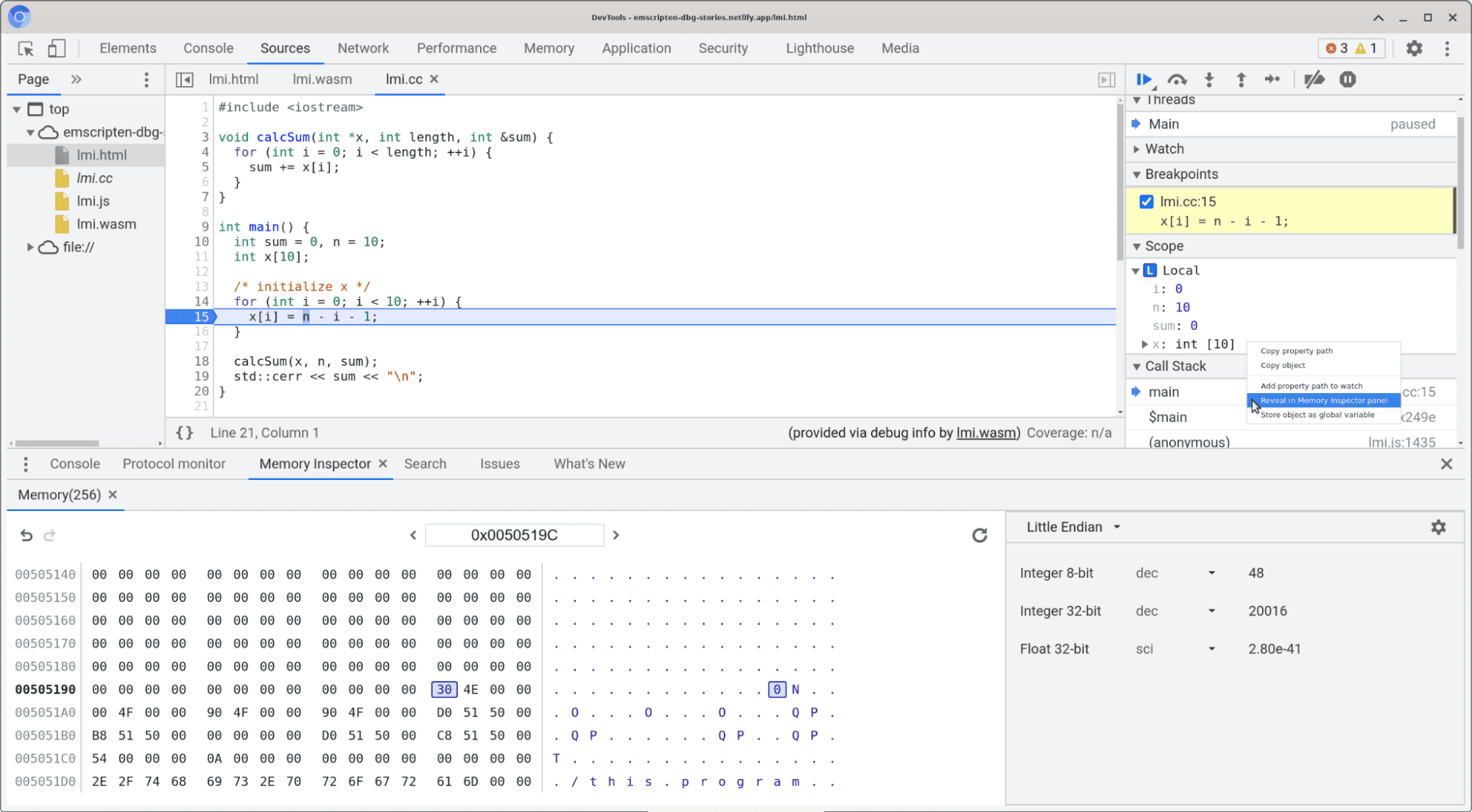
Dengan Chrome 91, kami memperkenalkan Memory Inspector, alat untuk memeriksa buffer array. Anda mungkin pernah melihat alat pemeriksaan memori untuk melihat data biner, yang menampilkan konten biner dalam petak beserta alamatnya, dan menawarkan cara berbeda untuk menafsirkan nilai yang mendasarinya. Inilah yang ditawarkan Memory Inspector kepada Anda. Dengan Memory Inspector, Anda kini dapat melihat konten, menavigasinya, dan memilih jenis yang akan digunakan untuk menafsirkan nilai yang ada. Fungsi ini menampilkan nilai ASCII tepat di samping byte, dan memungkinkan pengguna memilih endian yang berbeda. Lihat cara kerja Pemeriksa Memori di bawah:
Ingin mencobanya? Untuk mempelajari cara membuka Memory Inspector dan melihat buffer array (atau TypedArray, DataView, atau Wasm Memory) dan informasi selengkapnya tentang cara menggunakannya, buka dokumentasi kami tentang Memory Inspector. Coba contoh mainan ini (untuk JS, Wasm, dan C++).
Mendesain Pemeriksa Memori
Di bagian ini, kita akan melihat cara Memory Inspector dirancang menggunakan Web Components, dan kita akan menunjukkan salah satu sasaran desain yang kita miliki dan cara menerapkannya. Jika Anda penasaran dan ingin melihat lebih lanjut, lihat dokumen desain kami untuk Memory Inspector.
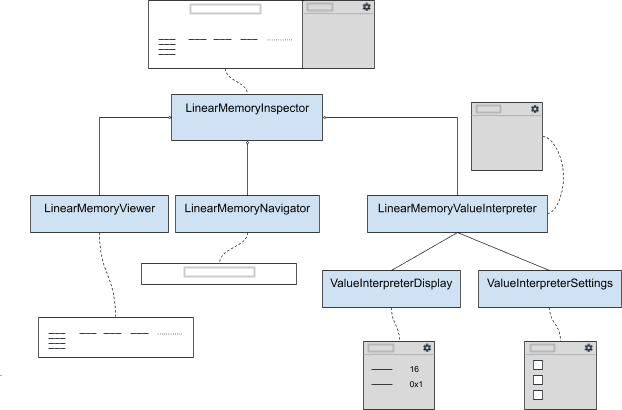
Anda mungkin telah melihat postingan blog kami tentang Bermigrasi ke Web Components, tempat Jack memublikasikan panduan internal kami tentang cara mem-build komponen UI menggunakan Web Components. Migrasi ke Web Components bertepatan dengan pekerjaan kami di Memory Inspector, dan sebagai hasilnya, kami memutuskan untuk mencoba sistem baru tersebut. Berikut adalah diagram yang menunjukkan komponen yang telah kita buat untuk membuat Memory Inspector (perhatikan bahwa secara internal kita menyebutnya Linear Memory Inspector):

Komponen LinearMemoryInspector adalah komponen induk yang menggabungkan subkomponen yang membuat semua elemen di Memory Inspector. Pada dasarnya, metode ini memerlukan Uint8Array dan address, dan pada setiap perubahan, metode ini akan menyebarkan data ke turunannya, yang memicu rendering ulang. LinearMemoryInspector itu sendiri merender tiga subkomponen:
LinearMemoryViewer(menampilkan nilai),LinearMemoryNavigator(mengizinkan navigasi), danLinearMemoryValueInterpreter(menampilkan interpretasi jenis yang berbeda dari data pokok).
Yang terakhir adalah komponen induk, yang merender ValueInterpreterDisplay (menampilkan nilai), dan ValueInterpreterSettings (memilih jenis yang akan dilihat di layar).
Setiap komponen dirancang untuk hanya mewakili satu komponen kecil UI, sehingga komponen dapat digunakan kembali jika diperlukan. Setiap kali data baru ditetapkan pada komponen, rendering ulang akan dipicu, yang menunjukkan perubahan yang tercermin pada data yang ditetapkan pada komponen. Satu contoh alur kerja dengan komponen kami ditampilkan di bawah, saat pengguna mengubah alamat di kolom URL, yang memicu pembaruan dengan menetapkan data baru, dalam hal ini alamat yang akan dilihat:

LinearMemoryInspector menambahkan dirinya sebagai pemroses di LinearMemoryNavigator. Fungsi addressChanged akan dipicu pada peristiwa address-changed. Segera setelah pengguna mengedit input alamat, tindakan ini akan mengirimkan peristiwa yang disebutkan di atas, sehingga fungsi addressChanged dipanggil. Fungsi ini sekarang menyimpan alamat secara internal, dan memperbarui subkomponennya menggunakan penyetel data(address, ..). Subkomponen menyimpan alamat secara internal dan merender ulang tampilannya, yang menampilkan konten di alamat tertentu tersebut.
Sasaran desain: membuat performa dan konsumsi memori tidak bergantung pada ukuran buffer
Salah satu aspek selama desain Pemeriksa Memori yang kami pertimbangkan adalah performa Pemeriksa Memori harus independen dari ukuran buffer.
Seperti yang telah Anda lihat di bagian sebelumnya, komponen LinearMemoryInspector menggunakan UInt8Array untuk merender nilai. Pada saat yang sama, kami ingin memastikan bahwa Memory Inspector tidak perlu menyimpan seluruh data, karena Memory Inspector hanya menampilkan sebagian data (misalnya, Memori Wasm dapat berukuran hingga 4 GB, dan kami tidak ingin menyimpan 4 GB dalam Memory Inspector).
Jadi, untuk memastikan bahwa kecepatan dan konsumsi memori Memory Inspector tidak bergantung pada buffering sebenarnya yang kami tampilkan, kami mengizinkan komponen LinearMemoryInspector hanya menyimpan subrentang buffering asli.
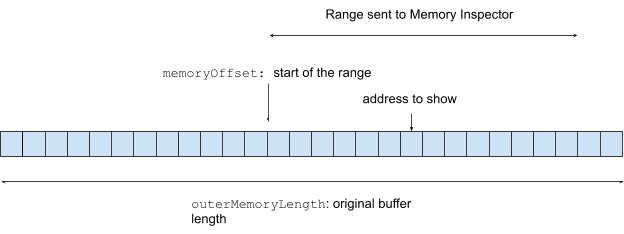
Agar berfungsi, LinearMemoryInspector harus terlebih dahulu mengambil dua argumen lagi: memoryOffset dan outerMemoryLength. memoryOffset menunjukkan offset, tempat Uint8Array yang diteruskan dimulai, dan diperlukan untuk merender alamat data yang benar. outerMemoryLength adalah panjang buffering asli, dan diperlukan untuk memahami rentang yang dapat kita tampilkan:

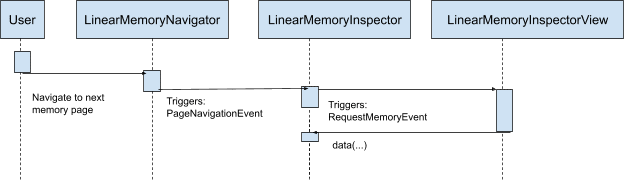
Dengan informasi ini, kita dapat memastikan bahwa kita masih dapat merender tampilan yang sama seperti sebelumnya (konten di sekitar address), tanpa benar-benar memiliki semua data. Jadi, apa yang harus dilakukan jika alamat yang diminta berbeda, yang termasuk dalam rentang yang berbeda? Dalam hal ini, LinearMemoryInspector memicu RequestMemoryEvent, yang memperbarui rentang saat ini yang disimpan; contohnya ditampilkan di bawah ini:

Dalam contoh ini, pengguna membuka halaman memori (Memory Inspector menggunakan paging untuk menampilkan potongan data), yang memicu PageNavigationEvent, yang pada gilirannya memicu RequestMemoryEvent.
Peristiwa tersebut memulai pengambilan rentang baru, yang kemudian di-propagate ke komponen LinearMemoryInspector melalui penetapan data. Akibatnya, kita menampilkan data yang baru diambil.
Oh, dan tahukah Anda? Anda bahkan dapat memeriksa memori dalam kode Wasm dan C/C++
Memory Inspector tidak hanya tersedia untuk ArrayBuffers di JavaScript, tetapi juga dapat digunakan untuk memeriksa Memori Wasm dan memori yang ditunjuk oleh referensi/pointer C/C++ (menggunakan ekstensi DWARF kami - coba jika Anda belum melakukannya. Lihat Melakukan proses debug WebAssembly dengan alat modern di sini. Tampilan kecil tentang cara kerja Memory Inspector untuk proses debug native C++ di web:

Kesimpulan
Artikel ini menyajikan Memory Inspector dan menunjukkan sekilas desainnya. Kami harap Memory Inspector akan membantu Anda memahami apa yang terjadi di ArrayBuffer Anda :-). Jika Anda memiliki saran untuk meningkatkannya, beri tahu kami dan laporkan bug.
Mendownload saluran pratinjau
Sebaiknya gunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs sebelum pengguna melakukannya.
Hubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirim masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet ke @ChromeDevTools.
- Berikan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.


