W Chrome 108 wprowadziliśmy 2 nowe tryby: Oszczędzanie pamięci i Oszczędzanie energii, które dają użytkownikom większą kontrolę nad tym, jak Chrome wykorzystuje zasoby systemowe.
Chociaż te nowe tryby są przeznaczone głównie dla użytkowników, mają też pewne konsekwencje, o których deweloperzy powinni wiedzieć, ponieważ mogą one wpływać na wygodę użytkowników witryny.
W tym poście omówimy potencjalne skutki tych nowych trybów i to, co mogą zrobić deweloperzy stron internetowych, aby zapewnić jak najlepsze wrażenia.
Tryb oszczędzania pamięci
Gdy tryb Oszczędzanie pamięci jest włączony, Chrome będzie aktywnie usuwać karty, które od jakiegoś czasu nie były używane w tle. Dzięki temu pamięć zostanie zwolniona na potrzeby aktywnych kart i innych aplikacji, które mogą być uruchomione. Użytkownicy mogą zlecić Chrome, aby nie usuwał kart w przypadku określonych witryn. Jest to jednak ustawienie użytkownika, którym nie możesz zarządzać jako deweloper.
Gdy karta zostanie odrzucona, jej tytuł i ikona nadal będą widoczne na pasku kart, ale sama strona zniknie, tak jakby została zamknięta w normalny sposób. Jeśli użytkownik wróci do tej karty, strona zostanie automatycznie wczytana ponownie.
W przypadku stron zawierających tylko treści odrzucenie i ponowne załadowanie karty prawdopodobnie nie wpłynie na komfort korzystania z witryny. Jednak w przypadku bogatych, interaktywnych witryn o złożonych ścieżkach użytkownika ponowne załadowanie w połowie ścieżki może być bardzo uciążliwe, jeśli witryna nie będzie w stanie przywrócić strony dokładnie do miejsca, w którym użytkownik ją opuścił.
Od lat Chrome odrzuca karty, aby oszczędzać pamięć, ale robiło to tylko w sytuacjach, gdy system był pod presją pamięci. Ze względu na stosunkowo rzadkie występowanie tego problemu deweloperzy stron internetowych mogli nie zdawać sobie sprawy, że coś się dzieje.
Od wersji 108 Chrome odrzucanie kart stanie się częstsze, dlatego ważne jest, aby witryny mogły prawidłowo obsługiwać takie sytuacje.
Sprawdzone metody obsługi porzucania kart
Odrzucanie kart nie jest nowym wyzwaniem dla programistów. Użytkownik zawsze mógł ponownie załadować stronę (celowo lub przez przypadek) przed zakończeniem zadania. Dlatego zawsze ważne było, aby witryny przechowywały stan użytkownika, który można przywrócić, gdy użytkownik opuści stronę i do niej wróci.
Najważniejsze nie jest czy, ale kiedy przechowywać stan użytkownika. To jest kluczowe, ponieważ nie ma żadnego zdarzenia, które wywołuje się, gdy karta jest odrzucana, więc deweloperzy nie mają możliwości zareagowania na to zdarzenie. Zamiast tego deweloperzy muszą przewidzieć taką możliwość i odpowiednio się do niej przygotować.
Najlepszy czas na przechowywanie stanu użytkownika to:
- okresowo, gdy zmienia się stan;
- Gdy karta jest na drugim planie (zdarzenie
visibilitychange).
Najgorsze czasy przechowywania to:
- W wywołaniu zwrotnym zdarzenia
beforeunload. - W wywołaniu zwrotnym zdarzenia
unload.
To najgorszy moment na przechowywanie stanu, ponieważ te zdarzenia są całkowicie niewiarygodne i nie są wywoływane w wielu sytuacjach, m.in. gdy karta jest usuwana.
Aby sprawdzić, jakie zdarzenia powinny być wywoływane podczas odrzucania strony, możesz skorzystać z diagramu zdarzeń w cyklu życia strony. Jak widać na diagramie, karta może przejść ze stanu „ukryta” do stanu „odrzucona” bez wywoływania żadnych zdarzeń.

W rzeczywistości, gdy strona jest w stanie „ukryty”, nie ma gwarancji, że jakiekolwiek inne zdarzenia zostaną wywołane, zanim strona zostanie odrzucona przez przeglądarkę lub zamknięta przez użytkownika. Dlatego ważne jest, aby zawsze zapisywać niezapisane stany użytkownika w zdarzeniu visibilitychange, ponieważ możesz nie mieć innej okazji.
Poniższy kod zawiera przykładową logikę, która pozwala na kolejkowanie zapisywania bieżącego stanu użytkownika za każdym razem, gdy się zmieni, lub natychmiast, jeśli użytkownik przełączy się na inną kartę lub zamknie kartę:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Wykrywanie, że karta została odrzucona
Jak już wspomnieliśmy, nie można wykryć, że karta ma zostać zamknięta, ale można wykryć, że została zamknięta, gdy użytkownik do niej wróci i odświeży stronę. W takich sytuacjach właściwość document.wasDiscarded będzie miała wartość true.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Jeśli chcesz się dowiedzieć, jak często użytkownicy doświadczają tego typu sytuacji, możesz skonfigurować narzędzie analityczne, aby rejestrowało te informacje.
W Google Analytics możesz np. skonfigurować niestandardowy parametr zdarzenia, który pozwoli Ci określić, jaki odsetek odsłon pochodzi z odrzuconych kart:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Jeśli jesteś dostawcą usług analitycznych, rozważ dodanie tego wymiaru do swoich usług domyślnie.
Testowanie witryny w trybie oszczędzania pamięci
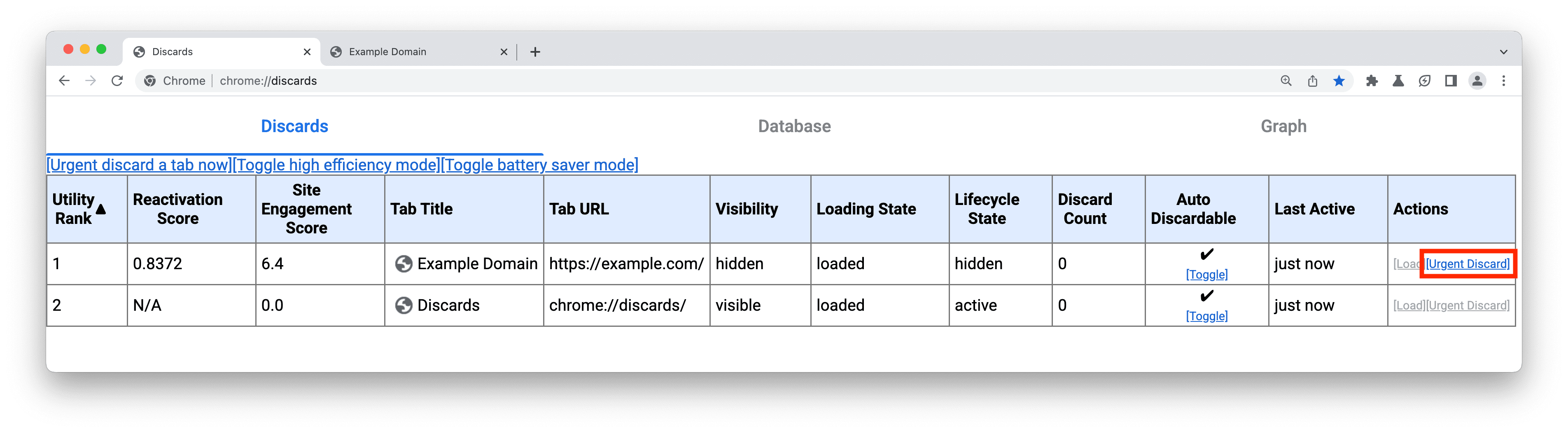
Aby sprawdzić, jak strona reaguje na odrzucenie, wczytaj ją, a potem otwórz chrome://discards w osobnej karcie lub oknie.
W interfejsie chrome://discards możesz znaleźć kartę, którą chcesz odrzucić z listy, a potem w kolumnie Działania kliknąć Natychmiastowe odrzucenie.

Spowoduje to odrzucenie karty, dzięki czemu będzie można ją ponownie otworzyć i sprawdzić, czy strona została ponownie załadowana w takim stanie, w jakim była, gdy ją zamknięto.
Pamiętaj, że obecnie nie ma możliwości zautomatyzowania odrzucania kart za pomocą narzędzi do testowania, takich jak webdriver czy puppeteer. Jednak odrzucanie i przywracanie kart jest prawie identyczne z ponownym wczytywaniem stron, więc jeśli sprawdzisz, czy stan użytkownika jest przywracany po ponownym wczytaniu w środku przepływu użytkownika, prawdopodobnie będzie to działać również w przypadku odrzucania/przywracania. Główna różnica między tymi dwoma opcjami polega na tym, że zdarzenia beforeunload, pagehide i unload nie są wywoływane, gdy karta jest odrzucana, więc dopóki nie polegasz na tych zdarzeniach, aby zachować stan użytkownika, możesz używać funkcji odświeżania do testowania zachowania podczas odrzucania i przywracania.
Tryb oszczędzania energii
Gdy tryb Oszczędzanie energii jest włączony, Chrome oszczędza baterię, zmniejszając częstotliwość odświeżania ekranu, co wpływa na jakość animacji i przewijania oraz liczbę klatek w filmie.
Ogólnie rzecz biorąc, deweloperzy nie muszą nic robić, aby obsługiwać tryb oszczędzania energii. Interfejsy API CSS i JavaScriptu dotyczące animacji, przejść i requestAnimationFrame() będą się automatycznie dostosowywać do każdej zmiany częstotliwości odświeżania wyświetlacza, gdy ten tryb jest włączony.
Głównym scenariuszem, w którym ten tryb może być problematyczny, jest sytuacja, gdy Twoja witryna używa animacji opartych na JavaScript, które zakładają określoną częstotliwość odświeżania dla wszystkich użytkowników.
Jeśli np.Twoja witryna używa pętli requestAnimationFrame() i zakłada, że między wywołaniami zwrotnymi upłynie dokładnie 16,67 milisekundy, animacje będą działać dwa razy wolniej, gdy włączony jest tryb oszczędzania energii.
Pamiętaj, że zawsze było problematyczne dla programistów założenie, że domyślna częstotliwość odświeżania 60 Hz jest odpowiednia dla wszystkich użytkowników, ponieważ nie jest to prawda w przypadku wielu obecnych urządzeń.
Pomiar częstotliwości odświeżania ekranu
Nie ma dedykowanego interfejsu API do pomiaru częstotliwości odświeżania wyświetlacza. Ogólnie rzecz biorąc, nie zalecamy próbowania pomiaru częstotliwości odświeżania za pomocą obecnych interfejsów API.
Najlepszym sposobem na wykorzystanie istniejących interfejsów API jest porównanie sygnatur czasowych między kolejnymi wywołaniami funkcji zwrotnej requestAnimationFrame(). W większości przypadków pozwala to oszacować częstotliwość odświeżania w danym momencie, ale nie informuje o jej zmianie. Aby to zrobić, musisz stale prowadzić ankietę requestAnimationFrame(), co uniemożliwia oszczędzanie energii lub wydłużanie czasu pracy na baterii.
Testowanie witryny w trybie oszczędzania energii
Aby przetestować stronę w trybie oszczędzania energii, możesz włączyć ten tryb w ustawieniach Chrome i skonfigurować go tak, aby działał, gdy urządzenie nie jest podłączone do zasilania.
Jeśli nie masz urządzenia, które można odłączyć od zasilania, możesz też włączyć tryb ręcznie, wykonując te czynności:
- Włącz flagę
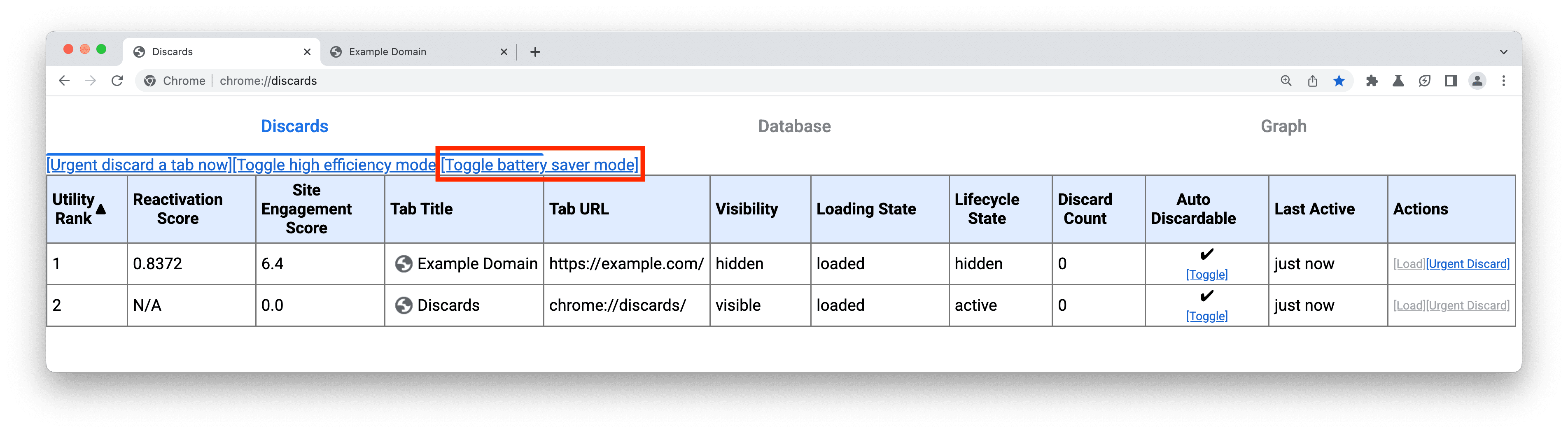
chrome://flags/#battery-saver-mode-available. - Otwórz stronę
chrome://discardsi kliknij link Włącz tryb oszczędzania baterii (ważne: aby link działał, musi być włączona flaga#battery-saver-mode-available).

Po włączeniu tej funkcji możesz wchodzić w interakcję z witryną i sprawdzać, czy wszystko wygląda tak, jak powinno, np. czy animacje i przejścia działają z odpowiednią szybkością.
Podsumowanie
Chociaż tryby Oszczędzanie pamięci i Oszczędzanie energii w Chrome są przeznaczone głównie dla użytkowników, mają też znaczenie dla deweloperów, ponieważ mogą negatywnie wpływać na wrażenia użytkowników odwiedzających Twoją witrynę, jeśli nie zostaną odpowiednio obsłużone.
Te nowe tryby zostały zaprojektowane z uwzględnieniem sprawdzonych metod dla deweloperów. Jeśli deweloperzy stosują sprawdzone metody tworzenia stron internetowych, ich witryny powinny działać prawidłowo w tych nowych trybach.
Jeśli jednak Twoja witryna zawiera jakiekolwiek praktyki opisane w tym poście, prawdopodobnie Twoi użytkownicy mają problemy, które tylko się nasilą, gdy te 2 tryby będą włączone.
Jak zawsze najlepszym sposobem na sprawdzenie, czy Twoja witryna zapewnia użytkownikom wygodę, jest przetestowanie jej w warunkach odpowiadających tym, w jakich korzystają z niej użytkownicy.


