In Chrome 108 wurden zwei neue Modi eingeführt: Arbeitsspeicher-Sparmodus und Energiesparmodus. So können Nutzer besser steuern, wie Chrome ihre Systemressourcen nutzt.
Diese neuen Modi sind zwar in erster Linie für Nutzer gedacht, haben aber einige Auswirkungen, die Webentwickler kennen sollten, da sie sich potenziell auf die Nutzerfreundlichkeit Ihrer Website auswirken können.
In diesem Beitrag werden die potenziellen Auswirkungen dieser neuen Modi und die Möglichkeiten von Webentwicklern beschrieben, die Nutzerfreundlichkeit zu optimieren.
Arbeitsspeicher-Sparmodus
Wenn der Arbeitsspeicher-Sparmodus aktiviert ist, werden in Chrome proaktiv Tabs geschlossen, die im Hintergrund schon länger nicht mehr verwendet wurden. Dadurch wird Arbeitsspeicher für aktive Tabs und andere möglicherweise laufende Anwendungen freigegeben. Nutzer können Chrome anweisen, Tabs für bestimmte Websites nicht zu schließen. Dies ist jedoch eine Nutzereinstellung, die Sie als Entwickler nicht steuern können.
Wenn ein Tab verworfen wird, werden sein Titel und sein Favicon weiterhin im Tab-Bereich angezeigt, die Seite selbst ist jedoch verschwunden, genau so, als wäre der Tab normal geschlossen worden. Wenn der Nutzer diesen Tab noch einmal aufruft, wird die Seite automatisch neu geladen.
Bei reinen Inhaltsseiten hat das Löschen und Neuladen eines Tabs wahrscheinlich keine Auswirkungen auf die Nutzerfreundlichkeit. Bei interaktiven Websites mit komplexen Nutzerflüssen kann ein Neuladen in der Mitte des Nutzerflusses jedoch extrem frustrierend sein, wenn die Website die Seite nicht genau dort wiederherstellen kann, wo der Nutzer aufgehört hat.
Chrome schließt seit Jahren Tabs, um Speicherplatz zu sparen. Das geschah jedoch nur in Situationen, in denen das System unter Speicherdruck stand. Da dies relativ selten vorkommt, haben Webentwickler das Problem möglicherweise nicht bemerkt.
Ab Chrome 108 werden Tabs häufiger geschlossen. Daher ist es wichtig, dass Websites diese Fälle ordnungsgemäß verarbeiten.
Best Practices für die Behandlung von geschlossenen Tabs
Das Schließen von Tabs ist für Webentwickler keine neue Herausforderung. Nutzer konnten schon immer eine Seite – entweder absichtlich oder versehentlich – neu laden, bevor sie ihre Aufgabe abgeschlossen hatten. Daher war es schon immer wichtig, dass Websites den Nutzerstatus speichern, damit er wiederhergestellt werden kann, wenn der Nutzer die Website verlässt und wieder zurückkehrt.
Die wichtigste Überlegung ist nicht, ob der Nutzerstatus gespeichert werden soll, sondern wann. Das ist wichtig, weil kein Ereignis ausgelöst wird, wenn ein Tab geschlossen wird. Entwickler können also nicht darauf reagieren. Stattdessen müssen Entwickler diese Möglichkeit antizipieren und sich im Voraus darauf vorbereiten.
Die besten Zeiten zum Speichern des Nutzerstatus sind:
- Regelmäßig, wenn sich der Status ändert.
- Jedes Mal, wenn ein Tab im Hintergrund geöffnet ist (
visibilitychange-Ereignis).
Die schlechtesten Zeiten zum Speichern des Status sind:
- In einem
beforeunload-Ereignis-Callback. - In einem
unload-Ereignis-Callback.
Das ist der schlechteste Zeitpunkt, um den Status zu speichern, da diese Ereignisse völlig unzuverlässig sind und in vielen Situationen nicht ausgelöst werden, z. B. wenn ein Tab geschlossen wird.
Im Ereignisdiagramm für den Seitenlebenszyklus sehen Sie, welche Ereignisse ausgelöst werden, wenn eine Seite verworfen wird. Wie Sie in diesem Diagramm sehen, kann ein Tab vom Status „ausgeblendet“ in den Status „verworfen“ wechseln, ohne dass Ereignisse ausgelöst werden.

Wenn die Seite den Status „ausgeblendet“ hat, ist nicht garantiert, dass andere Ereignisse ausgelöst werden, bevor die Seite vom Browser verworfen oder vom Nutzer geschlossen wird. Daher ist es wichtig, den nicht gespeicherten Nutzerstatus immer im Ereignis visibilitychange zu speichern, da Sie möglicherweise keine weitere Chance dazu erhalten.
Im folgenden Code wird eine Beispiellogik beschrieben, mit der der aktuelle Nutzerstatus jedes Mal in die Warteschlange gestellt wird, wenn er sich ändert, oder sofort, wenn der Nutzer den Tab minimiert oder zu einer anderen Seite wechselt:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Erkennen, dass ein Tab verworfen wurde
Wie bereits erwähnt, ist es nicht möglich zu erkennen, dass ein Tab gerade geschlossen wird. Es ist jedoch möglich zu erkennen, dass ein Tab geschlossen wurde, nachdem ein Nutzer zu ihm zurückgekehrt ist und die Seite neu geladen wurde. In diesen Fällen hat die Property document.wasDiscarded den Wert „wahr“.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Wenn Sie wissen möchten, wie oft Ihre Nutzer in solche Situationen geraten, können Sie Ihr Analysetool so konfigurieren, dass diese Informationen erfasst werden.
In Google Analytics können Sie beispielsweise einen benutzerdefinierten Ereignisparameter konfigurieren, mit dem Sie ermitteln können, welcher Prozentsatz der Seitenaufrufe auf geschlossene Tabs zurückzuführen ist:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Wenn Sie ein Analyseanbieter sind, sollten Sie diese Dimension Ihrem Produkt standardmäßig hinzufügen.
Website im Arbeitsspeicher-Sparmodus testen
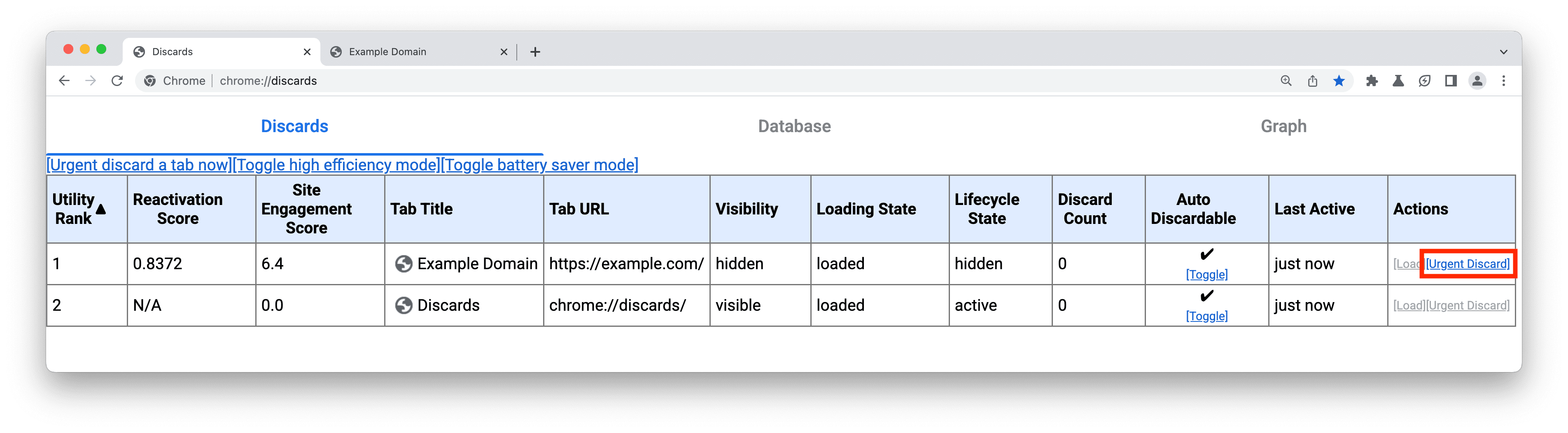
Sie können testen, wie eine Seite behandelt wird, wenn sie verworfen wird. Laden Sie dazu die Seite und rufen Sie dann chrome://discards in einem separaten Tab oder Fenster auf.
Suchen Sie in der chrome://discards-Benutzeroberfläche den Tab, den Sie aus der Liste entfernen möchten, und klicken Sie dann in der Spalte Aktionen auf Urgent Discard (Dringend verwerfen).

Dadurch wird der Tab verworfen. Sie können ihn dann wieder aufrufen und prüfen, ob die Seite im selben Zustand wie beim Verlassen geladen wurde.
Derzeit gibt es keine Möglichkeit, das Schließen von Tabs über Testtools wie Webdriver oder Puppeteer zu automatisieren. Da das Schließen und Wiederherstellen von Tabs jedoch fast identisch mit dem Aktualisieren von Seiten ist, funktioniert der Test, ob der Nutzerstatus nach einem Aktualisieren in der Mitte eines Nutzerflusses wiederhergestellt wird, wahrscheinlich auch für das Schließen und Wiederherstellen von Tabs. Der Hauptunterschied zwischen den beiden besteht darin, dass die Ereignisse beforeunload, pagehide und unload nicht ausgelöst werden, wenn ein Tab geschlossen wird. Solange Sie also nicht auf diese Ereignisse angewiesen sind, um den Nutzerstatus beizubehalten, können Sie das Verhalten beim Schließen und Wiederherstellen mithilfe von Aktualisierungen testen.
Energiesparmodus
Wenn der Energiesparmodus aktiviert ist, reduziert Chrome den Akkuverbrauch, indem die Displayaktualisierungsrate verringert wird. Das wirkt sich auf die Scroll- und Animationsqualität sowie auf die Video-Framerates aus.
Im Allgemeinen müssen Entwickler nichts tun, um den Energiesparmodus zu unterstützen. CSS- und JavaScript-APIs für Animationen, Übergänge und requestAnimationFrame() passen sich automatisch an jede Änderung der Displayaktualisierungsrate an, wenn dieser Modus aktiviert ist.
In erster Linie könnte dieser Modus problematisch sein, wenn Ihre Website JavaScript-basierte Animationen verwendet, die eine bestimmte Bildwiederholrate für alle Nutzer voraussetzen.
Wenn Ihre Website beispielsweise requestAnimationFrame()-Schleifen verwendet und davon ausgeht, dass zwischen den Rückrufen genau 16,67 Millisekunden vergehen, werden Ihre Animationen im Energiesparmodus doppelt so langsam ausgeführt.
Es war immer problematisch, für alle Nutzer eine Standardaktualisierungsrate von 60 Hz anzunehmen, da dies für viele aktuelle Geräte nicht zutrifft.
Displayaktualisierungsrate messen
Es gibt keine spezielle Web API zum Messen der Displayaktualisierungsrate. Im Allgemeinen wird es nicht empfohlen, dies mit aktuellen APIs zu versuchen.
Entwickler können mit vorhandenen APIs am besten die Zeitstempel zwischen aufeinanderfolgenden requestAnimationFrame()-Callbacks vergleichen. So lässt sich zwar in den meisten Fällen die Aktualisierungsrate zu einem bestimmten Zeitpunkt annähernd ermitteln, Sie werden aber nicht darüber informiert, wenn sich die Aktualisierungsrate ändert. Dazu müssten Sie ständig eine requestAnimationFrame()-Umfrage ausführen, was dem Ziel, Energie oder Akkulaufzeit für Ihre Nutzer zu sparen, zuwiderläuft.
Website im Energiesparmodus testen
Sie können Ihre Website im Energiesparmodus testen, indem Sie den Modus in den Chrome-Einstellungen aktivieren und so konfigurieren, dass er ausgeführt wird, wenn Ihr Gerät nicht angeschlossen ist.
Wenn Sie kein Gerät haben, das Sie vom Stromnetz trennen können, können Sie den Modus auch manuell aktivieren. Gehen Sie dazu so vor:
- Aktivieren Sie das Flag
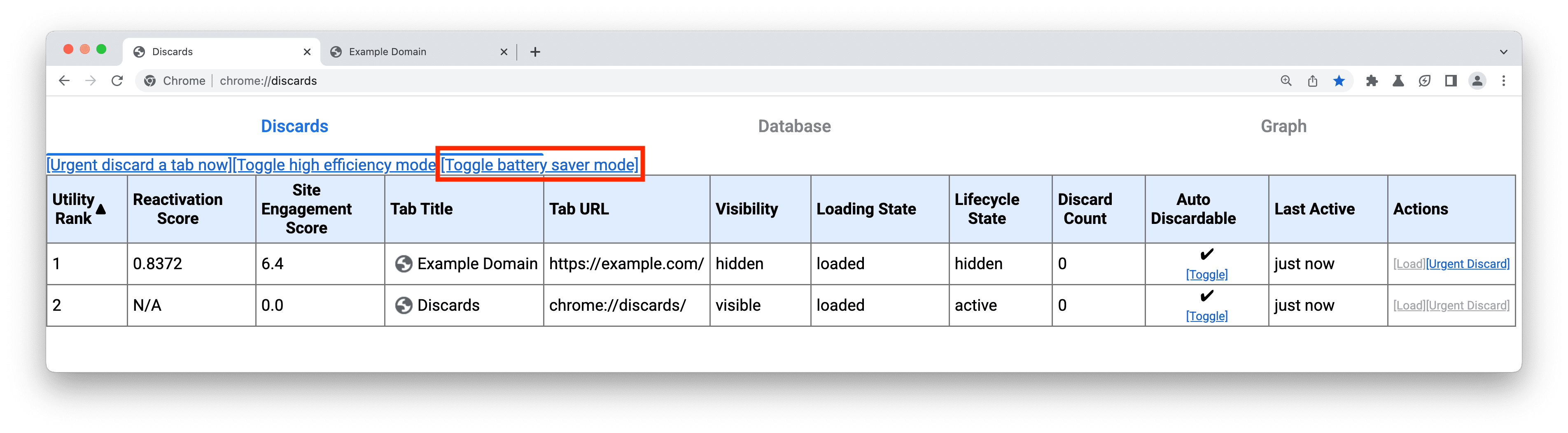
chrome://flags/#battery-saver-mode-available. - Rufen Sie
chrome://discardsauf und klicken Sie auf den Link Energiesparmodus aktivieren/deaktivieren. Wichtig:Das Flag#battery-saver-mode-availablemuss aktiviert sein, damit der Link funktioniert.

Danach können Sie mit Ihrer Website interagieren und prüfen, ob alles wie gewünscht aussieht, z. B. ob Animationen und Übergänge mit der gewünschten Geschwindigkeit ablaufen.
Zusammenfassung
Der Arbeitsspeicher-Sparmodus und der Energiesparmodus von Chrome sind zwar in erster Linie Funktionen für Nutzer, sie haben aber auch Auswirkungen auf Entwickler, da sie sich bei unsachgemäßer Handhabung negativ auf die Nutzerfreundlichkeit Ihrer Website auswirken können.
Diese neuen Modi wurden im Allgemeinen unter Berücksichtigung der bestehenden Best Practices für Entwickler entwickelt. Wenn Entwickler die bewährten Web-Best Practices befolgen, sollten ihre Websites auch mit diesen neuen Modi weiterhin einwandfrei funktionieren.
Wenn Ihre Website jedoch eine der in diesem Beitrag genannten Praktiken enthält, treten bei Ihren Nutzern wahrscheinlich Probleme auf, die sich durch die Aktivierung dieser beiden Modi nur verschlimmern.
Wie immer lässt sich am besten feststellen, ob Sie eine gute Nutzererfahrung bieten, indem Sie Ihre Website unter den Bedingungen Ihrer Nutzer testen.


