Chrome 108 ha introdotto due nuove modalità, Risparmio memoria e Risparmio energetico, per offrire agli utenti un maggiore controllo sul modo in cui Chrome utilizza le risorse di sistema.
Sebbene queste nuove modalità siano rivolte principalmente agli utenti, hanno alcune implicazioni importanti che gli sviluppatori web devono conoscere, in quanto possono potenzialmente influire sull'esperienza utente del tuo sito.
Questo post illustra i potenziali effetti di queste nuove modalità e cosa possono fare gli sviluppatori web per garantire la migliore esperienza possibile.
Modalità Risparmio memoria
Quando la modalità Risparmio memoria è attiva, Chrome chiude in modo proattivo le schede non utilizzate in background da un po' di tempo. In questo modo viene liberata memoria per le schede attive e per altre applicazioni in esecuzione. Gli utenti possono chiedere a Chrome di non eliminare le schede per siti specifici. Tuttavia, si tratta di una preferenza dell'utente e non è qualcosa che puoi controllare come sviluppatore.
Quando una scheda viene ignorata, il titolo e la favicon vengono visualizzati ancora nella barra delle schede, ma la pagina stessa non è più visibile, esattamente come se la scheda fosse stata chiusa normalmente. Se l'utente torna a visitare la scheda, la pagina verrà ricaricata automaticamente.
Per le pagine di contenuti puri, l'eliminazione e il ricaricamento di una scheda probabilmente non influiranno sull'esperienza utente, ma per i siti interattivi con flussi utente complessi, un ricaricamento nel mezzo del flusso potrebbe essere estremamente frustrante se il sito non è in grado di ripristinare la pagina esattamente dove l'utente aveva interrotto.
Chrome elimina le schede per risparmiare memoria da anni, ma lo faceva solo in situazioni in cui il sistema era sotto pressione di memoria. Dato che si verifica relativamente raramente, gli sviluppatori web potrebbero non aver notato il problema.
A partire da Chrome 108, l'eliminazione delle schede diventerà più comune, quindi è fondamentale che i siti possano gestire queste occorrenze in modo corretto.
Best practice per gestire l'abbandono delle schede
L'abbandono delle schede non è una nuova sfida per gli sviluppatori web. È sempre stato possibile per un utente ricaricare una pagina, intenzionalmente o per errore, prima di completare la propria attività. Pertanto, è sempre stato importante per i siti memorizzare lo stato dell'utente in modo da poterlo ripristinare se l'utente esce e torna.
L'aspetto più importante non è se memorizzare lo stato dell'utente, ma quando memorizzarlo. Questo è fondamentale perché non viene attivato alcun evento quando una scheda viene eliminata, quindi gli sviluppatori non hanno modo di reagire a questo evento. Gli sviluppatori devono invece anticipare questa possibilità e prepararsi in anticipo.
I momenti migliori per memorizzare lo stato utente sono:
- Periodicamente, man mano che cambia lo stato.
- Ogni volta che una scheda è in background (evento
visibilitychange).
I momenti peggiori per archiviare lo stato sono:
- In un callback evento
beforeunload. - In un callback evento
unload.
Questi sono i momenti peggiori per memorizzare lo stato perché questi eventi sono completamente inaffidabili e non vengono attivati in molte situazioni, ad esempio quando una scheda viene ignorata.
Puoi consultare il diagramma degli eventi del ciclo di vita della pagina per vedere quali eventi dovrebbero essere attivati quando una pagina viene ignorata. Come puoi vedere dal diagramma, una scheda può passare dallo stato "nascosto" allo stato "eliminata" senza che venga attivato alcun evento.

Infatti, ogni volta che la pagina è nello stato "nascosto", non è garantito che altri eventi vengano attivati prima che la pagina venga ignorata dal browser o chiusa dall'utente. Ecco perché è importante memorizzare sempre qualsiasi stato utente non salvato nell'evento visibilitychange, in quanto potresti non avere un'altra possibilità.
Il seguente codice illustra una logica di esempio per mettere in coda la persistenza dello stato utente corrente ogni volta che cambia o immediatamente se l'utente mette la scheda in background o esce dalla pagina:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Rilevamento di una scheda eliminata
Come accennato in precedenza, non è possibile rilevare che una scheda sta per essere eliminata, ma è possibile rilevare che una scheda è stata eliminata dopo che un utente vi è tornato e la pagina è stata ricaricata. In questi casi, la proprietà document.wasDiscarded sarà vera.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Se vuoi capire con quale frequenza i tuoi utenti si trovano in questo tipo di situazioni, puoi configurare lo strumento di analisi in modo da acquisire queste informazioni.
Ad esempio, in Google Analytics puoi configurare un parametro evento personalizzato che ti consenta di determinare la percentuale di visualizzazioni di pagina generate dall'abbandono delle schede:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Se sei un fornitore di servizi di analisi, ti consigliamo di aggiungere questa dimensione al tuo prodotto per impostazione predefinita.
Testare il sito in modalità Risparmio memoria
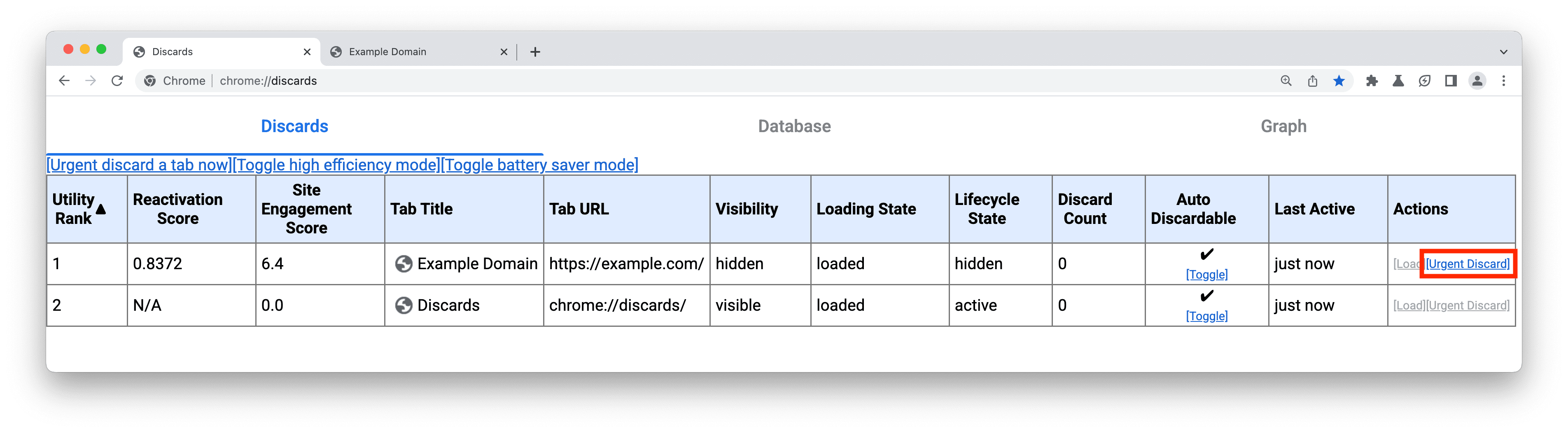
Puoi verificare il modo in cui una pagina gestisce l'abbandono caricandola e poi visitando chrome://discards in una scheda o una finestra separata.
Nell'interfaccia utente di chrome://discards puoi individuare la scheda da eliminare dall'elenco e fare clic su Elimina urgente nella colonna Azioni.

La scheda verrà ignorata, consentendoti di rivisitarla e verificare che la pagina sia stata ricaricata nello stesso stato in cui era quando l'hai lasciata.
Tieni presente che al momento non esiste un modo per automatizzare l'abbandono delle schede tramite strumenti di test come webdriver o puppeteer. Tuttavia, poiché l'abbandono e il ripristino delle schede sono quasi identici ai ricaricamenti della pagina, se testi che lo stato dell'utente viene ripristinato dopo un ricaricamento nel mezzo di un flusso utente, probabilmente funzionerà anche per un abbandono/ripristino. La differenza principale tra i due è che gli eventi beforeunload, pagehide e unload non vengono attivati quando una scheda viene ignorata, quindi, a condizione che non ti affidi a questi eventi per mantenere lo stato utente, puoi utilizzare i ricaricamenti per testare il comportamento di eliminazione/ripristino.
Modalità Risparmio energetico
Quando la modalità Risparmio energetico è attiva, Chrome risparmia carica della batteria riducendo la frequenza di aggiornamento dello schermo, il che influisce sulla fedeltà di scorrimento e animazione e sulle frequenze fotogrammi dei video.
In genere, gli sviluppatori non devono fare nulla per supportare la modalità Risparmio energetico. Le API CSS e JavaScript per animazioni, transizioni e requestAnimationFrame() si adatteranno automaticamente a qualsiasi variazione della frequenza di aggiornamento del display quando questa modalità è attivata.
Lo scenario principale in cui questa modalità potrebbe essere problematica è se il tuo sito utilizza animazioni basate su JavaScript che presuppongono una determinata frequenza di aggiornamento per tutti gli utenti.
Ad esempio, se il tuo sito utilizza loop requestAnimationFrame() e presuppone che siano trascorsi esattamente 16,67 millisecondi tra i callback, le animazioni verranno eseguite con il doppio della lentezza quando è attiva la modalità Risparmio energetico.
Tieni presente che è sempre stato problematico per gli sviluppatori assumere una frequenza di aggiornamento predefinita di 60 Hz per tutti gli utenti, poiché non è così per molti dispositivi attuali.
Misurare la frequenza di aggiornamento del display
Non esiste un'API web dedicata per misurare la frequenza di aggiornamento del display e, in generale, non è consigliabile tentare di farlo con le API attuali.
Il massimo che gli sviluppatori possono fare con le API esistenti è confrontare i timestamp tra i callback requestAnimationFrame() successivi. Sebbene nella maggior parte dei casi funzioni per approssimare la frequenza di aggiornamento in un determinato momento, non ti consente di sapere quando cambia. Per farlo, devi eseguire costantemente un sondaggio requestAnimationFrame(), il che vanifica l'obiettivo di risparmiare energia o prolungare la durata della batteria per i tuoi utenti.
Testare il sito in modalità Risparmio energetico
Un modo per testare il tuo sito in modalità Risparmio energetico è attivare la modalità nelle impostazioni di Chrome e configurarla in modo che venga eseguita quando il dispositivo è scollegato dalla corrente.
Se non hai un dispositivo che puoi scollegare, puoi attivare la modalità anche manualmente seguendo questi passaggi:
- Attiva il flag
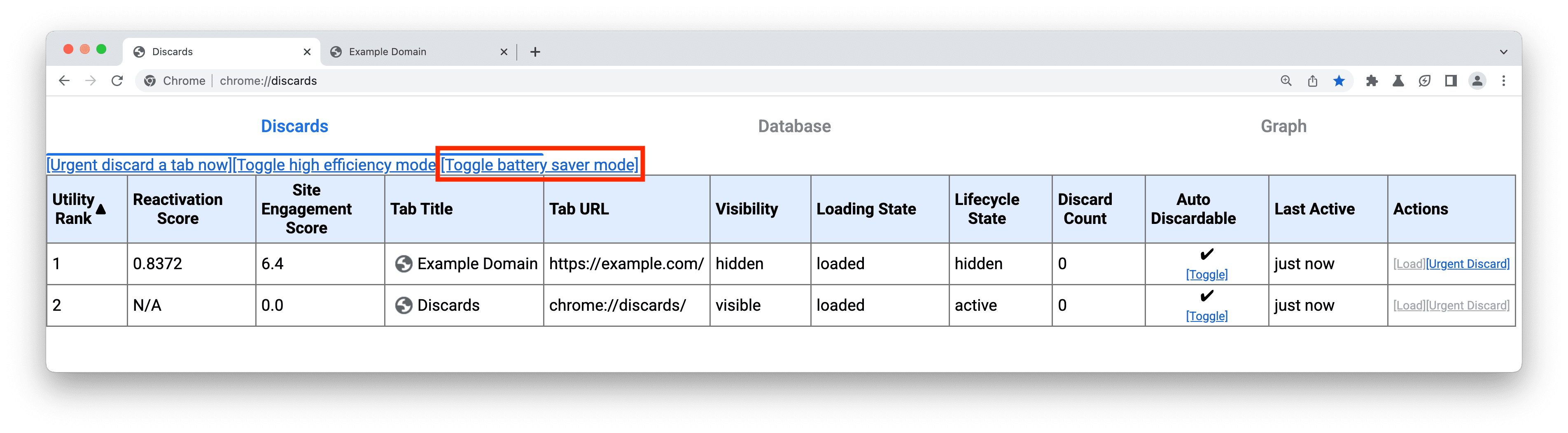
chrome://flags/#battery-saver-mode-available. - Visita
chrome://discardse fai clic sul link Attiva/disattiva modalità risparmio energetico (importante:il flag#battery-saver-mode-availabledeve essere attivato per il funzionamento del link).

Una volta attivata, puoi interagire con il tuo sito e verificare che tutto funzioni come previsto, ad esempio che le animazioni e le transizioni vengano eseguite alla velocità desiderata.
Riepilogo
Sebbene le modalità Risparmio memoria e Risparmio energetico di Chrome siano principalmente rivolte agli utenti, hanno implicazioni per gli sviluppatori in quanto possono influire negativamente sull'esperienza di visita del tuo sito se non gestite correttamente.
In generale, queste nuove modalità sono state progettate tenendo conto delle best practice esistenti per gli sviluppatori. Se gli sviluppatori hanno seguito le best practice web consolidate, i loro siti dovrebbero continuare a funzionare correttamente con queste nuove modalità.
Tuttavia, se il tuo sito include una delle pratiche indicate in questo post, è probabile che i tuoi utenti stiano riscontrando problemi che aumenteranno solo con l'attivazione di queste due modalità.
Come sempre, il modo migliore per verificare di offrire un'esperienza eccezionale è testare il sito con condizioni corrispondenti a quelle degli utenti.


