O Chrome 108 apresentou dois novos modos, Economia de memória e Economia de energia, para dar aos usuários mais controle sobre como o Chrome utiliza os recursos do sistema.
Embora esses novos modos sejam voltados principalmente para o usuário, eles têm algumas implicações importantes para os desenvolvedores da Web, já que podem afetar a experiência do usuário no seu site.
Esta postagem vai abordar os possíveis efeitos desses novos modos e o que os desenvolvedores da Web podem fazer para garantir a melhor experiência possível.
Modo de Economia de memória
Quando o modo de Economia de memória está ativado, o Chrome descarta proativamente as guias que não foram usadas em segundo plano por algum tempo. Isso libera memória para guias ativas e outros aplicativos que podem estar em execução. Os usuários podem instruir o Chrome a não descartar guias de sites específicos. No entanto, essa é uma preferência do usuário e não algo que você pode controlar como desenvolvedor.
Quando uma guia é descartada, o título e o ícone dela ainda aparecem na faixa de guias, mas a página desaparece, exatamente como se a guia tivesse sido fechada normalmente. Se o usuário voltar a essa guia, a página será recarregada automaticamente.
Para páginas de conteúdo puro, descartar e recarregar uma guia provavelmente não afeta a experiência do usuário, mas para sites interativos com fluxos de usuários complexos, uma recarga no meio desse fluxo pode ser extremamente frustrante se o site não conseguir restaurar a página exatamente onde o usuário parou.
O Chrome descarta guias para economizar memória há anos, mas isso só acontecia em situações em que o sistema estava com pouca memória. Como é uma ocorrência relativamente rara, os desenvolvedores da Web podem não ter percebido que isso estava acontecendo.
A partir do Chrome 108, o descarte de guias vai se tornar mais comum. Por isso, é fundamental que os sites lidem bem com essas ocorrências.
Práticas recomendadas para lidar com o descarte de guias
O descarte de guias não é um desafio novo para desenvolvedores da Web. Sempre foi possível para um usuário recarregar uma página, intencionalmente ou acidentalmente, antes de concluir a tarefa. Por isso, sempre foi importante que os sites armazenassem o estado do usuário para que ele pudesse ser restaurado se o usuário saísse e voltasse.
A consideração mais importante não é se armazenar o estado do usuário, mas quando armazená-lo. Isso é importante porque não há um evento acionado quando uma guia é descartada. Portanto, não há como os desenvolvedores reagirem a isso. Em vez disso, os desenvolvedores precisam antecipar essa possibilidade e se preparar com antecedência.
Os melhores momentos para armazenar o estado do usuário são:
- Periodicamente, conforme o estado muda.
- Sempre que uma guia é colocada em segundo plano (o evento
visibilitychange).
Os piores momentos para armazenar o estado são:
- Em um callback de evento
beforeunload. - Em um callback de evento
unload.
Esses são os piores momentos para armazenar o estado, porque esses eventos são completamente não confiáveis e não são acionados em muitas situações, inclusive quando uma guia está sendo descartada.
Consulte o Diagrama de eventos do ciclo de vida da página para saber quais eventos devem ser acionados quando uma página é descartada. Como você pode ver no diagrama, uma guia pode passar do estado "oculto" para o estado "descartado" sem que nenhum evento seja acionado.

Na verdade, sempre que a página está no estado "oculto", não há garantia de que outros eventos serão acionados antes que a página seja descartada pelo navegador ou encerrada pelo usuário. Por isso, é importante armazenar sempre o estado do usuário não salvo no evento visibilitychange, porque você pode não ter outra chance.
O código a seguir descreve alguns exemplos de lógica para enfileirar a persistência do estado atual do usuário sempre que ele mudar ou imediatamente se o usuário colocar a guia em segundo plano ou sair dela:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Como detectar que uma guia foi descartada
Como mencionado anteriormente, não é possível detectar que uma guia está prestes a ser descartada, mas é possível detectar que uma guia foi descartada depois que um usuário retorna a ela e a página é recarregada. Nessas situações, a propriedade document.wasDiscarded será verdadeira.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Se você quiser entender com que frequência os usuários enfrentam esse tipo de situação, configure sua ferramenta de análise para coletar essas informações.
Por exemplo, no Google Analytics, você pode configurar um parâmetro de evento personalizado que permite determinar qual porcentagem de visualizações de página veio de descartes de guias:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Se você for um provedor de análise, considere adicionar essa dimensão ao seu produto por padrão.
Como testar seu site no modo de Economia de memória
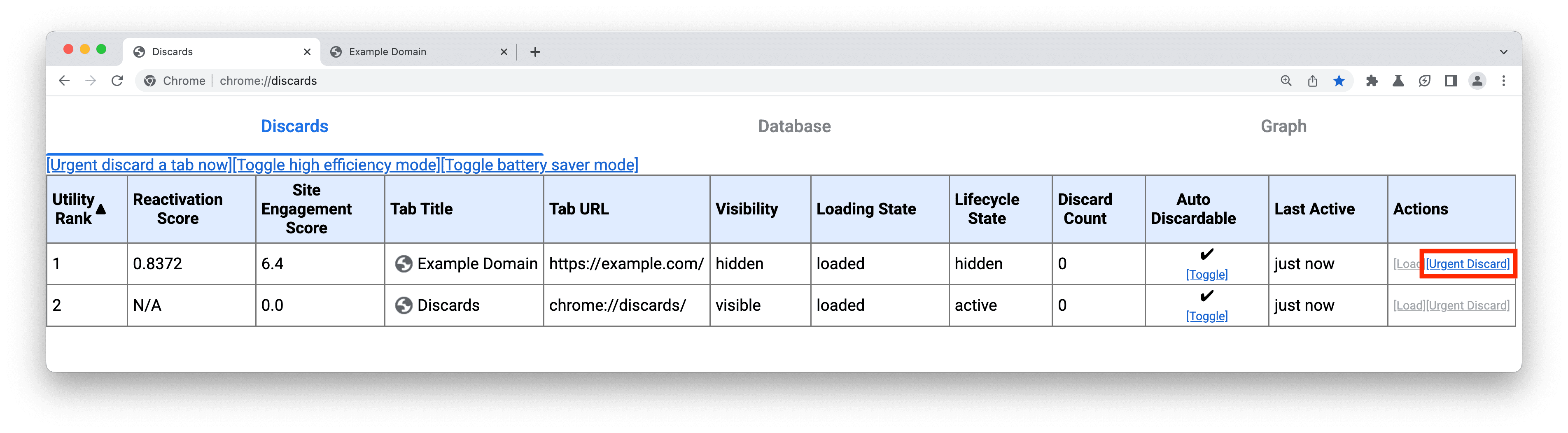
Para testar como uma página lida com o descarte, carregue a página e acesse chrome://discards em uma guia ou janela separada.
Na interface chrome://discards, localize a guia que você quer descartar da lista e clique em Urgent Discard na coluna Actions.

Isso descarta a guia, permitindo que você acesse novamente e verifique se a página foi recarregada no mesmo estado em que estava quando você saiu.
No momento, não há uma maneira de automatizar o descarte de guias usando ferramentas de teste, como webdriver ou puppeteer. No entanto, como o descarte e a restauração de guias são quase idênticos ao recarregamento de páginas, se você testar se o estado do usuário é restaurado após um recarregamento no meio de um fluxo de usuário, provavelmente ele também funcionará para descarte/restauração. A principal diferença entre os dois é que os eventos beforeunload, pagehide e unload não são disparados quando uma guia está sendo descartada. Portanto, se você não depender desses eventos para manter o estado do usuário, poderá usar as recargas para testar o comportamento de descarte/restauração.
Modo de economia de energia
Quando o modo Economia de energia está ativado, o Chrome economiza energia da bateria reduzindo a taxa de atualização da tela, o que afeta a rolagem, a fidelidade da animação e as taxas de frames de vídeo.
Em geral, os desenvolvedores não precisam fazer nada para oferecer suporte ao modo de economia de energia. As APIs CSS e JavaScript para animações, transições e requestAnimationFrame() se ajustam automaticamente a qualquer mudança na taxa de atualização da tela quando esse modo está ativado.
O principal cenário em que esse modo pode ser problemático é quando o site usa animações baseadas em JavaScript que assumem uma taxa de atualização específica para todos os usuários.
Por exemplo, se o site usar loops requestAnimationFrame() e presumir que exatamente 16,67 milissegundos terão decorrido entre os callbacks, as animações serão executadas duas vezes mais lentas quando o modo de economia de energia estiver ativado.
Sempre foi problemático para os desenvolvedores assumirem uma taxa de atualização padrão de 60 Hz para todos os usuários, já que isso não é verdade para muitos dispositivos atuais.
Como medir a taxa de atualização da tela
Não há uma API da Web dedicada para medir a taxa de atualização da tela. Em geral, não é recomendável fazer isso com as APIs atuais.
O melhor que os desenvolvedores podem fazer com as APIs atuais é comparar os carimbos de data/hora entre callbacks requestAnimationFrame() sucessivos. Embora isso funcione na maioria dos casos para aproximar a taxa de atualização em um determinado momento, ele não informa quando a taxa de atualização muda. Para fazer isso, você precisa executar constantemente uma pesquisa requestAnimationFrame(), o que derrota o objetivo de economizar energia ou a duração da bateria para os usuários.
Como testar seu site no modo Economia de energia
Uma maneira de testar seu site no modo de Economia de energia é ativar o modo nas configurações do Chrome e configurá-lo para ser executado quando o dispositivo estiver desconectado.
Se você não tiver um dispositivo que possa ser desconectado, também poderá ativar o modo manualmente seguindo estas etapas:
- Ative a flag
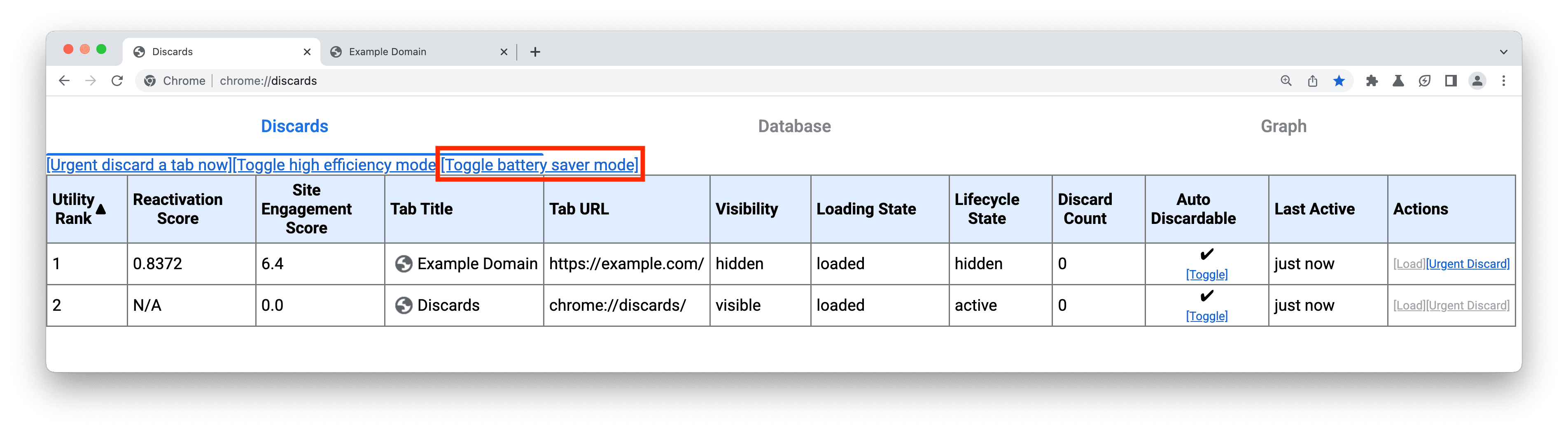
chrome://flags/#battery-saver-mode-available. - Acesse
chrome://discardse clique no link Alternar o modo de economia de bateria. Importante:a flag#battery-saver-mode-availableprecisa estar ativada para que o link funcione.

Depois de ativar, você pode interagir com o site e verificar se tudo está como deveria, por exemplo, se as animações e transições são executadas na velocidade desejada.
Resumo
Embora os modos de Economia de memória e Economia de energia do Chrome sejam principalmente recursos voltados ao usuário, eles têm implicações para os desenvolvedores, já que podem afetar negativamente a experiência de visita ao seu site se não forem tratados adequadamente.
Em geral, esses novos modos foram criados pensando nas práticas recomendadas para desenvolvedores. Se os desenvolvedores estiverem seguindo as práticas recomendadas da Web há muito tempo, os sites deles vão continuar funcionando bem com esses novos modos.
No entanto, se o site tiver alguma das práticas mencionadas nesta postagem, é provável que os usuários estejam enfrentando problemas que só vão aumentar com esses dois modos ativados.
Como sempre, a melhor maneira de confirmar que você está oferecendo uma ótima experiência é testar seu site com condições que correspondam às dos usuários.


