في هذه المقالة، سأناقش ميزات الوسائط الجديدة في الإصدار 73 من Chrome، والتي تشمل ما يلي:
- تتوفّر الآن مفاتيح الوسائط في الأجهزة للتحكّم في تشغيل الوسائط على أجهزة الكمبيوتر المكتبي.
- يمكن لمطوّري الويب الاستعلام عمّا إذا كان يمكن فرض سياسة HDCP معيّنة.
- ستتوفّر ميزة فتح النوافذ في وضع "نافذة ضمن النافذة" تلقائيًا في تطبيقات الويب المتوافقة مع الأجهزة المكتبية وميزة "تخطّي الإعلان" في وضع "نافذة ضمن النافذة" في إصدارات الإصدارات التجريبية الأصلية.
- يتم منح تطبيقات الويب المتوافقة مع الأجهزة الجوّالة (PWAs) على أجهزة الكمبيوتر المكتبي ميزة التشغيل التلقائي بالصوت.
توافق مفاتيح الوسائط في الأجهزة
تحتوي العديد من لوحات المفاتيح في الوقت الحالي على مفاتيح للتحكّم في وظائف تشغيل الوسائط الأساسية، مثل تشغيل/إيقاف مؤقت، والأغنية السابقة والتالية. تتوفّر هذه الميزة أيضًا في سماعات الرأس. حتى الآن، لم يكن بإمكان مستخدمي أجهزة الكمبيوتر المكتبي استخدام مفاتيح الوسائط هذه للتحكّم في تشغيل الصوت والفيديو في Chrome. سنغيّر ذلك اليوم.

إذا ضغط المستخدم على مفتاح الإيقاف المؤقت، سيتم إيقاف عنصر الوسائط النشط الذي يتم تشغيله في Chrome مؤقتًا وسيتلقّى حدث وسائط "متوقف مؤقتًا". في حال الضغط على مفتاح التشغيل، سيتم استئناف تشغيل عنصر الوسائط الذي تم إيقافه مؤقتًا سابقًا وسيتلقّى حدث "تشغيل" لتشغيل الوسائط. ويعمل هذا الإجراء سواء كان Chrome في المقدّمة أو الخلفية.
في نظام التشغيل ChromeOS، ستطلب تطبيقات Android التي تستخدم ميزة التركيز على الصوت من Chrome الآن إيقاف الصوت مؤقتًا و استئنافه لتوفير تجربة وسائط سلسة بين المواقع الإلكترونية على Chrome، وتطبيقات Chrome وتطبيقات Android. لا تتوفّر هذه الميزة حاليًا إلا على أجهزة ChromeOS التي تعمل بنظام التشغيل Android P.
باختصار، من الممارسات الجيدة دائمًا الاستماع إلى أحداث الوسائط هذه والتصرّف وفقًا لذلك.
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
انتظر، فهناك المزيد. مع توفّر واجهة برمجة التطبيقات Media Session API الآن على أجهزة الكمبيوتر المكتبي
(كانت متاحة سابقًا على الأجهزة الجوّالة فقط)، يمكن لمطوّري الويب التعامل مع الأحداث المتعلّقة بالوسائط، مثل تغيير المقطع الصوتي الذي يتم تشغيله باستخدام مفاتيح الوسائط. يمكن حاليًا استخدام الحدثين
previoustrack وnexttrack.
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
يعالج Chrome مفاتيح التشغيل والإيقاف المؤقت تلقائيًا. ومع ذلك، إذا لم يكن التلقائي السلوك مناسبًا لك، لا يزال بإمكانك ضبط بعض معالِجات الإجراءات ل "تشغيل" و"إيقاف مؤقت" لمنع حدوث ذلك.
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
تتوفّر ميزة "مفاتيح الوسائط" على أجهزة ChromeOS وmacOS وWindows. ستتوفّر الميزة لنظام التشغيل Linux لاحقًا.
يمكنك الاطّلاع على مستندات المطوّرين الحالية وتجربة نماذج جلسات Media Session الرسمية.
Chromestatus Tracker | Chromium Bug
الوسائط المشفّرة: التحقّق من سياسة HDCP
بفضل واجهة برمجة التطبيقات HDCP Policy Check API، يمكن لمطوّري الويب الآن الاستعلام عمّا إذا كان بإمكانهم فرض سياسة معيّنة، مثل متطلبات HDCP، قبل طلب تراخيص Widevine وتحميل الوسائط.
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
تتوفّر واجهة برمجة التطبيقات على جميع المنصات. ومع ذلك، قد
لا تتوفّر عمليات التحقّق الفعلية من الالتزام بالسياسة على أنظمة أساسية معيّنة. على سبيل المثال، سيتم رفض NotSupportedError على Android وAndroid WebView في حال عدم استيفاء سياسة HDCP.
يمكنك الاطّلاع على مستندات المطوّرين السابقة وتجربة النموذج الرسمي للاطّلاع على جميع إصدارات HDCP المتوافقة.
Intent to Ship | Chromestatus Tracker | Chromium Bug
إصدار أوّلي لميزة "فتح النوافذ في وضع "نافذة ضمن النافذة" تلقائيًا لتطبيقات الويب التقدّمية المثبَّتة
قد تريد بعض الصفحات الدخول تلقائيًا إلى وضع "نافذة ضمن النافذة" ومغادرته تلقائيًا لعنصر فيديو. على سبيل المثال، ستستفيد تطبيقات الويب لمكالمات الفيديو من بعض السلوك التلقائي لميزة "نافذة ضمن النافذة" عندما يبدّل المستخدم بين تطبيق الويب والتطبيقات أو علامات التبويب الأخرى. لا يمكن إجراء ذلك بسبب متطلبات إيماءات المستخدم. لذلك، نقدّم لك ميزة "فتح النوافذ في وضع "نافذة ضمن النافذة" تلقائيًا".
لتمكين إمكانية التبديل بين علامات التبويب والتطبيقات، تتم إضافة سمة autopictureinpicture جديدة
إلى عنصر <video>.
<video autopictureinpicture></video>
في ما يلي آلية عمل هذه الميزة بشكل عام:
- عندما يصبح المستند مخفيًا، ينتقل عنصر الفيديو الذي تم ضبط سمة
autopictureinpictureله مؤخرًا تلقائيًا إلى وضع "نافذة ضمن النافذة"، إذا كان مسموحًا به. - عندما يصبح المستند مرئيًا، يغادر عنصر الفيديو في وضع "صورة في صورة" تلقائيًا.
هذا كل ما في الأمر! تجدر الإشارة إلى أنّ ميزة "صورة في صورة" التلقائية لا تنطبق إلا على تطبيقات الويب التقدّمية التي ثبَّتها المستخدمون على أجهزة الكمبيوتر المكتبي.
اطّلِع على المواصفات للحصول على مزيد من التفاصيل، وجرِّب استخدام نموذج التطبيقات المتوافقة مع الويب رسميًا.
Intent to Experiment | Chromestatus Tracker | Chromium Bug
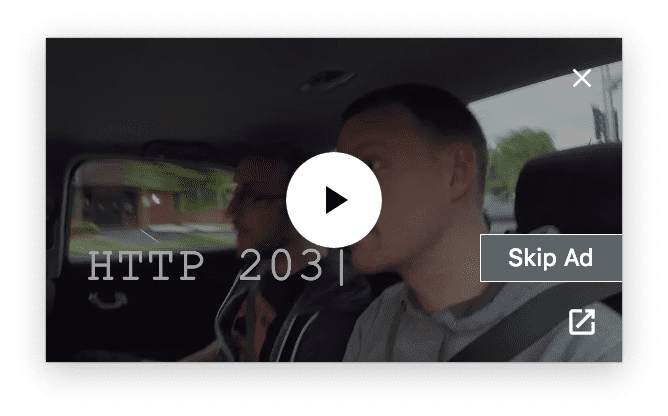
تجربة الإصدار الأول لميزة "تخطّي الإعلان" في نافذة "نافذة ضمن النافذة"
يتألف نموذج إعلانات الفيديو عادةً من إعلانات ما قبل التشغيل. غالبًا ما يقدّم مقدّمو المحتوى إمكانية تخطّي الإعلان بعد بضع ثوانٍ. يُرجى العِلم أنّه لا يمكن للمستخدمين الذين يشاهدون فيديو في وضع "صورة في صورة" تنفيذ ذلك الآن، لأنّ نافذة "صورة في صورة" ليست تفاعلية.
مع توفّر Media Session API الآن على أجهزة الكمبيوتر المكتبي (كانت متاحة في السابق على
الأجهزة الجوّالة فقط)، يمكن استخدام إجراء جلسة وسائط جديد skipad لتقديم هذا
الخيار في ميزة صورة في صورة.

لتقديم هذه الميزة، مرِّر دالة مع skipad عند استدعاء
setActionHandler(). لإخفاء الرمز، مرِّر null. كما يمكنك الاطّلاع أدناه، فإنّ الخطوات
بسيطة جدًا.
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
جرِّب نموذج "تخطّي الإعلان" الرسمي وأخبِرنا بكيفية تحسين هذه الميزة.
Intent to Experiment | Chromestatus Tracker | Chromium Bug
منح إذن التشغيل التلقائي لتطبيقات PWA المتوافقة مع أجهزة الكمبيوتر المكتبي
بما أنّ تطبيقات الويب التقدّمية متاحة الآن على جميع منصات أجهزة الكمبيوتر المكتبي، سنطبّق القاعدة التي كانت سارية على الأجهزة الجوّالة على أجهزة الكمبيوتر المكتبي: أصبح الآن مسموحًا autoplay مع الصوت لتطبيقات الويب التقدّمية المثبّتة. يُرجى العلم أنّه لا ينطبق إلا على الصفحات في نطاق بيان تطبيق الويب.


