במאמר הזה אדבר על תכונות המדיה החדשות בגרסה 73 של Chrome, כולל:
- עכשיו יש תמיכה במקשי מדיה בחומרה לצורך בקרה על הפעלת המדיה במחשב.
- מפתחי אינטרנט יכולים לבצע שאילתה כדי לבדוק אם ניתן לאכוף מדיניות HDCP מסוימת.
- הפעלה אוטומטית של 'תמונה בתוך תמונה' במוצרי PWA למחשב ו'דילוג על מודעה' ב'תמונה בתוך תמונה' יגיעו בקרוב לניסויים במקור.
- ב-PWAs למחשב מופעלת הפעלה אוטומטית עם סאונד.
תמיכה במפתחות מדיה בחומרה
במקלדות רבות יש היום מקשים לתפעול פונקציות בסיסיות של הפעלת מדיה, כמו הפעלה/השהיה, טראק קודם וטראק הבא. יש אותם גם באוזניות. עד עכשיו, משתמשים במחשב לא יכלו להשתמש במקשי המדיה האלה כדי לשלוט בהפעלה של אודיו ווידאו ב-Chrome. זה עומד להשתנות היום!

אם המשתמש ילחץ על מקש ההשהיה, רכיב המדיה הפעיל שמופעל ב-Chrome יושהה ויקבל אירוע מדיה מסוג 'השהיה'. אם מקישים על מקש ההפעלה, רכיב המדיה שהושהה ימשיך לפעול ויקבל אירוע מדיה מסוג 'הפעלה'. התכונה פועלת גם אם Chrome נמצא בחזית וגם אם הוא ברקע.
ב-ChromeOS, אפליקציות ל-Android שמשתמשות במיקוד אודיו יבקשו עכשיו מ-Chrome להשהות ולהמשיך את האודיו, כדי ליצור חוויית מדיה חלקה בין אתרים ב-Chrome, אפליקציות Chrome ואפליקציות ל-Android. נכון לעכשיו, התכונה הזו נתמכת רק במכשירי ChromeOS עם Android P.
בקיצור, מומלץ תמיד להקשיב לאירועי המדיה האלה ולפעול בהתאם.
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
רגע, יש עוד! Media Session API זמין עכשיו במחשב (קודם הוא נתמך רק בנייד), כך שמפתחי אתרים יכולים לטפל באירועים שקשורים למדיה, כמו שינוי טראקים שמופעל על ידי מקשי מדיה. בשלב זה יש תמיכה באירועים previoustrack ו-nexttrack.
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
Chrome מטפל באופן אוטומטי במקשים להפעלה ולהשהיה. עם זאת, אם התנהגות ברירת המחדל לא מתאימה לכם, תוכלו להגדיר קצת מנהלי פעולות ל'הפעלה' ול'השהיה' כדי למנוע זאת.
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
התמיכה במפתחות מדיה לחומרה זמינה ב-ChromeOS, ב-macOS וב-Windows. Linux יגיע בהמשך.
כדאי לעיין במסמכי התיעוד למפתחים הקיימים שלנו ולנסות את הדוגמאות הרשמיות של Media Session.
מעקב אחר סטטוס העדכונים של Chrome | באג ב-Chromium
מדיה מוצפנת: בדיקת מדיניות HDCP
בעזרת HDCP Policy Check API, מפתחי אתרים יכולים עכשיו לבדוק אם אפשר לאכוף מדיניות ספציפית, למשל דרישה ל-HDCP, לפני שמבקשים רישיונות Widevine ומטעינים מדיה.
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
ה-API זמין בכל הפלטפורמות. עם זאת, יכול להיות שבפלטפורמות מסוימות לא יהיו זמינות בדיקות המדיניות בפועל. לדוגמה, הבטחה לבדיקת מדיניות HDCP תידחה עם NotSupportedError ב-Android וב-Android WebView.
כדאי לעיין בתיעוד הקודם למפתחים ולנסות את הדוגמה הרשמית כדי לראות את כל הגרסאות הנתמכות של HDCP.
כוונה להשקה | מעקב אחר סטטוס Chrome | באג ב-Chromium
גרסת Origin לניסיון של הפעלה אוטומטית של 'תמונה בתוך תמונה' לאפליקציות PWA מותקנות
בדפים מסוימים, יכול להיות שתרצו להפעיל ולהפסיק באופן אוטומטי את התכונה תמונה בתוך תמונה עבור רכיב וידאו. לדוגמה, אפליקציות אינטרנט לווידאו כנסים יכולות להפיק תועלת מהתנהגות אוטומטית מסוימת של התכונה 'תמונה בתוך תמונה' כשהמשתמש עובר הלוך ושוב בין אפליקציית האינטרנט לבין אפליקציות או כרטיסיות אחרות. לצערנו, אי אפשר לעשות זאת עם דרישת תנועת המשתמש. אז הנה מגיע המעבר האוטומטי ל'תמונה בתוך תמונה'!
כדי לתמוך במעברים האלה בין כרטיסיות ואפליקציות, נוסף מאפיין autopictureinpicture חדש לאלמנט <video>.
<video autopictureinpicture></video>
זה בערך איך זה עובד:
- כשהמסמך מוסתר, רכיב הסרטון שהמאפיין
autopictureinpictureשלו הוגדר לאחרונה עובר אוטומטית למצב 'תמונה בתוך תמונה', אם הדבר מותאם. - כשהמסמך הופך למודגש, רכיב הסרטון במצב 'תמונה בתוך תמונה' יוצא ממנו באופן אוטומטי.
זה הכול! לתשומת ליבכם: התכונה 'תמונה בתוך תמונה' מופעלת באופן אוטומטי רק באפליקציות אינטרנט מתקדמות שהמשתמשים התקינו במחשב.
פרטים נוספים זמינים במפרט, ואפשר לנסות את הדוגמה הרשמית ל-PWA.
Intent to Experiment | Chromestatus Tracker | באג ב-Chromium
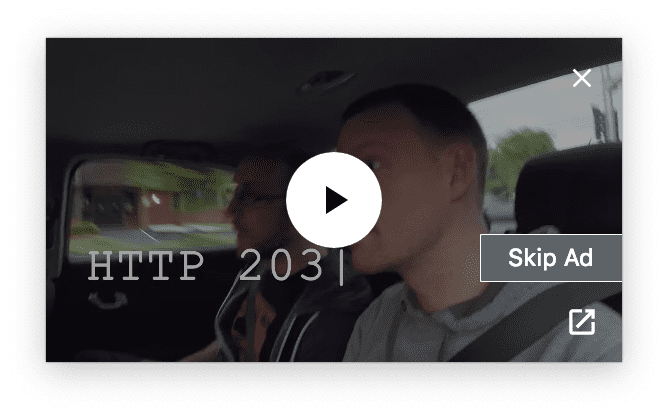
גרסת טרום-השקה באתר המקור לאפשרות לדלג על מודעות בחלון מסוג 'תמונה בתוך תמונה'
מודל הפרסום במודעות וידאו בדרך כלל מורכב ממודעות לפני סרטון (pre-roll). בדרך כלל, ספקי התוכן מאפשרים לדלג על המודעה אחרי כמה שניות. לצערנו, חלון התצוגה בחלון אחר לא אינטראקטיבי, ולכן משתמשים שצופים בסרטון בתצוגה בחלון אחר לא יכולים לעשות זאת כרגע.
Media Session API זמין עכשיו במחשב (קודם הוא נתמך רק בניידים), כך שאפשר להשתמש בפעולה חדשה של סשן מדיה skipad כדי להציע את האפשרות הזו בתצוגת תמונה בתוך תמונה.

כדי לספק את התכונה הזו, מעבירים פונקציה עם skipad בקריאה ל-setActionHandler(). כדי להסתיר אותו, נותנים את הפקודה null. כפי שאפשר לראות בהמשך, התהליך פשוט למדי.
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
כדאי לנסות את הדוגמה הרשמית ל'דילוג על מודעה' ולספר לנו איך אפשר לשפר את התכונה הזו.
Intent to Experiment | Chromestatus Tracker | באג ב-Chromium
הרשאה להפעלה אוטומטית באפליקציות PWA למחשב
עכשיו, כשאפליקציות Progressive Web Apps זמינות בכל הפלטפורמות למחשב, אנחנו מרחיבים את הכלל שהיה לנו בניידים למחשבים: עכשיו מותר להפעיל autoplay עם צליל באפליקציות PWA מותקנות. חשוב לזכור שהיא רלוונטית רק לדפים בהיקף של המניפסט של אפליקציית האינטרנט.


