在本文中,我将介绍 Chrome 73 的新媒体功能,包括:
- 现在,桌面设备支持使用硬件媒体按键控制媒体播放。
- Web 开发者可以查询是否可以强制执行某项 HDCP 政策。
- 桌面版 PWA 中的自动画中画功能和画中画中的“跳过广告”功能即将在源代码试用版中推出。
- 桌面版 PWA 可获准有声自动播放。
支持硬件媒体按键
现在,许多键盘都带有用于控制基本媒体播放功能(例如播放/暂停、上一首和下一首曲目)的按键。耳机也有。在此之前,桌面用户无法使用这些媒体按键在 Chrome 中控制音频和视频播放。从今天起,情况将有所不同!

如果用户按下暂停键,Chrome 中正在播放的有效媒体元素将暂停,并收到“暂停”媒体事件。如果按下播放键,之前暂停的媒体元素将继续播放并收到“播放”媒体事件。无论 Chrome 是在前台还是后台运行,此功能都适用。
在 ChromeOS 中,使用音频焦点的 Android 应用现在会告知 Chrome 暂停和继续播放音频,以便在 Chrome 上的网站、Chrome 应用和 Android 应用之间提供流畅的媒体体验。目前,只有搭载 Android P 的 ChromeOS 设备支持此功能。
简而言之,最好始终监听这些媒体事件并采取相应措施。
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
但不止如此!Media Session API 现已在桌面设备上推出(之前仅在移动设备上受支持),Web 开发者可以处理与媒体相关的事件,例如由媒体按键触发的轨道更改。目前支持事件 previoustrack 和 nexttrack。
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
Chrome 会自动处理播放和暂停按键。不过,如果默认行为不适合您,您仍然可以为“播放”和“暂停”设置一些操作处理脚本,以防止出现这种情况。
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
ChromeOS、macOS 和 Windows 支持硬件媒体按键。Linux 版本稍后推出。
Chromestatus 跟踪器 | Chromium bug
加密媒体:HDCP 政策检查
借助 HDCP Policy Check API,Web 开发者现在可以查询是否可以在请求 Widevine 许可和加载媒体之前强制执行特定政策(例如 HDCP 要求)。
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
该 API 适用于所有平台。不过,某些平台可能无法执行实际的政策检查。例如,在 Android 和 Android WebView 上,HDCP 政策检查 promise 将使用 NotSupportedError 进行拒绝。
请参阅我们的之前的开发者文档,并试用官方示例,了解受支持的所有 HDCP 版本。
发货意向 | Chromestatus 跟踪器 | Chromium bug
针对已安装的 PWA 的自动画中画功能源试用
某些网页可能希望为视频元素自动进入和退出画中画模式;例如,当用户在视频会议 Web 应用与其他应用或标签页之间来回切换时,如果能实现一些自动画中画行为,对该应用会很有帮助。很遗憾,由于用户手势要求,我们无法这样做。因此,我们推出了自动画中画功能!
为了支持这些标签页和应用切换,系统会向 <video> 元素添加新的 autopictureinpicture 属性。
<video autopictureinpicture></video>
大致运作方式如下:
- 当文档处于隐藏状态时,最近一次设置了
autopictureinpicture属性的视频元素会自动进入画中画模式(如果允许)。 - 当文档变为可见时,画中画模式中的视频元素会自动离开该文档。
这样就大功告成了!请注意,自动进入画中画模式功能仅适用于用户在桌面设备上安装的渐进式 Web 应用。
Intent to Experiment | Chromestatus Tracker | Chromium Bug
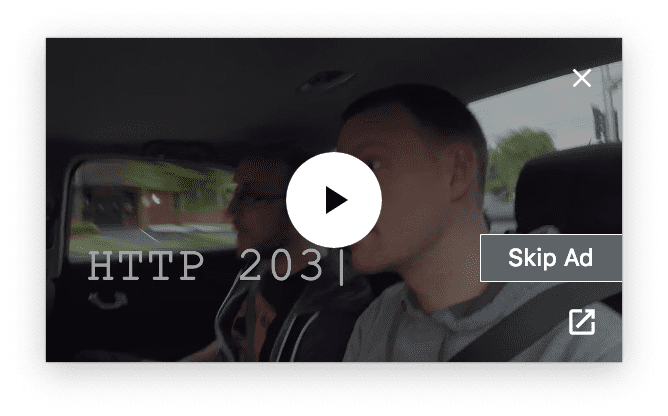
画中画窗口中跳过广告的来源试用
视频广告模式通常由前贴片广告组成。内容提供商通常会提供在几秒钟后跳过广告的功能。遗憾的是,由于画中画窗口不可互动,因此用户目前无法在画中画模式下观看视频时执行此操作。
Media Session API 现已在桌面设备上推出(之前仅在移动设备上受支持),您可以使用新的 skipad 媒体会话操作在画中画中提供此选项。

如需提供此功能,请在调用 setActionHandler() 时传递带有 skipad 的函数。如要隐藏它,请传递 null。如您可在下文中看到,该过程非常简单。
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
试用官方“跳过广告”示例,并告诉我们如何改进此功能。
Intent to Experiment | Chromestatus Tracker | Chromium Bug
为桌面版 PWA 授予自动播放权限
现在,渐进式 Web 应用已在所有桌面平台上推出,我们将在桌面设备上延续在移动设备上实施的规则:现在,已安装的 PWA 可以autoplay带声音的广告。请注意,此属性仅适用于 Web 应用清单的范围内的网页。


