- Chrome admite la decodificación de video AV1.
- Ahora está disponible la consulta de qué esquemas de encriptación son compatibles a través de EME.
- Los desarrolladores web pueden experimentar con consultas para determinar si se puede aplicar una política de HDCP específica.
- Las extensiones de fuente de medios ahora usan PTS para los rangos almacenados en búfer y los valores de duración.
- Los usuarios de Android Go pueden abrir audio, video e imágenes descargados en Chrome.
- Se quitaron los eventos detenidos para los elementos multimedia que usan MSE.
Decodificador de video AV1
Chromestatus Tracker | Error de Chromium
EME: Consulta la compatibilidad con el esquema de encriptación
Algunas plataformas o sistemas de claves solo admiten el modo CENC, mientras que otras solo admiten el modo CBCS. Otros pueden admitir ambas. Estos dos esquemas de encriptación son incompatibles, por lo que los desarrolladores web deben poder tomar decisiones inteligentes sobre el contenido que publican.
Para evitar tener que determinar en qué plataforma se encuentra para verificar la compatibilidad con un esquema de encriptación "conocido", se agrega una nueva clave encryptionScheme en el diccionario MediaKeySystemMediaCapability para permitir que los sitios web especifiquen qué esquema de encriptación se podría usar en las Extensiones de contenido multimedia encriptado (EME).
La nueva clave encryptionScheme puede ser uno de los siguientes valores:
- Encriptación de submuestras de NAL de video y muestra completa del modo AES-CTR de
'cenc' 'cbcs'Encriptación de patrones de NAL de video parcial en modo AES-CBC.
Si no se especifica, indica que se acepta cualquier esquema de encriptación. Ten en cuenta
que Clear Key siempre admite el esquema 'cenc'.
En el siguiente ejemplo, se muestra cómo consultar dos configuraciones con diferentes esquemas de encriptación. En este caso, solo se elegirá uno.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
En el siguiente ejemplo, solo se consulta una configuración con dos esquemas de encriptación diferentes. En ese caso, Chrome descartará cualquier objeto de capabilities que no pueda admitir, por lo que la configuración acumulada puede contener un esquema de encriptación o ambos.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intención de implementación | Chromestatus Tracker | Error de Chromium
EME: Verificación de la política de HDCP
Hoy en día, el HDCP es un requisito común de las políticas para transmitir contenido protegido en alta resolución. Además, los desarrolladores web que quieran aplicar una política de HDCP deben esperar a que se complete el intercambio de licencias o comenzar a transmitir contenido con una resolución baja. Esta es una situación lamentable que la API de Policy Check de HDCP intenta resolver.
Esta API propuesta permite a los desarrolladores web consultar si se puede aplicar una política de HDCP determinada para que se inicie la reproducción en la resolución óptima y se ofrezca la mejor experiencia del usuario. Consiste en un método simple para consultar el estado de una clave hipotética asociada con una política de HDCP, sin necesidad de crear un MediaKeySession ni recuperar una licencia real. Tampoco requiere que MediaKeys se adjunte a ningún elemento de audio o video.
La API de HDCP Policy Check funciona simplemente llamando a mediaKeys.getStatusForPolicy() con un objeto que tiene una clave minHdcpVersion y un valor válido. Si HDCP está disponible en la versión especificada, la promesa que se muestra se resuelve con un MediaKeyStatus de 'usable'. De lo contrario, la promesa se resuelve con otros valores de error de MediaKeyStatus, como 'output-restricted' o 'output-downscaled'. Si el sistema de claves no admite la verificación de políticas de HDCP (p.ej., el sistema de claves claras), se rechaza la promesa.
En resumen, esta es la forma en que funciona la API por ahora. Consulta la muestra oficial para probar todas las versiones de HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Disponible para pruebas de origen
Para obtener comentarios de los desarrolladores web, anteriormente agregamos la función de API de verificación de políticas de HDCP en Chrome 69 para computadoras (ChromeOS, Linux, Mac y Windows).
La prueba finalizó correctamente en noviembre de 2018.
Intent to Experiment | Chromestatus Tracker | Chromium Bug
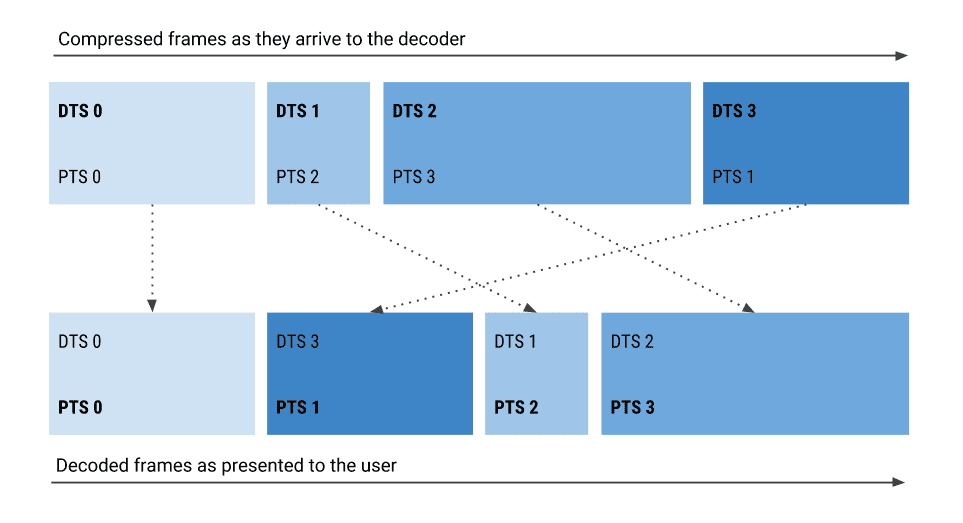
Cumplimiento de PTS/DTS de MSE
Los intervalos de búfer y los valores de duración ahora se informan por intervalos de marca de tiempo de presentación (PTS), en lugar de intervalos de marca de tiempo de decodificación (DTS) en las Extensiones de fuente de medios (MSE).
Cuando MSE era nuevo, la implementación de Chrome se probó en WebM y MP3, algunos formatos de transmisión de contenido multimedia en los que no se hacía distinción entre PTS y DTS. Y funcionaba bien hasta que se agregó ISO BMFF (también conocido como MP4). Este contenedor con frecuencia contiene transmisiones de tiempo de decodificación y presentación fuera de orden (para códecs como H.264, por ejemplo), lo que hace que DTS y PTS difieran. Eso provocó que Chrome informara (por lo general, solo ligeramente) diferentes valores de duración y rangos de búfer de lo esperado. Este nuevo comportamiento se lanzará de forma gradual en Chrome 69 y hará que su implementación de MSE cumpla con la especificación de MSE.

Este cambio afecta a MediaSource.duration (y, por lo tanto, a HTMLMediaElement.duration), a SourceBuffer.buffered (y, por lo tanto, a HTMLMediaElement.buffered) y a SourceBuffer.remove(start, end).
Si no sabes qué método se usa para informar los rangos y los valores de duración almacenados en búfer, puedes ir a la página interna chrome://media-internals y buscar "ChunkDemuxer: buffering by PTS" o "ChunkDemuxer: buffering by DTS" en los registros.
Intención de implementación | Error de Chromium
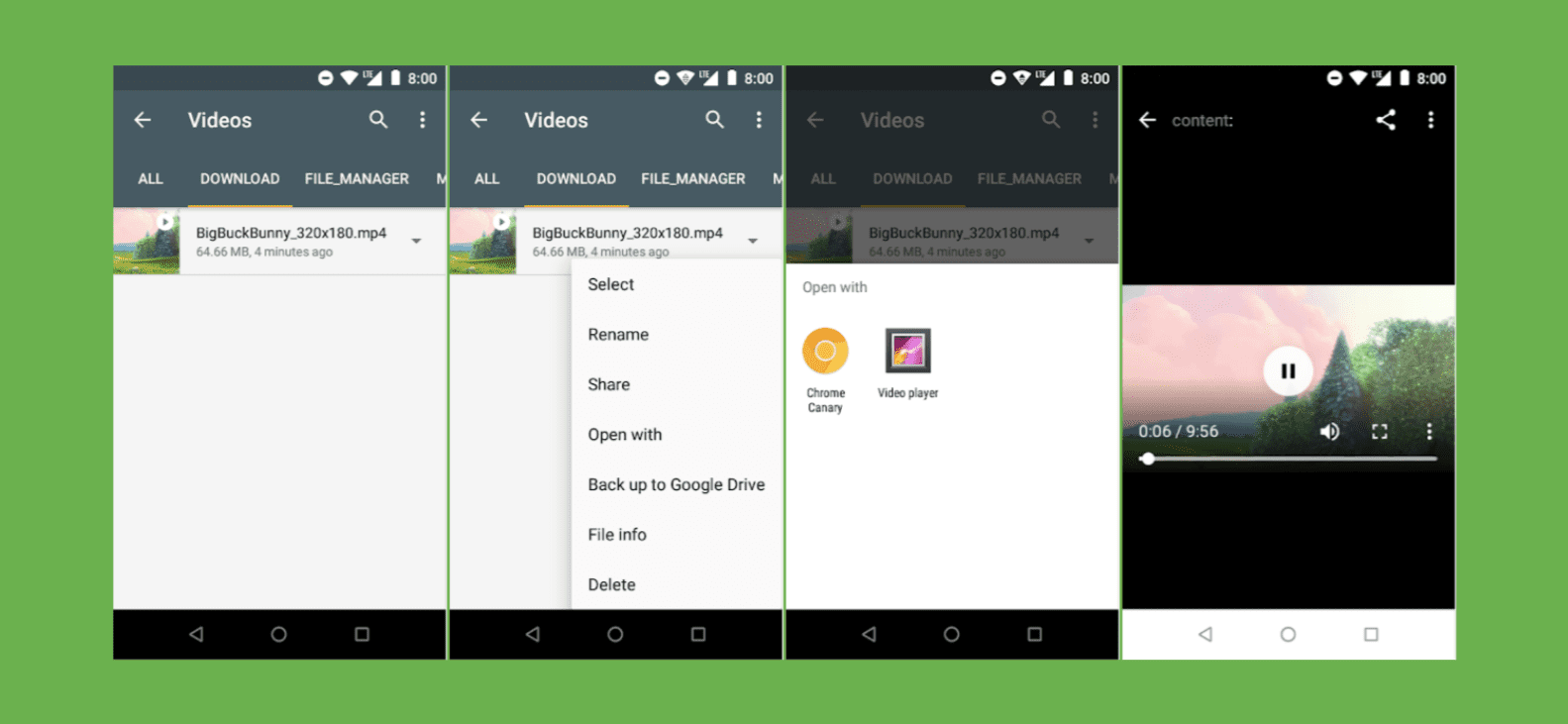
Manejo de intents de vista de contenido multimedia en Android Go
Android Go es una versión liviana de Android diseñada para smartphones básicos. Para ello, no se envía necesariamente con algunas aplicaciones de visualización de contenido multimedia, por lo que, si un usuario intenta abrir un video descargado, por ejemplo, no tendrá ninguna aplicación para controlar ese intent.
Para solucionar este problema, Chrome 69 en Android Go ahora detecta intents de visualización de contenido multimedia para que los usuarios puedan ver audio, videos e imágenes descargados. En otras palabras, ocupa el lugar de las aplicaciones de visualización faltantes.

Ten en cuenta que esta función de Chrome está habilitada en todos los dispositivos Android que ejecutan Android O y versiones posteriores con 1 GB de RAM o menos.
Se quitaron los eventos "detenidos" para los elementos multimedia que usan MSE.
Se genera un evento "detenido" en un elemento multimedia si la descarga de datos multimedia no pudo avanzar durante aproximadamente 3 segundos. Cuando se usan Extensiones de fuente de medios (MSE), la app web administra la descarga y el elemento multimedia no está al tanto de su progreso. Esto provocó que Chrome generara eventos "detenidos" en momentos inadecuados cada vez que el sitio web no agregaba nuevos fragmentos de datos de contenido multimedia con SourceBuffer.appendBuffer() en los últimos 3 segundos.
Como los sitios web pueden decidir agregar grandes fragmentos de datos con una frecuencia baja, esto no es un indicador útil sobre el estado del almacenamiento en búfer. Quitar los eventos "detenidos" para los elementos multimedia con MSE aclara la confusión y alinea más a Chrome con la especificación de MSE. Ten en cuenta que los elementos multimedia que no usen MSE seguirán generando eventos "detenidos" como lo hacen actualmente.
Intento de baja y eliminación | Chromestatus Tracker | Error de Chromium


