- Chrome mendukung decoding video AV1.
- Kueri skema enkripsi yang didukung melalui EME kini tersedia.
- Developer web dapat bereksperimen dengan mengajukan kueri apakah kebijakan HDCP tertentu dapat diterapkan.
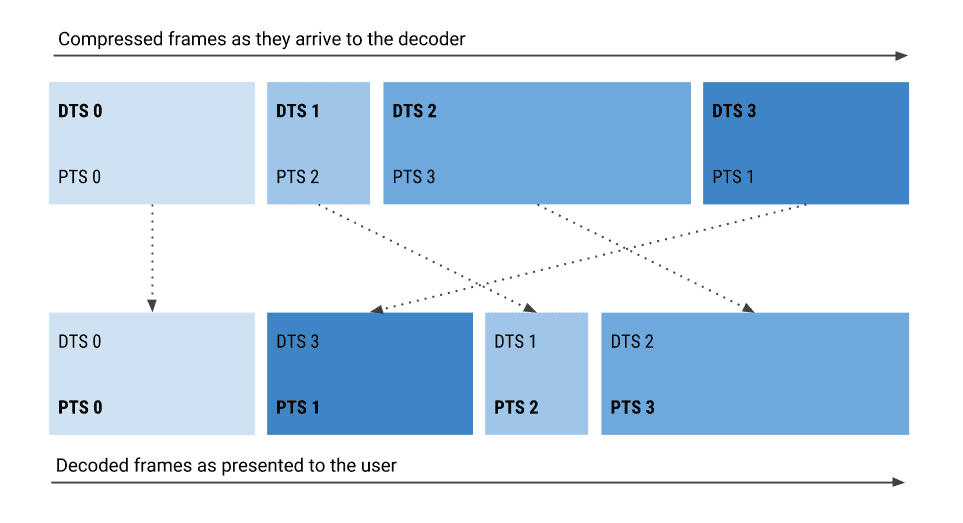
- Ekstensi Sumber Media kini menggunakan PTS untuk rentang buffering dan nilai durasi.
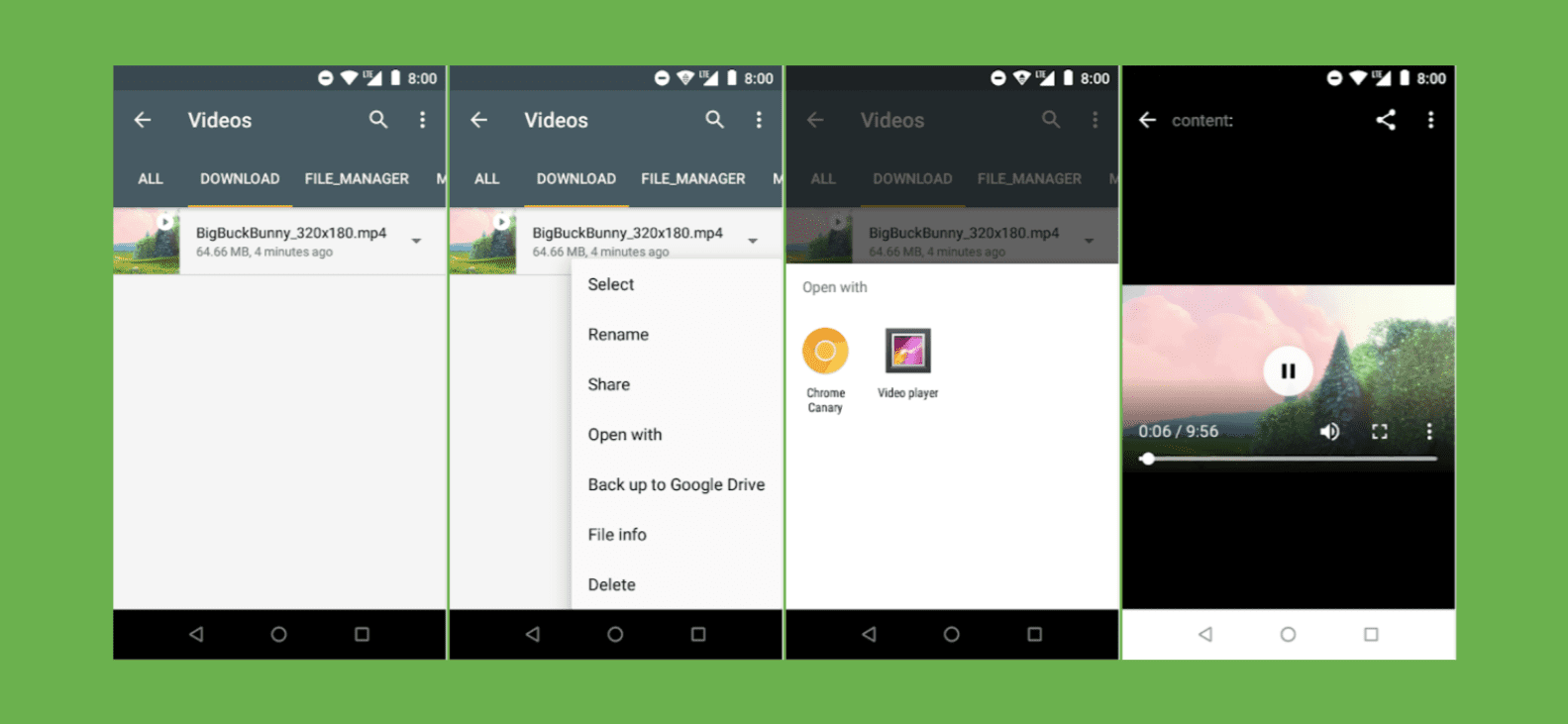
- Pengguna Android Go dapat membuka audio, video, dan gambar yang didownload di Chrome.
- Peristiwa yang terhenti untuk elemen media yang menggunakan MSE akan dihapus.
Decoder video AV1
Pelacak Chromestatus | Bug Chromium
EME: Membuat kueri dukungan skema enkripsi
Beberapa platform atau sistem kunci hanya mendukung mode CENC, sementara yang lainnya hanya mendukung mode CBCS. Ada juga yang dapat mendukung keduanya. Kedua skema enkripsi ini tidak kompatibel, sehingga developer web harus dapat membuat pilihan yang cerdas tentang konten yang akan ditayangkan.
Agar tidak perlu menentukan platform yang digunakan untuk memeriksa dukungan skema enkripsi "terkenal", kunci encryptionScheme baru ditambahkan di kamus MediaKeySystemMediaCapability untuk memungkinkan situs menentukan skema enkripsi yang dapat digunakan di Encrypted Media Extensions (EME).
Kunci encryptionScheme baru dapat berupa salah satu dari dua nilai:
'cenc'Enkripsi sampel lengkap mode AES-CTR dan sub-sampel NAL video.'cbcs'Enkripsi pola NAL video parsial mode AES-CBC.
Jika tidak ditentukan, hal ini menunjukkan bahwa skema enkripsi apa pun dapat diterima. Perhatikan
bahwa Clear Key selalu mendukung skema 'cenc'.
Contoh di bawah menunjukkan cara membuat kueri dua konfigurasi dengan skema enkripsi yang berbeda. Dalam hal ini, hanya satu yang akan dipilih.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
Dalam contoh di bawah, hanya satu konfigurasi dengan dua skema enkripsi yang berbeda yang dikueri. Dalam hal ini, Chrome akan menghapus objek kemampuan yang tidak dapat didukungnya, sehingga konfigurasi yang terakumulasi dapat berisi satu skema enkripsi atau keduanya.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intent to Implement | Chromestatus Tracker | Chromium Bug
EME: Pemeriksaan kebijakan HDCP
Saat ini, HDCP adalah persyaratan kebijakan umum untuk streaming konten yang dilindungi dengan resolusi tinggi. Selain itu, developer web yang ingin menerapkan kebijakan HDCP harus menunggu pertukaran lisensi selesai atau mulai melakukan streaming konten dengan resolusi rendah. Ini adalah situasi yang menyedihkan yang ingin dipecahkan oleh HDCP Policy Check API.
API yang diusulkan ini memungkinkan developer web membuat kueri apakah kebijakan HDCP tertentu
dapat diterapkan sehingga pemutaran dapat dimulai pada resolusi yang optimal untuk
pengalaman pengguna terbaik. Metode ini terdiri dari metode sederhana untuk membuat kueri status
kunci hipotetis yang terkait dengan kebijakan HDCP, tanpa perlu membuat
MediaKeySession atau mengambil lisensi yang sebenarnya. MediaKeys juga tidak perlu
disertakan ke elemen audio atau video apa pun.
HDCP Policy Check API berfungsi cukup dengan memanggil
mediaKeys.getStatusForPolicy() dengan objek yang memiliki kunci minHdcpVersion
dan nilai yang valid. Jika HDCP tersedia pada versi yang ditentukan, promise
yang ditampilkan akan di-resolve dengan MediaKeyStatus dari 'usable'. Jika tidak, promise akan
di-resolve dengan nilai error lainnya dari MediaKeyStatus seperti
'output-restricted' atau 'output-downscaled'. Jika sistem kunci tidak
mendukung Pemeriksaan Kebijakan HDCP sama sekali (misalnya, Clear Key System), promise akan ditolak.
Singkatnya, berikut cara kerja API untuk saat ini. Lihat contoh resmi untuk mencoba semua versi HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Tersedia untuk uji coba origin
Untuk mendapatkan masukan dari developer web, sebelumnya kami telah menambahkan fitur HDCP Policy Check API di Chrome 69 untuk Desktop (ChromeOS, Linux, Mac, dan Windows).
Uji coba berhasil diakhiri pada November 2018.
Intent to Experiment | Chromestatus Tracker | Chromium Bug
Kepatuhan PTS/DTS MSE
Rentang buffering dan nilai durasi kini dilaporkan berdasarkan interval Stempel Waktu Presentasi (PTS), bukan berdasarkan interval Stempel Waktu Dekode (DTS) di Ekstensi Sumber Media (MSE).
Saat MSE masih baru, penerapan Chrome diuji terhadap WebM dan MP3, beberapa format streaming media yang tidak memiliki perbedaan antara PTS dan DTS. Dan berfungsi dengan baik hingga ISO BMFF (alias MP4) ditambahkan. Penampung ini sering kali berisi presentasi yang tidak berurutan versus aliran waktu dekode (misalnya, untuk codec seperti H.264) yang menyebabkan DTS dan PTS berbeda. Hal ini menyebabkan Chrome melaporkan (biasanya hanya sedikit) rentang buffering dan nilai durasi yang berbeda dari yang diharapkan. Perilaku baru ini akan diluncurkan secara bertahap di Chrome 69 dan membuat penerapan MSE-nya mematuhi spesifikasi MSE.

Perubahan ini memengaruhi MediaSource.duration (dan akibatnya
HTMLMediaElement.duration), SourceBuffer.buffered (dan akibatnya
HTMLMediaElement.buffered), dan SourceBuffer.remove(start, end).
Jika tidak yakin metode mana yang digunakan untuk melaporkan rentang buffering dan nilai durasi, Anda dapat membuka halaman chrome://media-internals internal dan menelusuri "ChunkDemuxer: buffering by PTS" atau "ChunkDemuxer: buffering by DTS" dalam log.
Intent to Implement | Bug Chromium
Penanganan intent tampilan media di Android Go
Android Go adalah versi Android ringan yang dirancang untuk smartphone entry-level. Untuk itu, aplikasi ini tidak harus dilengkapi dengan beberapa aplikasi penayangan media, jadi jika pengguna mencoba membuka video yang didownload, misalnya, mereka tidak akan memiliki aplikasi untuk menangani intent tersebut.
Untuk memperbaikinya, Chrome 69 di Android Go kini memproses intent tampilan media sehingga pengguna dapat melihat audio, video, dan gambar yang didownload. Dengan kata lain, aplikasi ini menggantikan aplikasi tampilan yang tidak ada.

Perhatikan bahwa fitur Chrome ini diaktifkan di semua perangkat Android yang menjalankan Android O dan yang lebih baru dengan RAM 1 GB atau kurang.
Penghapusan peristiwa "terhenti" untuk elemen media yang menggunakan MSE
Peristiwa "terhenti" akan dimunculkan pada elemen media jika proses download data media gagal
berlangsung selama sekitar 3 detik. Saat menggunakan Media Source Extensions
(MSE), aplikasi web akan mengelola download dan elemen media tidak mengetahui
progresnya. Hal ini menyebabkan Chrome memunculkan peristiwa "terhenti" pada waktu yang tidak tepat
setiap kali situs belum menambahkan potongan data media baru dengan
SourceBuffer.appendBuffer() dalam 3 detik terakhir.
Karena situs dapat memutuskan untuk menambahkan potongan data besar dengan frekuensi rendah, hal ini bukan sinyal yang berguna tentang kesehatan buffering. Menghapus peristiwa "terhenti" untuk elemen media menggunakan MSE akan menghilangkan kebingungan dan membuat Chrome lebih sesuai dengan spesifikasi MSE. Perhatikan bahwa elemen media yang tidak menggunakan MSE akan terus memunculkan peristiwa "terhenti" seperti yang dilakukan saat ini.
Intent to Deprecate and Remove | Chromestatus Tracker | Chromium Bug


