- O Chrome oferece suporte à decodificação de vídeo AV1.
- A consulta de quais esquemas de criptografia são compatíveis com o EME já está disponível.
- Os desenvolvedores da Web podem consultar se uma determinada política do HDCP pode ser aplicada.
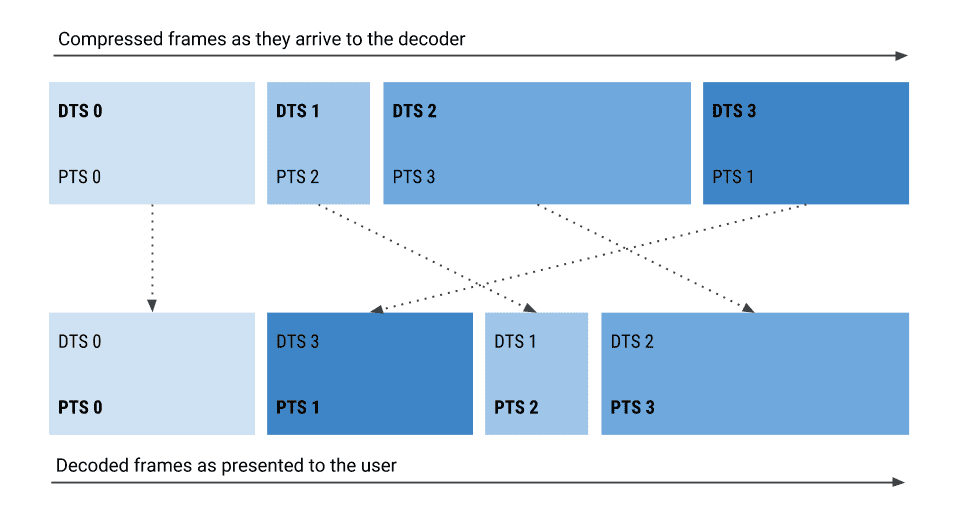
- As extensões de origem de mídia agora usam PTS para intervalos em buffer e valores de duração.
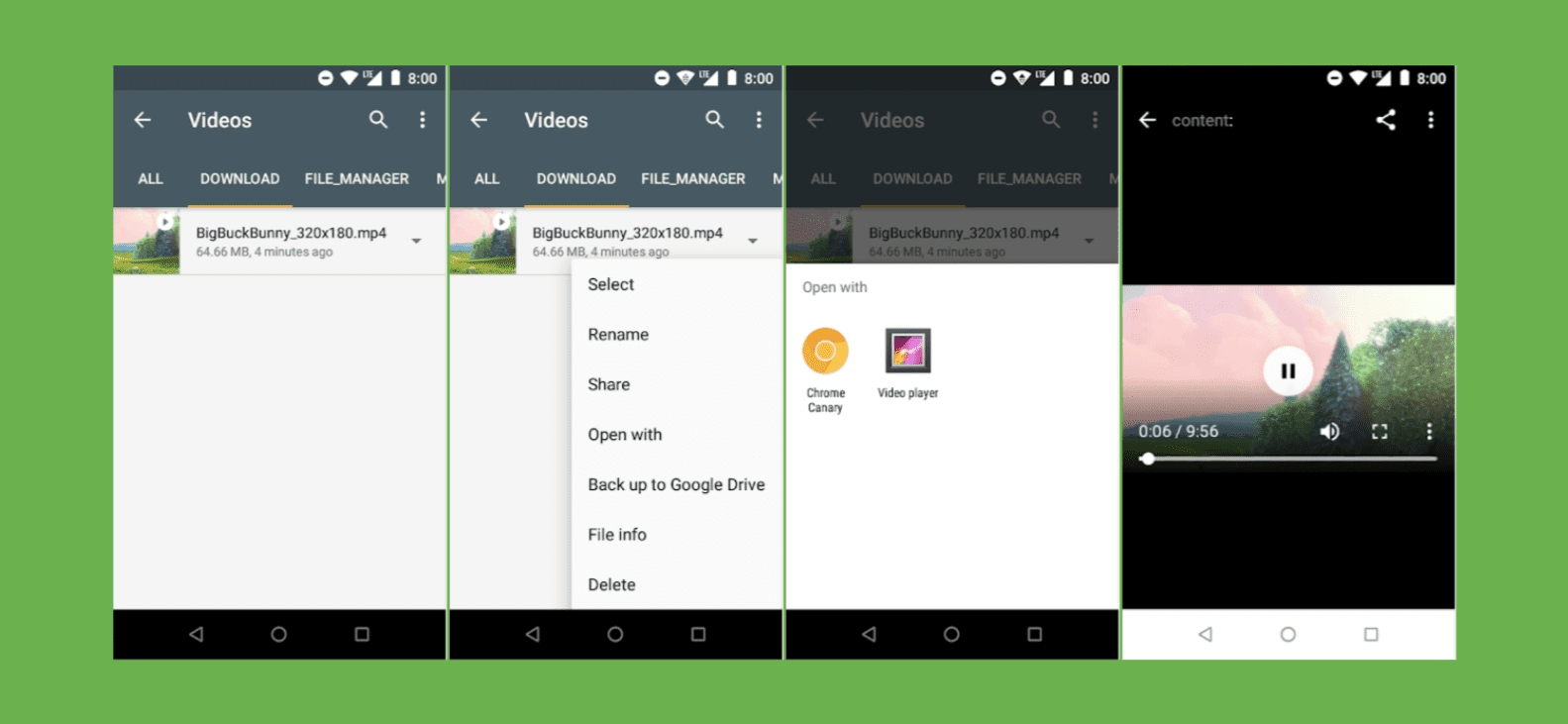
- Os usuários do Android Go podem abrir áudios, vídeos e imagens salvos no Chrome.
- Os eventos parados de elementos de mídia que usam MSE foram removidos.
Decodificador de vídeo AV1
Rastreador do Chromestatus | Bug do Chromium
EME: Consultando o suporte ao esquema de criptografia
Algumas plataformas ou sistemas de chaves só oferecem suporte ao modo CENC, enquanto outras só oferecem suporte ao modo CBCS. Outros ainda podem oferecer suporte para ambos. Esses dois esquemas de criptografia são incompatíveis, então os desenvolvedores da Web precisam ser capazes de fazer escolhas inteligentes sobre qual conteúdo exibir.
Para evitar a necessidade de determinar em qual plataforma o suporte ao esquema de criptografia "conhecido"
está disponível, uma nova chave encryptionScheme é adicionada no
dicionário MediaKeySystemMediaCapability para permitir que os sites especifiquem
qual esquema de criptografia pode ser usado nas Extensões de mídia criptografada (EME, na sigla em inglês).
A nova chave encryptionScheme pode ter um destes dois valores:
'cenc'Modo AES-CTR de amostra completa e criptografia de subamostra de NAL de vídeo.'cbcs'Criptografia de padrão NAL de vídeo parcial no modo AES-CBC.
Se não for especificado, indica que qualquer esquema de criptografia é aceitável. Observe
que a chave clara sempre oferece suporte ao esquema 'cenc'.
O exemplo abaixo mostra como consultar duas configurações com esquemas de criptografia diferentes. Nesse caso, apenas uma será escolhida.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
No exemplo abaixo, apenas uma configuração com dois esquemas de criptografia diferentes é consultada. Nesse caso, o Chrome descarta qualquer objeto de capabilities que não tenha suporte. Portanto, a configuração acumulada pode conter um esquema de criptografia ou ambos.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intent to Implement | Rastreador do Chromestatus | Bug do Chromium
EME: verificação da política HDCP
Atualmente, o HDCP é um requisito comum de política para streaming de alta resolução de conteúdo protegido. E os desenvolvedores da Web que querem aplicar uma política do HDCP precisam aguardar a conclusão da troca de licença ou iniciar o streaming de conteúdo em baixa resolução. Essa é uma situação triste que a API de verificação de política HDCP pretende resolver.
Essa API proposta permite que os desenvolvedores da Web consultem se uma determinada política do HDCP
pode ser aplicada para que a reprodução possa ser iniciada na resolução ideal para
a melhor experiência do usuário. Ele consiste em um método simples para consultar o status de
uma chave hipotética associada a uma política do HDCP, sem a necessidade de criar um
MediaKeySession ou buscar uma licença real. Ele também não exige que MediaKeys seja
anexado a nenhum elemento de áudio ou vídeo.
A API de verificação de política do HDCP funciona simplesmente chamando
mediaKeys.getStatusForPolicy() com um objeto que tenha uma chave minHdcpVersion
e um valor válido. Se o HDCP estiver disponível na versão especificada, a promessa
retornada será resolvida com um MediaKeyStatus de 'usable'. Caso contrário, a promessa
será resolvida com outros valores de erro de MediaKeyStatus, como
'output-restricted' ou 'output-downscaled'. Se o sistema de chave não
oferecer suporte à verificação de política HDCP (por exemplo, o sistema Clear Key), a promessa será rejeitada.
Em resumo, a API funciona assim por enquanto. Confira o exemplo oficial para testar todas as versões do HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Disponível para testes de origem
Para receber feedback dos desenvolvedores da Web, adicionamos o recurso da API HDCP Policy Check no Chrome 69 para computadores (ChromeOS, Linux, Mac e Windows).
O teste foi encerrado em novembro de 2018.
Intent to Experiment | Chromestatus Tracker | Chromium Bug
Conformidade com o PTS/DTS do MSE
Os intervalos em buffer e os valores de duração agora são informados por intervalos de carimbo de data/hora de apresentação (PTS, na sigla em inglês), em vez de por intervalos de carimbo de tempo de decodificação (DTS, na sigla em inglês) nas Extensões de origem de mídia (MSE, na sigla em inglês).
Quando o MSE era novo, a implementação do Chrome foi testada com WebM e MP3, alguns formatos de streaming de mídia em que não havia distinção entre PTS e DTS. E estava funcionando bem até que o ISO BMFF (também conhecido como MP4) foi adicionado. Esse contêiner frequentemente contém apresentação fora de ordem em relação a fluxos de tempo de decodificação (para codecs como H.264, por exemplo), fazendo com que o DTS e o PTS sejam diferentes. Isso fez com que o Chrome informasse (geralmente apenas um pouco) intervalos e valores de duração diferentes do esperado. Esse novo comportamento será lançado gradualmente no Chrome 69 e vai tornar a implementação de MSE compatível com a especificação MSE.

Essa mudança afeta MediaSource.duration (e, consequentemente,
HTMLMediaElement.duration), SourceBuffer.buffered (e, consequentemente,
HTMLMediaElement.buffered) e SourceBuffer.remove(start, end).
Se você não souber qual método é usado para informar intervalos e valores de duração
em buffer, acesse a página chrome://media-internals interna e procure por
"ChunkDemuxer: buffering by PTS" ou "ChunkDemuxer: buffering by DTS" nos
registros.
Intent to Implement | Bug do Chromium
Processamento de intents de visualização de mídia no Android Go
O Android Go é uma versão leve do Android projetada para smartphones básicos. Para isso, ele não é necessariamente enviado com alguns aplicativos de visualização de mídia. Portanto, se um usuário tentar abrir um vídeo transferido por download, por exemplo, ele não terá nenhum aplicativo para processar essa intent.
Para corrigir isso, o Chrome 69 no Android Go agora detecta intents de visualização de mídia para que os usuários possam acessar áudios, vídeos e imagens transferidos por download. Em outras palavras, ele substitui os aplicativos de visualização ausentes.

Esse recurso do Chrome é ativado em todos os dispositivos Android com o Android O e versões mais recentes e 1 GB de RAM ou menos.
Remoção de eventos "interrompidos" para elementos de mídia que usam MSE
Um evento "parado" é gerado em um elemento de mídia se o download de dados de mídia
não tiver progredido por cerca de 3 segundos. Ao usar as extensões de origem de mídia
(MSE, na sigla em inglês), o app da Web gerencia o download, e o elemento de mídia não tem conhecimento
do progresso. Isso fez com que o Chrome gerasse eventos "parados" em momentos
inadequados sempre que o site não anexava novos blocos de dados de mídia com
SourceBuffer.appendBuffer() nos últimos 3 segundos.
Como os sites podem decidir anexar grandes quantidades de dados com baixa frequência, esse não é um indicador útil sobre a integridade do buffer. A remoção de eventos "parados" para elementos de mídia que usam o MSE elimina a confusão e alinha o Chrome à especificação do MSE. Os elementos de mídia que não usam MSE vão continuar gerando eventos "parados", como fazem hoje.
Intenção de descontinuar e remover | Rastreador do Chromestatus | Bug do Chromium


