- Chrome은 AV1 동영상 디코딩을 지원합니다.
- 이제 EME를 통해 지원되는 암호화 스킴을 쿼리할 수 있습니다.
- 웹 개발자는 특정 HDCP 정책을 시행할 수 있는지 쿼리하는 것을 실험할 수 있습니다.
- 이제 미디어 소스 확장 프로그램에서 버퍼링된 범위 및 시간 값에 PTS를 사용합니다.
- Android Go 사용자는 다운로드한 오디오, 동영상, 이미지를 Chrome에서 열 수 있습니다.
- MSE를 사용하는 미디어 요소의 중단된 이벤트가 삭제됩니다.
AV1 동영상 디코더
Chromestatus 추적기 | Chromium 버그
EME: 암호화 스키마 지원 쿼리
일부 플랫폼 또는 키 시스템은 CENC 모드만 지원하는 반면, 다른 플랫폼 또는 키 시스템은 CBCS 모드만 지원합니다. 둘 다 지원할 수 있는 경우도 있습니다. 이 두 암호화 스키마는 호환되지 않으므로 웹 개발자는 게재할 콘텐츠를 현명하게 선택해야 합니다.
'알려진' 암호화 스키마 지원을 확인하기 위해 사용 중인 플랫폼을 결정할 필요가 없도록 웹사이트에서 암호화 미디어 확장 프로그램 (EME)에 사용할 수 있는 암호화 스키마를 지정할 수 있도록 MediaKeySystemMediaCapability 사전에 새 encryptionScheme 키가 추가되었습니다.
새 encryptionScheme 키는 다음 두 값 중 하나일 수 있습니다.
'cenc'AES-CTR 모드 전체 샘플 및 동영상 NAL 하위 샘플 암호화'cbcs'AES-CBC 모드 부분 동영상 NAL 패턴 암호화
지정하지 않으면 모든 암호화 스키마가 허용된다는 의미입니다. Clear Key는 항상 'cenc' 스키마를 지원합니다.
아래 예에서는 암호화 스키마가 다른 두 구성을 쿼리하는 방법을 보여줍니다. 이 경우 하나만 선택됩니다.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
아래 예에서는 두 가지 암호화 스키마가 있는 구성 하나만 쿼리됩니다. 이 경우 Chrome은 지원할 수 없는 모든 기능 객체를 삭제하므로 누적된 구성에 암호화 스키마 하나 또는 둘 다 포함될 수 있습니다.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
구현 의도 | Chromestatus 추적기 | Chromium 버그
EME: HDCP 정책 확인
오늘날 HDCP는 고해상도 보호된 콘텐츠 스트리밍을 위한 일반적인 정책 요구사항입니다. HDCP 정책을 시행하려는 웹 개발자는 라이선스 교환이 완료될 때까지 기다리거나 낮은 해상도로 콘텐츠 스트리밍을 시작해야 합니다. HDCP 정책 확인 API가 해결하고자 하는 바로 이러한 안타까운 상황입니다.
이 제안된 API를 사용하면 웹 개발자가 최상의 사용자 환경을 위해 최적의 해상도로 재생을 시작할 수 있도록 특정 HDCP 정책을 시행할 수 있는지 쿼리할 수 있습니다. HDCP 정책과 연결된 가상 키의 상태를 쿼리하는 간단한 메서드로 구성되며, MediaKeySession를 만들거나 실제 라이선스를 가져올 필요가 없습니다. MediaKeys가 오디오 또는 동영상 요소에 연결되어 있을 필요도 없습니다.
HDCP 정책 확인 API는 minHdcpVersion 키와 유효한 값이 있는 객체를 사용하여 mediaKeys.getStatusForPolicy()를 호출하기만 하면 됩니다. 지정된 버전에서 HDCP를 사용할 수 있는 경우 반환된 프라미스는 'usable'의 MediaKeyStatus로 확인됩니다. 그렇지 않으면 프로미스가 'output-restricted' 또는 'output-downscaled'와 같은 MediaKeyStatus의 기타 오류 값으로 확인됩니다. 키 시스템이 HDCP 정책 확인을 전혀 지원하지 않는 경우 (예: Clear Key 시스템) 약속이 거부됩니다.
간단히 말해 현재 API는 다음과 같이 작동합니다. 공식 샘플을 확인하여 모든 버전의 HDCP를 사용해 보세요.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
출처 무료 체험판에서 사용 가능
웹 개발자의 의견을 수렴하기 위해 이전에 데스크톱용 Chrome 69 (ChromeOS, Linux, Mac, Windows)에 HDCP 정책 확인 API 기능을 추가했습니다.
2018년 11월에 무료 체험이 종료되었습니다.
실험 의도 | Chromestatus 추적기 | Chromium 버그
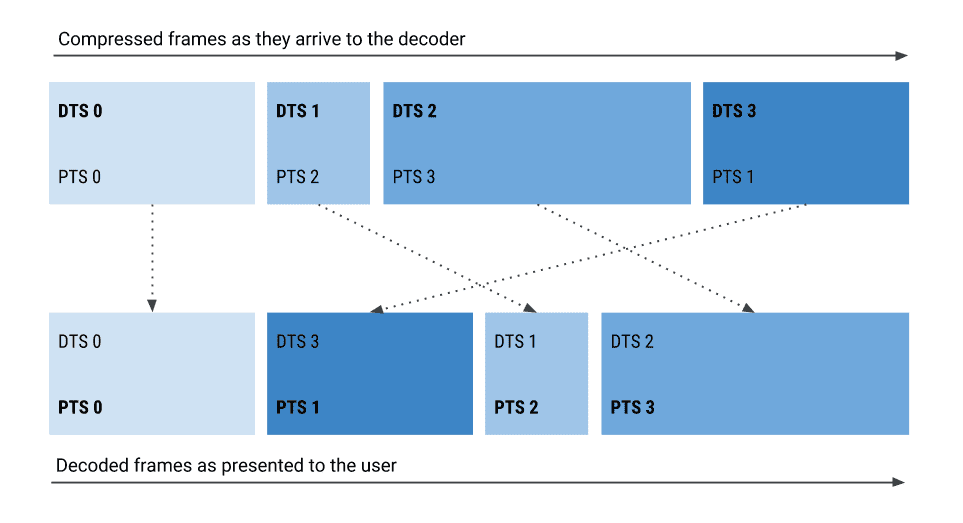
MSE PTS/DTS 규정 준수
이제 버퍼링된 범위 및 재생 시간 값은 미디어 소스 확장 프로그램(MSE)의 디코딩 타임스탬프 (DTS) 간격이 아닌 프레젠테이션 타임스탬프 (PTS) 간격으로 보고됩니다.
MSE가 처음 등장했을 때 Chrome의 구현은 PTS와 DTS를 구분하지 않는 일부 미디어 스트림 형식인 WebM 및 MP3를 대상으로 테스트되었습니다. ISO BMFF (MP4)가 추가될 때까지는 잘 작동했습니다. 이 컨테이너는 디코딩 시간 스트림에 비해 순서가 잘못된 프레젠테이션을 자주 포함하므로 (예: H.264와 같은 코덱의 경우) DTS와 PTS가 달라집니다. 이로 인해 Chrome에서 예상과 다른 (일반적으로 약간만 다른) 버퍼링 범위 및 시간 값을 보고했습니다. 이 새로운 동작은 Chrome 69에서 점진적으로 출시되며 MSE 구현이 MSE 사양을 준수하도록 합니다.

이 변경사항은 MediaSource.duration (따라서 HTMLMediaElement.duration), SourceBuffer.buffered (따라서 HTMLMediaElement.buffered), SourceBuffer.remove(start, end)에 영향을 미칩니다.
버퍼링된 범위 및 재생 시간 값을 보고하는 데 어떤 메서드가 사용되는지 잘 모르겠다면 내부 chrome://media-internals 페이지로 이동하여 로그에서 'ChunkDemuxer: buffering by PTS' 또는 'ChunkDemuxer: buffering by DTS'를 검색하면 됩니다.
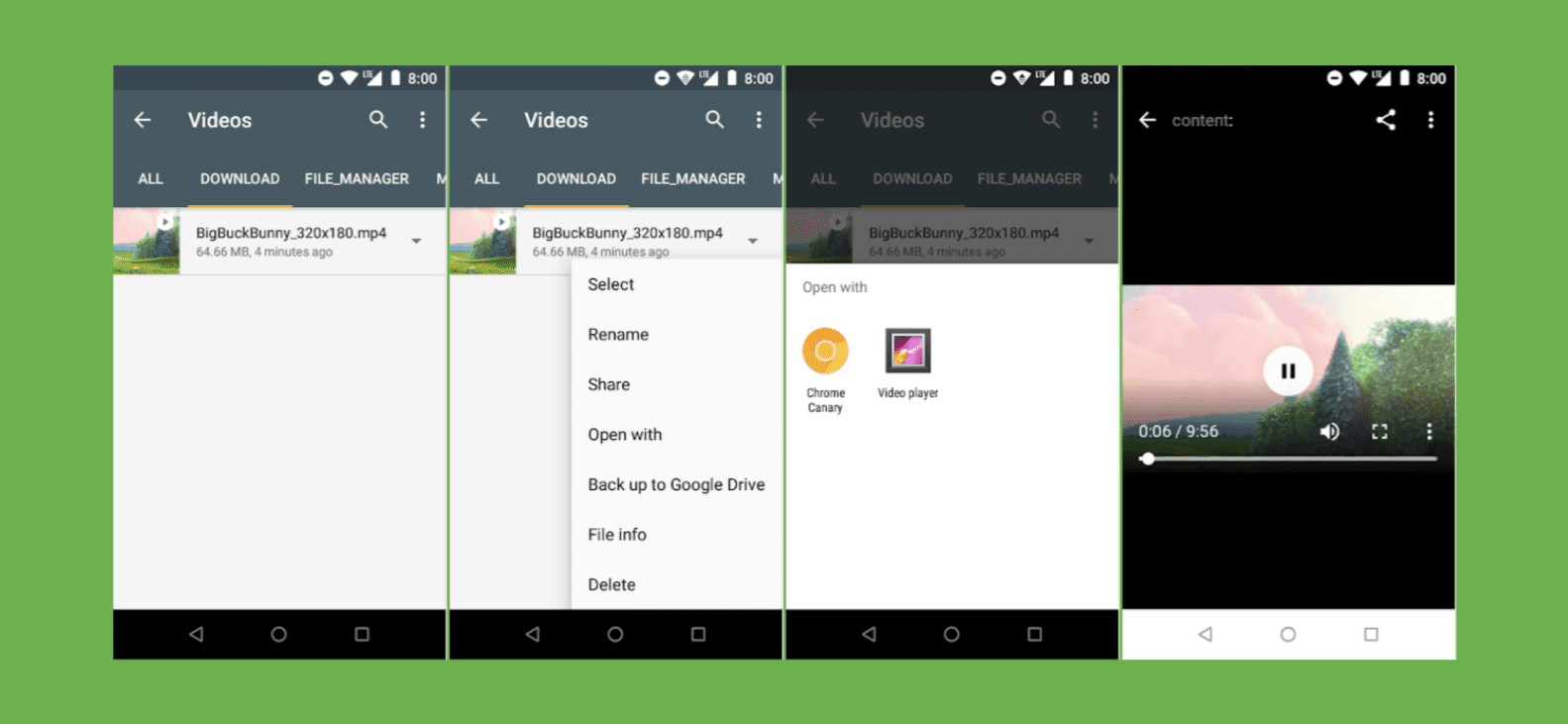
Android Go에서 미디어 뷰 인텐트 처리
Android Go는 보급형 스마트폰용으로 설계된 Android의 경량 버전입니다. 이를 위해 일부 미디어 보기 애플리케이션과 함께 제공되지는 않습니다. 따라서 사용자가 다운로드한 동영상을 열려고 하면 해당 인텐트를 처리할 애플리케이션이 없습니다.
이 문제를 해결하기 위해 이제 Android Go의 Chrome 69에서는 사용자가 오디오, 동영상, 이미지를 다운로드하여 볼 수 있도록 미디어 보기 인텐트를 리슨합니다. 즉, 누락된 시청 애플리케이션을 대신합니다.

이 Chrome 기능은 Android O 이상을 실행하고 RAM이 1GB 이하인 모든 Android 기기에서 사용 설정됩니다.
MSE를 사용하는 미디어 요소의 '중단된' 이벤트 삭제
미디어 데이터 다운로드가 약 3초 동안 진행되지 않으면 미디어 요소에서 '중단됨' 이벤트가 발생합니다. 미디어 소스 확장 프로그램(MSE)을 사용하면 웹 앱에서 다운로드를 관리하고 미디어 요소는 진행 상황을 인식하지 못합니다. 이로 인해 웹사이트에서 지난 3초 동안 새 미디어 데이터 청크를 SourceBuffer.appendBuffer()로 추가하지 않을 때마다 Chrome에서 부적절한 시점에 '중단됨' 이벤트를 발생시켰습니다.
웹사이트에서 적은 빈도로 대용량 데이터를 추가할 수 있으므로 버퍼링 상태에 관한 유용한 신호가 아닙니다. MSE를 사용하여 미디어 요소의 '중단된' 이벤트를 삭제하면 혼란이 해소되고 Chrome이 MSE 사양에 더 부합하게 됩니다. MSE를 사용하지 않는 미디어 요소는 현재와 같이 계속 '중단됨' 이벤트를 발생시킵니다.


