- Chrome תומך בפענוח סרטוני AV1.
- עכשיו אפשר לשלוח שאילתות לגבי אילו סכמות הצפנה נתמכות באמצעות EME.
- מפתחי אתרים יכולים להתנסות בשליחת שאילתות כדי לבדוק אם ניתן לאכוף מדיניות HDCP מסוימת.
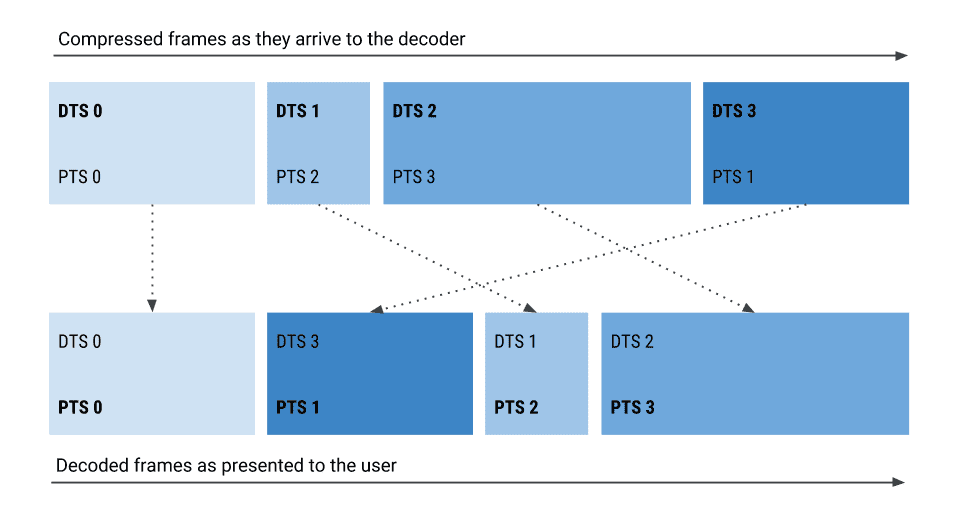
- תוספים של מקורות מדיה משתמשים עכשיו ב-PTS לטווח האחסון במטמון ולערכים של משך הזמן.
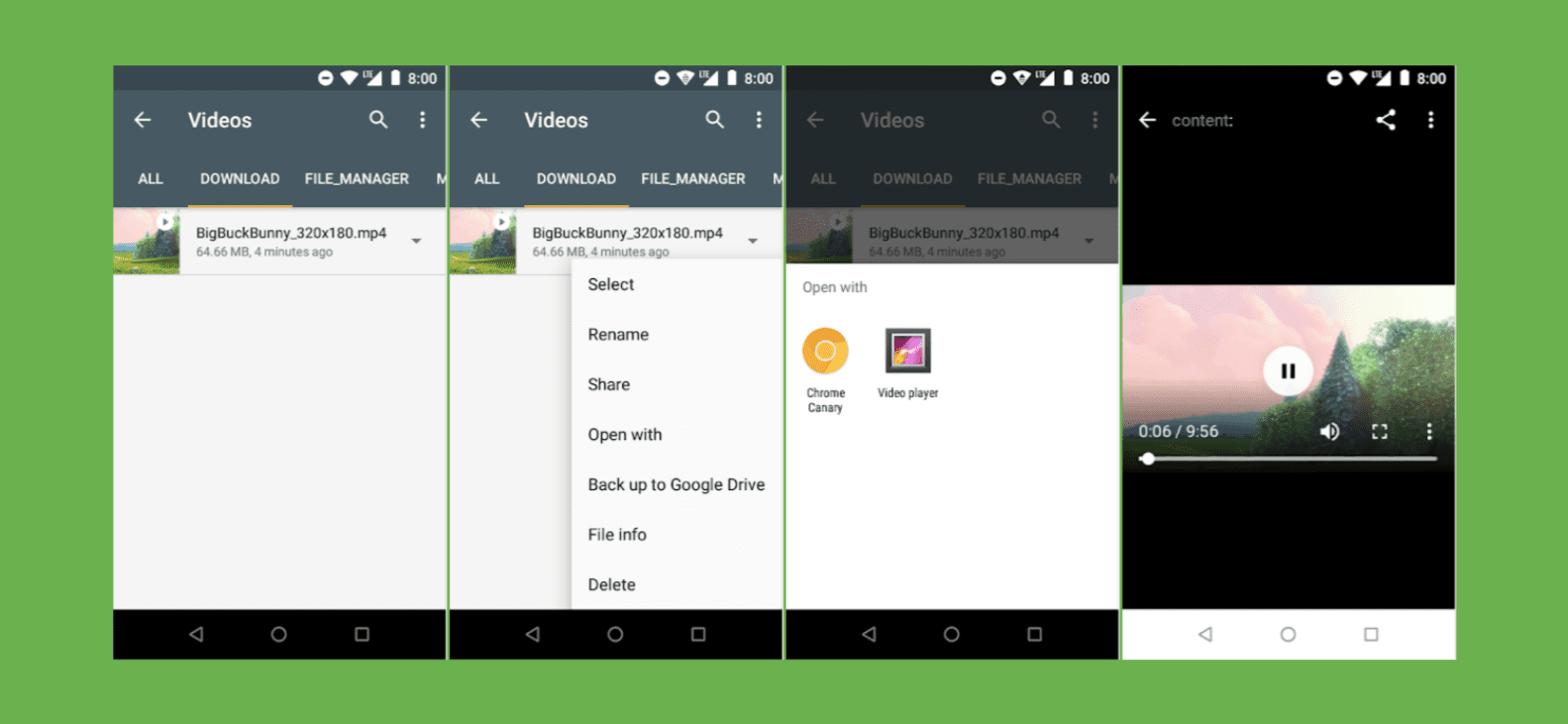
- משתמשי Android Go יכולים לפתוח אודיו, סרטונים ותמונות שהורדתם ב-Chrome.
- אירועים של סטאלס ברכיבי מדיה שמשתמשים ב-MSE יוסרו.
ממפענח וידאו AV1
מעקב אחר סטטוס העדכונים של Chrome | באג ב-Chromium
EME: שליחת שאילתה לגבי תמיכה בסכימת הצפנה
חלק מהפלטפורמות או מערכות המפתחות תומכות רק במצב CENC, וחלקן תומכות רק במצב CBCS. יש גם שירותים שתומכים בשניהם. שתי שיטות ההצפנה האלה לא תואמות, ולכן מפתחי אתרים צריכים לדעת לבחור בצורה חכמה את התוכן שיוצג.
כדי להימנע מהצורך לקבוע באיזו פלטפורמה הם נמצאים כדי לבדוק אם יש תמיכה בסכימת הצפנה 'ידועה', מפתח encryptionScheme חדש נוסף במילון של MediaKeySystemMediaCapability כדי לאפשר לאתרים לציין באיזו סכמת הצפנה אפשר להשתמש בתוספים של מדיה מוצפנת (EME).
המפתח החדש encryptionScheme יכול להיות אחד משני ערכים:
'cenc'הצפנת נתונים מלאים ונתונים משנה של NAL וידאו במצב AES-CTR.'cbcs'הצפנה חלקית של תבניות NAL של וידאו במצב AES-CBC.
אם לא צוין, המשמעות היא שכל סכימה להצפנה תקפה. חשוב לזכור ש-Clear Key תמיד תומך בסכמה 'cenc'.
בדוגמה הבאה מוסבר איך לשלוח שאילתות לשתי הגדרות עם סכימות הצפנה שונות. במקרה כזה, רק אחת מהן תיבחר.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
בדוגמה הבאה, מתבצעת שאילתה רק על הגדרה אחת עם שתי שיטות הצפנה שונות. במקרה כזה, Chrome יטמיע רק את אובייקט היכולות שהוא תומך בו, כך שההגדרה המצטברת עשויה לכלול תוכנית הצפנה אחת או את שתיהן.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
כוונה להטמעה | מעקב אחרי סטטוס ההטמעה ב-Chromestatus | באג ב-Chromium
EME: בדיקת מדיניות HDCP
כיום, HDCP היא דרישת מדיניות נפוצה לשידור סטרימינג של תוכן מוגן ברזולוציות גבוהות. מפתחי אתרים שרוצים לאכוף מדיניות HDCP צריכים להמתין עד להשלמת החלפת הרישיון או להתחיל את הסטרימינג של התוכן ברזולוציה נמוכה. זהו מצב עצוב שHDCP Policy Check API נועד לפתור.
ה-API המוצע הזה מאפשר למפתחי אתרים לבדוק אם אפשר לאכוף מדיניות HDCP מסוימת כדי שאפשר יהיה להתחיל את ההפעלה ברזולוציה האופטימלית לחוויית המשתמש הטובה ביותר. הוא מורכב משיטה פשוטה לשליחת שאילתה לגבי סטטוס של מפתח היפותטי שמשויך למדיניות HDCP, בלי צורך ליצור MediaKeySession או לאחזר רישיון אמיתי. אין צורך לצרף את MediaKeys לרכיבי אודיו או וידאו.
כדי להשתמש ב-HDCP Policy Check API, פשוט צריך לבצע קריאה ל-mediaKeys.getStatusForPolicy() עם אובייקט שיש לו מפתח minHdcpVersion וערכים תקינים. אם HDCP זמין בגרסה שצוינה, ההתחייבות שתוחזר תיפתר עם MediaKeyStatus של 'usable'. אחרת, ההתחייבות תיפתר עם ערכים אחרים של שגיאות של MediaKeyStatus, כמו 'output-restricted' או 'output-downscaled'. אם מערכת המפתחות לא תומכת בכלל בבדיקת מדיניות HDCP (למשל, מערכת Clear Key), ההתחייבות תידחה.
בקצרה, כך פועל ה-API כרגע. כדאי לעיין בטעימת הקוד הרשמית כדי לנסות את כל הגרסאות של HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
זמינה לגרסאות מקור לניסיון
כדי לקבל משוב ממפתחי אינטרנט, הוספנו בעבר את התכונה HDCP Policy Check API ל-Chrome 69 למחשב (ב-ChromeOS, ב-Linux, ב-Mac וב-Windows).
תקופת הניסיון הסתיימה בהצלחה בנובמבר 2018.
Intent to Experiment | Chromestatus Tracker | באג ב-Chromium
תאימות ל-MSE PTS/DTS
ערכי משך הזמן והטווחים שנשמרו במטמון מדווחים עכשיו לפי מרווחי חותמת זמן הצגה (PTS), ולא לפי מרווחי חותמת זמן פענוח (DTS) בתוספים של מקורות מדיה (MSE).
כש-MSE היה חדש, ההטמעה ב-Chrome נבדקה בפורמטים של WebM ו-MP3, וגם בפורמטים מסוימים של סטרימינג של מדיה שבהם לא היה הבדל בין PTS ל-DTS. והוא עבד מצוין עד להוספת ISO BMFF (נקרא גם MP4). בדרך כלל הקונטיינר הזה מכיל זרמי זמן של הצגה מחוץ לסדר לעומת זרמי זמן של פענוח (לקודקים כמו H.264, לדוגמה), מה שגורם ל-DTS ול-PTS להיות שונים. כתוצאה מכך, דיווח Chrome על טווחי אחסון במטמון ועל ערכי משך זמן שונים מהצפוי (בדרך כלל רק במעט). ההתנהגות החדשה הזו תושק בהדרגה ב-Chrome 69, והטמעת ה-MSE תהיה תואמת למפרט MSE.

השינוי הזה משפיע על MediaSource.duration (וכתוצאה מכך על HTMLMediaElement.duration), על SourceBuffer.buffered (וכתוצאה מכך על HTMLMediaElement.buffered) ועל SourceBuffer.remove(start, end).
אם אתם לא בטוחים באיזו שיטה נעשה שימוש כדי לדווח על טווחי זמן אחסון במטמון ועל ערכי משך זמן, תוכלו לעבור לדף הפנימי chrome://media-internals ולחפש ביומני המערכת את האפשרויות 'ChunkDemuxer: buffering by PTS' או 'ChunkDemuxer: buffering by DTS'.
טיפול בכוונות צפייה במדיה ב-Android Go
Android Go היא גרסה קלה של Android שמיועדת לסמארטפונים ברמה בסיסית. לכן, הוא לא מגיע עם חלק מאפליקציות הצפייה במדיה. למשל, אם משתמש ינסה לפתוח סרטון שהורד, לא יהיו לו אפליקציות שיטפלו בכוונה הזו.
כדי לפתור את הבעיה, בגרסה 69 של Chrome ל-Android Go יש עכשיו הקשבה לכוונות צפייה במדיה, כדי שהמשתמשים יוכלו לצפות בתמונות, בסרטונים ובאודיו שהורדתם. במילים אחרות, הוא מחליף את האפליקציות החסרות לצפייה.

לתשומת ליבכם: התכונה הזו של Chrome מופעלת בכל מכשירי Android עם מערכת הפעלה Android O ואילך, עם 1GB של RAM או פחות.
הסרה של אירועים 'תקוע' עבור רכיבי מדיה באמצעות MSE
האירוע 'השהיה' מופעל ברכיב מדיה אם הורדת נתוני המדיה לא התקדמה במשך כ-3 שניות. כשמשתמשים ב-Media Source Extensions (MSE), אפליקציית האינטרנט מנהלת את ההורדה ורכיב המדיה לא מודע להתקדמות שלה. כתוצאה מכך, Chrome הפעיל אירועים מסוג 'השהיה' בזמנים לא מתאימים, בכל פעם שהאתר לא הוסיף קטעי נתוני מדיה חדשים עם SourceBuffer.appendBuffer() ב-3 השניות האחרונות.
מאחר שאתרים עשויים להחליט לצרף קטעי נתונים גדולים בתדירות נמוכה, זהו לא אות שימושי לגבי בריאות האחסון במטמון. הסרת אירועים 'מושהים' של רכיבי מדיה באמצעות MSE מסירה את הבלבול ומקרבת את Chrome למפרט MSE. לתשומת ליבכם: רכיבי מדיה שלא משתמשים ב-MSE ימשיכו לשלוח אירועים מסוג 'השהיה', כמו שהם עושים היום.
כוונה להוצאה משימוש ולהסרה | מעקב אחר סטטוס ב-Chrome | באג ב-Chromium


