- Chrome は AV1 動画デコードに対応しています。
- EME を介してサポートされている暗号化スキームをクエリできるようになりました。
- ウェブ デベロッパーは、特定の HDCP ポリシーを適用できるかどうかをクエリしてテストできます。
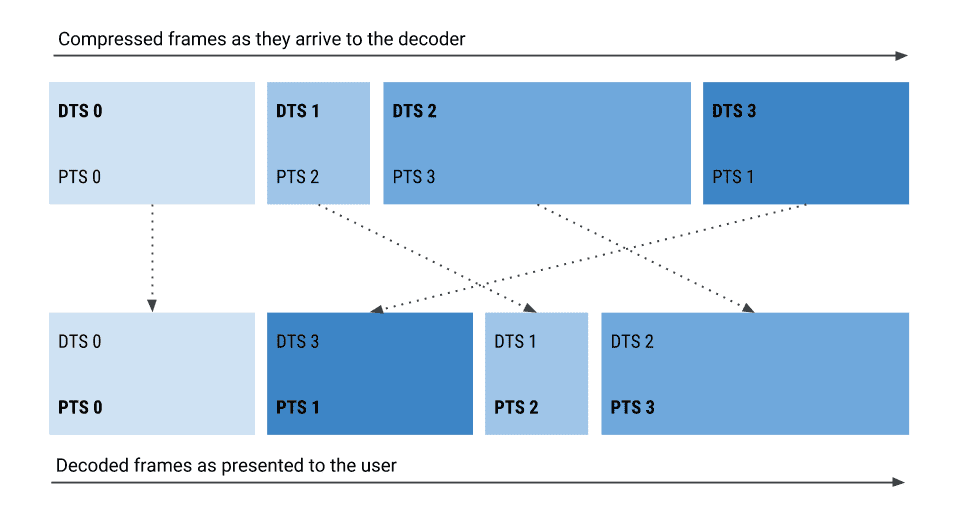
- Media Source Extensions で、バッファリング範囲と継続時間の値に PTS が使用されるようになりました。
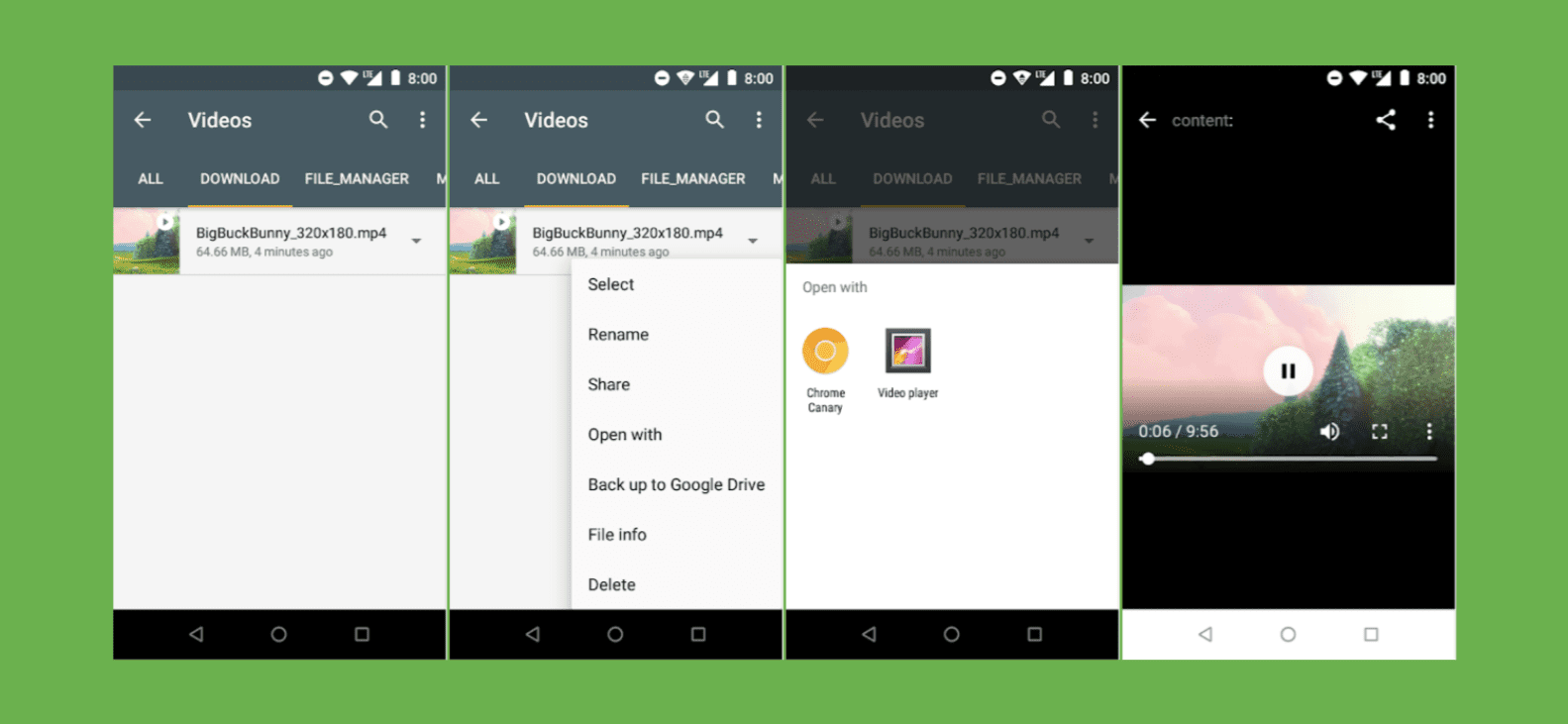
- Android Go ユーザーは、ダウンロードした音声、動画、画像を Chrome で開くことができます。
- MSE を使用するメディア要素の停止イベントが削除されました。
AV1 動画デコーダ
Chromestatus トラッカー | Chromium のバグ
EME: 暗号化スキームのサポートをクエリする
プラットフォームやキーシステムによっては、CENC モードのみをサポートするものや、CBCS モードのみをサポートするものもあります。両方をサポートできる場合もあります。これらの 2 つの暗号化スキームは互換性がないため、ウェブ デベロッパーは配信するコンテンツについてインテリジェントに選択する必要があります。
「既知の」暗号化スキームのサポートを確認するために、どのプラットフォームを使用しているかを判断する必要がないように、MediaKeySystemMediaCapability ディクショナリに新しい encryptionScheme キーが追加され、ウェブサイトが Encrypted Media Extensions(EME)で使用できる暗号化スキームを指定できるようになりました。
新しい encryptionScheme キーは、次のいずれかの値に設定できます。
'cenc'AES-CTR モードの完全なサンプルと動画 NAL サブサンプルの暗号化。'cbcs'AES-CBC モードの部分動画 NAL パターン暗号化。
指定しない場合、任意の暗号スキームが許可されます。Clear Key は常に 'cenc' スキームをサポートします。
次の例は、異なる暗号化スキームを持つ 2 つの構成をクエリする方法を示しています。この場合、選択されるのは 1 つのみです。
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
次の例では、2 つの異なる暗号化スキームを持つ構成が 1 つだけクエリされます。その場合、Chrome はサポートできないすべての機能オブジェクトを破棄するため、蓄積された構成には 1 つの暗号化スキームまたは両方の暗号化スキームが含まれる場合があります。
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
実装の意向 | Chromestatus トラッカー | Chromium バグ
EME: HDCP ポリシー チェック
現在、保護されたコンテンツの高解像度をストリーミングするには、HDCP が一般的なポリシー要件となっています。HDCP ポリシーを適用するウェブ デベロッパーは、ライセンス交換が完了するまで待つか、低解像度でコンテンツのストリーミングを開始する必要があります。これは、HDCP Policy Check API が解決を目指す悲しい状況です。
この提案されている API により、ウェブ デベロッパーは特定の HDCP ポリシーを適用できるかどうかをクエリして、最適なユーザー エクスペリエンスのために最適な解像度で再生を開始できます。これは、MediaKeySession を作成したり、実際のライセンスを取得したりすることなく、HDCP ポリシーに関連付けられた仮想鍵のステータスをクエリする簡単なメソッドで構成されています。MediaKeys を音声要素や動画要素に接続する必要もありません。
HDCP Policy Check API は、minHdcpVersion キーと有効な値を持つオブジェクトを指定して mediaKeys.getStatusForPolicy() を呼び出すだけで機能します。指定されたバージョンで HDCP が利用可能な場合、返された Promise は 'usable' の MediaKeyStatus で解決します。それ以外の場合、Promise は 'output-restricted' や 'output-downscaled' などの MediaKeyStatus の他のエラー値で解決します。キーシステムが HDCP ポリシー チェックをまったくサポートしていない場合(Clear Key System など)、Promise は拒否されます。
現時点での API の仕組みは次のとおりです。公式サンプルで、すべてのバージョンの HDCP をお試しください。
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
オリジン トライアルで利用可能
ウェブ デベロッパーからのフィードバックを得るため、デスクトップ版 Chrome 69(ChromeOS、Linux、Mac、Windows)に HDCP Policy Check API 機能を追加しました。
トライアルは 2018 年 11 月に正常に終了しました。
テストの目的 | Chromestatus トラッカー | Chromium のバグ
MSE PTS/DTS コンプライアンス
バッファリング範囲と再生時間の値は、Media Source Extensions(MSE)でデコード タイムスタンプ(DTS)間隔ではなく、プレゼンテーション タイムスタンプ(PTS)間隔で報告されるようになりました。
MSE が新規だったとき、Chrome の実装は WebM と MP3 に対してテストされました。これらのメディア ストリーム形式では、PTS と DTS の区別がありませんでした。ISO BMFF(MP4)が追加されるまでは正常に動作していました。このコンテナには、(H.264 などのコーデックの場合など)プレゼンテーションとデコードの時間ストリームが順不同で含まれることが多く、DTS と PTS が異なる原因となります。このため、Chrome では、バッファリング範囲と持続時間の値が想定とは異なる(通常はわずかに異なる)値として報告されていました。この新しい動作は Chrome 69 で段階的にロールアウトされ、MSE の実装が MSE 仕様に準拠するようになります。

この変更は MediaSource.duration(および HTMLMediaElement.duration)、SourceBuffer.buffered(および HTMLMediaElement.buffered)、SourceBuffer.remove(start, end))に影響します。
バッファリング範囲と再生時間の値の報告に使用されている方法がわからない場合は、内部の chrome://media-internals ページに移動し、ログで「ChunkDemuxer: buffering by PTS」または「ChunkDemuxer: buffering by DTS」を検索します。
Android Go でのメディアビュー インテントの処理
Android Go は、エントリレベルのスマートフォン向けに設計された Android の軽量バージョンです。そのため、一部のメディア ビューア アプリは必ずしも同梱されません。たとえば、ユーザーがダウンロードした動画を開こうとしても、そのインテントを処理するアプリが存在しません。
この問題を解決するため、Android Go 版 Chrome 69 ではメディア表示インテントをリッスンするようになり、ユーザーはダウンロードした音声、動画、画像を表示できるようになりました。つまり、不足している視聴アプリの代わりに使用できます。

この Chrome 機能は、Android O 以降を搭載し、RAM が 1 GB 以下のすべての Android デバイスで有効になります。
MSE を使用するメディア要素の「停止」イベントの削除
メディア データのダウンロードが約 3 秒間進まなかった場合、メディア要素で「停止」イベントが発生します。Media Source Extensions(MSE) を使用する場合、ウェブアプリがダウンロードを管理し、メディア要素は進行状況を認識しません。このため、ウェブサイトが過去 3 秒間に SourceBuffer.appendBuffer() で新しいメディアデータ チャンクを追加しなかった場合、Chrome は不適切なタイミングで「停止」イベントを発生させました。
ウェブサイトでは、大量のデータを低頻度で追加する場合があります。このため、バッファリングの健全性に関する有用なシグナルではありません。MSE を使用するメディア要素の「停止」イベントを削除することで、混乱を解消し、Chrome を MSE 仕様に準拠させることができます。MSE を使用しないメディア要素は、現在と同様に引き続き「停止」イベントを発生させます。


