- Chrome 支持 AV1 视频解码。
- 现在,您可以通过 EME 查询支持哪些加密方案。
- Web 开发者可以尝试查询是否可以强制执行某项 HDCP 政策。
- 媒体源扩展现在使用 PTS 来表示缓冲区范围和时长值。
- Android Go 用户可以在 Chrome 中打开已下载的音频、视频和图片。
- 移除了使用 MSE 的媒体元素的卡顿事件。
AV1 视频解码器
Chromestatus 跟踪器 | Chromium bug
EME:查询加密方案支持
某些平台或密钥系统仅支持 CENC 模式,而其他平台或密钥系统仅支持 CBCS 模式。还有一些设备可以同时支持这两种模式。这两种加密方案不兼容,因此 Web 开发者必须能够智能地选择要投放的内容。
为避免必须确定自己所用的平台以检查是否支持“已知”加密方案,系统在 MediaKeySystemMediaCapability 字典中添加了新的 encryptionScheme 键,以允许网站指定可以在加密媒体扩展 (EME) 中使用的加密方案。
新的 encryptionScheme 键可以是以下两个值之一:
'cenc'AES-CTR 模式的完整样本和视频 NAL 子样本加密。'cbcs'AES-CBC 模式的部分视频 NAL 模式加密。
如果未指定,则表示接受任何加密方案。请注意,Clear Key 始终支持 'cenc' 方案。
以下示例展示了如何查询采用不同加密方案的两个配置。在这种情况下,系统只会选择一个。
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
在以下示例中,系统仅查询了具有两种不同加密方案的一个配置。在这种情况下,Chrome 会舍弃任何无法支持的 capability 对象,因此累积的配置可能包含一种或两种加密方案。
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
实施意图 | Chromestatus 跟踪器 | Chromium bug
EME:HDCP 政策检查
如今,对于流式传输高分辨率受保护内容,HDCP 是一项常见的政策要求。而想要强制执行 HDCP 政策的网站开发者必须等待许可交换完成,或者开始以低分辨率流式传输内容。这正是 HDCP Policy Check API 旨在解决的问题。
通过此提议的 API,Web 开发者可以查询是否可以强制执行某项 HDCP 政策,以便以最佳分辨率启动播放,从而提供最佳用户体验。它包含一个简单的方法,用于查询与 HDCP 政策关联的假设密钥的状态,而无需创建 MediaKeySession 或提取真实许可。也不需要将 MediaKeys 附加到任何音频或视频元素。
只需使用具有 minHdcpVersion 键和有效值的对象调用 mediaKeys.getStatusForPolicy(),即可使用 HDCP Policy Check API。如果指定版本支持 HDCP,则返回的 promise 会解析为 MediaKeyStatus 为 'usable'。否则,该 promise 会解析为 MediaKeyStatus 的其他错误值,例如 'output-restricted' 或 'output-downscaled'。如果密钥系统完全不支持 HDCP 政策检查(例如 Clear Key 系统),则 promise 会被拒绝。
简而言之,该 API 目前的运作方式如下。请查看官方示例,试用所有版本的 HDCP。
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
适用于来源试用
为了从 Web 开发者那里获得反馈,我们之前在桌面版 Chrome 69(ChromeOS、Linux、Mac 和 Windows)中添加了 HDCP Policy Check API 功能。
该试行计划已于 2018 年 11 月成功结束。
Intent to Experiment | Chromestatus Tracker | Chromium Bug
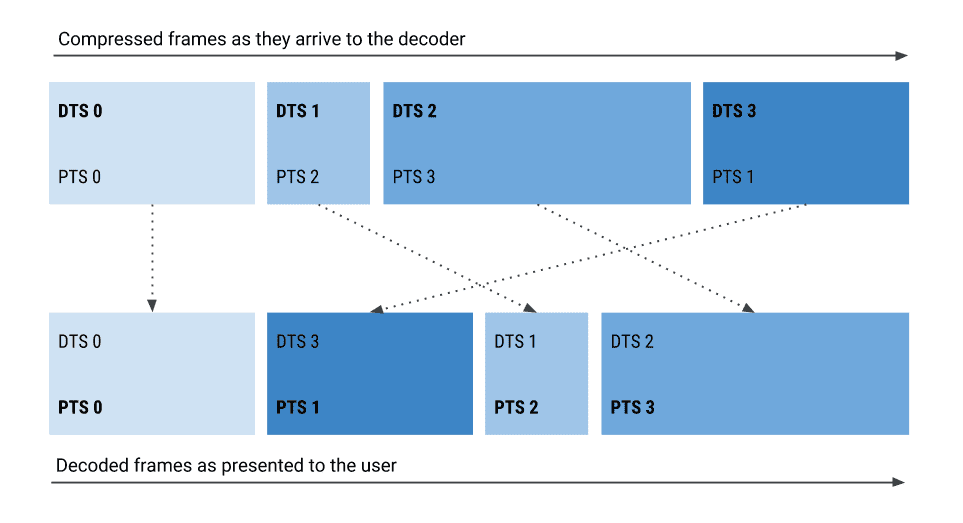
MSE PTS/DTS 合规性
现在,媒体源扩展 (MSE) 中缓冲区范围和时长值的报告方式是按呈现时间戳 (PTS) 间隔,而不是按解码时间戳 (DTS) 间隔。
MSE 刚推出时,Chrome 的实现已针对 WebM 和 MP3 进行了测试,这些媒体流格式不区分 PTS 和 DTS。在添加 ISO BMFF(也称为 MP4)之前,它一直运行良好。此容器经常包含与解码时间流(例如 H.264 等编解码器)的非顺序呈现,导致 DTS 和 PTS 不同。这导致 Chrome 报告的缓冲范围和时长值与预期值不同(通常只是略有不同)。这项新行为将在 Chrome 69 中逐步推出,并使其 MSE 实现符合 MSE 规范。

此更改会影响 MediaSource.duration(以及 HTMLMediaElement.duration)、SourceBuffer.buffered(以及 HTMLMediaElement.buffered) 和 SourceBuffer.remove(start, end))。
如果您不确定系统使用哪种方法来报告缓冲范围和时长值,可以前往内部 chrome://media-internals 页面,然后在日志中搜索“ChunkDemuxer: buffering by PTS”或“ChunkDemuxer: buffering by DTS”。
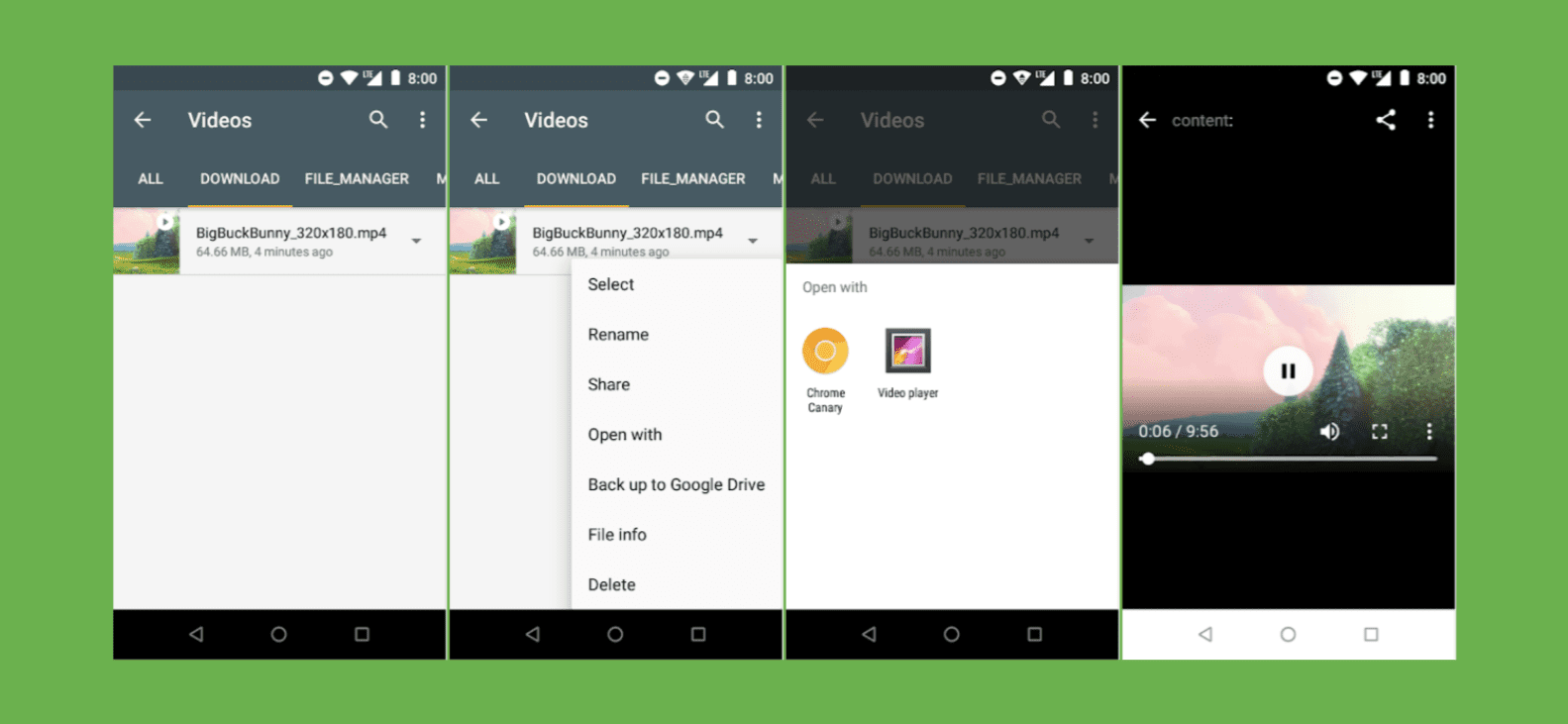
在 Android Go 上处理媒体视图 intent
Android Go 是专为入门级智能手机设计的 Android 轻量版。为此,系统不一定会附带某些媒体观看应用,因此,如果用户尝试打开已下载的视频,则没有任何应用可以处理该 intent。
为解决此问题,Android Go 版 Chrome 69 现在会监听媒体观看 intent,以便用户查看下载的音频、视频和图片。换句话说,它会取代缺失的观看应用。

请注意,在搭载 Android O 及更高版本且 RAM 不超过 1 GB 的所有 Android 设备上,此 Chrome 功能均处于启用状态。
移除了使用 MSE 的媒体元素的“卡顿”事件
如果下载媒体数据在 3 秒左右的时间内未能取得进展,系统会在媒体元素上引发“已暂停”事件。使用 Media Source Extensions (MSE) 时,Web 应用会管理下载,而媒体元素无法感知其进度。这导致每当网站在过去 3 秒内未附加包含 SourceBuffer.appendBuffer() 的新媒体数据块时,Chrome 都会在不恰当的时间引发“已暂停”事件。
由于网站可能会决定以低频率附加大量数据,因此这不是一个有关缓冲区健康状况的实用信号。移除使用 MSE 的媒体元素的“卡顿”事件可消除混淆,使 Chrome 更符合 MSE 规范。请注意,不使用 MSE 的媒体元素将继续像目前一样触发“卡顿”事件。


