- Chrome รองรับการถอดรหัสวิดีโอ AV1
- การค้นหารูปแบบการเข้ารหัสที่รองรับผ่าน EME พร้อมใช้งานแล้ว
- นักพัฒนาเว็บสามารถทดสอบการค้นหาว่าบังคับใช้นโยบาย HDCP บางรายการได้หรือไม่
- ตอนนี้ส่วนขยายแหล่งที่มาของสื่อใช้ PTS สำหรับช่วงที่มีบัฟเฟอร์และค่าระยะเวลา
- ผู้ใช้ Android Go สามารถเปิดเสียง วิดีโอ และรูปภาพที่ดาวน์โหลดไว้ใน Chrome
- ระบบจะนำเหตุการณ์ที่หยุดชะงักสำหรับองค์ประกอบสื่อที่ใช้ MSE ออก
ตัวถอดรหัสวิดีโอ AV1
เครื่องมือติดตามสถานะ Chrome | ข้อบกพร่องของ Chromium
EME: การค้นหาการรองรับรูปแบบการเข้ารหัส
แพลตฟอร์มหรือระบบคีย์บางระบบรองรับเฉพาะโหมด CENC ขณะที่ระบบอื่นๆ รองรับเฉพาะโหมด CBCS แต่บางรุ่นก็รองรับทั้ง 2 แบบ รูปแบบการเข้ารหัสทั้ง 2 รูปแบบนี้ใช้ร่วมกันไม่ได้ นักพัฒนาเว็บจึงต้องเลือกเนื้อหาที่จะแสดงอย่างชาญฉลาด
เพื่อหลีกเลี่ยงการต้องระบุแพลตฟอร์มที่ใช้เพื่อตรวจสอบการรองรับรูปแบบการเข้ารหัส "ที่รู้จัก" ระบบจะเพิ่มคีย์ encryptionScheme ใหม่ในพจนานุกรม MediaKeySystemMediaCapability เพื่ออนุญาตให้เว็บไซต์ระบุรูปแบบการเข้ารหัสที่ใช้ได้ใน Encrypted Media Extensions (EME)
คีย์ encryptionScheme ใหม่อาจเป็นค่าใดค่าหนึ่งต่อไปนี้
'cenc'การเข้ารหัสทั้งตัวอย่างและ NAL ย่อยของวิดีโอในโหมด AES-CTR'cbcs'การเข้ารหัสรูปแบบ NAL ของวิดีโอบางส่วนในโหมด AES-CBC
หากไม่ได้ระบุ แสดงว่ายอมรับรูปแบบการเข้ารหัสใดก็ได้ โปรดทราบว่า Clear Key รองรับรูปแบบ 'cenc' เสมอ
ตัวอย่างด้านล่างแสดงวิธีค้นหาการกําหนดค่า 2 รายการที่มีรูปแบบการเข้ารหัสต่างกัน ในกรณีนี้ ระบบจะเลือกเพียงรายการเดียว
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
ในตัวอย่างด้านล่าง ระบบจะค้นหาเฉพาะการกําหนดค่าเดียวที่มีรูปแบบการเข้ารหัส 2 รูปแบบ ในกรณีนี้ Chrome จะทิ้งออบเจ็กต์ความสามารถที่รองรับไม่ได้ ดังนั้นการกําหนดค่าที่สะสมไว้อาจมีรูปแบบการเข้ารหัส 1 รูปแบบหรือทั้ง 2 รูปแบบ
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
ความตั้งใจที่จะติดตั้งใช้งาน | เครื่องมือติดตามสถานะ Chrome | ข้อบกพร่องของ Chromium
EME: การตรวจสอบนโยบาย HDCP
ปัจจุบัน HDCP เป็นข้อกำหนดด้านนโยบายทั่วไปสำหรับการสตรีมเนื้อหาที่ได้รับการคุ้มครองที่มีความละเอียดสูง และนักพัฒนาเว็บที่ต้องการบังคับใช้นโยบาย HDCP ต้องรอให้แลกเปลี่ยนใบอนุญาตเสร็จสมบูรณ์หรือเริ่มสตรีมเนื้อหาที่ความละเอียดต่ำ นี่เป็นสถานการณ์ที่น่าเศร้าที่ HDCP Policy Checked API มุ่งมั่นที่จะแก้ไข
API ที่เสนอนี้ช่วยให้นักพัฒนาเว็บสามารถสอบถามได้ว่าบังคับใช้นโยบาย HDCP บางรายการได้หรือไม่เพื่อให้เริ่มเล่นที่ความละเอียดที่เหมาะสมที่สุดเพื่อประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ ซึ่งประกอบด้วยวิธีการง่ายๆ ในการค้นหาสถานะของคีย์สมมติที่เชื่อมโยงกับนโยบาย HDCP โดยไม่จำเป็นต้องสร้างMediaKeySessionหรือดึงข้อมูลใบอนุญาตจริง ไม่จำเป็นต้องแนบ MediaKeys กับองค์ประกอบเสียงหรือวิดีโอใดๆ
HDCP Policy Check API ทำงานได้ง่ายๆ เพียงเรียกใช้ mediaKeys.getStatusForPolicy() ด้วยออบเจ็กต์ที่มีคีย์ minHdcpVersion และค่าที่ถูกต้อง หาก HDCP พร้อมใช้งานในเวอร์ชันที่ระบุ คำตอบที่แสดงผลจะแสดงผลเป็น MediaKeyStatus ของ 'usable' ไม่เช่นนั้น พรอมต์จะแก้ไขด้วยค่าข้อผิดพลาดอื่นๆ ของ MediaKeyStatus เช่น 'output-restricted' หรือ 'output-downscaled' หากระบบจัดการคีย์ไม่รองรับการตรวจสอบนโยบาย HDCP เลย (เช่น ระบบ Clear Key) ระบบจะปฏิเสธความรับผิด
โดยสรุปแล้ว วิธีการทํางานของ API ในปัจจุบันมีดังนี้ ดูตัวอย่างอย่างเป็นทางการเพื่อลองใช้ HDCP ทุกเวอร์ชัน
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
พร้อมใช้งานสำหรับช่วงทดลองใช้จากต้นทาง
ก่อนหน้านี้เราได้เพิ่มฟีเจอร์ HDCP Policy check API ใน Chrome 69 สำหรับเดสก์ท็อป (ChromeOS, Linux, Mac และ Windows) เพื่อรับความคิดเห็นจากนักพัฒนาเว็บ
การทดลองใช้สิ้นสุดลงเรียบร้อยแล้วในเดือนพฤศจิกายน 2018
ความตั้งใจที่จะทดสอบ | เครื่องมือติดตามสถานะ Chrome | ข้อบกพร่องของ Chromium
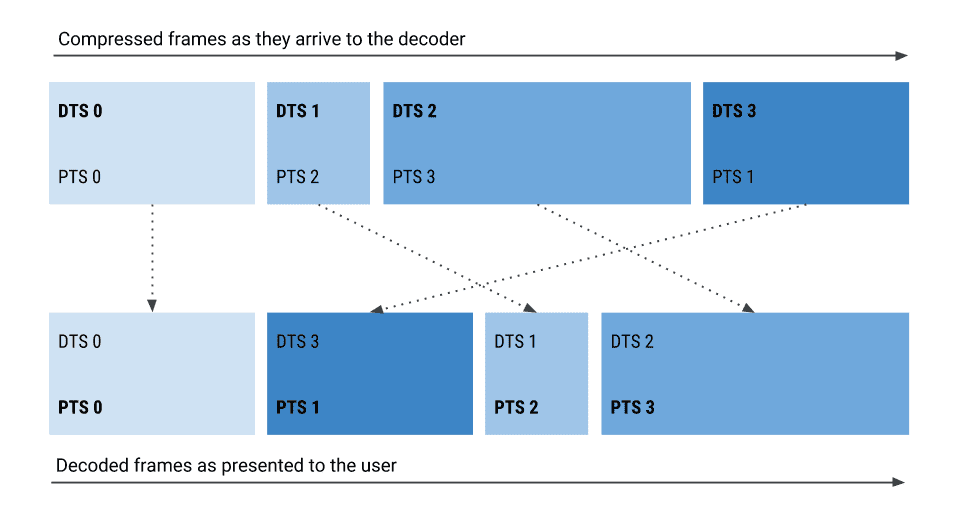
การปฏิบัติตามข้อกำหนด PTS/DTS ของ MSE
ตอนนี้ระบบจะรายงานช่วงที่ได้รับการบัฟเฟอร์และค่าระยะเวลาตามช่วงเวลาการประทับเวลาการแสดง (PTS) แทนช่วงเวลาการประทับเวลาการถอดรหัส (DTS) ในส่วนขยายแหล่งที่มาของสื่อ (MSE)
เมื่อ MSE เพิ่งเปิดตัว การใช้งานของ Chrome ได้รับการทดสอบกับ WebM และ MP3 ซึ่งเป็นรูปแบบสตรีมสื่อบางรูปแบบที่ไม่มีความแตกต่างระหว่าง PTS กับ DTS และทำงานได้ดีจนกระทั่งมีการเพิ่ม ISO BMFF (หรือที่เรียกว่า MP4) คอนเทนเนอร์นี้มักจะมีการนำเสนอที่ไม่เป็นไปตามลำดับเมื่อเทียบกับสตรีมเวลาการถอดรหัส (สำหรับตัวแปลงรหัส เช่น H.264) ซึ่งทำให้ DTS และ PTS แตกต่างกัน ซึ่งทำให้ Chrome รายงานค่าช่วงและระยะเวลาที่บัฟเฟอร์ไว้ (โดยปกติจะแตกต่างกันเล็กน้อย) กว่าที่คาดไว้ ลักษณะการทำงานใหม่นี้จะทยอยเปิดตัวใน Chrome 69 และทำให้การใช้งาน MSE เป็นไปตามข้อกำหนด MSE

การเปลี่ยนแปลงนี้จะส่งผลต่อ MediaSource.duration (และส่งผลต่อ HTMLMediaElement.duration ด้วย) SourceBuffer.buffered (และส่งผลต่อ HTMLMediaElement.buffered) และ SourceBuffer.remove(start, end) ด้วย)
หากไม่แน่ใจว่าระบบใช้วิธีการใดในการรายงานช่วงและค่าระยะเวลาที่บัฟเฟอร์ไว้ ให้ไปที่หน้า chrome://media-internals ภายใน แล้วค้นหา "ChunkDemuxer: buffering by PTS" หรือ "ChunkDemuxer: buffering by DTS" ในบันทึก
Intent to Implement | ข้อบกพร่องของ Chromium
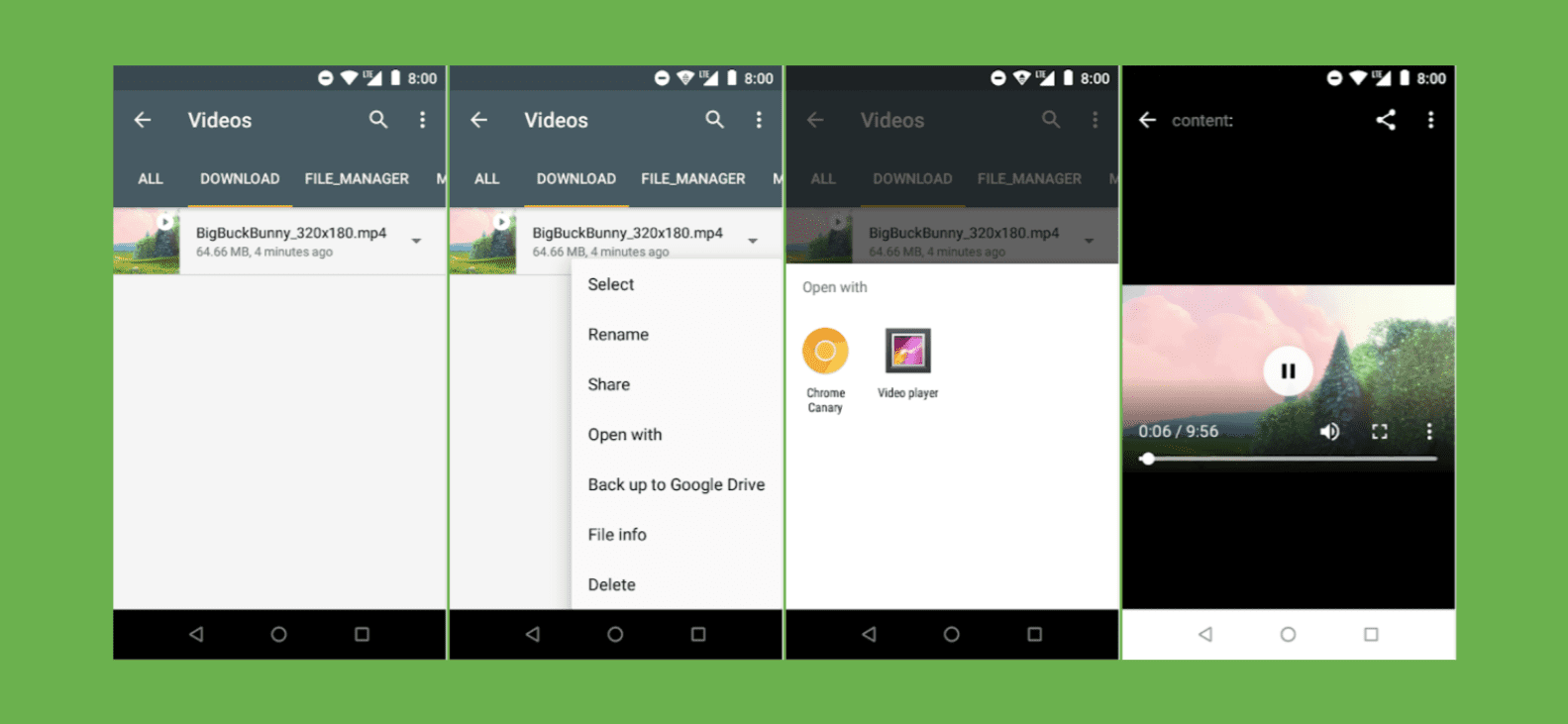
การจัดการ Intent ของมุมมองสื่อใน Android Go
Android Go คือ Android เวอร์ชันน้ำหนักเบาที่ออกแบบมาสำหรับสมาร์ทโฟนระดับเริ่มต้น ด้วยเหตุนี้ จึงไม่จำเป็นต้องมาพร้อมกับแอปพลิเคชันดูสื่อบางแอปพลิเคชัน เช่น หากผู้ใช้พยายามเปิดวิดีโอที่ดาวน์โหลดไว้ ผู้ใช้จะไม่มีแอปพลิเคชันใดๆ จัดการความตั้งใจนั้น
ในการแก้ไขปัญหานี้ Chrome 69 ใน Android Go จะคอยฟังหาความตั้งใจในการดูสื่อเพื่อให้ผู้ใช้ดูเสียง วิดีโอ และรูปภาพที่ดาวน์โหลดไว้ได้ กล่าวคือ จะใช้แทนแอปพลิเคชันการรับชมที่ขาดหายไป

โปรดทราบว่าฟีเจอร์ Chrome นี้จะเปิดใช้ในอุปกรณ์ Android ทั้งหมดที่ใช้ Android Go ขึ้นไปและมี RAM ไม่เกิน 1 GB
การนำเหตุการณ์ "หยุดชะงัก" ขององค์ประกอบสื่อที่ใช้ MSE ออก
ระบบจะสร้างเหตุการณ์ "หยุดชะงัก" ในองค์ประกอบสื่อหากการดาวน์โหลดข้อมูลสื่อไม่คืบหน้าเป็นเวลาประมาณ 3 วินาที เมื่อใช้ Media Source Extensions (MSE) เว็บแอปจะจัดการการดาวน์โหลดและองค์ประกอบสื่อจะไม่รับรู้ถึงขั้นตอนดังกล่าว เหตุการณ์นี้ทําให้ Chrome แสดงเหตุการณ์ "หยุดชะงัก" ในเวลาที่ไม่เหมาะสมทุกครั้งที่เว็บไซต์ไม่ได้เพิ่มข้อมูลสื่อใหม่ต่อท้ายด้วย SourceBuffer.appendBuffer() ใน 3 วินาทีที่ผ่านมา
เนื่องจากเว็บไซต์อาจตัดสินใจเพิ่มข้อมูลจำนวนมากต่อท้ายด้วยความถี่ต่ำ ข้อมูลนี้จึงไม่ใช่สัญญาณที่มีประโยชน์เกี่ยวกับประสิทธิภาพการบัฟเฟอร์ การนําเหตุการณ์ "หยุดชะงัก" ขององค์ประกอบสื่อที่ใช้ MSE ออกจะช่วยขจัดความสับสนและทําให้ Chrome สอดคล้องกับข้อกําหนดของ MSE มากขึ้น โปรดทราบว่าองค์ประกอบสื่อที่ไม่ได้ใช้ MSE จะยังคงสร้างเหตุการณ์ "หยุดชะงัก" ต่อไปตามปกติ
ความตั้งใจที่จะเลิกใช้งานและนําออก | เครื่องมือติดตามสถานะ Chrome | ข้อบกพร่องของ Chromium


