- ตอนนี้นักพัฒนาเว็บสามารถคาดการณ์ได้ว่าการเล่นจะราบรื่นและประหยัดพลังงานหรือไม่
- ตอนนี้ Chrome รองรับการเล่นวิดีโอ HDR ใน Windows 10 แล้ว
- ตอนนี้ Windows และ Mac รองรับการเล่นแบบออฟไลน์ด้วยใบอนุญาตถาวรแล้ว
- ค่าการโหลดล่วงหน้าเริ่มต้นสำหรับองค์ประกอบ
<video>และ<audio>คือ"metadata" - ตอนนี้ระบบจะแสดงข้อผิดพลาดเมื่อระบบไม่รองรับอัตราการเล่นสื่อ
- ตอนนี้ Chrome จะหยุดสื่อที่เป็นวิดีโอเท่านั้นทั้งหมดในเบื้องหลังชั่วคราว
- เสียงจะไม่ปิดอีกต่อไปสำหรับ playbackRate ที่สูงหรือต่ำมาก
ความสามารถของสื่อ - Decoding Info API
ปัจจุบันนักพัฒนาเว็บใช้ isTypeSupported() หรือ canPlayType() เพื่อดูคร่าวๆ ว่าสามารถถอดรหัสสื่อบางรายการได้หรือไม่ แต่คำถามที่แท้จริงควรเป็น "แอปจะทำงานได้ดีเพียงใดในอุปกรณ์นี้"
นี่เป็นสิ่งหนึ่งที่ Media Capabilities ที่เสนอต้องการแก้ปัญหา: API เพื่อสอบถามเบราว์เซอร์เกี่ยวกับความสามารถในการถอดรหัสของอุปกรณ์ โดยอิงตามข้อมูล เช่น ตัวแปลงรหัส โปรไฟล์ ความละเอียด อัตราบิต ฯลฯ API จะแสดงข้อมูล เช่น การเล่นควรจะราบรื่นและประหยัดพลังงานหรือไม่ โดยอิงตามสถิติการเล่นก่อนหน้านี้ที่เบราว์เซอร์บันทึกไว้
โดยสรุปแล้ว วิธีการทํางานของ Decoding Info API ในปัจจุบันมีดังนี้ ดูตัวอย่างอย่างเป็นทางการ
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
คุณสามารถลองใช้การกำหนดค่าสื่อต่างๆ จนกว่าจะพบค่าที่ดีที่สุด (smooth และ powerEfficient) และใช้เพื่อเล่นสตรีมสื่อที่เหมาะสม อย่างไรก็ตาม การใช้งานปัจจุบันของ Chrome จะอิงตามข้อมูลการเล่นที่บันทึกไว้ก่อนหน้านี้ โดยระบบจะกำหนดให้ smooth เป็นจริงเมื่อเปอร์เซ็นต์ของเฟรมที่หลุดน้อยกว่า 10% ส่วน powerEfficient จะถือเป็นจริงเมื่อฮาร์ดแวร์ถอดรหัสเฟรมได้มากกว่า 50% เฟรมขนาดเล็กจะถือว่าประหยัดพลังงานเสมอ
เราขอแนะนำให้ใช้ข้อมูลโค้ดที่คล้ายกับด้านล่างเพื่อตรวจหาความพร้อมใช้งานและเปลี่ยนไปใช้การติดตั้งใช้งานปัจจุบันสำหรับเบราว์เซอร์ที่ไม่รองรับ API นี้
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
พร้อมใช้งานสำหรับช่วงทดลองใช้จากต้นทาง
ก่อนหน้านี้เราได้เพิ่มฟีเจอร์นี้ใน Chrome 64 เป็นช่วงทดลองใช้จากต้นทางเพื่อให้ได้รับความคิดเห็นจากนักพัฒนาซอฟต์แวร์ที่ใช้ Decoding Info API (เป็นส่วนหนึ่งของ Media Capabilities) มากที่สุด
การทดลองใช้สิ้นสุดลงเรียบร้อยแล้วในเดือนเมษายน 2018
Intent to Experiment | Intent to Ship | Chromestatus Tracker | ข้อบกพร่องของ Chromium
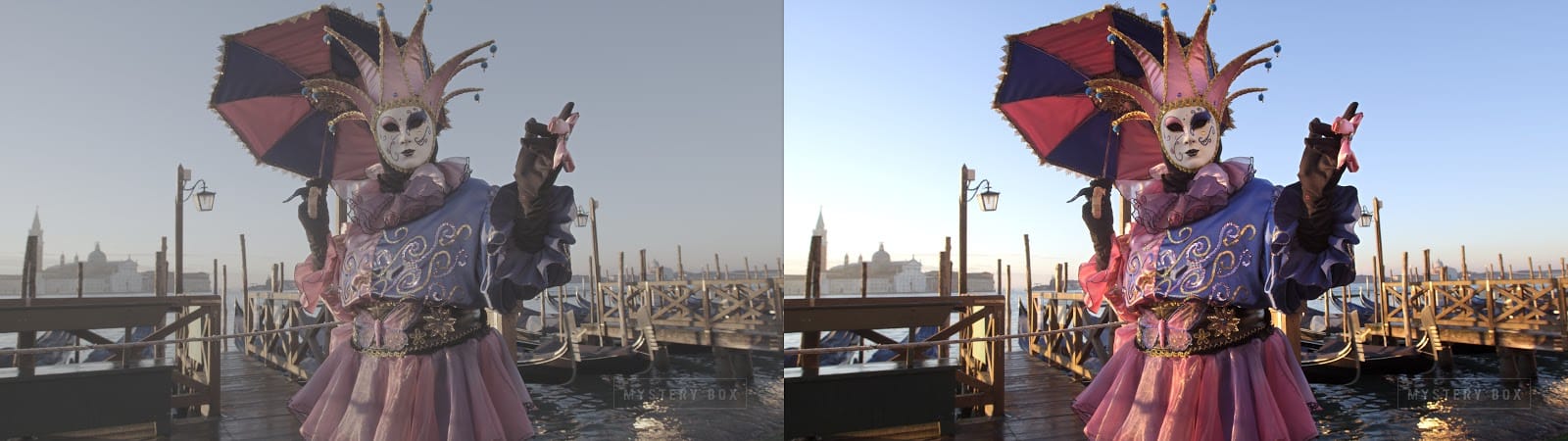
การเล่นวิดีโอ HDR ใน Windows 10
วิดีโอ High Dynamic Range (HDR) มีคอนทราสต์สูงกว่า ซึ่งจะเผยให้เห็นเงาที่แม่นยำและมีรายละเอียด รวมถึงไฮไลต์ที่น่าทึ่งอย่างคมชัดกว่าที่เคย นอกจากนี้ การรองรับช่วงสีกว้างยังช่วยให้สีสันสดใสยิ่งขึ้น

เนื่องจากตอนนี้ Chrome สำหรับ Windows 10 Fall Creators Update รองรับการเล่น 10 บิตของ VP9 โปรไฟล์ 2 แล้ว Chrome จึงรองรับการเล่นวิดีโอ HDR เพิ่มเติมเมื่อWindows 10 อยู่ในโหมด HDR ข้อมูลทางเทคนิคคือตอนนี้ Chrome 64 รองรับโปรไฟล์สี scRGB ซึ่งจะช่วยให้เล่นสื่อแบบ HDR ได้
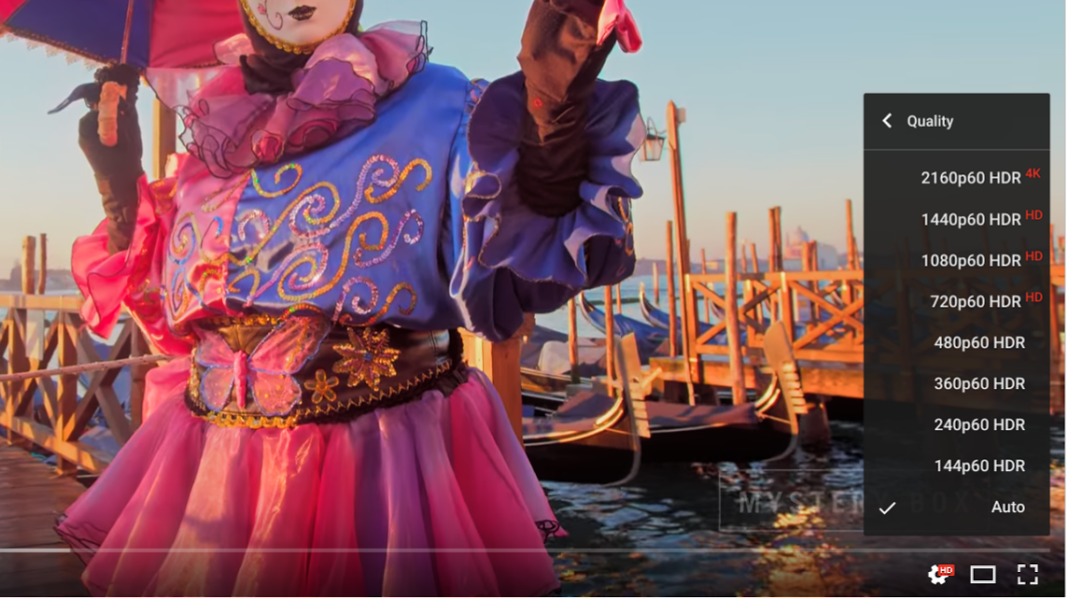
คุณสามารถลองดูได้โดยดูโลกใน HDR แบบ 4K (ULTRA HD) บน YouTube และตรวจสอบว่าวิดีโอเล่น HDR หรือไม่โดยดูที่การตั้งค่าคุณภาพของโปรแกรมเล่น YouTube

สิ่งที่คุณต้องมีตอนนี้คือ Windows 10 Fall Creator Update, การ์ดกราฟิกและจอแสดงผลที่รองรับ HDR (เช่น การ์ด NVIDIA ซีรีส์ 10, ทีวีหรือจอภาพ LG HDR) และเปิดโหมด HDR ในการตั้งค่าการแสดงผลของ Windows
นักพัฒนาเว็บสามารถตรวจหาช่วงสีโดยประมาณที่อุปกรณ์เอาต์พุตรองรับได้ด้วย color-gamut media query ล่าสุด และจำนวนบิตที่ใช้แสดงสีบนหน้าจอด้วย screen.colorDepth ต่อไปนี้เป็นวิธีหนึ่งในการใช้ข้อมูลดังกล่าวเพื่อตรวจหาว่าอุปกรณ์รองรับ VP9 HDR หรือไม่
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
สตริงตัวแปลงรหัส VP9 ที่มีโปรไฟล์ 2 ที่ส่งไปยัง isTypeSupported() ในตัวอย่างด้านบนต้องได้รับการอัปเดตตามพร็อพเพอร์ตี้การเข้ารหัสวิดีโอ
โปรดทราบว่าปัจจุบันคุณยังกำหนดสี HDR ใน CSS, Canvas, ภาพ และเนื้อหาที่ได้รับการคุ้มครองไม่ได้ ทีม Chrome กำลังดำเนินการแก้ไข โปรดอดใจรอ
ใบอนุญาตถาวรสำหรับ Windows และ Mac
ใบอนุญาตถาวรใน Encrypted Media Extensions (EME) หมายความว่าใบอนุญาตจะคงอยู่ในอุปกรณ์เพื่อให้แอปพลิเคชันโหลดใบอนุญาตลงในหน่วยความจำได้โดยไม่ต้องส่งคำขอใบอนุญาตไปยังเซิร์ฟเวอร์อีก นี่เป็นวิธีที่ EME รองรับการเล่นแบบออฟไลน์
ก่อนหน้านี้ ChromeOS และ Android เป็นแพลตฟอร์มเดียวที่รองรับใบอนุญาตถาวร แต่ตอนนี้ไม่เป็นเช่นนั้นแล้ว ตอนนี้คุณสามารถเล่นเนื้อหาที่ได้รับการคุ้มครองผ่าน EME ได้ขณะที่อุปกรณ์ออฟไลน์ใน Chrome 64 บน Windows และ Mac แล้ว
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
คุณสามารถลองใช้ใบอนุญาตถาวรด้วยตนเองได้โดยดูตัวอย่าง PWA ของสื่อและทำตามขั้นตอนต่อไปนี้
- ไปที่ https://biograf-155113.appspot.com/ttt/episode-2/
- คลิก "ทำให้ใช้งานแบบออฟไลน์ได้" แล้วรอให้วิดีโอดาวน์โหลด
- ปิดการเชื่อมต่ออินเทอร์เน็ต
- คลิกปุ่ม "เล่น" แล้วเพลิดเพลินไปกับวิดีโอ
ค่าเริ่มต้นของการโหลดสื่อล่วงหน้าคือ "metadata"
ตอนนี้ Chrome บนเดสก์ท็อปกำหนดค่าเริ่มต้นของการโหลดล่วงหน้าสำหรับองค์ประกอบ <video> และ <audio> เป็น "metadata" เพื่อลดแบนด์วิดท์และการใช้ทรัพยากรให้สอดคล้องกับการใช้งานของเบราว์เซอร์อื่นๆ ตั้งแต่ Chrome 64 เป็นต้นไป ลักษณะการทำงานใหม่นี้จะมีผลเฉพาะในกรณีที่ไม่ได้ตั้งค่าการโหลดล่วงหน้าเท่านั้น โปรดทราบว่าระบบจะทิ้งคำแนะนำของแอตทริบิวต์การโหลดล่วงหน้าเมื่อมีการแนบ MediaSource กับองค์ประกอบสื่อ เนื่องจากเว็บไซต์จะจัดการการโหลดล่วงหน้าของตนเอง
กล่าวคือ ค่าการโหลดล่วงหน้าของ <video> จะเป็น "metadata" ส่วนค่าการโหลดล่วงหน้าของ <video
preload="auto"> จะยังคงเป็น "auto" ลองใช้ตัวอย่างอย่างเป็นทางการ
Intent to Ship | เครื่องมือติดตามสถานะ Chrome | ข้อบกพร่องของ Chromium
playbackRate ที่ไม่รองรับจะทำให้เกิดข้อยกเว้น
ตามการเปลี่ยนแปลงข้อกำหนด HTML เมื่อตั้งค่า playbackRate ขององค์ประกอบสื่อเป็นค่าที่ Chrome ไม่รองรับ (เช่น ค่าติดลบ) ระบบจะแสดง"NotSupportedError" DOMException ใน Chrome 63
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
อย่างไรก็ตาม การใช้งานปัจจุบันของ Chrome จะยกเว้นข้อยกเว้นนี้เมื่อ playbackRate เป็นค่าลบ น้อยกว่า 0.0625 หรือมากกว่า 16 ลองใช้ตัวอย่างอย่างเป็นทางการเพื่อดูวิธีการทำงาน
Intent to Ship | เครื่องมือติดตามสถานะ Chrome | ข้อบกพร่องของ Chromium
การเพิ่มประสิทธิภาพแทร็กวิดีโอพื้นหลัง
ทีม Chrome พยายามหาวิธีใหม่ๆ เพื่อปรับปรุงอายุการใช้งานแบตเตอรี่อยู่เสมอ และ Chrome 63 ก็ไม่ใช่ข้อยกเว้น
หากวิดีโอไม่มีแทร็กเสียง วิดีโอจะหยุดชั่วคราวโดยอัตโนมัติเมื่อเล่นอยู่เบื้องหลัง (เช่น ในแท็บที่มองไม่เห็น) ใน Chrome บนเดสก์ท็อป (Windows, Mac, Linux และ ChromeOS) การดำเนินการนี้เป็นผลสืบเนื่องมาจากการเปลี่ยนแปลงที่คล้ายกันซึ่งมีผลกับวิดีโอ MSE ใน Chrome 62 เท่านั้น
นำการปิดเสียงออกสำหรับ playbackRates ที่สูงหรือต่ำมาก
ก่อน Chrome 64 ระบบจะปิดเสียงเมื่อ playbackRate ต่ำกว่า 0.5 หรือสูงกว่า 4 เนื่องจากคุณภาพลดลงอย่างมาก เนื่องจาก Chrome ได้เปลี่ยนไปใช้แนวทางการลดคุณภาพแบบคลื่นความถี่ที่คล้ายกัน (WSOLA) คุณจึงไม่ต้องปิดเสียงอีกต่อไป ซึ่งหมายความว่าตอนนี้คุณสามารถเล่นเสียงช้ามากและเร็วมากได้


