- 網頁開發人員現在可以預測播放是否順暢且省電。
- Chrome 現在支援在 Windows 10 上播放 HDR 影片。
- Windows 和 Mac 現在支援使用永久授權離線播放內容。
<video>和<audio>元素的預設預先載入值現在為"metadata"。- 現在如果媒體播放速率不受支援,系統會擲回錯誤。
- Chrome 現在會暫停所有僅含影片的背景媒體。
- 極端的播放速率不會再將音訊設為靜音。
媒體功能 - 解碼資訊 API
目前,網頁開發人員會依賴 isTypeSupported() 或 canPlayType(),大致瞭解是否可以解碼某些媒體。但真正的問題應該是:「在這部裝置上,這項功能會有多好的效能?」
這正是提案的 Media Capabilities 想要解決的問題:根據編解碼器、設定檔、解析度、位元率等資訊,透過 API 查詢瀏覽器的裝置解碼能力。這項 API 會根據瀏覽器記錄的先前播放統計資料,顯示播放是否順暢且省電等資訊。
簡而言之,目前 Decoding Info API 的運作方式如下。請參閱官方範例。
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
您可以嘗試不同的媒體設定,直到找到最佳設定為止 (smooth 和 powerEfficient),並使用該設定播放適當的媒體串流。順帶一提,Chrome 目前的實作方式是以先前記錄的播放資訊為依據。如果丟失的影格百分比小於 10%,則 smooth 為 true;如果硬體解碼的影格超過 50%,則 powerEfficient 為 true。小型影格一律視為省電。
建議您使用類似下方的程式碼片段偵測可用性,並針對不支援這項 API 的瀏覽器,改用目前的實作方式。
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
適用於原始碼試用
為了盡可能收集開發人員在實際環境中使用 Decoding Info API (媒體功能的一部分) 時的意見回饋,我們先前已在 Chrome 64 中將這項功能新增為來源試用。
試用期已於 2018 年 4 月順利結束。
實驗意圖 | 發布意圖 | Chromestatus 追蹤工具 | Chromium 錯誤
在 Windows 10 上播放 HDR 影片
高動態範圍 (HDR) 影片的對比度更高,可呈現精確的陰影細節和令人驚豔的亮部,清晰度也更勝以往。此外,廣色域支援功能可呈現更鮮豔的色彩。

Chrome 現在支援在 Windows 10 秋季創意者更新中播放 VP9 Profile 2 10 位元影片,因此當 Windows 10 處於 HDR 模式時,Chrome 也支援播放 HDR 影片。從技術角度來看,Chrome 64 現在支援 scRGB 色彩設定檔,因此媒體可以 HDR 格式播放。
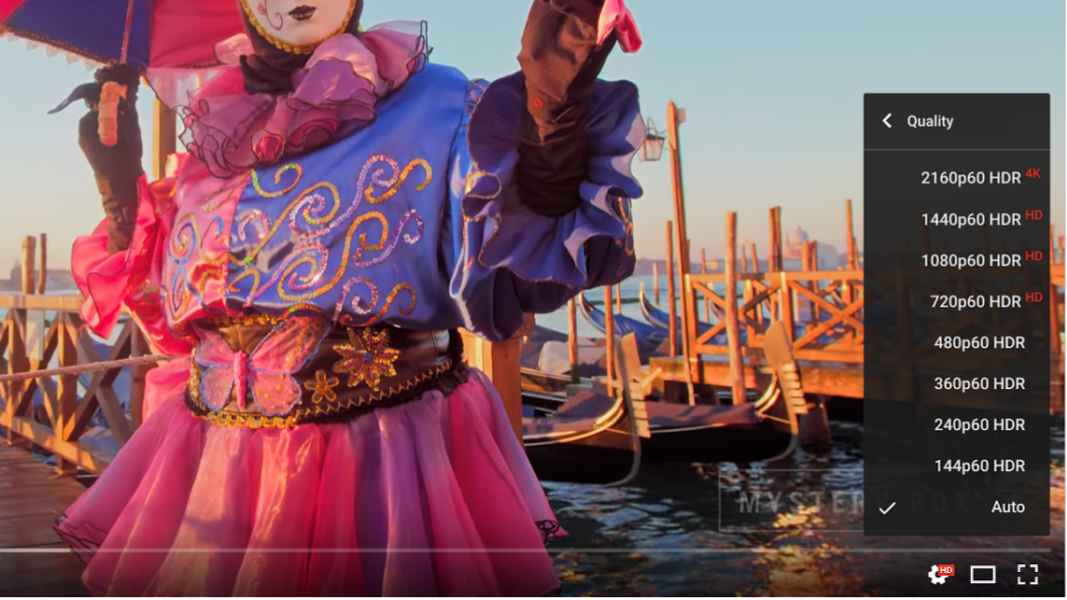
你可以嘗試在 YouTube 上觀看這部 4K (UHD 超高畫質) HDR 影片,然後查看 YouTube 播放器畫質設定,確認影片是否以 HDR 格式播放。

目前您只需要 Windows 10 秋季創意者更新、支援 HDR 的顯示卡和螢幕 (例如 NVIDIA 10 系列顯示卡、LG HDR 電視或螢幕),並在 Windows 顯示設定中開啟 HDR 模式。
網頁開發人員可以透過最新的色域媒體查詢,偵測輸出裝置支援的近似色域,並透過 screen.colorDepth 偵測螢幕上顯示色彩所用的位元數。以下是使用這些屬性偵測是否支援 VP9 HDR 的其中一種方式:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
根據您的影片編碼屬性,需要更新傳遞至上述範例中 isTypeSupported() 的 VP9 轉碼器字串 (含 Profile 2)。
請注意,目前還無法在 CSS、canvas、圖片和受保護內容中定義 HDR 色彩。Chrome 團隊正在處理這個問題,敬請持續鎖定!
Windows 和 Mac 的永久授權
加密媒體擴充功能 (EME) 中的永久授權是指授權可保留在裝置上,因此應用程式可將授權載入記憶體,不必再向伺服器傳送授權要求。這就是 EME 支援離線播放的方式。
目前只有 ChromeOS 和 Android 支援永久授權。但現在已非如此。現在,在 Windows 和 Mac 上的 Chrome 64 中,裝置離線時也能透過 EME 播放受保護的內容。
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
如要自行試用永久授權,請查看範例媒體 PWA,然後按照下列步驟操作:
- 前往 https://biograf-155113.appspot.com/ttt/episode-2/
- 按一下「提供離線存取」並等待影片下載。
- 關閉網路連線。
- 按一下「播放」按鈕,即可觀看影片!
媒體預先載入預設為「metadata」
為配合其他瀏覽器的實作方式,Chrome 電腦版現在會將 <video> 和 <audio> 元素的預設預先載入值設為 "metadata",以減少頻寬和資源用量。自 Chrome 64 版起,這項新行為只適用於未設定預先載入值的情況。請注意,將 MediaSource 附加至媒體元素時,系統會捨棄預先載入屬性的提示,因為網站會自行處理預先載入作業。
換句話說,<video> 預先載入值現在為 "metadata",而 <video
preload="auto"> 預先載入值仍為 "auto"。歡迎試用官方範例。
出貨意圖 | Chromestatus 追蹤工具 | Chromium 錯誤
不支援的 playbackRate 會引發例外狀況
根據 HTML 規格變更,當媒體元素的 playbackRate
設為 Chrome 不支援的值 (例如負值) 時,Chrome 63 會擲回 "NotSupportedError" DOMException。
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
順帶一提,Chrome 目前的實作方式會在 playbackRate 為負數、小於 0.0625 或大於 16 時,引發這項例外狀況。請試用官方範例,瞭解實際運作方式。
出貨意圖 | Chromestatus 追蹤工具 | Chromium 錯誤
背景影片軌最佳化
Chrome 團隊一直努力尋找新方法來延長電池續航力,Chrome 63 也不例外。
如果影片不含任何音軌,在 Chrome 電腦版 (Windows、Mac、Linux 和 ChromeOS) 中於背景 (例如在非顯示的分頁中) 播放時,系統會自動暫停影片。這項異動與僅適用於 Chrome 62 中 MSE 影片的類似異動相關。
移除極端播放速率的靜音設定
在 Chrome 64 之前,當 playbackRate 低於 0.5 或高於 4 時,音訊會靜音,因為音質會大幅降低。Chrome 現在採用 Waveform-Similarity-Overlap-Add (WSOLA) 方法來降低音質,因此不再需要將聲音設為靜音。也就是說,現在可以極慢或極快地播放聲音。


