- Chrome 现在会在后台播放 MSE 视频时停用视频轨道,以优化性能。
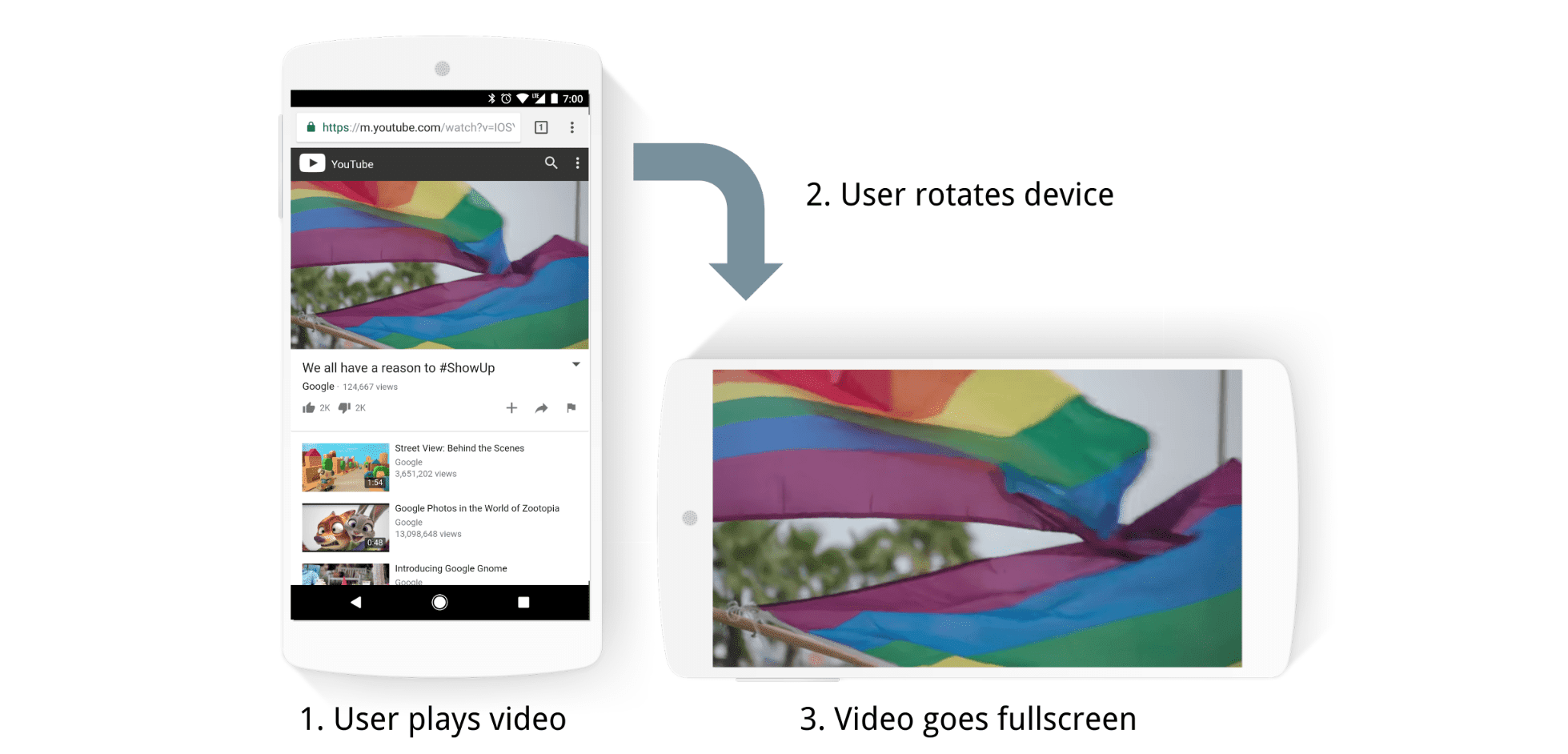
- 当设备旋转时,视频会全屏显示。
后台视频轨道优化(仅限 MSE)
为了延长电池续航时间,如果视频使用 Media Source Extensions (MSE),Chrome 现在会在视频在后台播放(例如在不可见的标签页中)时停用视频轨道。
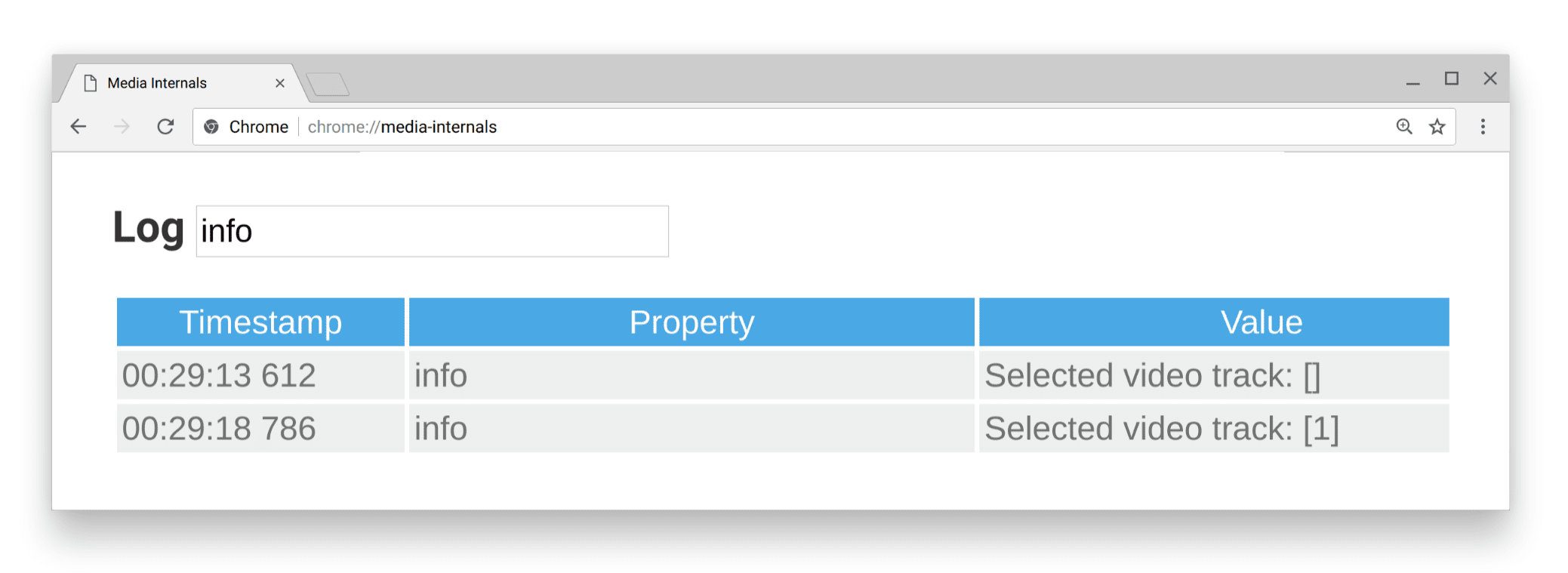
如需检查这些更改,您可以前往 chrome://media-internals 页面,然后过滤出“info”媒体资源。当包含正在播放的视频的标签页变为非活动状态时,您会看到 Selected video track: [] 等消息,表明视频轨道已停用。当标签页再次变为有效状态时,系统会自动重新启用视频轨道。

chrome://media-internals 页面中的日志面板
对于想要了解具体情况的用户,下面的 JavaScript 代码段可让您大致了解 Chrome 在后台执行了哪些操作。
var video = document.querySelector('video');
var selectedVideoTrackIndex;
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
// Disable video track when page is hidden.
selectedVideoTrackIndex = video.videoTracks.selectedIndex;
video.videoTracks[selectedVideoTrackIndex].selected = false;
} else {
// Re-enable video track when page is not hidden anymore.
video.videoTracks[selectedVideoTrackIndex].selected = true;
}
});
停用视频轨道后,您可能需要降低视频串流的画质。只需使用页面可见性 API(如上所示)即可检测网页何时处于隐藏状态。
以下是一些限制:
- 此优化仅适用于关键帧间隔时间小于 5 秒的视频。
- 如果视频不含任何音轨,则在后台播放时会自动暂停。
在设备旋转时自动将视频全屏显示
如果您在视频在视口中播放时将设备旋转为横屏模式,播放将自动切换到全屏模式。将设备旋转为纵向后,视频会恢复为窗口模式。
请注意,您可以自行手动实现此行为。(请参阅移动网站视频回放一文)。

只有在以下情况下,才会出现这种神奇行为:
- 设备是 Android 手机(而非平板电脑)
- 用户的屏幕方向设置为“自动旋转”
- 视频大小至少为 200x200 像素
- 视频使用原生控件
- 正在播放视频
- 至少有 75% 的视频可见(在屏幕上展示)
- 屏幕方向旋转 90 度(而非 180 度)
- 尚无全屏元素
- 未使用 Screen Orientation API 锁定屏幕


