- Chrome hiện tắt các kênh video khi phát video MSE ở chế độ nền để tối ưu hoá hiệu suất.
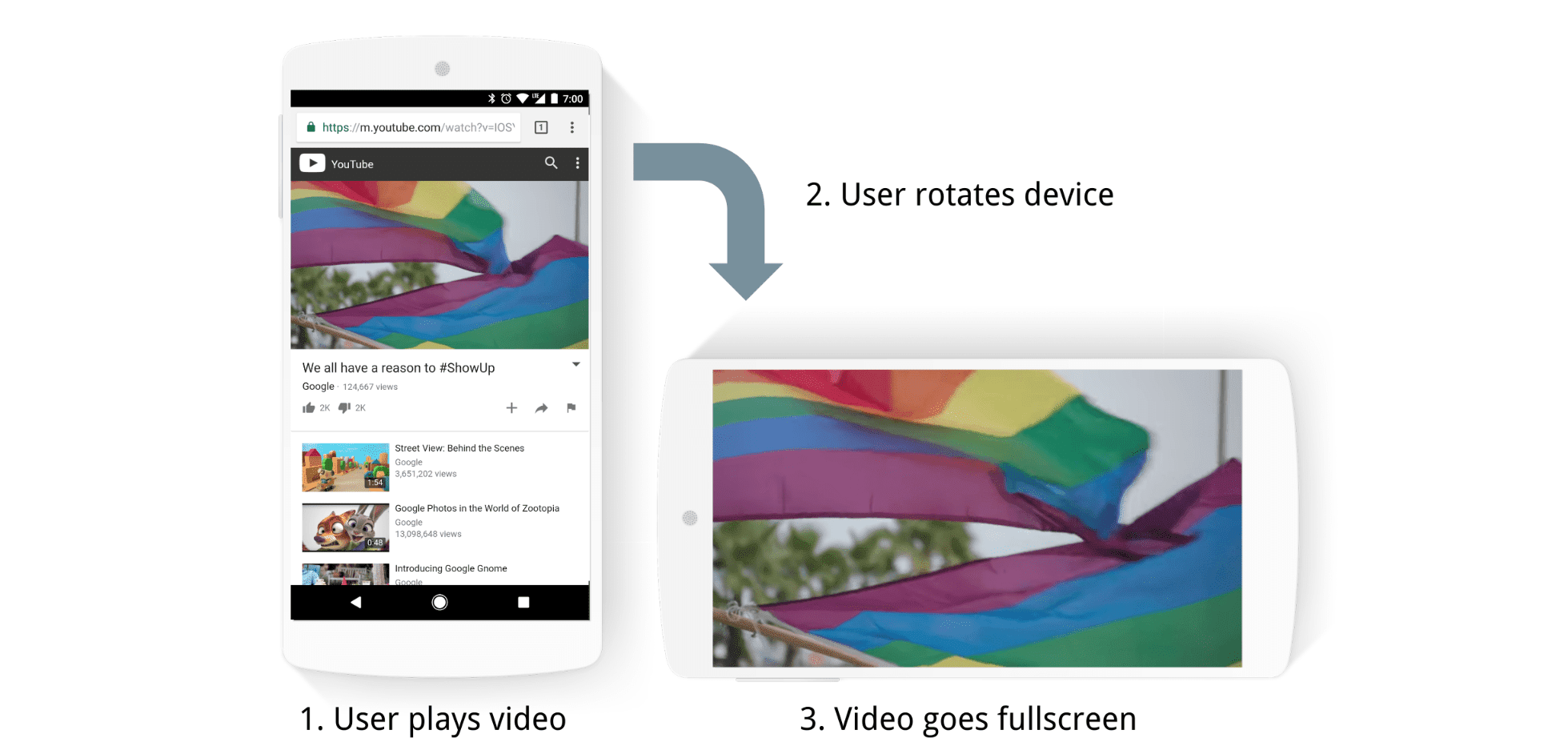
- Video sẽ chuyển sang chế độ toàn màn hình khi thiết bị được xoay.
Tối ưu hoá kênh video ở chế độ nền (chỉ dành cho MSE)
Để cải thiện thời lượng pin, Chrome hiện tắt các kênh video khi video phát ở chế độ nền (ví dụ: trong một thẻ không hiển thị) nếu video sử dụng Tiện ích nguồn nội dung đa phương tiện (MSE).
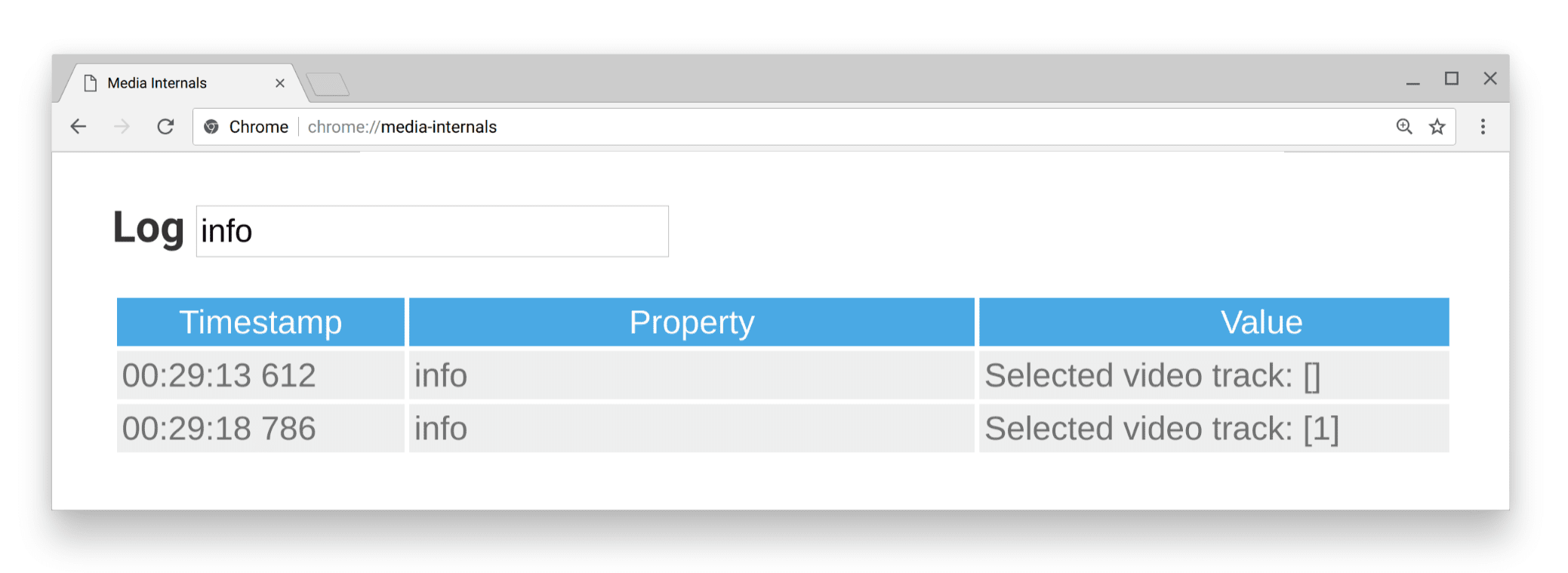
Bạn có thể kiểm tra những thay đổi này bằng cách chuyển đến trang chrome://media-internals và lọc theo thuộc tính "info". Khi thẻ chứa video đang phát chuyển sang trạng thái không hoạt động, bạn sẽ thấy một thông báo như Selected video track: [] cho biết kênh video đã bị tắt. Khi thẻ hoạt động trở lại, kênh video sẽ tự động được bật lại.

chrome://media-internals
Đối với những người muốn hiểu những gì đang diễn ra, sau đây là một đoạn mã JavaScript cho bạn biết Chrome đang làm gì trong nền.
var video = document.querySelector('video');
var selectedVideoTrackIndex;
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
// Disable video track when page is hidden.
selectedVideoTrackIndex = video.videoTracks.selectedIndex;
video.videoTracks[selectedVideoTrackIndex].selected = false;
} else {
// Re-enable video track when page is not hidden anymore.
video.videoTracks[selectedVideoTrackIndex].selected = true;
}
});
Bạn nên giảm chất lượng của luồng video khi tắt kênh video. Bạn chỉ cần sử dụng API Chế độ hiển thị của trang như minh hoạ ở trên để phát hiện thời điểm một trang bị ẩn.
Sau đây là một số quy định hạn chế:
- Tính năng tối ưu hoá này chỉ áp dụng cho những video có khoảng cách khung hình chính < 5 giây.
- Nếu không chứa bản âm thanh nào, video sẽ tự động bị tạm dừng khi phát trong nền.
Tự động chuyển sang chế độ toàn màn hình khi xoay thiết bị
Nếu bạn xoay thiết bị sang chế độ ngang trong khi video đang phát trong khung nhìn, thì chế độ phát sẽ tự động chuyển sang chế độ toàn màn hình. Khi xoay thiết bị sang chế độ dọc, video sẽ trở lại chế độ cửa sổ.
Xin lưu ý rằng bạn có thể tự triển khai hành vi này theo cách thủ công. (Xem bài viết Phát video trên web dành cho thiết bị di động).

Hành vi kỳ diệu này chỉ xảy ra khi:
- thiết bị là điện thoại Android (không phải máy tính bảng)
- hướng màn hình của người dùng được đặt thành "Tự động xoay"
- kích thước video tối thiểu là 200x200px
- video sử dụng các nút điều khiển gốc
- video đang phát
- ít nhất 75% video hiển thị (trên màn hình)
- hướng xoay 90 độ (không phải 180 độ)
- chưa có phần tử toàn màn hình
- màn hình không bị khoá bằng Screen Orientation API


