- Chrome 現已在背景播放 MSE 影片時停用影片音軌,以提升效能。
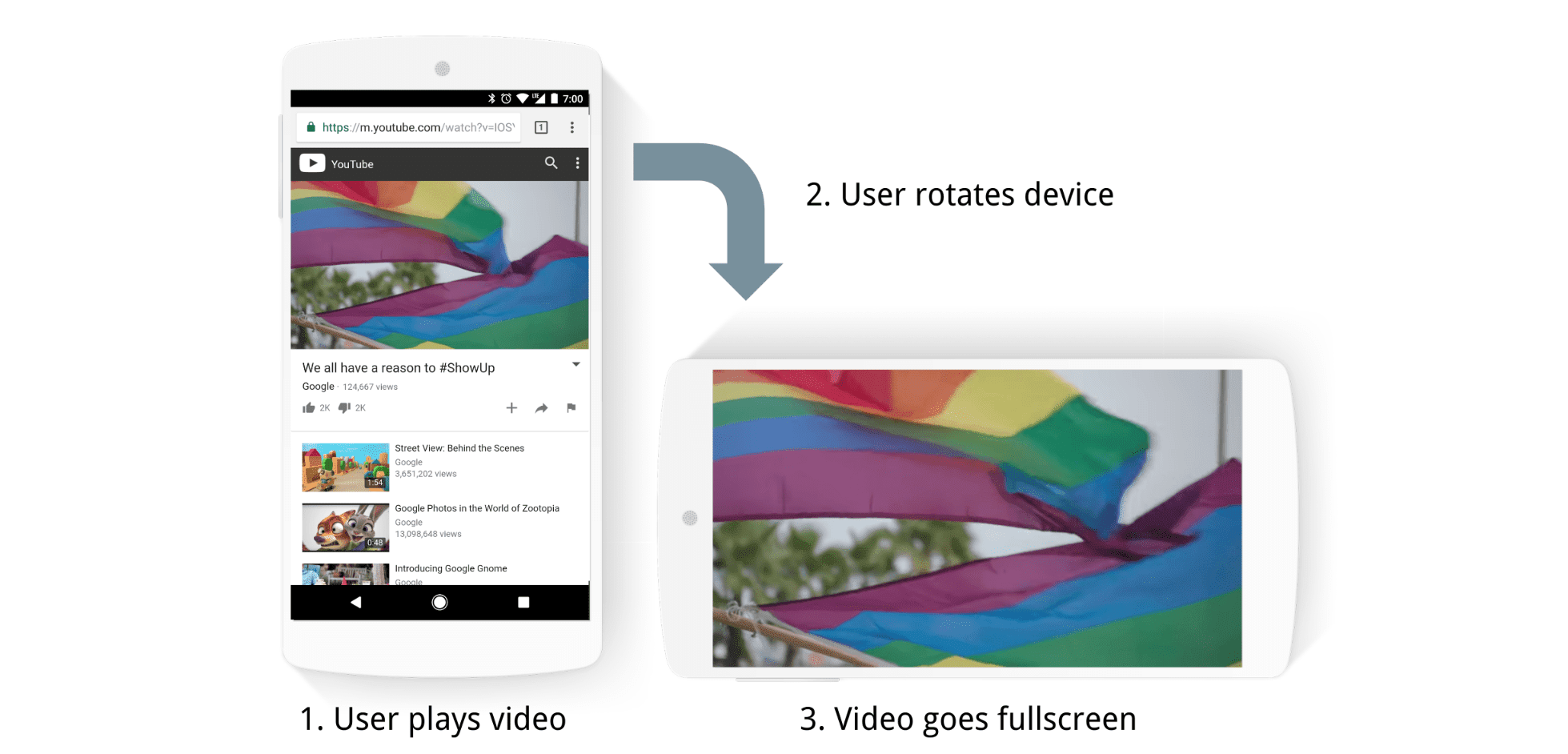
- 影片會在裝置旋轉時進入全螢幕模式。
背景影片音軌最佳化 (僅限 MSE)
為延長電池續航力,Chrome 現已在影片使用媒體來源擴充功能 (MSE) 時,在背景播放影片 (例如在非顯示分頁中) 時停用影片音軌。
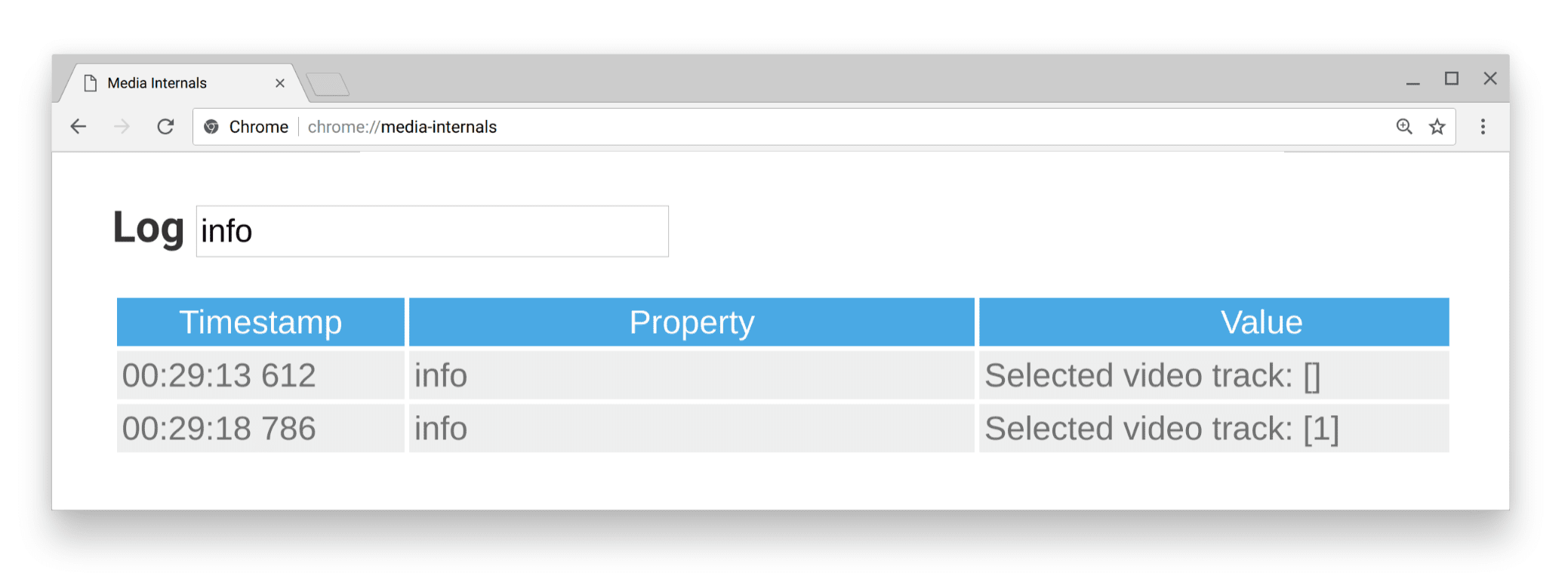
如要檢查這些變更,請前往 chrome://media-internals 頁面,然後篩選「info」資源。當含有播放影片的分頁處於閒置狀態時,您會看到類似 Selected video track: [] 的訊息,表示影片音軌已停用。分頁再次啟用時,系統會自動重新啟用影片軌跡。

chrome://media-internals 頁面中的記錄面板
如要瞭解發生的情況,請參閱以下 JavaScript 程式碼片段,瞭解 Chrome 幕後大致的運作情形。
var video = document.querySelector('video');
var selectedVideoTrackIndex;
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
// Disable video track when page is hidden.
selectedVideoTrackIndex = video.videoTracks.selectedIndex;
video.videoTracks[selectedVideoTrackIndex].selected = false;
} else {
// Re-enable video track when page is not hidden anymore.
video.videoTracks[selectedVideoTrackIndex].selected = true;
}
});
在停用影片音軌時,您可能會想降低影片串流的品質。只要使用上方所示的 Page Visibility API,即可輕鬆偵測網頁是否隱藏。
以下是部分限制:
- 這項最佳化設定只適用於關鍵影格間隔時間少於 5 秒的影片。
- 如果影片不含任何音軌,系統會在背景播放時自動暫停影片。
裝置旋轉時自動將影片設為全螢幕
如果在裝置螢幕上播放影片時將裝置旋轉為橫向模式,播放模式會自動切換為全螢幕模式。將裝置旋轉為直向模式,影片就會恢復為視窗模式。
請注意,您可以自行手動實作這項行為。(請參閱「行動網頁影片播放」一文)。

只有在下列情況下,才會發生這項神奇行為:
- 裝置是 Android 手機 (而非平板電腦)
- 使用者的螢幕方向已設為「自動旋轉」
- 影片大小至少為 200x200 像素
- 影片使用原生控制項
- 目前正在播放的影片
- 至少有 75% 的影片可見 (顯示在畫面上)
- 旋轉 90 度 (而非 180 度)
- 目前還沒有全螢幕元素
- 未使用 Screen Orientation API 鎖定螢幕


