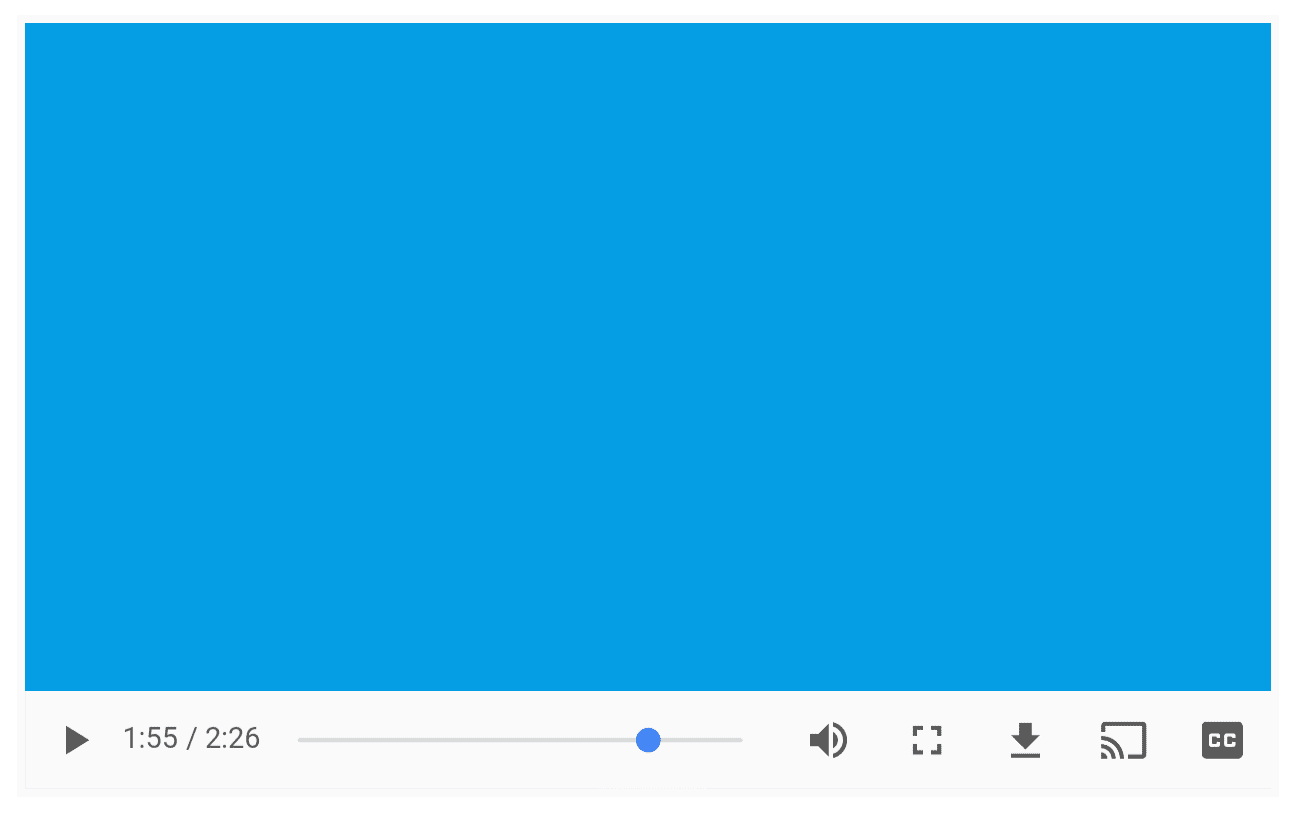
- Les développeurs peuvent désormais personnaliser les commandes multimédias, comme les boutons de téléchargement, de plein écran et de lecture à distance.
- Les sites installés à l'aide du flux "Ajouter à l'écran d'accueil" peuvent lire automatiquement de l'audio et de la vidéo dans le champ d'application du fichier manifeste.
- Chrome sur Android met désormais en pause la lecture automatique d'une vidéo sans son lorsqu'elle est invisible.
- Les développeurs peuvent désormais accéder à la plage approximative de couleurs compatibles avec Chrome et les périphériques de sortie à l'aide de la requête multimédia
color-gamut. - Lorsque vous utilisez des extensions de source multimédia, vous pouvez désormais basculer entre les flux chiffrés et clairs.
Personnalisation des commandes multimédias
Les développeurs peuvent désormais personnaliser les commandes multimédias natives de Chrome, telles que les boutons de téléchargement, d'affichage en plein écran et de remoteplayback, à l'aide de la nouvelle API ControlsList.

Cette API permet d'afficher ou de masquer les commandes multimédias natives qui n'ont pas de sens, ne font pas partie de l'expérience utilisateur attendue ou n'autorisent qu'un ensemble limité de fonctionnalités.
L'implémentation actuelle est un mécanisme de liste de blocage sur les commandes natives, avec la possibilité de les définir directement à partir du contenu HTML à l'aide du nouvel attribut controlsList. Consultez l'exemple officiel.
Utilisation en HTML:
<video controls controlsList="nofullscreen nodownload noremoteplay><back&q>uot;/video
Utilisation en JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | Outil de suivi de l'état de Chrome | Bug Chromium
Lecture automatique des applications Web progressives ajoutée à l'écran d'accueil
Auparavant, Chrome bloquait tous les autoplay avec du son sur Android, sans exception. Ce n'est plus le cas. Désormais, les sites installés à l'aide du flux Ajouter à l'écran d'accueil amélioré sont autorisés à lire automatiquement les contenus audio et vidéo diffusés à partir d'origines incluses dans le champ d'application du fichier manifeste d'application Web, sans restriction.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://e>xam<ple.com/foo" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
L'audio sera lu automatiquement, car /foo est inclus dans le champ d'application.
<html> <link rel="canonical" href="https://e>xam<ple.com/bar" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
Le son ne se lance pas automatiquement, car /bar n'est PAS inclus dans le champ d'application.
Intent to Ship | Outil de suivi de l'état de Chrome | Bug Chromium
Mettre en pause la lecture automatique de la vidéo en mode silencieux lorsqu'elle est invisible
Comme vous le savez peut-être déjà, Chrome sur Android permet de lancer la lecture des vidéos muted sans interaction de l'utilisateur. Si une vidéo est marquée comme muted et qu'elle comporte l'attribut autoplay, Chrome commence à la lire lorsqu'elle devient visible pour l'utilisateur.
À partir de Chrome 58, afin de réduire la consommation d'énergie, la lecture des vidéos avec l'attribut autoplay sera mise en pause lorsqu'elles ne sont pas à l'écran et reprise lorsqu'elles le sont, conformément au comportement de Safari sur iOS.'
Intent to Ship | Outil de suivi de l'état de Chrome | Bug Chromium
Requête média "color-gamut"
Les écrans à large gamme de couleurs étant de plus en plus populaires, les sites peuvent désormais accéder à la plage approximative de couleurs compatibles avec Chrome et les périphériques de sortie à l'aide de la requête multimédia color-gamut.
Si vous ne connaissez pas encore les définitions d'espace colorimétrique, de profil de couleur, de gamme, de gamme étendue et de profondeur de couleur, je vous recommande vivement de lire l'article de blog WebKit Améliorer les couleurs sur le Web. Il explique en détail comment utiliser la requête multimédia color-gamut pour diffuser des images à large gamme de couleurs lorsque l'utilisateur utilise des écrans à large gamme de couleurs et qu'il revient aux images sRGB dans le cas contraire.
L'implémentation actuelle dans Chrome accepte les mots clés srgb, p3 (gamut spécifié par l'espace colorimétrique DCI-P3) et rec2020 (gamut spécifié par la recommandation ITU-R BT.2020). Consultez l'exemple officiel.
Utilisation en HTML:
<picture>
<source media="(color-gamut: p3)" srcset=&quo>t;p<hoto-p3.jpg"
source media="(color-gamut: rec2020)&qu>ot;< srcset="photo-rec2>0<20.jpg&q>uot;
img src="photo-srgb.jpg"
/picture
Utilisation dans le CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
Utilisation en JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}
Intent to Ship | Outil de suivi de l'état de Chrome | Bug Chromium


