- 이제 개발자는 다운로드, 전체 화면, 원격 재생 버튼과 같은 미디어 컨트롤을 맞춤설정할 수 있습니다.
- '홈 화면에 추가' 흐름을 사용하여 설치된 사이트는 매니페스트 범위 내에서 오디오 및 동영상을 자동재생할 수 있습니다.
- 이제 Android용 Chrome에서 동영상이 보이지 않으면 음소거된 동영상의 자동재생을 일시중지합니다.
- 이제 개발자는
color-gamut미디어 쿼리를 사용하여 Chrome 및 출력 기기에서 지원되는 대략적인 색상 범위에 액세스할 수 있습니다. - 이제 미디어 소스 확장 프로그램을 사용할 때 암호화된 스트림과 일반 스트림 간에 전환할 수 있습니다.
미디어 컨트롤 맞춤설정
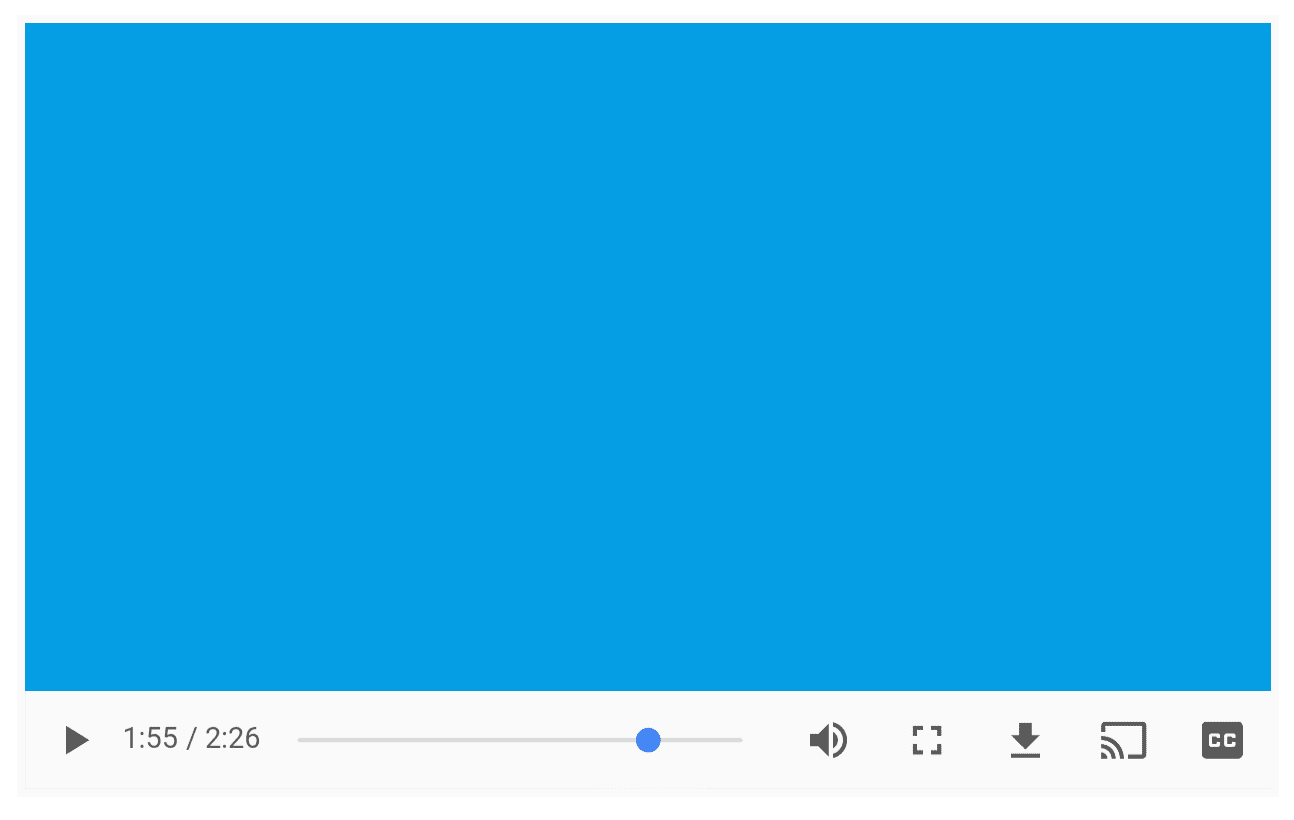
이제 개발자는 새로운 ControlsList API를 사용하여 다운로드, 전체 화면, remoteplayback 버튼과 같은 Chrome의 기본 미디어 컨트롤을 맞춤설정할 수 있습니다.

이 API는 적절하지 않거나 예상되는 사용자 환경에 포함되지 않거나 제한된 기능만 허용하는 네이티브 미디어 컨트롤을 표시하거나 숨기는 방법을 제공합니다.
현재 구현은 새 속성 controlsList를 사용하여 HTML 콘텐츠에서 직접 설정할 수 있는 네이티브 컨트롤의 차단 목록 메커니즘입니다. 공식 샘플을 확인하세요.
HTML에서 사용:
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
JavaScript에서의 사용:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
출고 예정 | Chromestatus 추적기 | Chromium 버그
프로그레시브 웹 앱 자동재생이 홈 화면에 추가됨
이전에는 Chrome이 예외 없이 Android에서 소리가 있는 모든 autoplay를 차단했습니다. 더 이상 사실이 아닙니다. 이제 개선된 홈 화면에 추가 흐름을 사용하여 설치된 사이트는 웹 앱 매니페스트 범위에 포함된 출처에서 제공되는 오디오 및 동영상을 제한 없이 자동재생할 수 있습니다.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://example.com/foo"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
/foo가 범위에 있으므로 오디오가 자동재생됩니다.
<html> <link rel="canonical" href="https://example.com/bar"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
/bar가 범위에 포함되지 않으므로 오디오가 자동 재생되지 않습니다.
출고 예정 | Chromestatus 추적기 | Chromium 버그
표시되지 않을 때 자동재생되는 음소거된 동영상 일시중지
이미 알고 계시겠지만 Android의 Chrome에서는 사용자 상호작용 없이 muted 동영상이 재생되도록 허용합니다. 동영상이 muted로 표시되고 autoplay 속성이 있는 경우 Chrome은 동영상이 사용자에게 표시되면 동영상 재생을 시작합니다.
Chrome 58부터 전원 사용량을 줄이기 위해 autoplay 속성이 있는 동영상 재생이 화면 밖으로 나갔을 때 일시중지되고 다시 표시되면 재개됩니다(Safari iOS 동작을 따름).'
출고 예정 | Chromestatus 추적기 | Chromium 버그
color-gamut 미디어 쿼리
넓은 색상 영역 화면이 점점 더 인기를 얻고 있으므로 이제 사이트에서 color-gamut 미디어 쿼리를 사용하여 Chrome 및 출력 장치에서 지원하는 대략적인 색상 범위에 액세스할 수 있습니다.
색상 공간, 색상 프로필, 색상 영역, 넓은 색상 영역, 색상 심도의 정의에 아직 익숙하지 않다면 웹에서 색상 개선 WebKit 블로그 게시물을 읽어 보시기 바랍니다. 이 문서에서는 사용자가 넓은 색상 범위 디스플레이를 사용하는 경우 color-gamut 미디어 쿼리를 사용하여 넓은 색상 범위 이미지를 게재하고 그렇지 않은 경우에는 sRGB 이미지로 대체하는 방법을 자세히 설명합니다.
Chrome의 현재 구현은 srgb, p3 (DCI P3 색상 공간에서 지정된 색상 영역), rec2020 (ITU-R 권장사항 BT.2020 색상 공간에서 지정된 색상 영역) 키워드를 허용합니다. 공식 샘플을 확인하세요.
HTML에서 사용:
<picture>
<source media="(color-gamut: p3)" srcset="photo-p3.jpg">
<source media="(color-gamut: rec2020)" srcset="photo-rec2020.jpg">
<img src="photo-srgb.jpg">
</picture>
CSS에서의 사용:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
JavaScript에서의 사용:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


