- বিকাশকারীরা এখন ডাউনলোড, পূর্ণস্ক্রীন এবং রিমোটপ্লেব্যাক বোতামগুলির মতো মিডিয়া নিয়ন্ত্রণগুলি কাস্টমাইজ করতে পারে৷
- "হোমস্ক্রীনে যোগ করুন" ফ্লো ব্যবহার করে ইনস্টল করা সাইটগুলি ম্যানিফেস্টের সুযোগে অডিও এবং ভিডিও অটোপ্লে করতে পারে৷
- Android-এ Chrome এখন একটি নিঃশব্দ ভিডিও অদৃশ্য হলে অটোপ্লে করাকে বিরতি দেয় ৷
- বিকাশকারীরা এখন
color-gamutমিডিয়া ক্যোয়ারী ব্যবহার করে Chrome এবং আউটপুট ডিভাইস দ্বারা সমর্থিত রঙের আনুমানিক পরিসর অ্যাক্সেস করতে পারে। - মিডিয়া সোর্স এক্সটেনশনগুলি ব্যবহার করার সময়, এখন এনক্রিপ্ট করা এবং পরিষ্কার স্ট্রিমগুলির মধ্যে স্যুইচ করা সম্ভব৷
মিডিয়া কাস্টমাইজেশন নিয়ন্ত্রণ করে
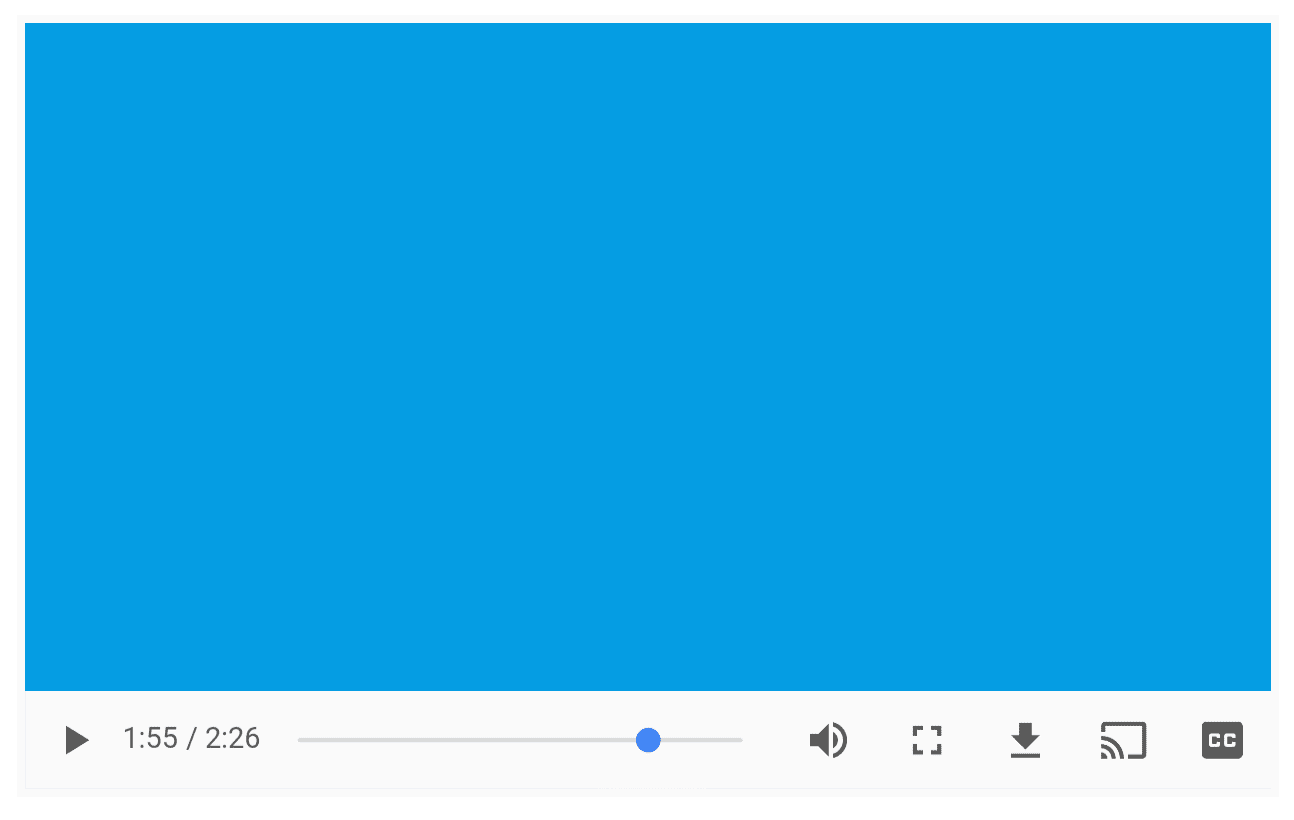
ডেভেলপাররা এখন নতুন ControlsList API ব্যবহার করে Chrome-এর নেটিভ মিডিয়া কন্ট্রোল যেমন ডাউনলোড, ফুলস্ক্রিন এবং রিমোটপ্লেব্যাক বোতামগুলি কাস্টমাইজ করতে পারে৷

এই এপিআই নেটিভ মিডিয়া কন্ট্রোল দেখানো বা লুকানোর একটি উপায় অফার করে যা অর্থপূর্ণ নয় বা প্রত্যাশিত ব্যবহারকারীর অভিজ্ঞতার অংশ নয়, অথবা শুধুমাত্র সীমিত বৈশিষ্ট্যের সেটকে অনুমতি দেয়।
আপাতত বর্তমান বাস্তবায়ন হল নেটিভ কন্ট্রোলের উপর একটি ব্লকলিস্ট মেকানিজম যার মাধ্যমে নতুন অ্যাট্রিবিউট controlsList ব্যবহার করে সরাসরি HTML কন্টেন্ট থেকে সেট করার ক্ষমতা রয়েছে। অফিসিয়াল নমুনা দেখুন।
HTML এ ব্যবহার:
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
জাভাস্ক্রিপ্টে ব্যবহার:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
জাহাজের অভিপ্রায় | Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ
প্রোগ্রেসিভ ওয়েব অ্যাপের জন্য অটোপ্লে হোম স্ক্রিনে যোগ করা হয়েছে
পূর্বে, ক্রোম ব্যতিক্রম ছাড়াই অ্যান্ড্রয়েডে শব্দ সহ সমস্ত autoplay ব্লক করত। এটা আর সত্য নয়। এখন থেকে, হোম স্ক্রীনে উন্নত যুক্ত ফ্লো ব্যবহার করে ইনস্টল করা সাইটগুলিকে কোনো বিধিনিষেধ ছাড়াই ওয়েব অ্যাপ ম্যানিফেস্টের সুযোগে অন্তর্ভুক্ত অডিও এবং ভিডিও অটোপ্লে করার অনুমতি দেওয়া হয়েছে৷
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://example.com/foo"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
অডিও অটোপ্লে হবে যেভাবে /foo সুযোগে আছে।
<html> <link rel="canonical" href="https://example.com/bar"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
অডিও অটোপ্লে করতে ব্যর্থ হয় কারণ /bar সুযোগের মধ্যে নেই।
জাহাজের অভিপ্রায় | Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ
অদৃশ্য হলে নিঃশব্দ ভিডিও অটোপ্লে করা থামান
আপনি হয়তো ইতিমধ্যেই জানেন, অ্যান্ড্রয়েডের ক্রোম ব্যবহারকারীর মিথস্ক্রিয়া ছাড়াই muted ভিডিওগুলি চালানোর অনুমতি দেয়। যদি একটি ভিডিও muted হিসাবে চিহ্নিত করা হয় এবং autoplay বৈশিষ্ট্য থাকে, ক্রোম ভিডিওটি চালানো শুরু করে যখন এটি ব্যবহারকারীর কাছে দৃশ্যমান হয়৷
Chrome 58 থেকে, পাওয়ার ব্যবহার কমানোর জন্য, autoplay বৈশিষ্ট্য সহ ভিডিওগুলির প্লেব্যাক স্ক্রীন বন্ধ থাকা অবস্থায় বিরতি দেওয়া হবে এবং সাফারি iOS আচরণ অনুসরণ করে ফিরে আসার সময় পুনরায় চালু করা হবে।'
জাহাজের অভিপ্রায় | Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ
কালার-গামুট মিডিয়া ক্যোয়ারী
যেহেতু প্রশস্ত রঙের গামুট স্ক্রিনগুলি আরও বেশি জনপ্রিয় হচ্ছে, সাইটগুলি এখন color-gamut মিডিয়া ক্যোয়ারী ব্যবহার করে Chrome এবং আউটপুট ডিভাইসগুলি দ্বারা সমর্থিত রঙের আনুমানিক পরিসর অ্যাক্সেস করতে পারে৷
আপনি যদি এখনও কালার স্পেস, কালার প্রোফাইল, গামুট, ওয়াইড-গ্যামুট এবং কালার ডেপথের সংজ্ঞার সাথে পরিচিত না হন, তাহলে আমি আপনাকে ওয়েব ওয়েবকিট ব্লগ পোস্টে ইম্প্রুভিং কালার পড়ার পরামর্শ দিচ্ছি। ব্যবহারকারী যখন ওয়াইড-গ্যামাট ডিসপ্লেতে থাকে এবং অন্যথায় sRGB ইমেজে ফিরে আসে তখন ওয়াইড-গ্যামাট ইমেজ পরিবেশন করতে color-gamut মিডিয়া ক্যোয়ারী কীভাবে ব্যবহার করতে হয় সে সম্পর্কে এটি অনেক বিশদে রয়েছে।
Chrome-এ বর্তমান বাস্তবায়ন srgb , p3 (DCI P3 কালার স্পেস দ্বারা নির্দিষ্ট করা গামুট), এবং rec2020 (ITU-R সুপারিশ BT.2020 কালার স্পেস দ্বারা নির্দিষ্ট করা গামুট) কীওয়ার্ডগুলিকে গ্রহণ করে৷ অফিসিয়াল নমুনা দেখুন।
HTML এ ব্যবহার:
<picture>
<source media="(color-gamut: p3)" srcset="photo-p3.jpg">
<source media="(color-gamut: rec2020)" srcset="photo-rec2020.jpg">
<img src="photo-srgb.jpg">
</picture>
CSS-এ ব্যবহার:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
জাভাস্ক্রিপ্টে ব্যবহার:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


