- עכשיו מפתחים יכולים להתאים אישית את אמצעי הבקרה על המדיה, כמו לחצני ההורדה, המסך המלא וההפעלה מרחוק.
- אתרים שמותקנים באמצעות התהליך 'הוספה למסך הבית' יכולים להפעיל אוטומטית אודיו וסרטונים בהיקף המניפסט.
- עכשיו, ב-Chrome ל-Android הפעלה אוטומטית של סרטון מושתק מושהית כשהסרטון לא גלוי.
- מפתחים יכולים עכשיו לגשת לטווח המשוער של הצבעים שנתמכים ב-Chrome ובמכשירי הפלט באמצעות
color-gamutMedia Query. - כשמשתמשים בתוספים של מקורות מדיה, עכשיו אפשר לעבור בין שידורים מוצפנים לשידורים לא מוצפנים.
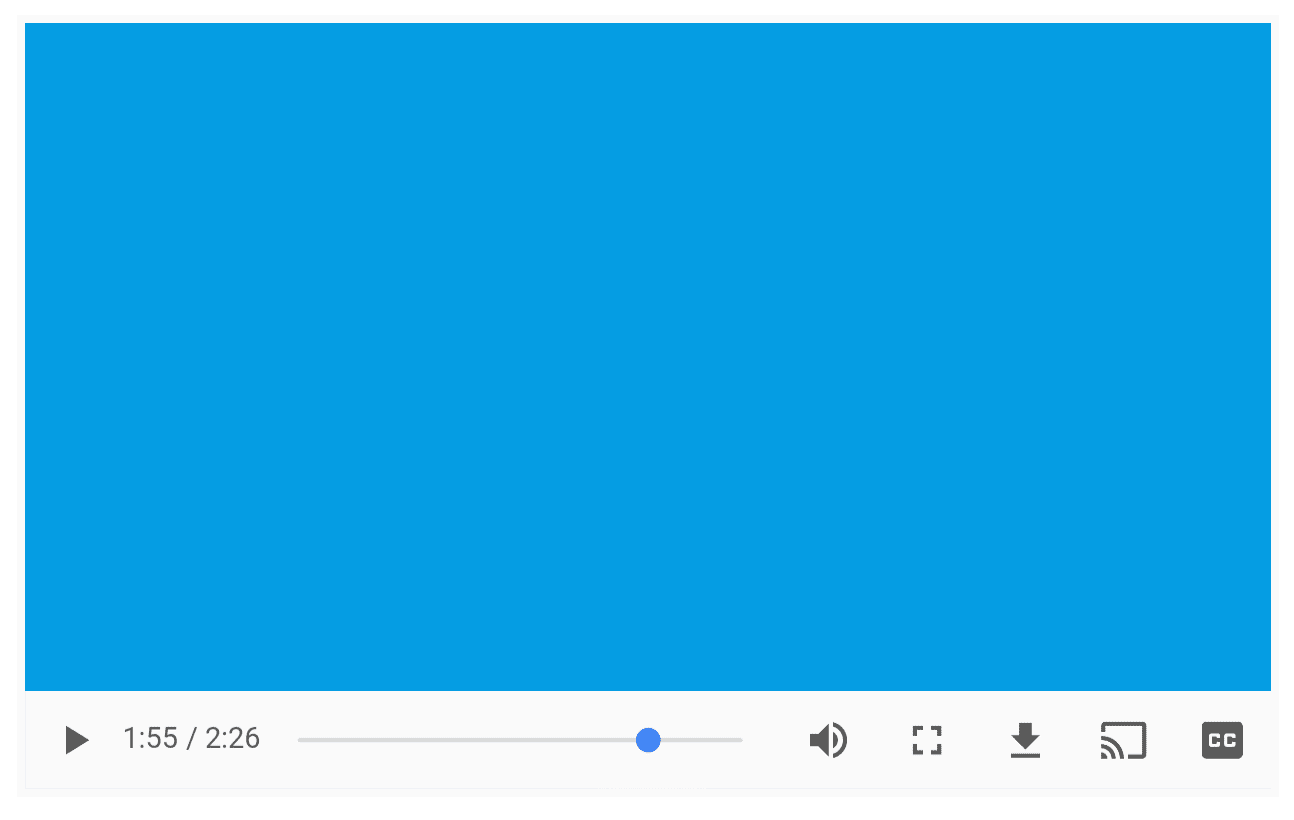
התאמה אישית של לחצני המדיה
מפתחים יכולים עכשיו להתאים אישית את אמצעי הבקרה המובנים של Chrome על מדיה, כמו הלחצנים להורדה, למסך מלא ולremoteplayback, באמצעות ControlsList API החדש.

ממשק ה-API הזה מאפשר להציג או להסתיר פקדי מדיה מקומיים שלא הגיוניים או לא חלק מחוויית המשתמש הצפויה, או שמאפשרים רק קבוצה מוגבלת של תכונות.
ההטמעה הנוכחית היא מנגנון של רשימת חסימות באמצעי בקרה מקומיים, עם אפשרות להגדיר אותם ישירות מתוכן HTML באמצעות המאפיין החדש controlsList. כדאי לעיין בדוגמה הרשמית.
שימוש ב-HTML:
<video controls controlsList="nofullscreen nodownload noremoteplay><back&q>uot;/video
שימוש ב-JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | מעקב אחר סטטוס Chrome | באג ב-Chromium
ההפעלה האוטומטית של אפליקציות Progressive Web נוספה למסך הבית
בעבר, Chrome חסם ללא יוצא מן הכלל את כל ה-autoplay עם אודיו ב-Android. המצב הזה כבר לא רלוונטי. מעכשיו, אתרים שמותקנים באמצעות התהליך המשופר להוספה למסך הבית יכולים להפעיל אוטומטית אודיו ווידאו שמתקבלים ממקורות שכלולים בהיקף של מניפסט של אפליקציית האינטרנט, ללא הגבלות.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://e>xam<ple.com/foo" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
האודיו יופעל באופן אוטומטי כש-/foo נמצא בהיקף.
<html> <link rel="canonical" href="https://e>xam<ple.com/bar" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
האודיו לא מופעל באופן אוטומטי כי /bar לא נכלל בהיקף.
Intent to Ship | מעקב אחר סטטוס Chrome | באג ב-Chromium
השהיה של סרטון מושתק שמופעלת אוטומטית כשהחשבון לא גלוי
כפי שאולי כבר ידעת, ב-Chrome ל-Android אפשר להפעיל סרטונים של muted בלי אינטראקציה של המשתמש. אם סרטון מסומן בתווית muted ויש לו את המאפיין autoplay, Chrome מתחיל להפעיל את הסרטון כשהוא הופך להיות גלוי למשתמש.
החל מגרסה 58 של Chrome, כדי לצמצם את צריכת החשמל, ההפעלה של סרטונים עם המאפיין autoplay תושהה כשהם לא מוצגים במסך ותתחדש כשהם חוזרים להופיע, בהתאם להתנהגות של Safari ב-iOS.'
Intent to Ship | מעקב אחר סטטוס Chrome | באג ב-Chromium
שאילתת מדיה של color-gamut
מסכים עם מגוון רחב של צבעים נעשים פופולריים יותר ויותר, ולכן אתרים יכולים עכשיו לגשת לטווח המשוער של הצבעים שנתמכים ב-Chrome ובמכשירי הפלט באמצעות שאילתה של מדיה מסוג color-gamut.
אם אתם עדיין לא מכירים את ההגדרות של מרחב צבעים, פרופיל צבע, מגוון צבעים, מגוון צבעים רחב ועומק צבע, מומלץ מאוד לקרוא את הפוסט בבלוג של WebKit בנושא שיפור הצבע באינטרנט. במאמר מוסבר בפירוט רב איך להשתמש בשאילתת המדיה color-gamut כדי להציג תמונות עם מגוון רחב של צבעים כשהמשתמש משתמש במסכים עם מגוון רחב של צבעים, ובמקרים אחרים להשתמש בתמונות sRGB.
ההטמעה הנוכחית ב-Chrome מקבלת את מילות המפתח srgb, p3 (סולם צבעים שצוין על ידי מרחב הצבעים DCI P3) ו-rec2020 (סולם צבעים שצוין על ידי מרחב הצבעים BT.2020 של המלצת ITU-R). כדאי לעיין בדוגמה הרשמית.
שימוש ב-HTML:
<picture>
<source media="(color-gamut: p3)" srcset=&quo>t;p<hoto-p3.jpg"
source media="(color-gamut: rec2020)&qu>ot;< srcset="photo-rec2>0<20.jpg&q>uot;
img src="photo-srgb.jpg"
/picture
שימוש ב-CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
שימוש ב-JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


