Lighthouse 2.8이 출시되었습니다. 주요 내용은 다음과 같습니다.
- 새로운 실적 및 SEO 감사
- Lighthouse 보고서의 첫 번째 섹션으로 성능 표시
- 접근성 점수 업데이트
- 새로운 로드 메시지 및 간단한 정보
- 새로운 Lighthouse 출시 가이드
새로운 기능, 변경사항, 버그 수정의 전체 목록은 2.8 출시 노트를 참고하세요.
2.8로 업데이트하는 방법
- NPM Lighthouse를 전역적으로 설치한 경우
npm update lighthouse또는npm update lighthouse -g플래그를 실행합니다. - Chrome 확장 프로그램 확장 프로그램은 자동으로 업데이트되지만
chrome://extensions를 통해 수동으로 업데이트할 수도 있습니다. - DevTools 감사 패널은 Chrome 65의 2.8부터 제공됩니다.
chrome://version를 통해 실행 중인 Chrome 버전을 확인할 수 있습니다. Chrome은 약 6주마다 새 버전으로 업데이트됩니다. Chrome Canary를 다운로드하여 최신 Chrome 코드를 실행할 수 있습니다.
새로운 실적 및 SEO 감사
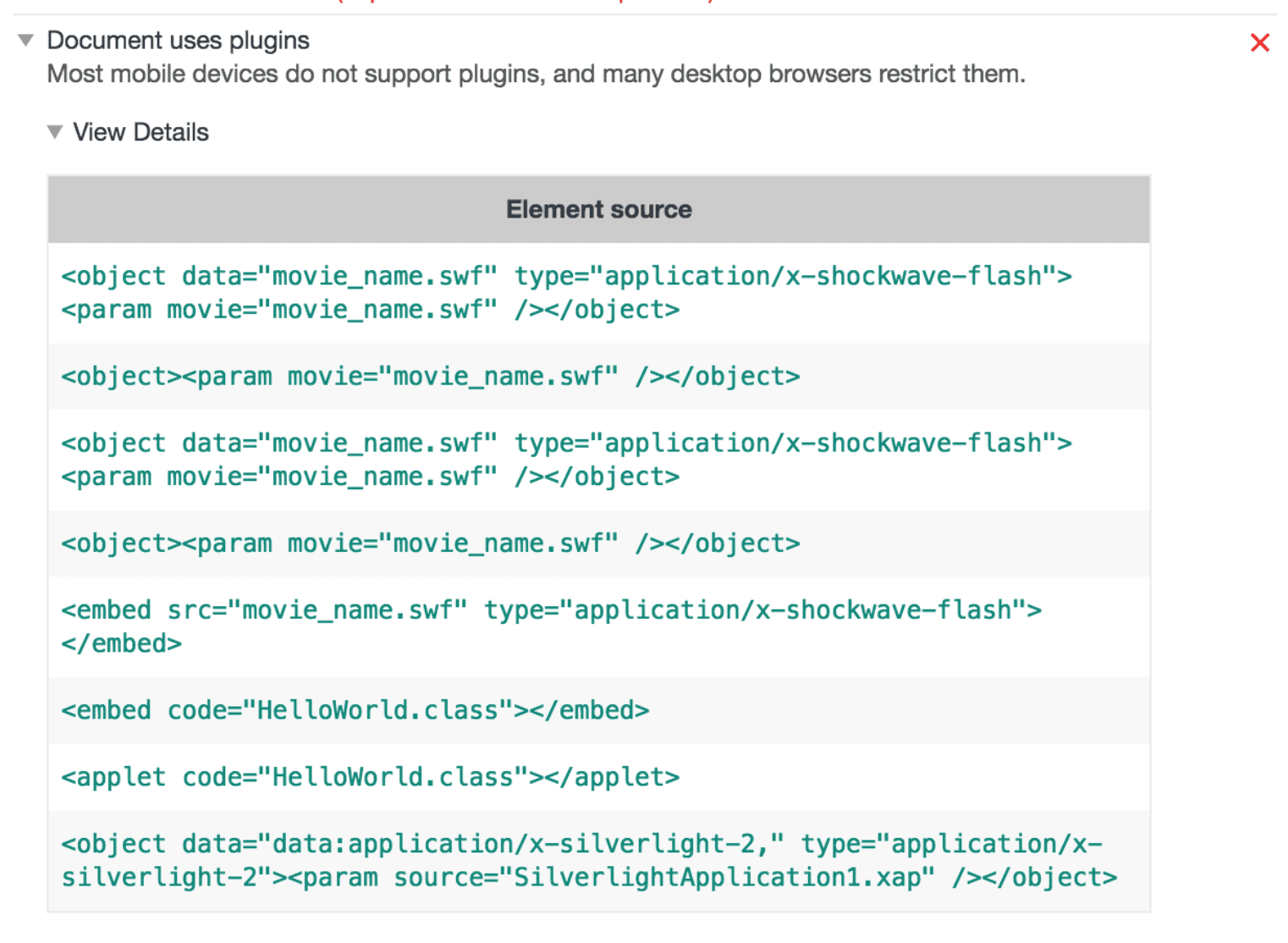
플러그인 사용 안 하기 감사에서는 페이지가 모바일 친화적이지 않도록 하는 플러그인을 제거해야 한다고 표시합니다. 대부분의 휴대기기에서는 플러그인이 지원되지 않습니다.

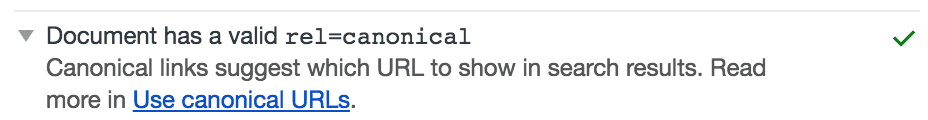
SEO 카테고리의 문서에 유효한 rel=canonical이 있음 감사는 크롤러가 검색 결과에 표시할 URL을 알 수 있도록 rel=canonical URL을 확인합니다.

rel=canonical 감사가 있습니다.
페이지가 모바일 친화적입니다 및 구조화된 데이터가 유효합니다 수동 감사를 통해 SEO를 더욱 개선할 수 있습니다. 여기서 '수동'은 Lighthouse에서 이러한 감사를 자동화할 수 없으므로 직접 테스트해야 함을 의미합니다.

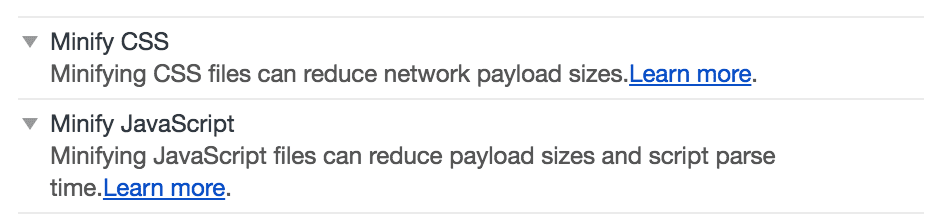
성능 카테고리의 CSS 축소 및 JavaScript 축소 감사는 페이로드 크기와 파싱 시간을 줄이기 위해 축소할 수 있는 CSS 또는 JavaScript가 있는지 확인합니다.

Lighthouse 보고서의 첫 번째 카테고리로 성능 표시
이제 Lighthouse 보고서에 실적이 첫 번째 카테고리로 표시됩니다. 일부 사용자는 Lighthouse가 프로그레시브 웹 앱 전용이라고 생각했습니다. 보고서의 첫 번째 카테고리가 프로그레시브 웹 앱이기 때문입니다. 실제로 Lighthouse는 프로그레시브 웹 앱인지 여부와 관계없이 웹페이지를 개선하는 방법을 파악하는 데 도움이 됩니다.
접근성 점수 업데이트
특정 페이지에 접근성 감사를 적용할 수 없는 경우 해당 감사는 더 이상 접근성 점수에 반영되지 않습니다.
새로운 로드 메시지 및 요약 정보

새로운 Lighthouse 출시 가이드
출시 시점, 이름 지정 규칙 등에 관한 자세한 내용은 유지보수자를 위한 출시 가이드를 참고하세요.



