Lighthouse 是一款自动化工具,用于提升网站质量。您只需提供网址,该工具便会提供一系列建议,说明如何提升网页性能、提高网页的可访问性、遵循最佳实践等。您可以在 Chrome 开发者工具中以 Chrome 扩展程序的形式运行它,甚至可以将其作为 Node 模块运行,这对持续集成非常有用。
一段时间以来,Lighthouse 提供了许多有关提升网页加载性能的提示,例如启用文本压缩或减少渲染阻塞脚本。Lighthouse 团队会不断推出新的审核,为您提供更实用的建议,帮助您加快网站速度。本文汇总了您可能不知道的一些实用效果审核,例如:
- 主线程工作细分
- 预加载密钥请求
- JavaScript 启动时间过长
- 避免网页重定向
- 未使用的 JavaScript
- 对静态资源使用低效的缓存政策
- 避免向任何来源进行多次昂贵的往返
- 为动画内容使用视频格式
- 所有文本在网页字体加载期间保持可见状态
- 未压缩的 CSS 和 JavaScript
- 未使用的 CSS 规则
主线程工作细分
如果您使用过 DevTools 中的“性能”面板,就会知道,要想详细了解 CPU 时间在加载网页时花在哪些方面,可能需要花费一些时间。我们很高兴地宣布,您现在可以通过新的主线程工作分解审核轻松获取这些信息。

此新诊断功能可评估网页加载期间发生的活动数量和类型,以便您了解与布局、脚本评估、解析和其他活动相关的加载性能问题。
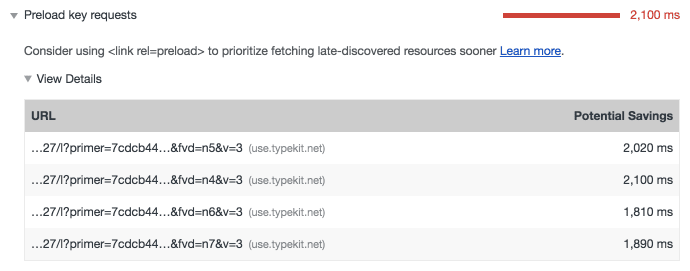
预加载密钥请求
浏览器检索资源时,会在文档及其子资源中找到对它们的引用。这有时可能不是最佳做法,因为某些关键资源在网页加载过程中被发现得较晚。幸运的是,rel=preload 让开发者能够向符合条件的浏览器提示应尽快提取哪些资源。借助新的预加载键请求审核,开发者可以了解哪些资源可以通过 rel=preload 更早加载。

请务必测试并比较启用和停用 rel=preload 后的性能变化,因为它可能会以您意想不到的方式影响加载性能。例如,预加载大图片可能会延迟初始渲染,但代价是预加载的图片会更早地显示在布局中。请务必确保您对结果满意!
JavaScript 启动时间较长
如果加载的 JavaScript 过多,由于浏览器需要解析、编译和执行这些 JavaScript,网页可能会变得无响应。第三方脚本和广告是导致脚本活动过多的一个特殊原因,即使是性能强大的设备也可能会因此而卡顿。新的 JavaScript 启动时间过长审核会显示网页上的每个脚本消耗了多少 CPU 时间,以及其网址:

运行此审核时,您还可以在“广告联盟”面板中启用第三方标记,并过滤列表以识别第三方脚本资源。借助此审核生成的数据,您将更有能力找出导致页面从快速响应变为延迟的过多 JavaScript 活动的来源。对于特定于应用的脚本,您可以采用代码拆分和树摇动等技术来限制网站上每个网页上的 JavaScript 量。
避免网页重定向
有时,当浏览器请求网址时,服务器可能会响应 300 级状态代码。这会导致浏览器重定向到另一个网址。虽然重定向对 SEO 和便捷性至关重要,但会增加请求延迟时间。如果它们重定向到其他来源,这种情况尤其如此,因为这可能会导致额外的 DNS 查找和连接/TLS 协商时间。

网站上的着陆页不应存在重定向。为了帮助您缩短延迟时间并提升加载性能,Lighthouse 现在提供避免网页重定向审核,可让您了解导航何时触发任何重定向。

请注意,此审核很难在 DevTools 版 Lighthouse 中触发,因为它会分析网页地址栏中的当前网址,该网址反映了所有重定向的解析结果。您最有可能在 Node CLI 中看到此审核。
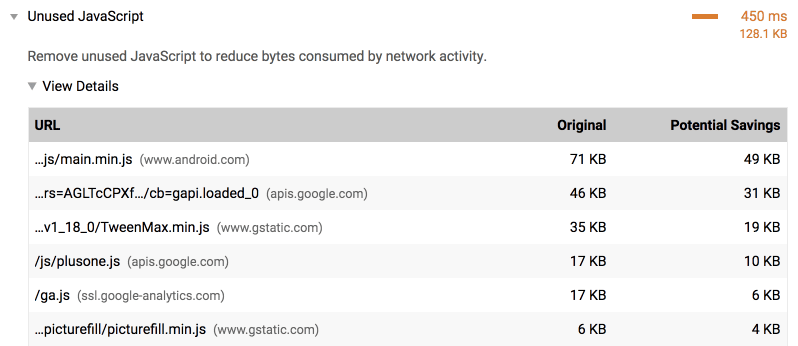
未使用的 JavaScript
在大量使用 JavaScript 的应用中,死代码可能会成为一个严重问题。虽然它从未被调用,因此不会产生执行开销,但它确实会产生其他不良影响。浏览器仍会下载、解析和编译死代码。这会影响加载性能和 JavaScript 启动时间。与开发者工具中的覆盖率面板类似,未使用的 JavaScript 审核会显示当前网页下载但从未使用的 JavaScript。

通过此审核,您可以识别应用中的死代码并将其移除,以提高加载性能并减少系统资源用量。专业提示:您还可以使用 Chrome 的开发者工具中的代码覆盖率面板查找此信息!
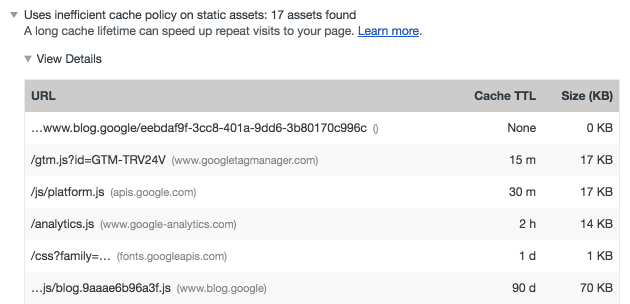
对静态资源使用低效的缓存政策
虽然许多性能建议往往侧重于提高网站对新用户的加载速度,但使用缓存来提高对回访用户的加载性能也非常重要。“对静态资源使用低效缓存政策”审核会检查网络资源的缓存标头,并在静态资源的缓存政策不符合要求时通知您。

借助此审核,您可以轻松发现并解决当前缓存政策存在的问题。这将大大提升回访用户的广告效果,他们会对更快的速度感到满意!
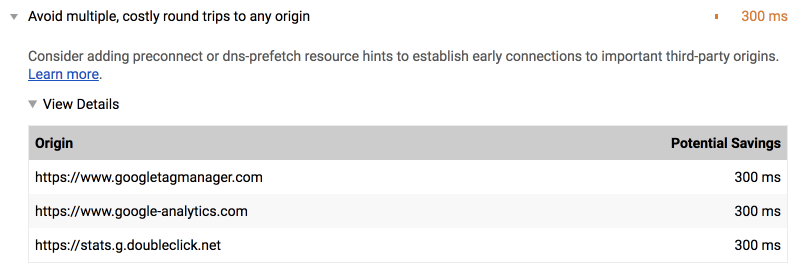
避免向任何来源发起多次往返的昂贵请求
当浏览器从服务器检索资源时,执行 DNS 查找并与服务器建立连接可能需要很长时间。借助 rel=preconnect,开发者可以在浏览器按时建立连接之前,先建立与其他服务器的连接,从而掩盖此延迟时间。避免向任何来源发出昂贵的多次往返审核有助于您发现使用 rel=preconnect 的机会!

rel=preconnect 推荐的来源列表。缩短跨源资源的延迟时间后,用户会感觉一切进展得更快一些。通过这项新的 Lighthouse 审核,您将了解使用 rel=preconnect 实现这一目标的新机会。
为动画内容使用视频格式
动画 GIF 文件非常大,通常至少会占用几百 KB(如果不是几 MB)的数据。如果您在意加载性能,请将这些 GIF 转换为视频。幸运的是,使用视频格式呈现动画内容审核功能可以为您提供帮助。

如果您的网站上有任何 GIF 文件的大小超过 100 KB,此审核将自动标记这些文件,并为您提供有关如何将其转换为视频和嵌入的相关指南。Imgur 等网站通过将 GIF 转换为视频,显著提升了加载性能。此外,如果您的网站采用的是按流量计费的托管方案,那么仅仅潜在的节省费用就足以说服您了!
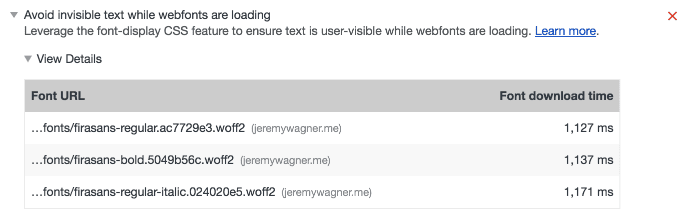
所有文本在网页字体加载期间保持可见状态
当我们为网页加载 Web 字体时,浏览器通常会在字体加载之前呈现不可见文本。从设计的角度来看,这种现象(称为“不可见文本闪烁 [FOIT]”)可能更适合您,但实际上它是一个问题。被阻止呈现的文字在呈现并变为可见之前无法读取。在高延迟和/或高带宽连接中,这意味着用户体验的核心部分缺失。这也可能是某种感知性能问题,即网页未能以正常速度呈现有意义的内容。幸运的是,在 Web 字体加载期间所有文本都保持可见审核可帮助您找到在网站上修正此问题的机会!

如果 Lighthouse 在您的应用中发现导致延迟文本呈现的 Web 字体,则有几种可能的解决方法。您可以使用 font-display CSS 属性和/或 Font Loading API 控制文本渲染。如果您想深入了解,不妨参阅 A Comprehensive Guide to Font Loading Strategies(字体加载策略的全面指南),这是 Zach Leatherman 撰写的一本优秀指南,是优化字体加载的绝佳资源。
未缩减的 CSS 和 JavaScript
自从网站性能成为一个重要因素以来,缩减一直是建议采用的技术,原因很充分。它可以显著缩减基于文本的资源的大小,这有助于提升加载性能。不过,很容易忽略此优化,尤其是在构建流程未为您处理此问题时。压缩 CSS 和压缩 JavaScript 审核将编译当前网页上未压缩资源的列表。然后,您可以手动缩减这些文件,也可以扩展构建系统以自动缩减这些文件。
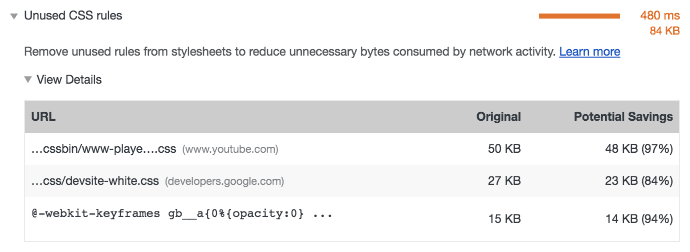
未使用的 CSS 规则
随着网站的运行时间越来越长,重构留下的冗余代码不可避免地会开始堆积起来。其中一种来源是未使用的 CSS 规则,这些规则对网站的正常运行已不再必要,但仍会消耗带宽。为方便您查看,未使用的 CSS 规则审核会显示网页上的哪些 CSS 资源包含未使用的 CSS。

如果 Lighthouse 在网页上发现未使用的 CSS,您可以通过多种方式将其移除。 UnCSS 就是这样一个实用程序,可自动为您执行此操作(不过,必须谨慎使用)。更手动的方法是使用开发者工具中的代码覆盖率面板。不过请注意,某个网页上未使用的 CSS 在另一个网页上可能很有用。另一种方法是将 CSS 拆分为特定于模板的文件,仅在必要时加载。无论您决定采取什么措施,Lighthouse 都会在您 CSS 代码中出现冗余代码时通知您。
欢迎试用 Lighthouse!
如果您对这些新审核功能感到兴奋,请更新 Lighthouse 并试用它们!
- Lighthouse Chrome 扩展程序应会自动更新,但您也可以通过
chrome://extensions手动更新。 - 在开发者工具中,您可以在“审核”面板中运行 Lighthouse。Chrome 大约每 6 周就会更新到新版本,因此某些较新的审核可能无法提供。如果您迫不及待地想使用最新的审核功能,可以下载 Chrome Canary 来运行最新的 Chrome 代码。
- 对于 Node 用户:运行
npm update lighthouse;如果您全局安装了 Lighthouse,则运行npm update lighthouse -g。
特别感谢 Kayce Basques、Patrick Hulce、Addy Osmani 和 Vinamrata Singal 提供宝贵的反馈,这对提升本文质量有很大帮助。

