Lighthouse 是一項自動化工具,可用來改善網站品質。您只要提供網址,系統就會提供一長串建議,說明如何改善網頁效能、讓網頁更易於存取、遵循最佳做法等等。您可以透過 Chrome 開發人員工具,將其當做 Chrome 擴充功能或甚至是 Node 模組來執行,這對持續整合很有幫助。
一段時間以來,Lighthouse 提供許多提示,協助改善網頁載入效能,例如啟用文字壓縮功能或減少轉譯阻斷指令碼。Lighthouse 團隊會持續推出新的稽核作業,提供更實用的建議,協助您加快網站速度。這篇文章將總結您可能不知道的實用效能稽核項目,例如:
- 主執行緒工作細目
- 預先載入索取金鑰的要求
- JavaScript 啟動時間過長
- 避免網頁重新導向
- 未使用的 JavaScript
- 在靜態素材資源上使用效率不佳的快取政策
- 避免向任何來源進行多次往返傳輸,以免造成成本浪費
- 使用影片格式的動畫內容
- 載入網站字型時,所有文字都會持續顯示
- 未經壓縮的 CSS 和 JavaScript
- 未使用的 CSS 規則
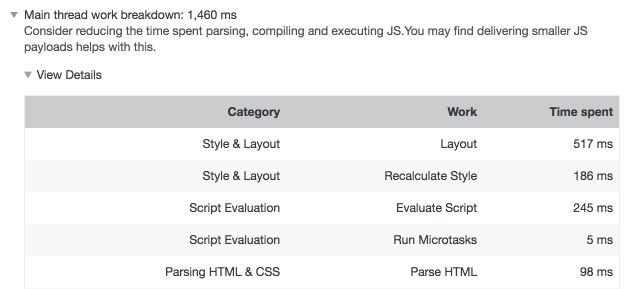
主執行緒工作細目
如果您曾使用 DevTools 中的效能面板,就知道要取得載入網頁時 CPU 時間的細目資料,可能會有些麻煩。很高興在此宣布,您現在可以透過新的「主執行緒工作細目」稽核作業,輕鬆取得這類資訊。

這項新的診斷工具會評估網頁載入期間發生的活動數量和類型,協助您處理與版面配置、指令碼評估、剖析和其他活動相關的載入效能問題。
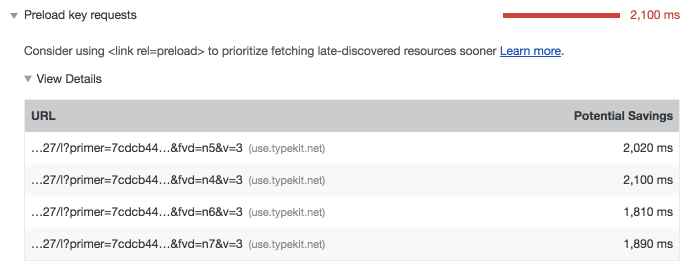
預先載入索引鍵要求
瀏覽器擷取資源時,會在文件及其子資源中尋找參照,這有時可能不是最佳做法,因為某些重要資源是在頁面載入程序的較晚階段才發現。所幸,rel=preload 可讓開發人員向相容的瀏覽器提示,應盡快擷取哪些資源。新的預先載入鍵要求稽核作業可讓開發人員瞭解哪些資源可透過 rel=preload 提早載入。

請務必測試並比較有無 rel=preload 的效能變化,因為 rel=preload 可能會以您意想不到的方式影響載入效能。舉例來說,預先載入大型圖片可能會延遲初始轉譯作業,但相對的,預先載入的圖片會更快顯示在版面配置中。請務必確認您對結果感到滿意!
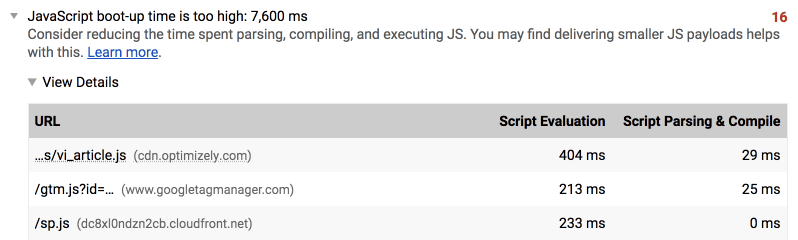
JavaScript 啟動時間過長
載入的 JavaScript 過多時,瀏覽器會解析、編譯及執行 JavaScript,導致網頁無法回應。第三方指令碼和廣告是造成過多指令碼活動的特定來源,即使是效能強大的裝置也可能因此變得緩慢。新的JavaScript 啟動時間過長稽核項目會顯示網頁上每個指令碼的 CPU 時間用量,以及其網址:

執行這項稽核作業時,您也可以在網路面板中啟用第三方徽章,並篩選清單來找出第三方指令碼資源。有了這項稽核作業的資料,您就能更輕鬆地找出造成網頁速度變慢的過度 JavaScript 活動來源。針對應用程式專屬的指令碼,您可以採用程式碼分割和樹狀圖搖動等技巧,限制網站每個網頁上的 JavaScript 數量。
避免網頁重新導向
有時瀏覽器要求網址時,伺服器可能會傳回 300 級別狀態碼。這會導致瀏覽器重新導向至其他網址。雖然重新導向是為了 SEO 和方便性而必要,但會增加要求的延遲時間。尤其是當這些資源重新導向至其他來源時,可能會產生額外的 DNS 查詢和連線/TLS 協商時間。

到達網頁不應包含重新導向,為了協助您減少延遲時間並提升載入效能,Lighthouse 現提供避免網頁重新導向稽核,讓您瞭解導覽觸發任何重新導向的時間。

請注意,這項稽核作業很難在 LightHouse 的 DevTools 版本中觸發,因為它會分析網頁地址列中的目前網址,而這會反映所有重新導向的解析結果。您最有可能在 Node CLI 中看到這項稽核作業。
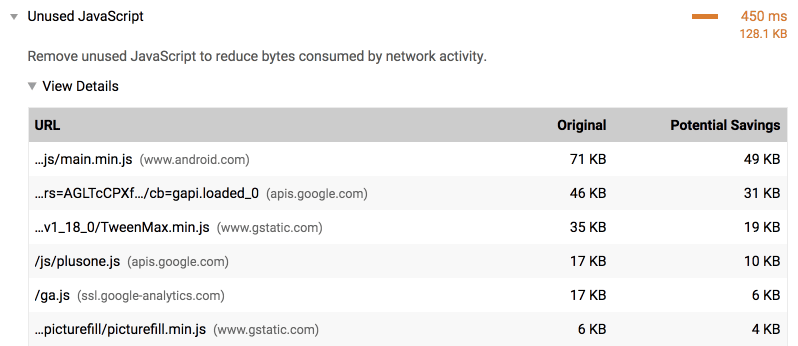
未使用的 JavaScript
在 JavaScript 密集應用程式中,死程式碼可能會造成嚴重問題。雖然這類函式從未叫用,因此不會產生執行成本,但確實會帶來其他不必要的影響。瀏覽器仍會下載、剖析及編譯無效程式碼。這會影響載入效能和 JavaScript 啟動時間。與 DevTools 中的涵蓋率面板類似,未使用的 JavaScript稽核項目會顯示目前網頁下載的 JavaScript,但從未使用。

透過這項稽核作業,您可以找出應用程式中的無效程式碼並加以移除,進而改善載入效能並減少系統資源用量。專家提示:您也可以使用 Chrome 開發人員工具中的程式碼涵蓋率面板來查看這項資訊!
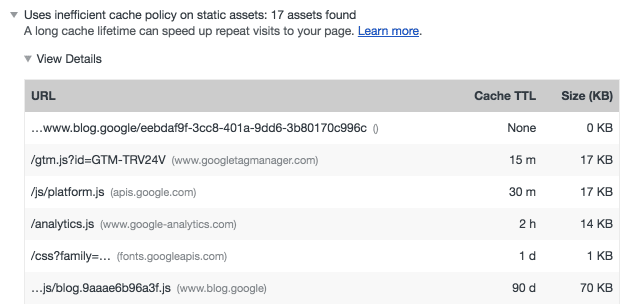
在靜態素材資源上使用效率不佳的快取政策
雖然許多效能建議都會著重於提升網站的初次使用者速度,但使用快取來改善回訪使用者的載入效能也相當重要。「靜態資產使用效率不佳的快取政策」稽核會檢查網路資源的快取標頭,並在靜態資源的快取政策不符合標準時通知您。

有了這項稽核作業的協助,您就能輕鬆找出並修正目前快取政策的問題。這麼做可大幅提升回訪使用者的效能,他們也會喜歡更快的速度!
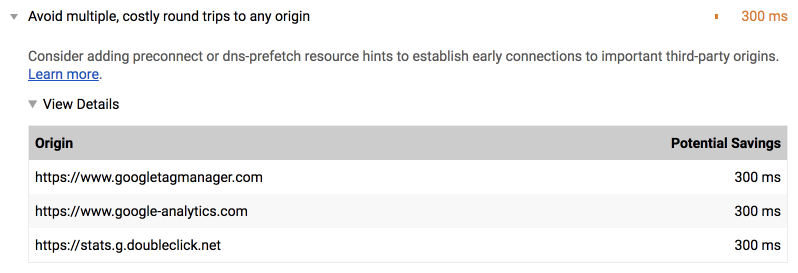
避免向任何來源進行多次往返的費用
當瀏覽器從伺服器擷取資源時,執行 DNS 查詢並建立與伺服器的連線可能需要花費大量時間。rel=preconnect 可讓開發人員在瀏覽器適當時間前,先與其他伺服器建立連線,藉此掩蓋此延遲時間。避免向任何來源進行多次往返傳輸的成本高昂稽核可協助您找出使用 rel=preconnect 的機會!

rel=preconnect 來源清單。跨來源素材資源的延遲時間縮短後,使用者會感覺到速度稍微加快。透過這項新的 Lighthouse 稽核,您將瞭解如何使用 rel=preconnect 發掘新商機。
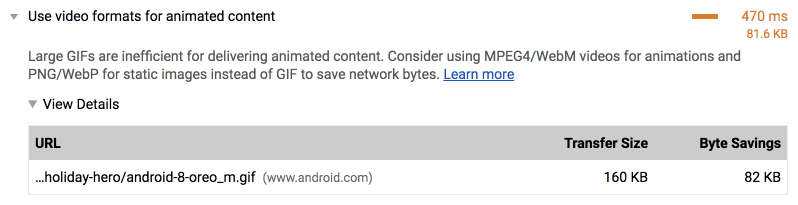
使用影片格式的動畫內容
GIF 動畫檔案很大,通常會佔用至少數百 KB,甚至是數 MB 的資料。如果您重視載入效能,將這些 GIF 轉換為影片是最佳做法。幸好,使用影片格式呈現動畫內容的稽核作業可以幫上忙。

如果網站上有任何 GIF 檔案大小超過 100 KB,這項稽核作業會自動標示這些檔案,並提供相關指引,說明如何將這些檔案轉換為影片並嵌入。Imgur 等網站將 GIF 轉換為影片,大幅提升了載入效能。此外,如果您的網站採用計量頻寬的代管方案,光是潛在的節省費用就足以說服您了!
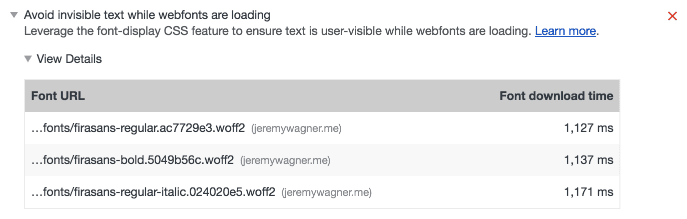
載入網站字型時,所有文字都會持續顯示
當我們為網頁載入網路字型時,瀏覽器通常會在字型載入前轉譯不可見的文字。這種現象稱為「隱藏文字閃爍現象」(FOIT),雖然從設計角度來看,這可能會是您偏好的做法,但實際上這會造成問題。無法顯示的文字必須先算繪完成,才能讀取。在高延遲和/或高頻寬連線中,這表示您缺少使用者體驗的核心部分。這也可能是一種感知效能問題,因為網頁無法像平常一樣快速轉譯有意義的內容。幸好,所有文字在網頁字型載入期間仍可見稽核可協助你找出網站上可修正的機會!

如果 Lighthouse 發現應用程式中的網路字型會延遲文字算繪,則有幾種可能的解決方法。您可以使用 font-display CSS 屬性和/或 字型載入 API 控制文字算繪。如要深入瞭解這個主題,不妨參考 「A Comprehensive Guide to Font Loading Strategies」(字型載入策略的完整指南),這是 Zach Leatherman 撰寫的優質指南,也是最佳字型載入的絕佳資源。
未經壓縮的 CSS 和 JavaScript
縮減是建議的技術,因為網站效能一直是個問題,這可大幅縮減文字型資源的大小,進而提升載入效能。不過,這類最佳化作業很容易被忽略,尤其是在建構程序未為您處理的情況下。CSS 縮減和 JavaScript 縮減稽核會編譯目前網頁中找到的未經縮減資源清單。接著,您可以採取行動,手動精簡這些檔案,或擴充建構系統,讓系統為您執行這項操作。
未使用的 CSS 規則
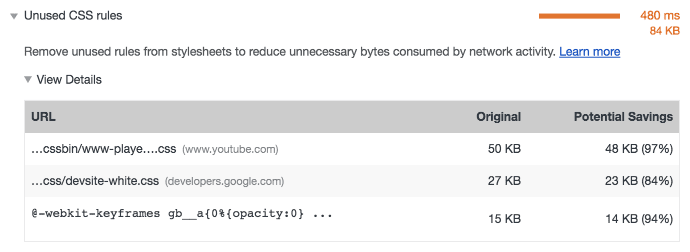
隨著網站的使用時間拉長,重構作業留下的廢棄物就會開始累積。其中一種來源是未使用的 CSS 規則,這些規則對網站運作已無必要,但仍會耗用頻寬。為方便您查看,未使用的 CSS 規則稽核會顯示網頁上哪些 CSS 資源包含未使用的 CSS。

如果 Lighthouse 在網頁上發現未使用的 CSS,您可以採取以下方法移除這些 CSS。UnCSS 就是這類自動執行此操作的工具 (但請謹慎使用)。您也可以使用 DevTools 中的程式碼涵蓋率面板,這屬於較為手動的方法。不過,請記住,某個網頁上未使用的 CSS 可能在另一個網頁上是必要的。另一種方法是將 CSS 分割成特定範本的檔案,並只在必要時載入。無論你決定採取哪種做法,Lighthouse 都會通知你 CSS 垃圾碼是否過多。
歡迎試用 Lighthouse!
如果您對這些新的稽核項目感到興趣,請更新 Lighthouse 並試試看!
- Lighthouse Chrome 擴充功能應會自動更新,但您也可以透過
chrome://extensions手動更新。 - 在開發人員工具中,您可以在「稽核」面板中執行 Lighthouse。Chrome 大約每 6 週就會更新至新版本,因此某些較新的稽核作業可能無法使用。如果您想使用最新的稽核功能,可以下載 Chrome Canary 來執行最新的 Chrome 程式碼。
- 適用於 Node 使用者:執行
npm update lighthouse,或npm update lighthouse -g(如果您已在全球安裝 Lighthouse)。
特別感謝 Kayce Basques、Patrick Hulce、Addy Osmani 和 Vinamrata Singal 提供寶貴意見,讓這篇文章的品質大幅提升。

