Lighthouse, web uygulamalarınızın kalitesini iyileştirmek için kullanılan açık kaynaklı, otomatik bir araçtır. Bu aracı Chrome uzantısı olarak yükleyebilir veya Node komut satırı aracı olarak çalıştırabilirsiniz. Lighthouse'a bir URL verdiğinizde sayfa üzerinde bir dizi test çalıştırır ve ardından sayfanın ne kadar iyi performans gösterdiğini açıklayan ve iyileştirme alanlarına işaret eden bir rapor oluşturur.

Bugün, 128 PR'den fazlası içeren büyük bir sürüm olan Lighthouse'un 1.5 sürümünü duyurmaktan mutluluk duyuyoruz. Lighthouse 1.5, birçok yeni özellik, denetim ve normal hata düzeltmelerini içerir. npm'den (npm i -g lighthouse) yükleyebilir veya Chrome Web Mağazası'ndan uzantıyı indirebilirsiniz.
Yeni Denetimler
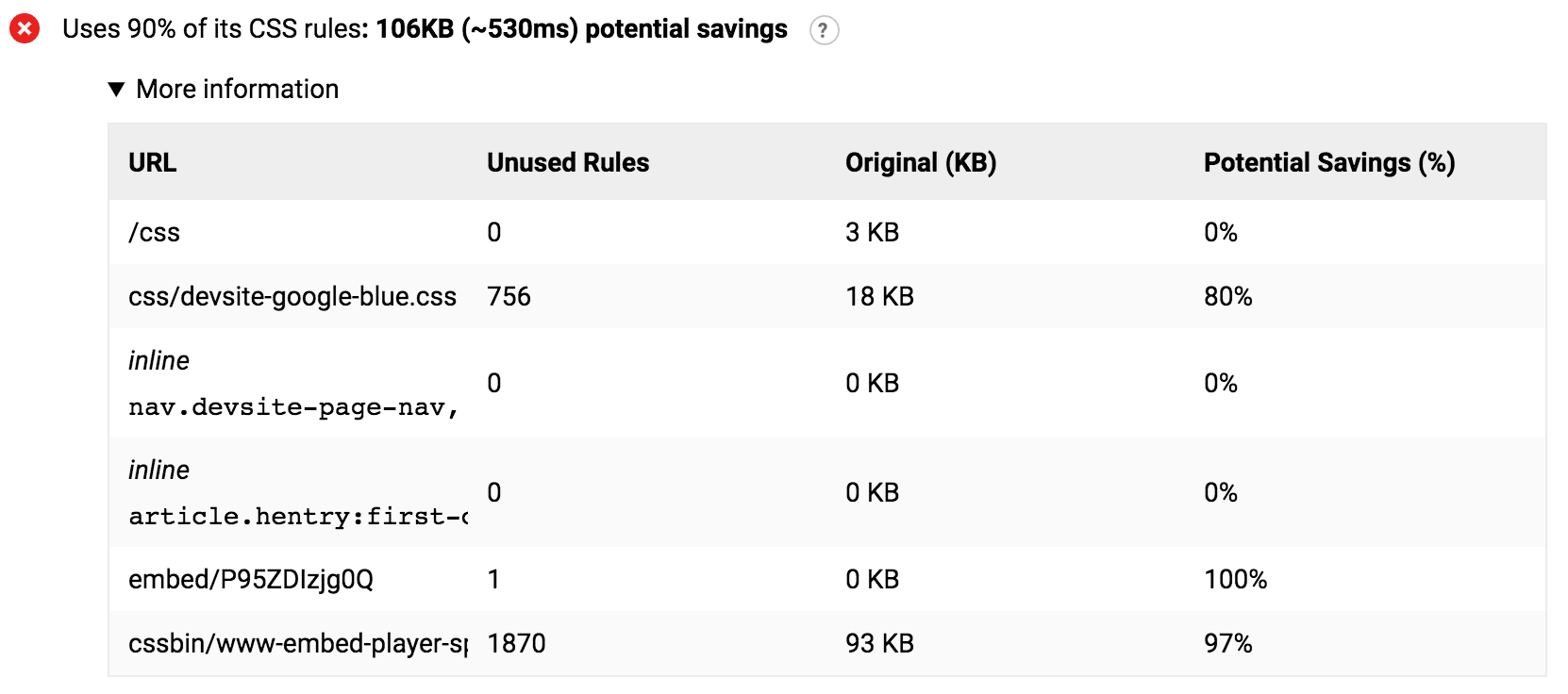
CSS Kullanımı Denetimi, sayfanızdaki kullanılmayan stil kurallarının sayısını ve bunları kaldırmanın maliyet/zaman tasarrufunu raporlar:

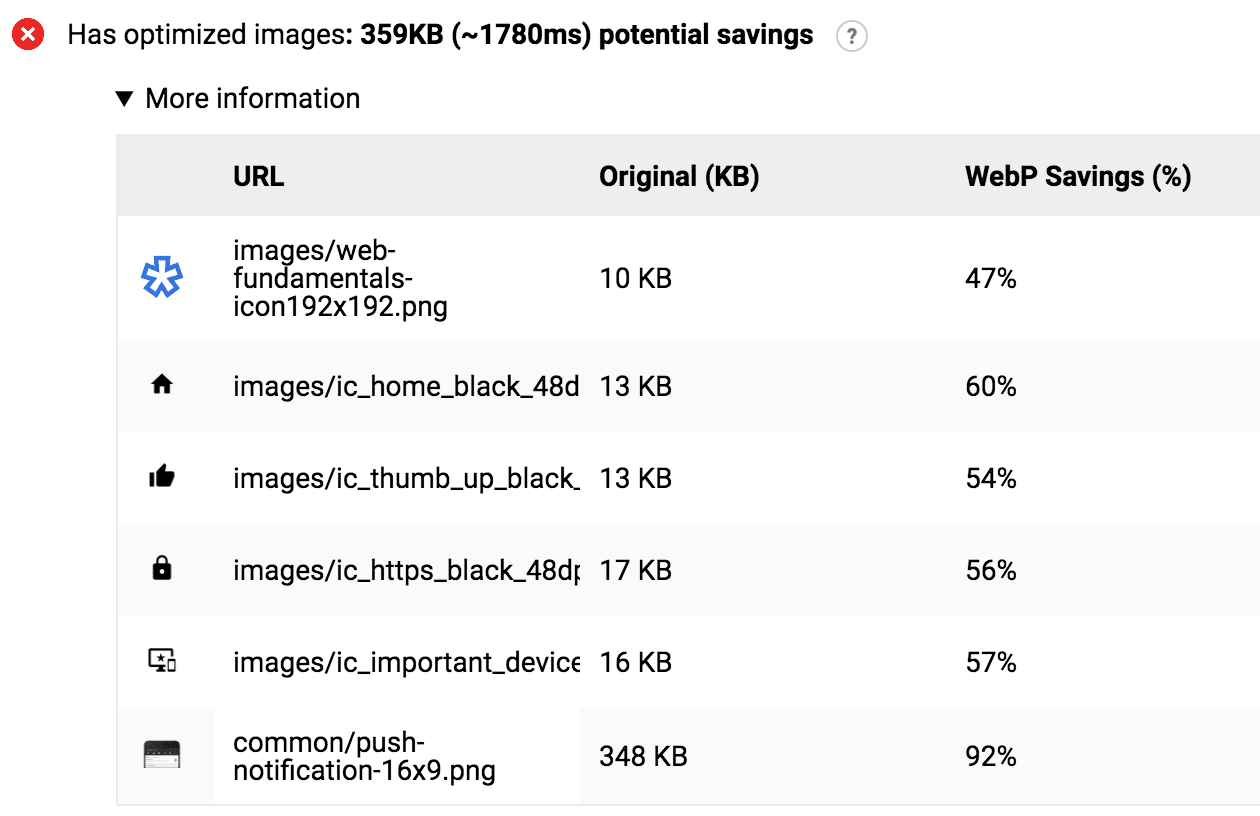
Optimize Resim Denetimi, optimize edilmemiş resimleri ve bunların optimize edilmesinden elde edilecek maliyet/zaman tasarrufunu raporlar:

Uyumlu Resimler Denetimi, çok büyük resimleri ve bu resimleri belirli bir cihaz için doğru şekilde boyutlandırarak elde edebileceğiniz olası maliyet/zaman tasarruflarını raporlar:

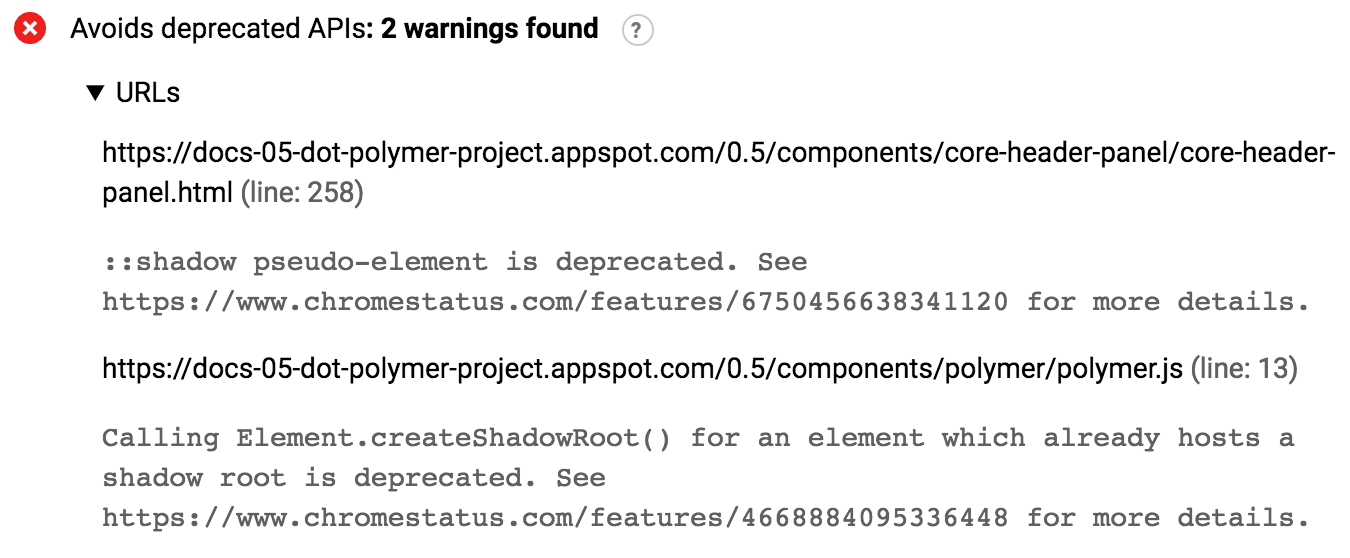
Kullanımdan Kaldırılan API'ler ve Müdahaleler Denetimi, sayfanızda kullanımdan kaldırılan API'ler veya müdahale içeren özellikler kullanılıyorsa Chrome'dan gelen konsol uyarılarını listeler:

Değişiklikleri bildirin
Gördüğünüz gibi, tablo biçiminde veriler ekleyerek, gereksiz yardım metinlerini gizleyerek ve veriler arasında gezinmeyi kolaylaştıracak yeni özellikler ekleyerek raporun görsel olarak daha az dağınık olmasını sağlamaya odaklandık.
Emülasyon ayarları
Belirli bir Lighthouse çalıştırması için hangi kısıtlama ve emülasyon ayarlarının kullanıldığını unutmak kolaydır. Lighthouse raporları artık raporu oluşturmak için kullanılan çalışma zamanı emülasyon ayarlarını içeriyor. Bu, uzun zamandır istenen bir özelliktir:

Daha yararlı izleme verileri
"İlk anlamlı boyama", "Etkileşime geçme süresi" gibi Lighthouse metrikleri, kullanıcı zamanlaması ölçümleri olarak taklit edilir ve --save-assets işaretiyle kaydedilen izleme verilerine geri enjekte edilir.
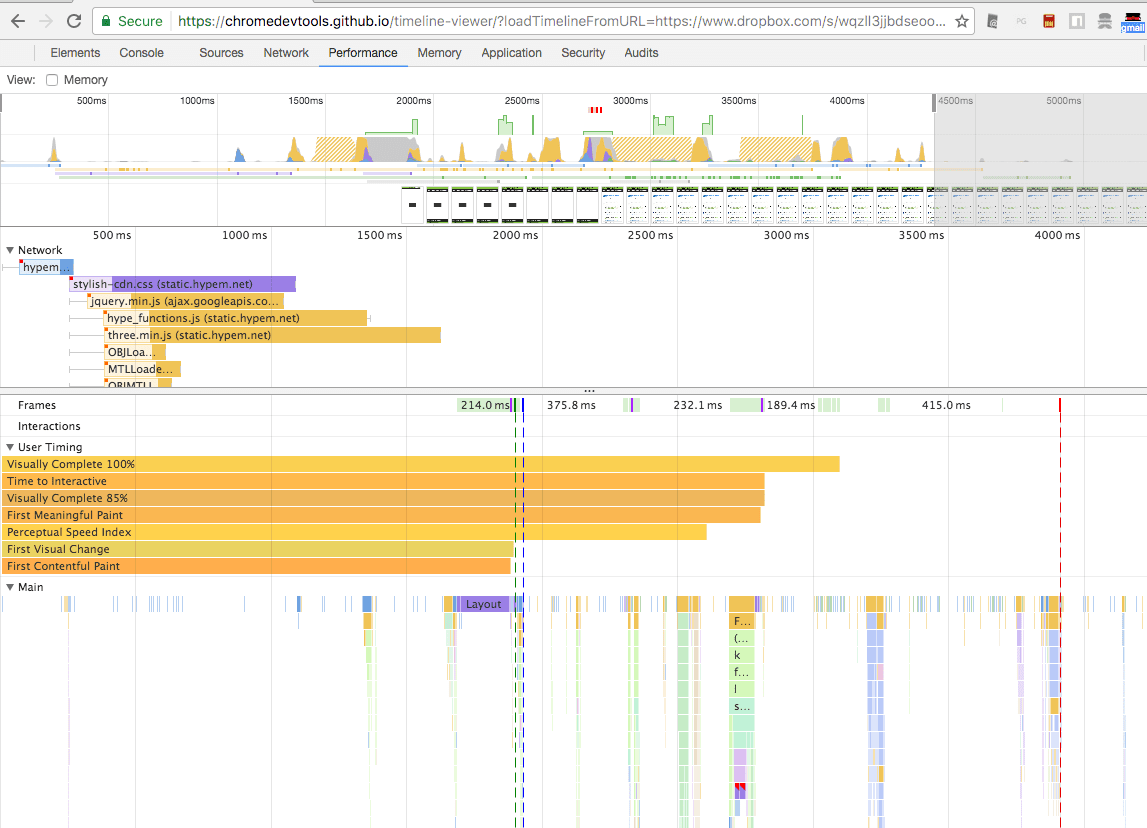
--save-assets işaretini kullanırsanız artık izlemeyi DevTools'a bırakabilir veya DevTools Zaman Çizelgesi Görüntüleyici'de açabilirsiniz.
Temel metriklerinizi, sayfa yüklemenin tam izlemesiyle birlikte bağlam içinde görebilirsiniz.

Lighthouse Görüntüleyici
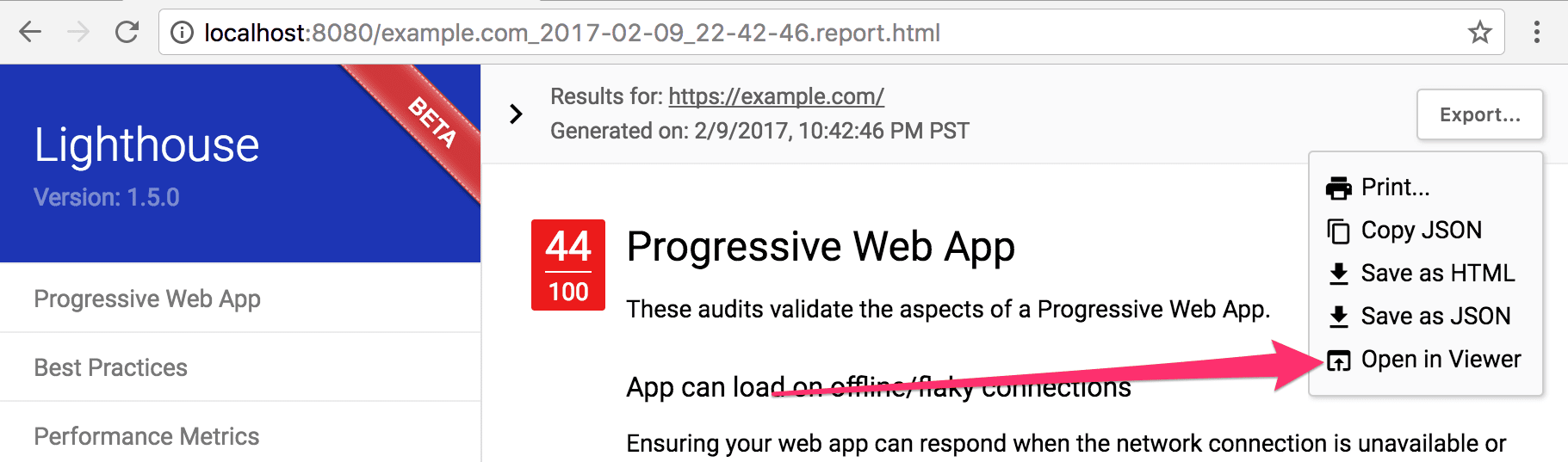
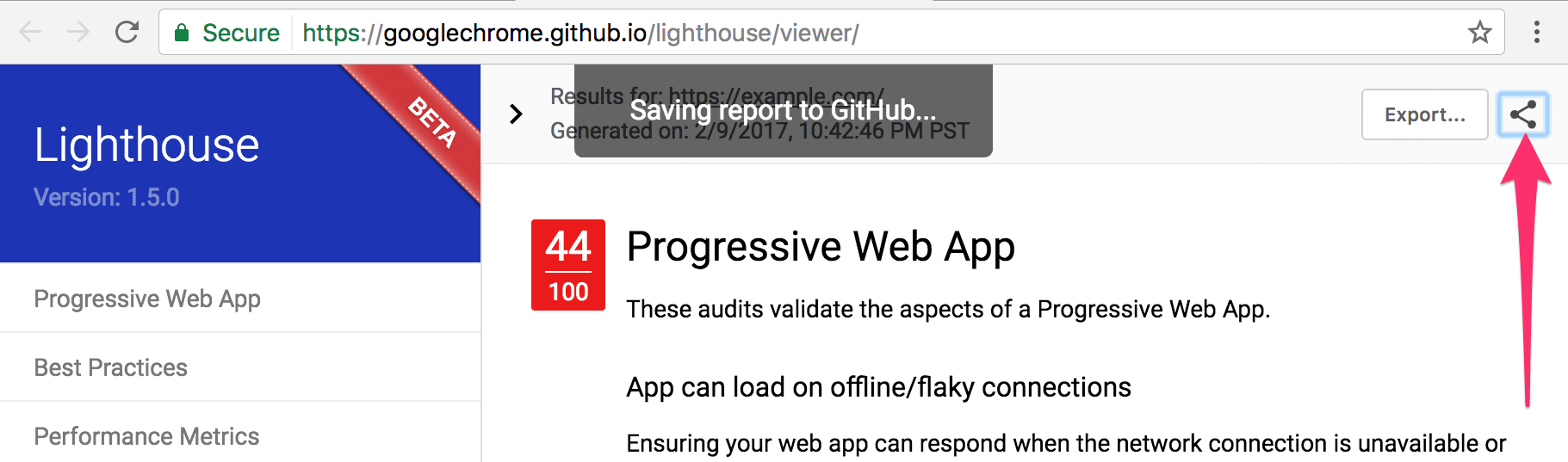
HTML raporlarında, raporu farklı biçimlerde dışa aktarma seçeneklerinin bulunduğu yeni bir düğme göreceksiniz. Bu seçeneklerden biri "Görüntüleyicide aç"tır. Bu düğmeyi tıkladığınızda rapor, GitHub kullanıcılarıyla paylaşabileceğiniz online Görüntüleyici'ye gönderilir.


Arka planda, görüntüleyen OAuth üzerinden GitHub gizli gist oluşturmak için izninizi alır ve raporu buraya kaydeder. Özetiniz olarak oluşturulduğundan raporun paylaşımı üzerinde tam kontrole sahip olursunuz ve dilediğiniz zaman silebilirsiniz. Görüntüleyenin özet oluşturma iznini GitHub ayarlarınızdan iptal edebilirsiniz.
Performans denemesi
Performans Deneyimi projesinin ilk sürümü 1.5.0'da kullanıma sunuldu. Bu sayede, sayfa yükleme performansınızla ilgili denemeler yapabilir, geliştirme sırasında kritik yolunuzdaki öğelerin engellenmesinin veya gecikmesinin etkilerini etkileşimli olarak test edebilirsiniz.
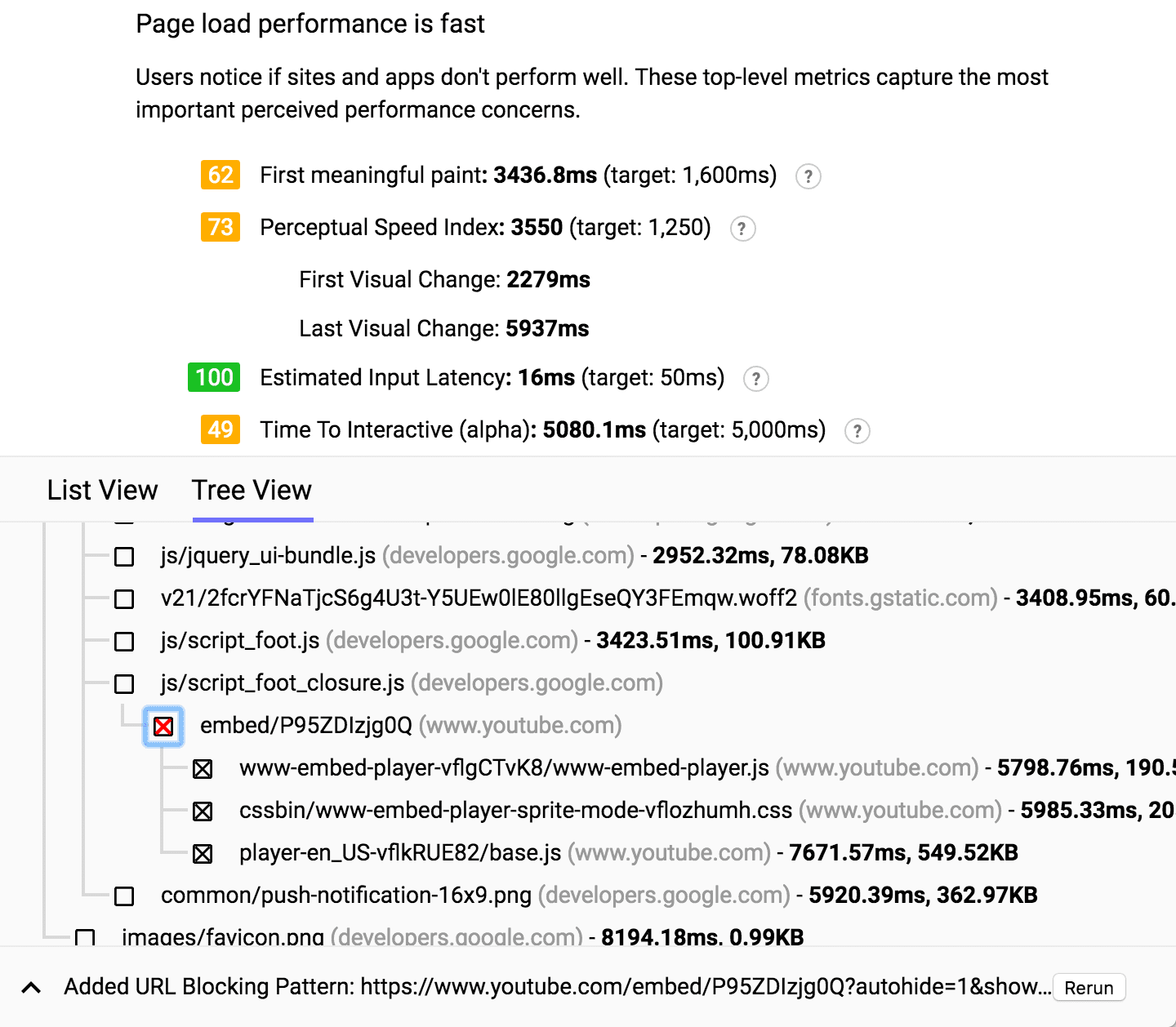
Lighthouse, --interactive işaretiyle çalıştırıldığında, maliyetli sayfa kaynaklarının etkileşimli olarak seçilmesine olanak tanıyan özel bir rapor oluşturulur. Deneme sunucusu daha sonra Lighthouse'u bu sayfada bu kaynakların engellendiği şekilde yeniden çalıştırır.

Lighthouse'taki Performans Denemesi hakkında daha fazla bilgi edinin.
Yeni Belgeler
Son olarak, developers.google.com/web/tools/lighthouse/ adresindeki dokümanları modernize ettik ve yeni denetim referansları ekledik.

Şimdilik bu kadar.
Lighthouse'taki en son gelişmelerle ilgili tüm ayrıntılar için GitHub'daki tam sürüm notlarına göz atın. Her zaman olduğu gibi, hataları bildirmek, özellik isteğinde bulunmak veya bir sonraki sürümde görmek istediğiniz fikirler hakkında beyin fırtınası yapmak için bize ulaşın.


