Google I/O 以降、Google は Lighthouse を優れた プログレッシブ ウェブアプリの構築に役立つ優れたコンパニオンにするために、懸命に取り組んできました。
このたび、Lighthouse の 1.3 リリースを発表いたします。Lighthouse 1.3 には、多くの新機能、監査、通常のバグ修正が含まれています。npm(npm i -g lighthouse)からインストールするか、Chrome ウェブストアから拡張機能をダウンロードできます。
新機能
新しいデザイン
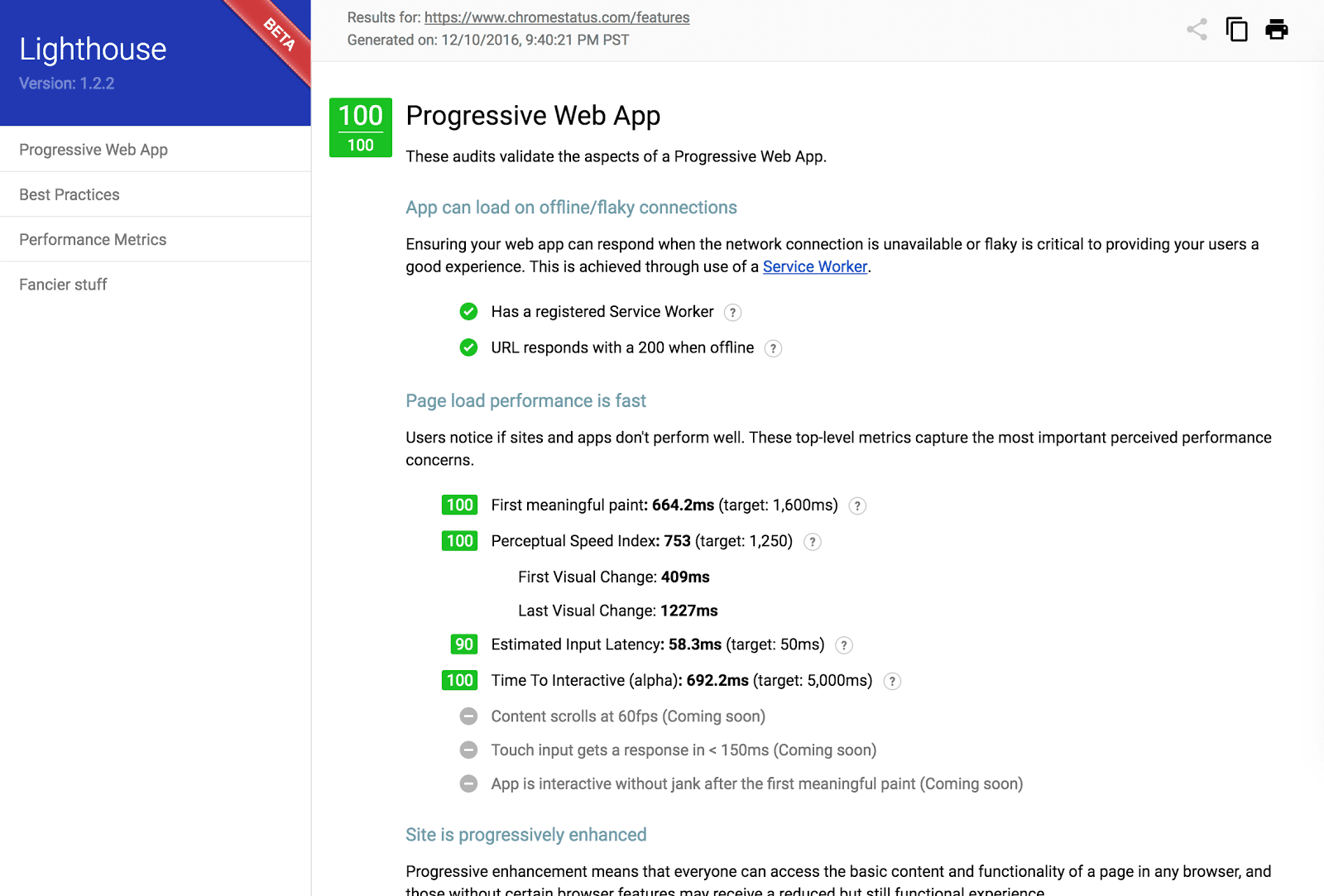
以前のバージョンの Lighthouse をご利用だった方は、ロゴが新しくなっていることに気づかれたかもしれません。HTML レポートと Chrome 拡張機能も完全に刷新され、スコアリングがよりわかりやすくなり、監査結果の整合性が向上しました。また、テストが失敗した場合に役立つデバッグ情報を追加し、推奨される回避策へのポインタも追加しました。

新しいベスト プラクティス
これまで Lighthouse は、パフォーマンス指標と PWA の品質に重点を置いてきました。ただし、このプロジェクトの包括的な目標は、すべてのウェブ開発のガイドブックを提供することです。これには、一般的なベスト プラクティス、パフォーマンスとユーザー補助に関するヒント、高品質なアプリの作成に関するエンドツーエンドのヘルプが含まれます。
「Do Better Web」は、デベロッパーがウェブを改善できるように支援する Lighthouse プロジェクトの一環です。つまり、ウェブ アプリケーションのモダナイゼーションと最適化を支援します。ウェブデベロッパーは、古い手法やアンチパターンを使用したり、既知のパフォーマンスの落とし穴に陥ったりすることがよくあります。たとえば、JS ベースのアニメーションは setInterval() ではなく requestAnimationFrame() で行う必要があることは広く知られています。ただし、デベロッパーが新しい API を認識していない場合、ウェブアプリが不必要に損なわれます。
Lighthouse 1.3 には、CSS と JavaScript の機能のモダナイゼーションに関するヒントから、「レンダリングをブロックするアセットの数を減らす」、「パッシブ イベント リスナーを使用してスクロールのパフォーマンスを改善する」などのパフォーマンスに関する推奨事項まで、20 以上の新しいベスト プラクティスの提案が含まれています。

今後、さらに最適化案を追加していく予定です。ベスト プラクティスに関する提案がある場合や、監査の作成にご協力いただける場合は、GitHub で問題を報告してください。
レポート ビューア
最後に、Lighthouse の結果を表示する新しいウェブ ビューアを発表します。googlechrome.github.io/lighthouse/viewer にアクセスし、Lighthouse 実行の出力をドラッグ&ドロップするか、クリックしてファイルをアップロードします。「Insta」Lighthouse HTML レポート。

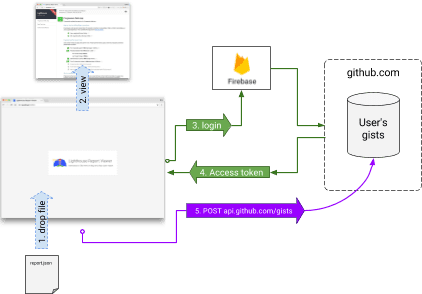
Lighthouse 閲覧者もレポートを他のユーザーと共有できます。共有アイコンをクリックすると、GitHub にログインします。レポートはアカウントにシークレット ギストとして保存されるため、共有したレポートを後で簡単に削除または更新できます。データ ストレージに GitHub を使用すると、バージョン管理も無料で利用できます。

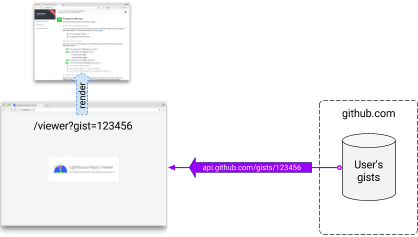
Lighthouse Viewer で既存のレポートを再読み込みするには、URL に ?gist=GIST_ID を追加します。

Lighthouse の最新情報については、GitHub のリリースノートをご覧ください。いつもどおり、バグを報告したり、機能リクエストを送信したり、次に追加してほしい機能のアイデアをブレインストーミングしたりするには、お問い合わせください。

