Google I/O के बाद से, हम Lighthouse को प्रगतिशील वेब ऐप्लिकेशन बनाने के लिए, एक बेहतरीन टूल बनाने पर लगातार काम कर रहे हैं:
- प्रोजेक्ट में 50 नए योगदान देने वालों का स्वागत किया
- 15 रिलीज़ शिप की गईं
- ~20 अतिरिक्त ऑडिट टेस्ट जोड़े गए हैं. अब कुल टेस्ट की संख्या ~50 हो गई है
आज हमें यह बताते हुए खुशी हो रही है कि Lighthouse का 1.3 वर्शन रिलीज़ हो गया है. Lighthouse 1.3 में कई नई सुविधाएं, ऑडिट, और गड़बड़ियों को ठीक करने की सुविधाएं शामिल हैं. इसे npm (npm i -g lighthouse) से इंस्टॉल किया जा सकता है या Chrome वेब स्टोर से एक्सटेंशन डाउनलोड किया जा सकता है.
तो नया क्या है?
नया लुक और अनुभव
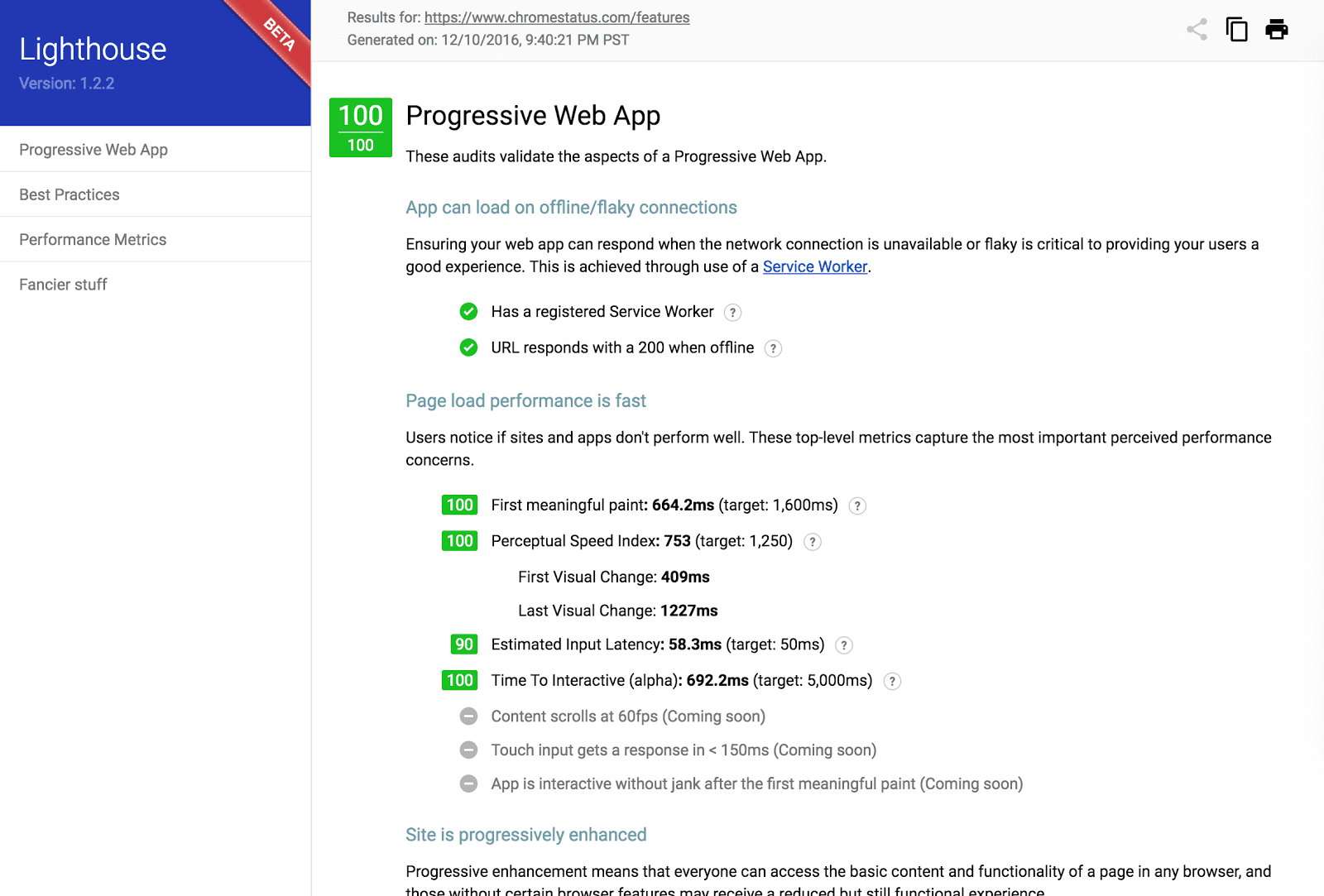
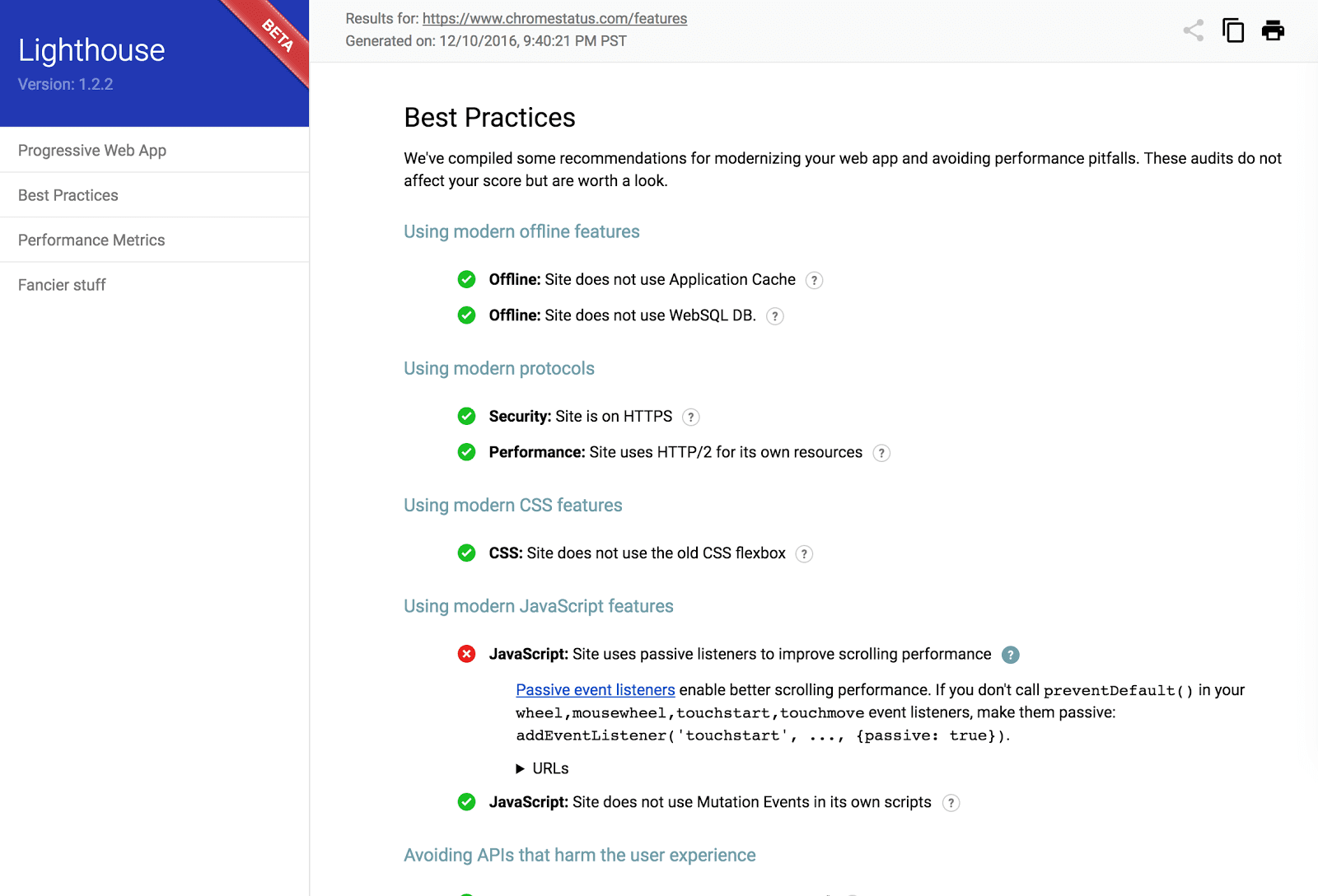
अगर आपने Lighthouse के किसी पुराने वर्शन का इस्तेमाल किया है, तो आपको पता चल गया होगा कि उसका लोगो नया है! एचटीएमएल रिपोर्ट और Chrome एक्सटेंशन को भी पूरी तरह से रीफ़्रेश किया गया है. इसमें, ऑडिट के नतीजों में स्कोरिंग को बेहतर तरीके से दिखाया गया है और नतीजों को एक जैसा रखने के लिए ज़्यादा काम किया गया है. हमने टेस्ट में पास न होने पर, डीबग करने के लिए मददगार जानकारी भी जोड़ी है. साथ ही, सुझाई गई समस्या हल करने के तरीके के पॉइंटर भी शामिल किए हैं.

नए सबसे सही तरीके
अब तक, लाइटहाउस ने परफ़ॉर्मेंस मेट्रिक और PWA की क्वालिटी पर फ़ोकस किया है. हालांकि, इस प्रोजेक्ट का मुख्य लक्ष्य वेब डेवलपमेंट के सभी पहलुओं के लिए गाइडबुक उपलब्ध कराना है. इसमें, ऐप्लिकेशन बनाने के सबसे सही तरीकों, परफ़ॉर्मेंस, और सुलभता के बारे में सलाह के साथ-साथ, अच्छी क्वालिटी के ऐप्लिकेशन बनाने के लिए पूरी मदद मिलती है.
"वेब को बेहतर बनाएं", Lighthouse प्रोजेक्ट का एक हिस्सा है. इससे डेवलपर को वेब पर बेहतर परफ़ॉर्म करने में मदद मिलती है. दूसरे शब्दों में, उन्हें अपने वेब ऐप्लिकेशन को आधुनिक और ऑप्टिमाइज़ करने में मदद करना. अक्सर, वेब डेवलपर पुराने तरीकों, गलत पैटर्न या परफ़ॉर्मेंस से जुड़ी समस्याओं का इस्तेमाल करते हैं. उदाहरण के लिए, यह सार्वजनिक तौर पर जाना जाता है कि JS-आधारित ऐनिमेशन, setInterval() के बजाय requestAnimationFrame() के साथ किए जाने चाहिए. हालांकि, अगर डेवलपर को नए एपीआई के बारे में जानकारी नहीं है, तो उसके वेब ऐप्लिकेशन पर असर पड़ता है.
Lighthouse 1.3 में सबसे सही नए तरीके के 20 से ज़्यादा सुझाव शामिल हैं. इनमें सीएसएस और JavaScript की सुविधाओं को आधुनिक बनाने से लेकर परफ़ॉर्मेंस से जुड़े सुझाव शामिल हैं. जैसे: "रेंडरिंग को रोकने वाली एसेट की संख्या कम करें", "स्क्रॉल करने की परफ़ॉर्मेंस को बेहतर बनाने के लिए, पैसिव इवेंट लिसनर का इस्तेमाल करें".

हम समय-समय पर और सुझाव जोड़ते रहेंगे. अगर आपके पास सबसे सही तरीकों के लिए सुझाव हैं या आपको ऑडिट लिखने में हमारी मदद करनी है, तो GitHub पर समस्या दर्ज करें.
रिपोर्ट व्यूअर
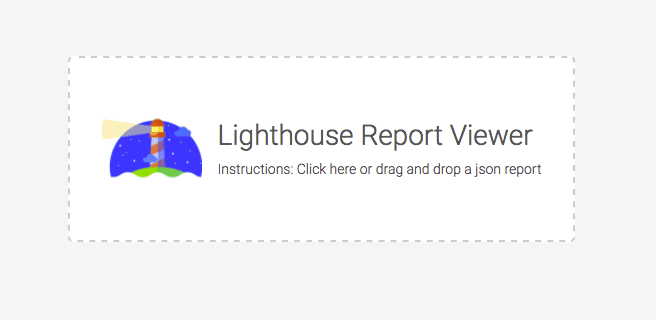
आखिर में, हमें Lighthouse के नतीजों के लिए एक नए वेब व्यूअर का एलान करते हुए खुशी हो रही है. googlechrome.github.io/lighthouse/viewer पर जाएं. इसके बाद, Lighthouse से मिले आउटपुट को खींचें और छोड़ें या अपनी फ़ाइल अपलोड करने के लिए क्लिक करें. "Insta" Lighthouse की एचटीएमएल रिपोर्ट.

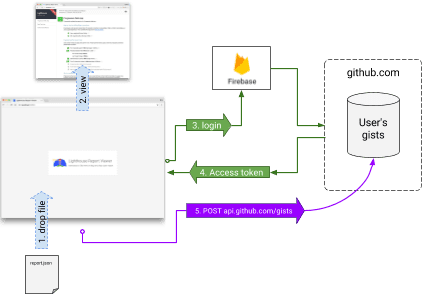
Lighthouse Viewer की मदद से, रिपोर्ट को दूसरों के साथ भी शेयर किया जा सकता है. शेयर करने के आइकॉन पर क्लिक करने से, आपको GitHub में साइन इन कर दिया जाएगा. हम रिपोर्ट को आपके खाते में गुप्त gist के तौर पर सेव करते हैं, ताकि शेयर की गई रिपोर्ट को आसानी से मिटाया जा सके या उसे बाद में अपडेट किया जा सके. डेटा स्टोरेज के लिए GitHub का इस्तेमाल करने का मतलब है कि आपको वर्शन कंट्रोल की सुविधा भी मुफ़्त में मिलती है!

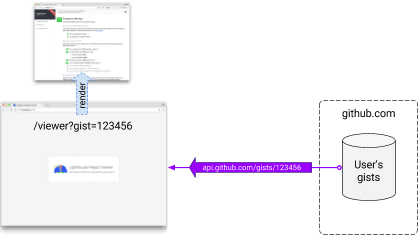
Lighthouse व्यूअर की मदद से, मौजूदा रिपोर्ट को फिर से लोड किया जा सकता है. इसके लिए, यूआरएल में ?gist=GIST_ID
जोड़ें:

Lighthouse के नए वर्शन के बारे में पूरी जानकारी के लिए, GitHub पर रिलीज़ के बारे में पूरी जानकारी देखें. हमेशा की तरह, गड़बड़ियों की शिकायत करने, सुविधाओं के लिए अनुरोध करने या आगे आपको क्या देखना है, इस बारे में आइडिया देने के लिए, हमसे संपर्क करें.

