Lighthouse 是一款网站审核工具,可帮助开发者发现改进网站用户体验的机会和诊断问题。
Lighthouse 9.0 现已在命令行、Chrome Canary 和 PageSpeed Insights 中推出。该功能将在 Chrome 98 的稳定版中发布。
API 变更
大多数用户在使用此版本时应该不会遇到任何会破坏工作流的更改。如果您运行自定义 Lighthouse 审核或使用依赖于 Lighthouse 报告 JSON 中深层细节的工具,则需要注意 9.0 中可能存在的一些破坏性更改。
如需查看完整的变更列表,请参阅 9.0 更新日志。
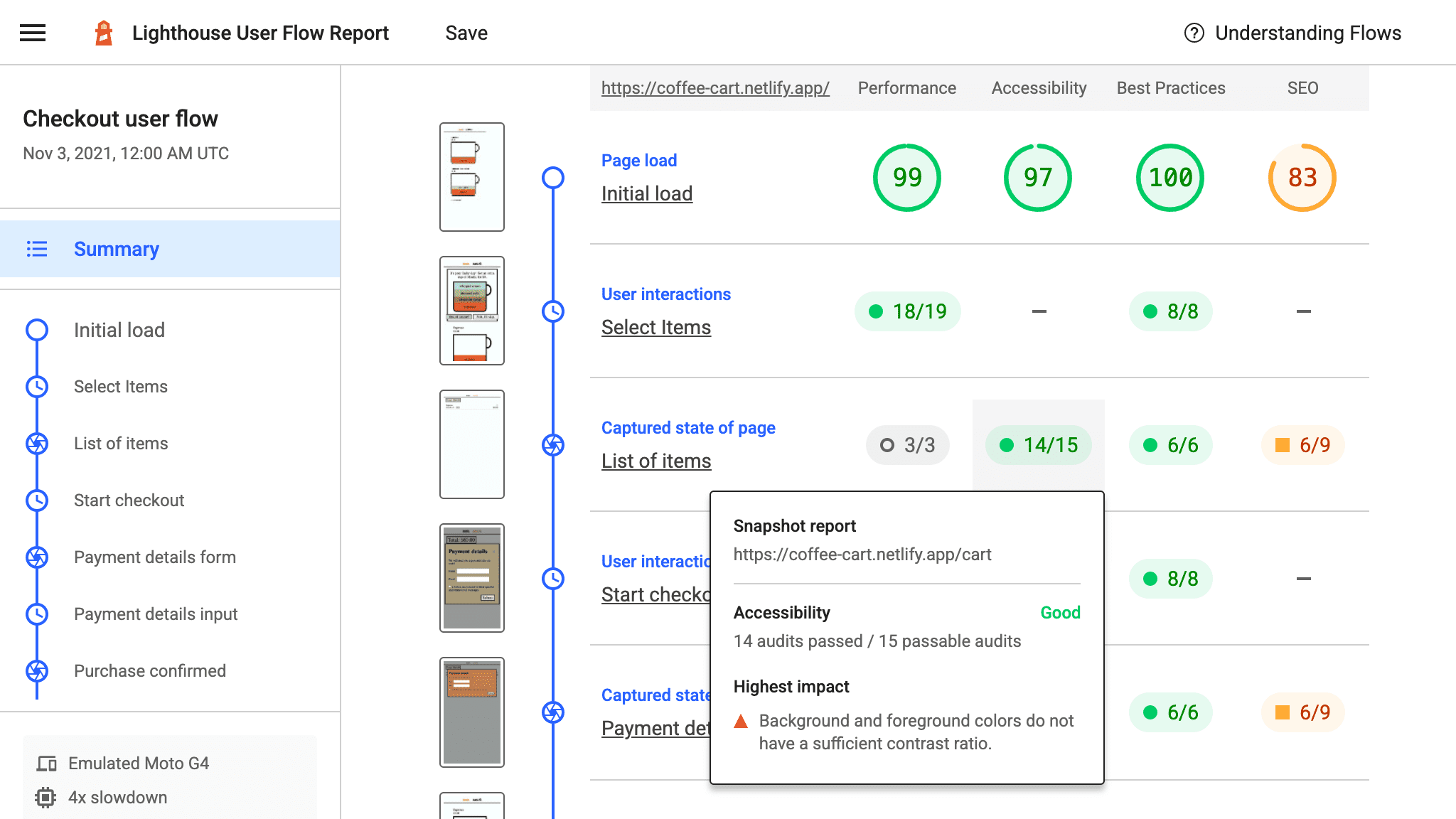
适用于用户体验流程的 Lighthouse
Lighthouse 新增了用户体验历程 API,可让您在网页生命周期的任何时间点进行实验室测试。
Puppeteer 用于编写网页加载脚本并触发合成用户互动,而 Lighthouse 可通过多种方式调用,以便在这些互动期间捕获关键数据分析。也就是说,您可以在网页加载期间和与网页互动期间衡量性能。

如需了解详情,请参阅 Lighthouse 用户体验流程教程和代码示例。
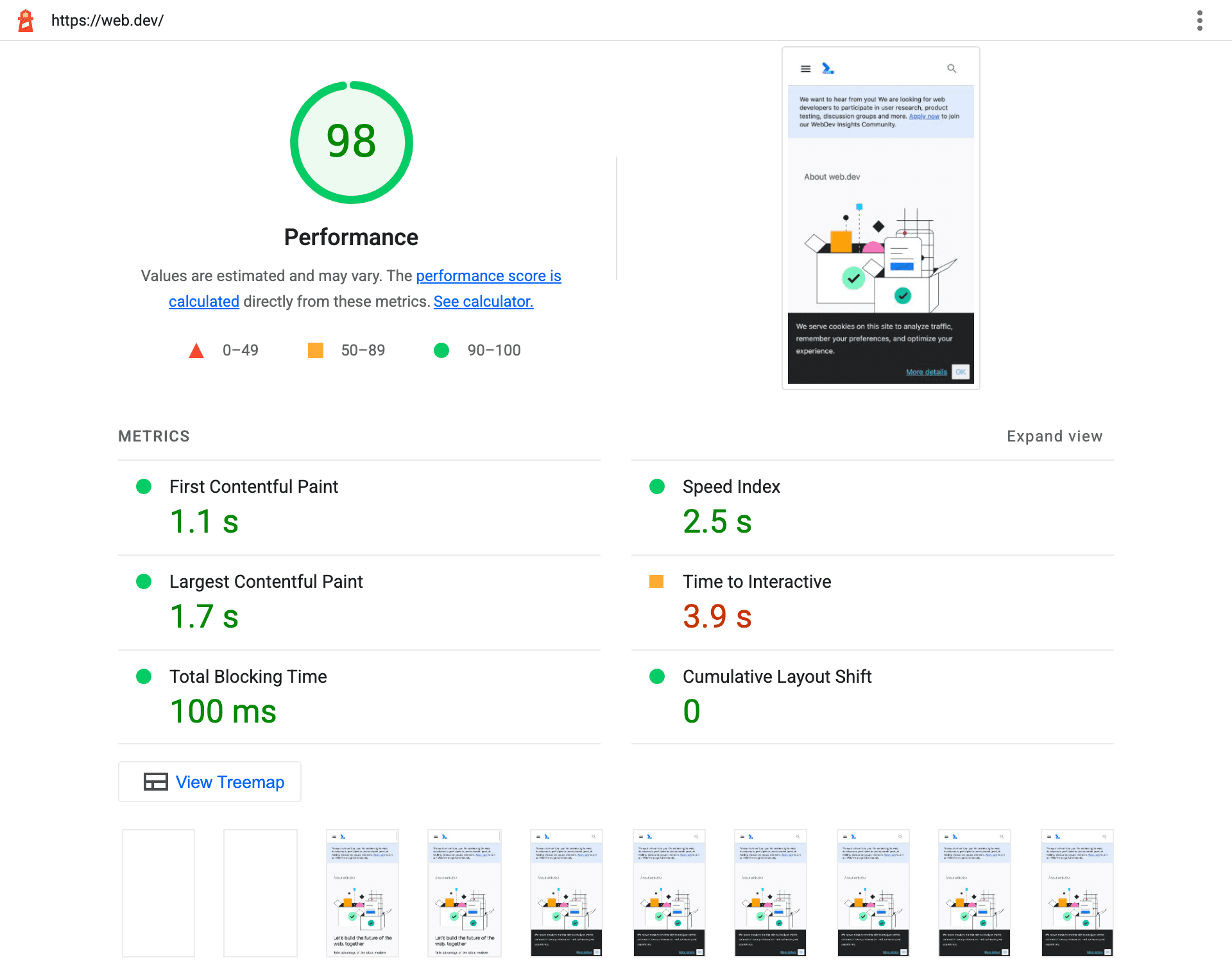
报告刷新
Lighthouse 报告已更新,可提高可读性,并更清晰地显示报告的来源和运行方式。
最终屏幕截图已嵌入到报告顶部,以便您一目了然地了解被测网页是否正确加载且是否采用预期格式。

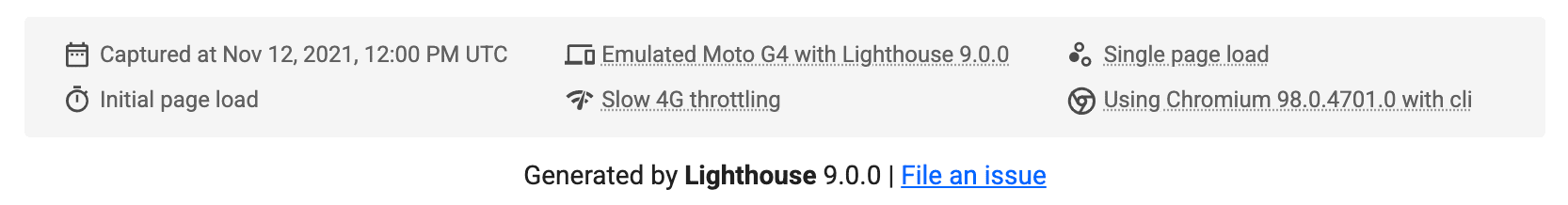
我们还重新设计了报告底部的摘要信息,以便更好地说明 Lighthouse 的运行方式和报告的收集方式。

如需查看新报告的实际效果,请试用 Lighthouse 9.0 或访问此示例报告。
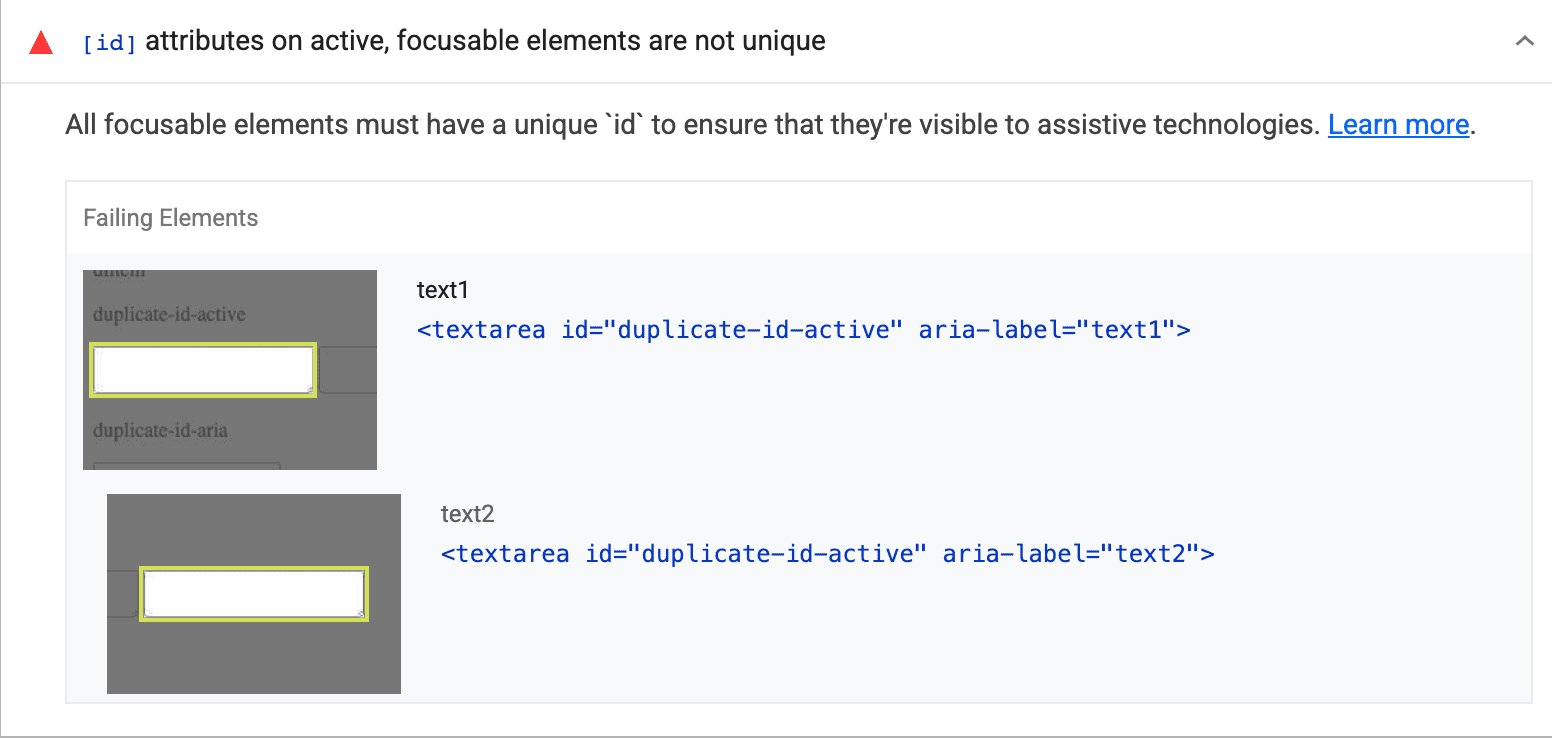
相关无障碍功能元素
一个常见的无障碍问题是,页面中应该是唯一的元素并非如此,例如,aria-labelledby 属性中引用的 ID 被用于多个元素。
Lighthouse 一直在提醒这种情况,但只会列出具有重复 ID 的元素的第一个实例,这常常会造成混淆,因为有些用户会认为它显示的是导致问题的所有元素。由于 Lighthouse 只显示了单个元素,因此他们认为将单个元素标记为重复项是某个 bug。
在 Lighthouse 9.0 中,系统现在会列出共享该 ID 的所有元素:

此“相关节点”功能由 axe-core 提供,因此也可能会出现在其他无障碍功能审核中。
运行 Lighthouse
Lighthouse 可在 Chrome 开发者工具、npm(作为 Node 模块和 CLI)以及浏览器扩展程序(在 Chrome 和 Firefox 中)中使用。它为许多 Google 服务提供支持,包括 web.dev/measure 和 PageSpeed Insights。
如需试用 Lighthouse Node CLI,请使用以下命令:
npm install -g lighthouse
lighthouse https://www.example.com --view
与 Lighthouse 团队联系
如需讨论新功能、9.0 版中的变更或与 Lighthouse 相关的任何其他内容,请执行以下操作:
- 在 Lighthouse GitHub 问题跟踪器中报告问题或提交反馈。
- 在 Lighthouse GitHub 讨论论坛中提问。
- 请在 Twitter 上与 Lighthouse 团队联系 (@____lighthouse)。


