Lighthouse è uno strumento di controllo dei siti web che aiuta gli sviluppatori a individuare opportunità e problemi diagnostici per migliorare l'esperienza utente dei loro siti.
Lighthouse 9.0 è disponibile immediatamente sulla riga di comando, in Chrome Canary e in PageSpeed Insights. Verrà implementata nella versione stabile di Chrome 98.
Modifiche all'API
La maggior parte degli utenti non dovrebbe riscontrare modifiche che interrompono il flusso di lavoro con questa release. Se esegui controlli Lighthouse personalizzati o utilizzi strumenti che dipendono da dettagli approfonditi nel report JSON di Lighthouse, potresti dover prendere in considerazione alcune modifiche incompatibili nella versione 9.0.
Consulta l'elenco completo delle modifiche nel log delle modifiche di 9.0.
Lighthouse per i flussi utente
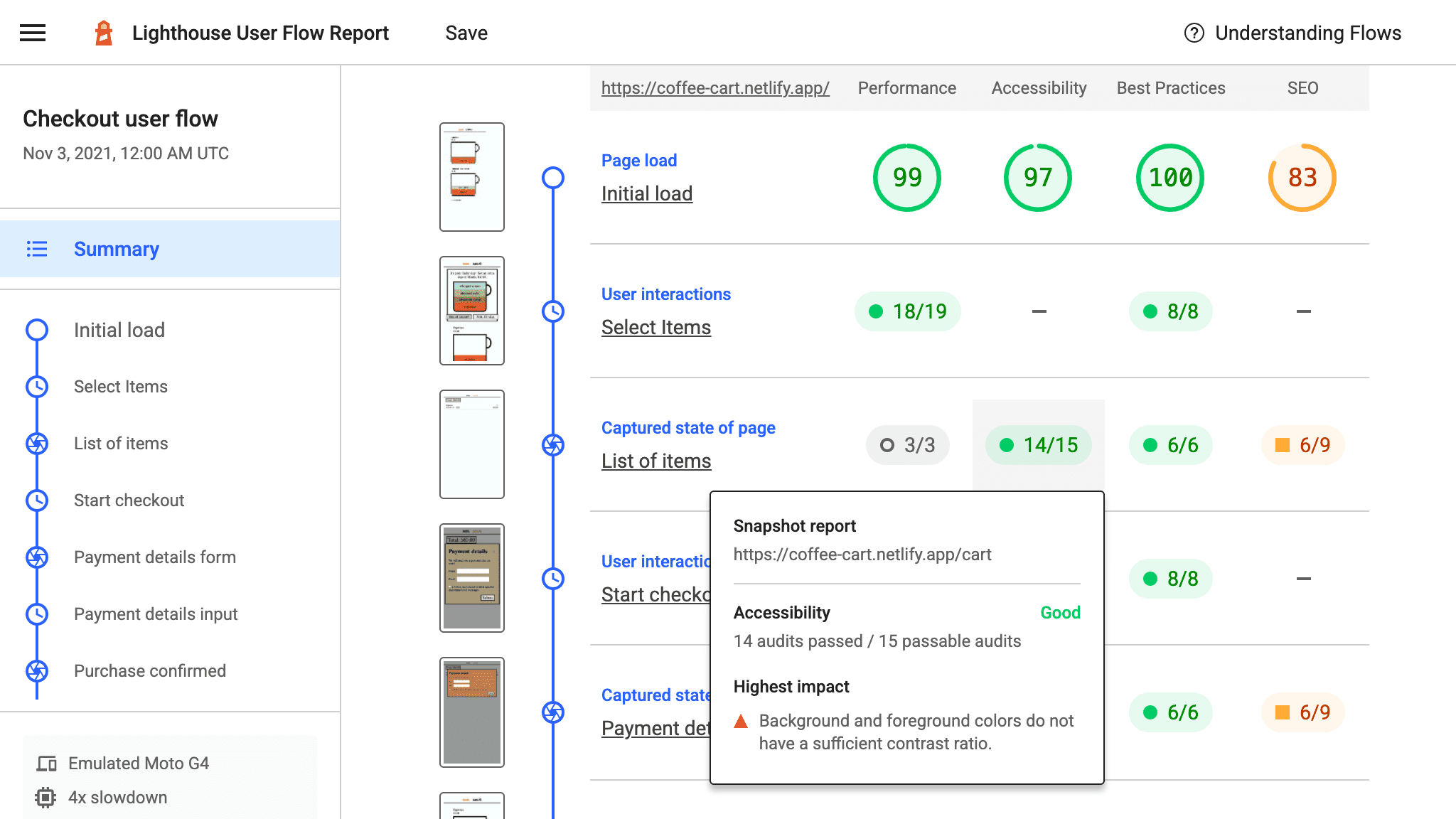
Lighthouse ha una nuova API di flusso utente che consente i test di laboratorio in qualsiasi momento del ciclo di vita di una pagina.
Puppeteer viene utilizzato per creare script per i caricamenti delle pagine e attivare interazioni utente sintetiche, mentre Lighthouse può essere invocato in diversi modi per acquisire informazioni chiave durante queste interazioni. Ciò significa che il rendimento può essere misurato durante il caricamento della pagina e durante le interazioni con la pagina.

Per ulteriori informazioni, consulta il tutorial sui flussi utente di Lighthouse e gli esempi di codice.
Aggiornamento dei report
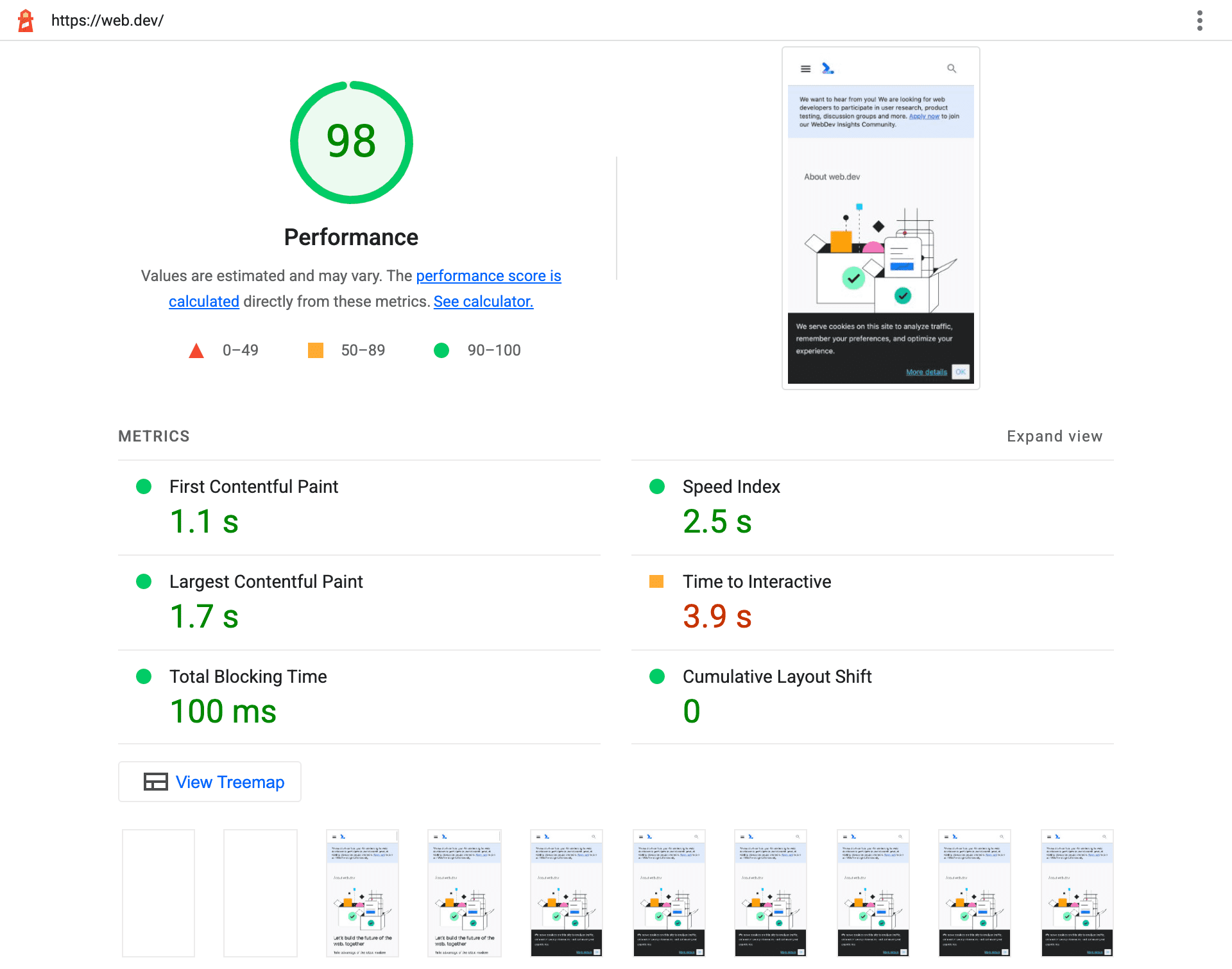
Il report Lighthouse è stato aggiornato per migliorare la leggibilità e chiarire l'origine del report e la modalità di esecuzione.
Nella parte superiore del report è stato incorporato uno screenshot finale per capire subito se la pagina testata è stata caricata correttamente ed è nel formato previsto.

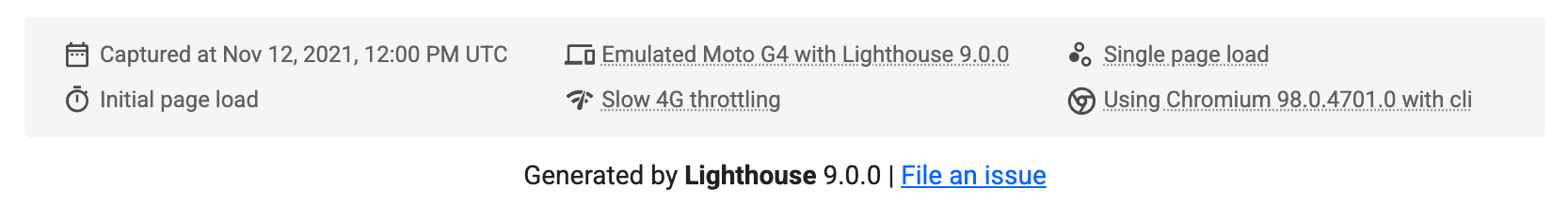
Anche le informazioni di riepilogo nella parte inferiore del report sono state riprogettate per comunicare meglio la modalità di esecuzione di Lighthouse e la raccolta del report.

Per vedere il nuovo report in azione, prova Lighthouse 9.0 o consulta questo report di esempio.
Elementi di accessibilità correlati
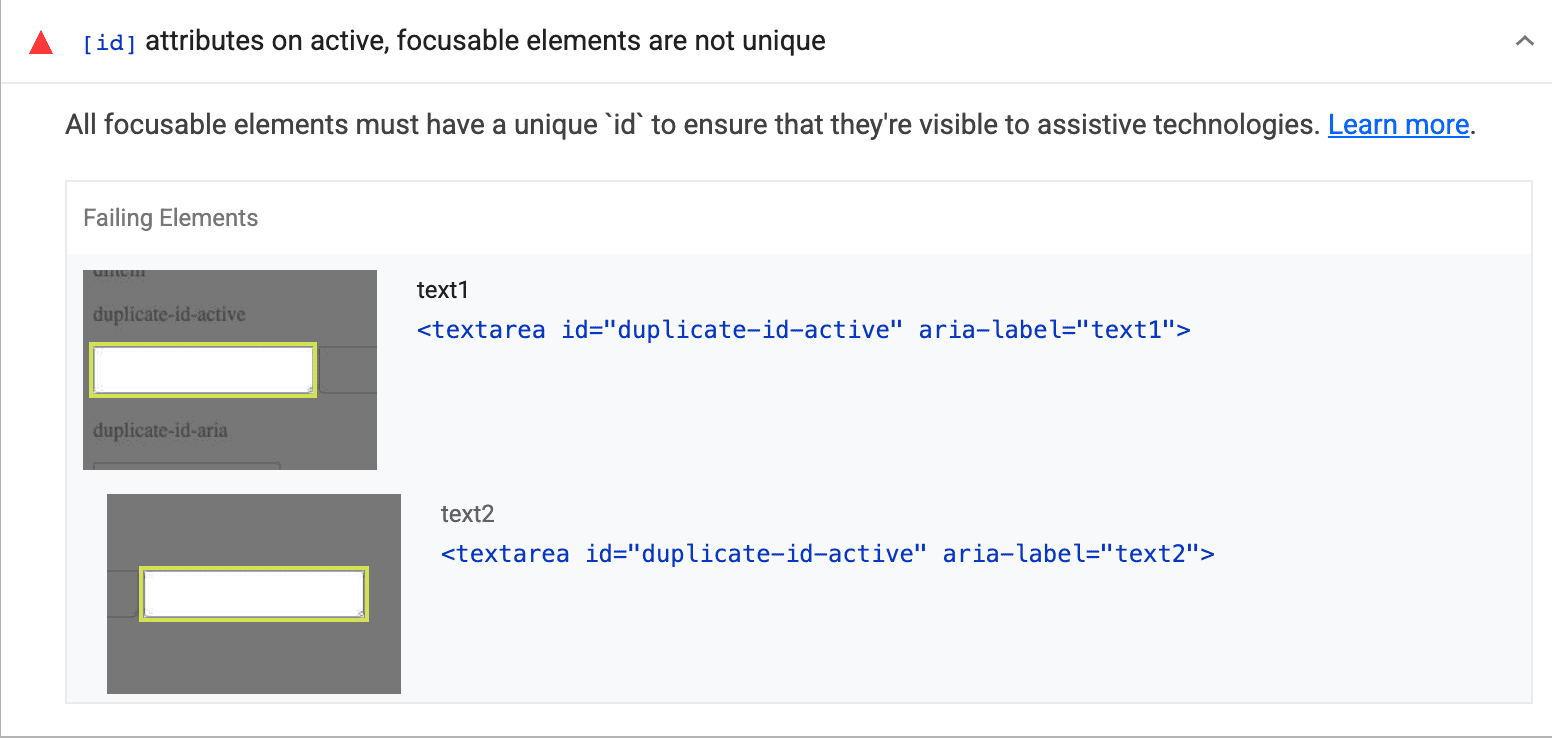
Un problema di accessibilità comune si verifica quando gli elementi che dovrebbero essere univoci in una pagina non lo sono, ad esempio se l'ID a cui si fa riferimento in un attributo aria-labelledby viene utilizzato su più elementi.
Lighthouse ha sempre avvisato di questa situazione, ma elencava solo la prima istanza di un elemento con un ID ripetuto, il che spesso causava confusione perché alcuni utenti presumevano che fossero mostrati tutti gli elementi che causavano un problema. Poiché Lighthouse mostrava un solo elemento, si presumeva che si trattasse di un bug che segnalava il singolo elemento come duplicato.
In Lighthouse 9.0, tutti gli elementi che condividono questo ID sono ora elencati:

Questa funzionalità "Nodi correlati" è fornita da axe-core, pertanto potrebbe essere visualizzata anche in altri controlli di accessibilità.
Per ulteriori informazioni, consulta il problema relativo alla raccolta delle segnalazioni degli utenti e la pull request di implementazione.
Eseguire Lighthouse
Lighthouse è disponibile in Chrome DevTools, npm (come modulo Node e interfaccia a riga di comando) e come estensione del browser (in Chrome e Firefox). È alla base di molti servizi Google, tra cui web.dev/measure e PageSpeed Insights.
Per provare l'interfaccia a riga di comando di Lighthouse Node, utilizza i seguenti comandi:
npm install -g lighthouse
lighthouse https://www.example.com --view
Contatta il team di Lighthouse
Per discutere delle nuove funzionalità, delle modifiche nella release 9.0 o di qualsiasi altro argomento relativo a Lighthouse:
- Segnala un problema o invia un feedback nello issue tracker di GitHub di Lighthouse.
- Poni domande nei forum di discussione di GitHub Lighthouse.
- Contatta il team di Lighthouse su Twitter @____lighthouse.


