Lighthouse là một công cụ kiểm tra trang web giúp nhà phát triển nắm bắt các cơ hội và thông tin chẩn đoán để cải thiện trải nghiệm người dùng trên trang web của họ.
Lighthouse 9.0 hiện đã có trên dòng lệnh, trong Chrome Canary và trong PageSpeed Insights. Tính năng này sẽ ra mắt trong phiên bản Chrome ổn định 98.
Nội dung thay đổi đối với API
Hầu hết người dùng sẽ không gặp phải bất kỳ thay đổi nào làm gián đoạn quy trình làm việc trong bản phát hành này. Nếu chạy quy trình kiểm tra Lighthouse tuỳ chỉnh hoặc sử dụng các công cụ phụ thuộc vào thông tin chi tiết trong tệp JSON của báo cáo Lighthouse, thì bạn cần lưu ý một số thay đổi có thể gây lỗi trong phiên bản 9.0.
Xem danh sách đầy đủ các thay đổi trong nhật ký thay đổi 9.0.
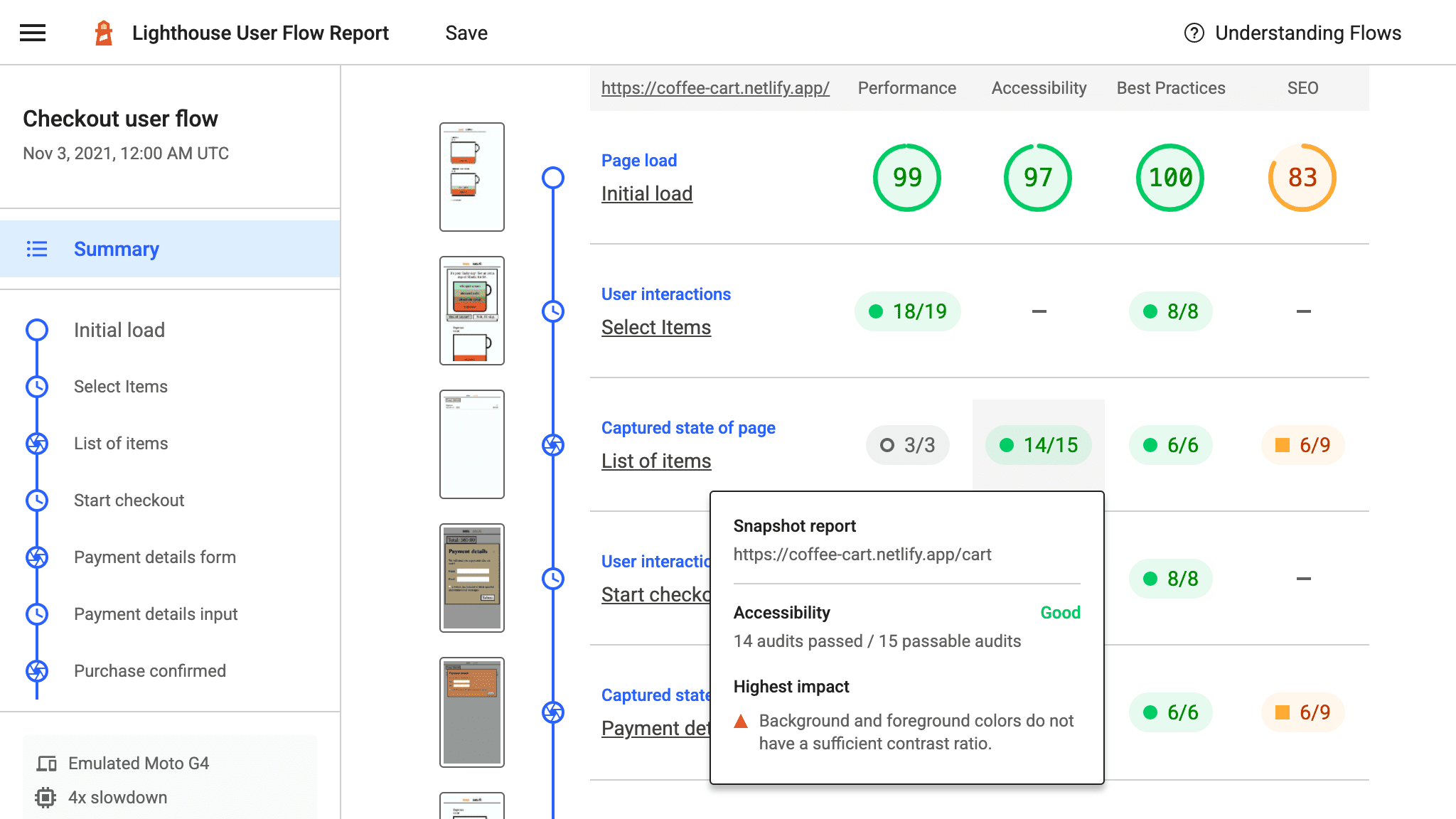
Lighthouse cho luồng người dùng
Lighthouse có một API luồng người dùng mới cho phép kiểm thử trong phòng thí nghiệm tại bất kỳ thời điểm nào trong vòng đời của trang.
Puppeteer được dùng để tạo tập lệnh tải trang và kích hoạt các lượt tương tác tổng hợp của người dùng. Bạn có thể gọi Lighthouse theo nhiều cách để thu thập thông tin chi tiết chính trong các lượt tương tác đó. Điều này có nghĩa là bạn có thể đo lường hiệu suất trong quá trình tải trang và trong quá trình tương tác với trang.

Để biết thêm thông tin, hãy xem hướng dẫn về quy trình của người dùng Lighthouse và mã mẫu.
Làm mới báo cáo
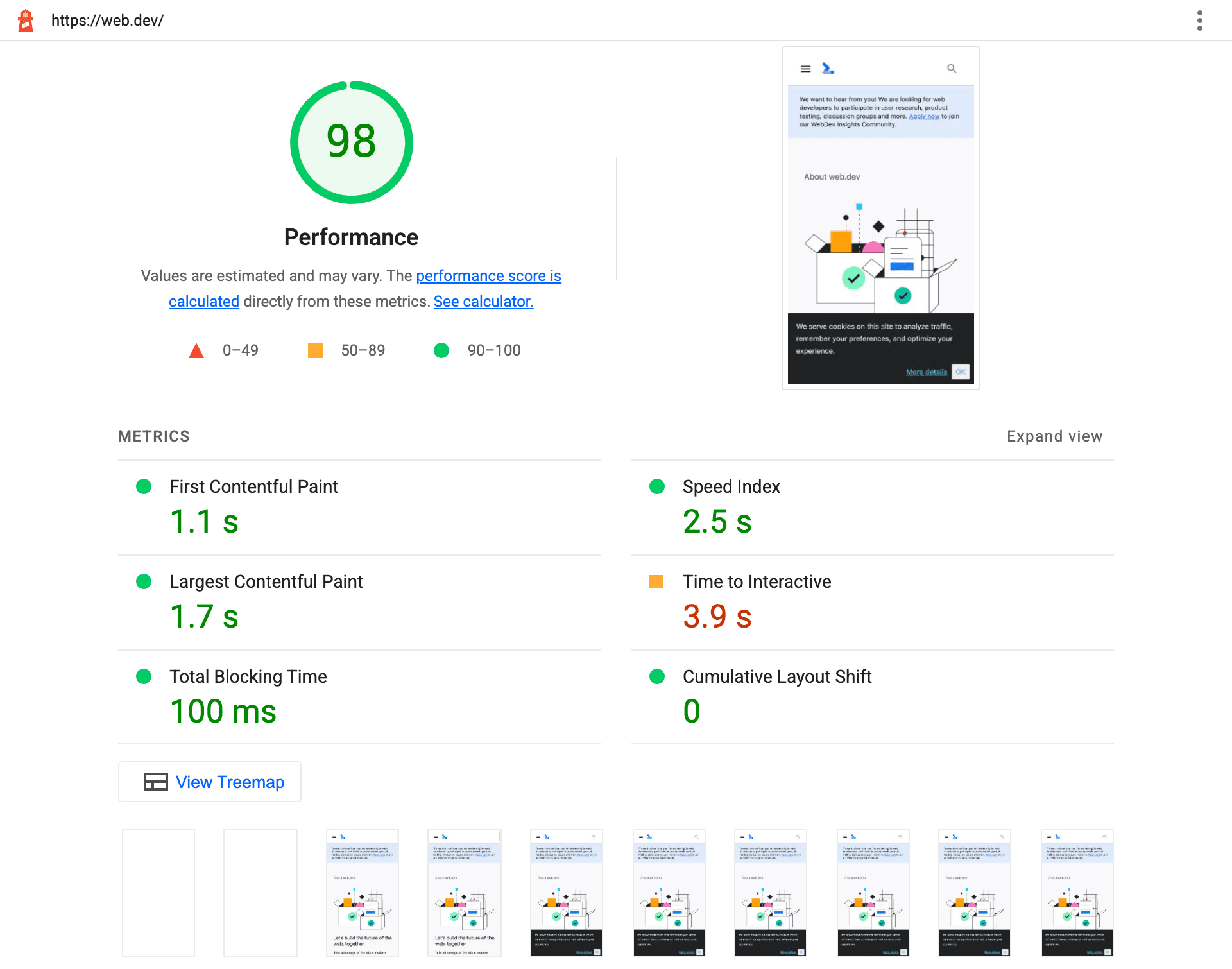
Báo cáo Lighthouse đã được làm mới để cải thiện khả năng đọc, đồng thời giúp nguồn của báo cáo và cách chạy báo cáo trở nên rõ ràng hơn.
Ảnh chụp màn hình cuối cùng đã được nhúng ở đầu báo cáo để bạn có thể xem nhanh xem trang đang được kiểm thử có tải chính xác và ở định dạng dự kiến hay không.

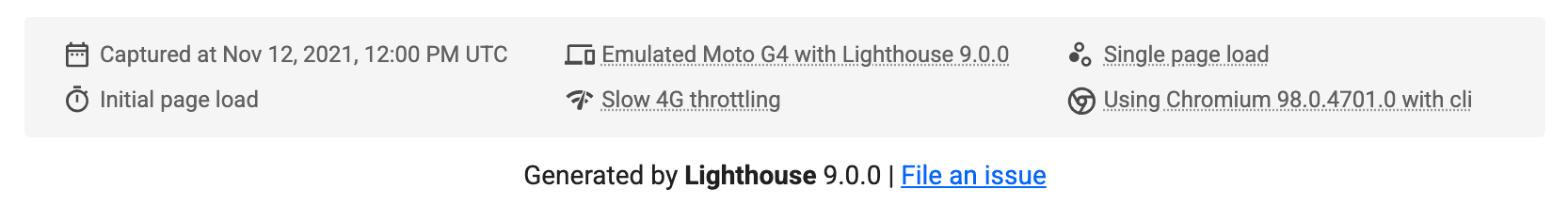
Thông tin tóm tắt ở cuối báo cáo cũng được thiết kế lại để thông báo rõ hơn về cách chạy Lighthouse và báo cáo được thu thập.

Để xem báo cáo mới hoạt động như thế nào, hãy dùng thử Lighthouse 9.0 hoặc truy cập vào báo cáo mẫu này.
Các phần tử hỗ trợ tiếp cận có liên quan
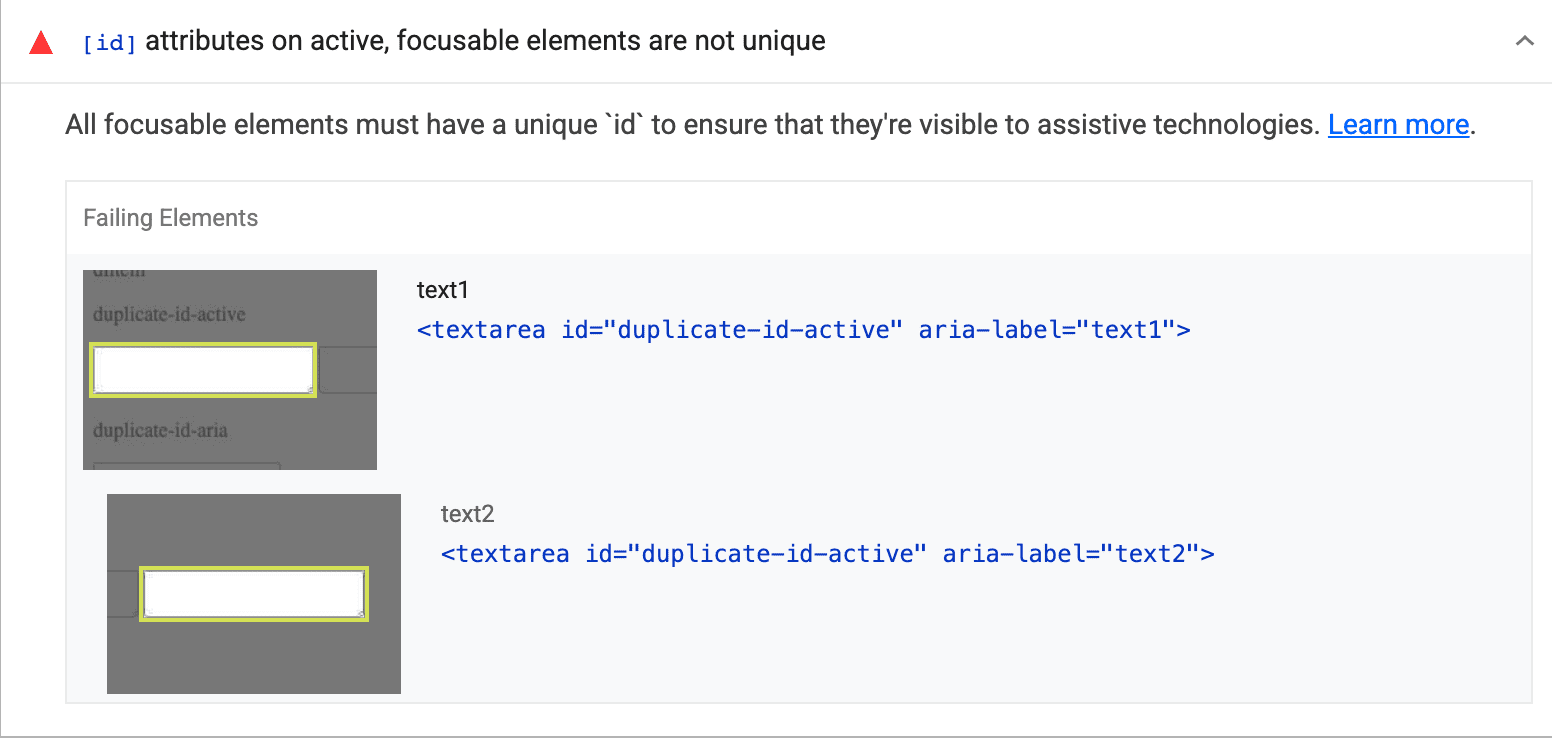
Một vấn đề thường gặp về khả năng hỗ trợ tiếp cận là khi những nội dung được cho là duy nhất trong một trang không phải là duy nhất, ví dụ: nếu mã nhận dạng được tham chiếu trong thuộc tính aria-labelledby được sử dụng trên nhiều phần tử.
Lighthouse luôn cảnh báo về trường hợp này, nhưng chỉ liệt kê thực thể đầu tiên của một phần tử có mã nhận dạng lặp lại. Điều này thường gây nhầm lẫn vì một số người dùng sẽ cho rằng Lighthouse đang hiển thị tất cả phần tử gây ra vấn đề. Vì Lighthouse chỉ hiển thị một phần tử, nên họ cho rằng đó là lỗi khi phần tử đó bị gắn cờ là trùng lặp.
Trong Lighthouse 9.0, tất cả các phần tử có chung mã nhận dạng đó hiện được liệt kê:

Chức năng "nút liên quan" này do axe-core cung cấp, vì vậy, chức năng này cũng có thể xuất hiện trong các quy trình kiểm tra hỗ trợ tiếp cận khác.
Để biết thêm thông tin, hãy xem vấn đề thu thập báo cáo của người dùng và yêu cầu kéo triển khai.
Chạy Lighthouse
Lighthouse có trong Chrome DevTools, npm (dưới dạng mô-đun Node và CLI) và dưới dạng tiện ích trình duyệt (trong Chrome và Firefox). Công cụ này hỗ trợ nhiều dịch vụ của Google, bao gồm cả web.dev/measure và PageSpeed Insights.
Để dùng thử Lighthouse Node CLI, hãy sử dụng các lệnh sau:
npm install -g lighthouse
lighthouse https://www.example.com --view
Liên hệ với nhóm Lighthouse
Để thảo luận về các tính năng mới, thay đổi trong bản phát hành 9.0 hoặc bất kỳ nội dung nào khác liên quan đến Lighthouse:
- Báo cáo vấn đề hoặc gửi ý kiến phản hồi trong công cụ theo dõi lỗi Lighthouse trên GitHub.
- Đặt câu hỏi trong diễn đàn thảo luận về Lighthouse trên GitHub.
- Hãy liên hệ với nhóm Lighthouse trên Twitter @____lighthouse.


