Lighthouse הוא כלי לבדיקת אתרים שעוזר למפתחים לזהות הזדמנויות ואבחונים לשיפור חוויית המשתמש באתרים שלהם.
Lighthouse 9.0 זמין באופן מיידי בשורת הפקודה, ב-Chrome Canary וב-PageSpeed Insights. היא תגיע לגרסת Chrome היציבה ב-Chrome 98.
שינויים ב-API
רוב המשתמשים לא אמורים להיתקל בשינויים שמשביתים את תהליך העבודה בגרסה הזו. אם אתם מריצים ביקורות מותאמות אישית של Lighthouse או משתמשים בכלים שמסתמכים על פרטים עמוקים ב-JSON של דוח Lighthouse, יכול להיות שיהיו שינויים משמעותיים בגרסה 9.0 שצריך להיות מודעים אליהם.
הרשימה המלאה של השינויים מופיעה ביומן השינויים של גרסה 9.0.
Lighthouse למסלולי משתמשים
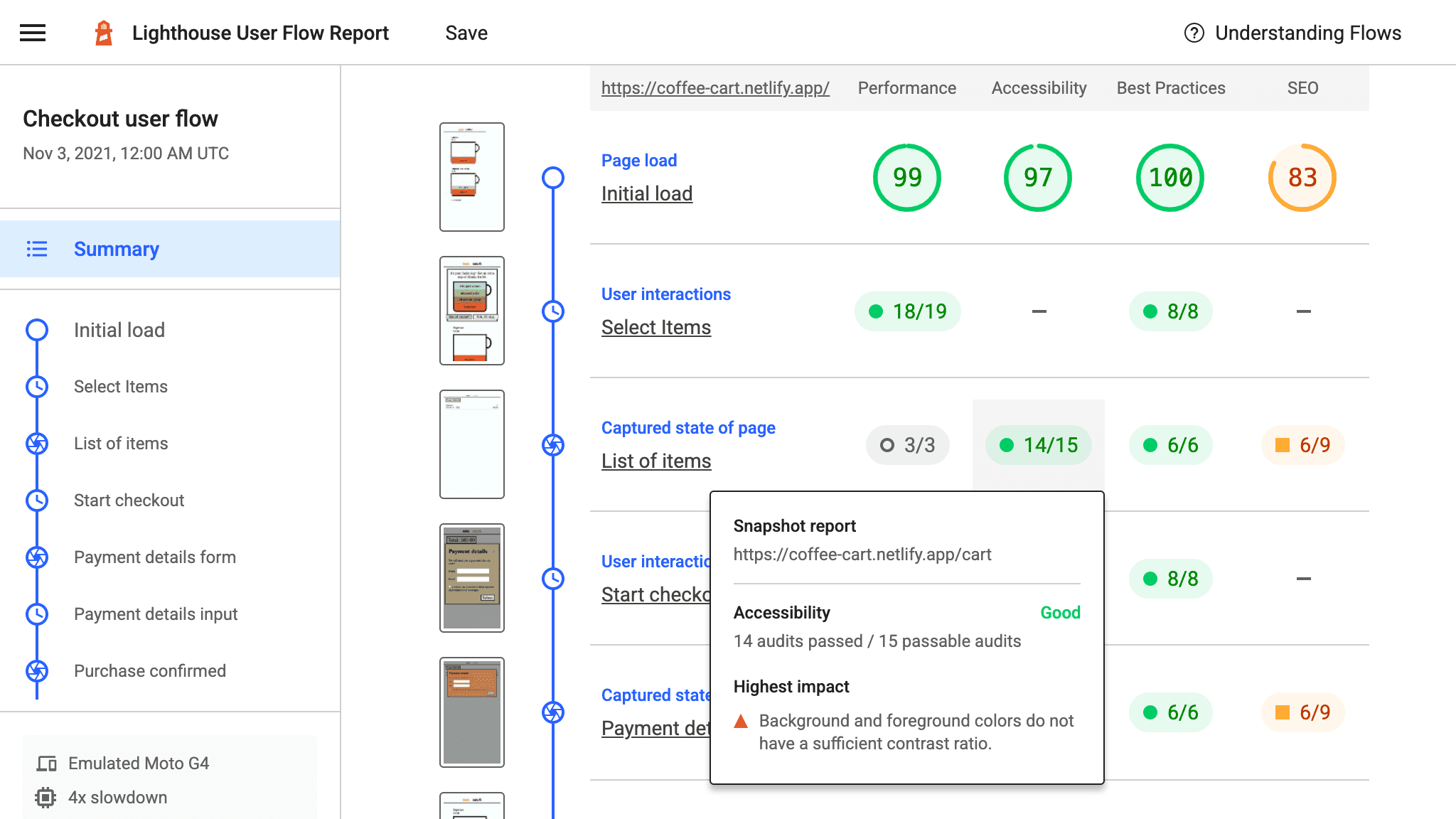
ל-Lighthouse יש ממשק API חדש של תהליך השימוש שמאפשר בדיקות מעבדה בכל שלב במהלך חיי הדף.
Puppeteer משמש לכתיבת סקריפטים של טעינת דפים ולהפעלת אינטראקציות מלאכותיות של משתמשים. אפשר להפעיל את Lighthouse בכמה דרכים כדי לתעד תובנות מרכזיות במהלך האינטראקציות האלה. המשמעות היא שאפשר למדוד את הביצועים במהלך טעינת הדף וגם במהלך אינטראקציות עם הדף.

מידע נוסף זמין במדריך לניתוח תהליכי משתמש ב-Lighthouse ובדוגמאות הקוד.
רענון הדוח
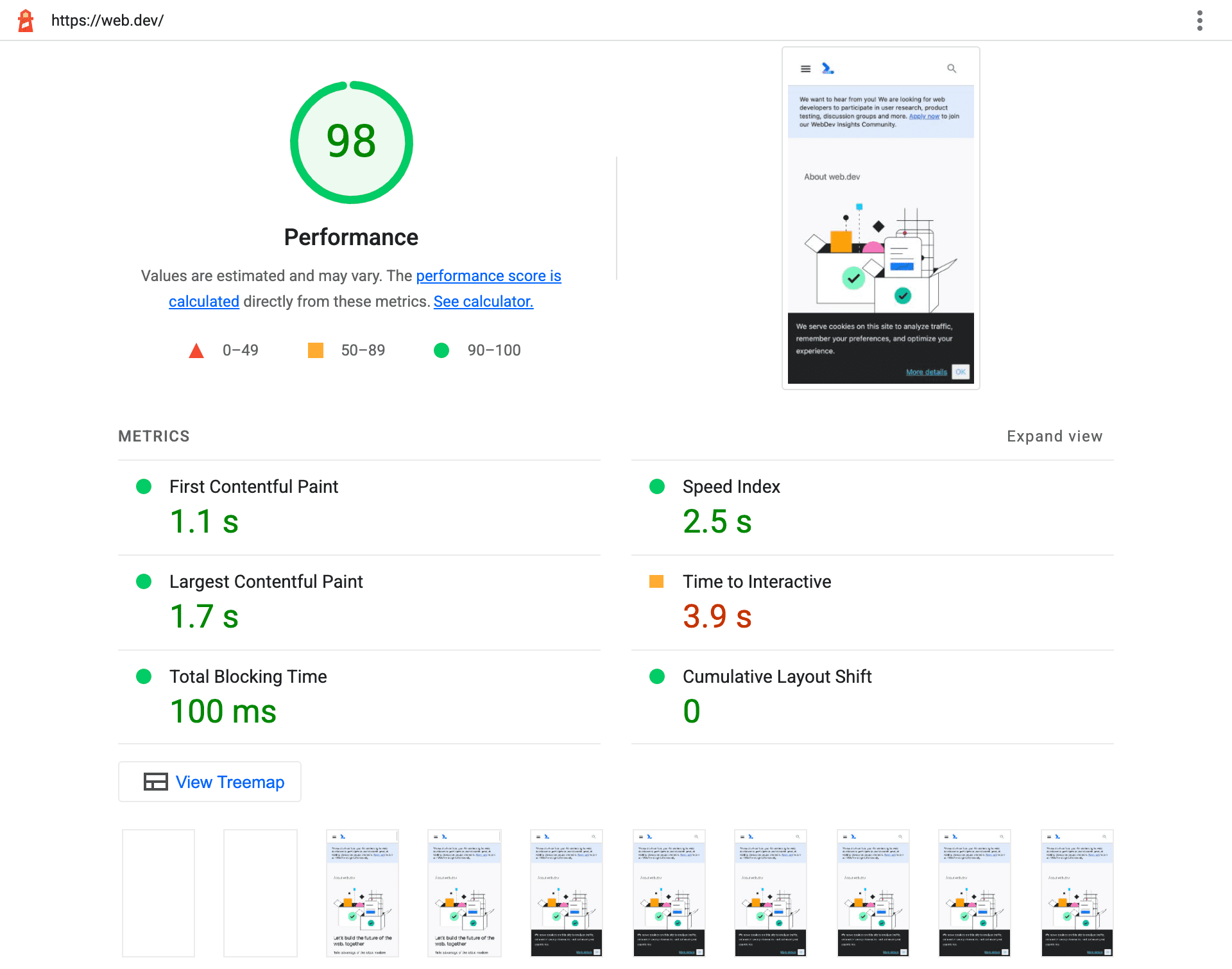
דוח Lighthouse עודכן כדי לשפר את הקריאוּת שלו, ולהבהיר את המקור של הדוח ואת אופן הפעלתו.
צילום מסך סופי מוטמע בחלק העליון של הדוח כדי שיהיה ברור במבט מהיר אם הדף שנבדק נטען בצורה תקינה ובפורמט הצפוי.

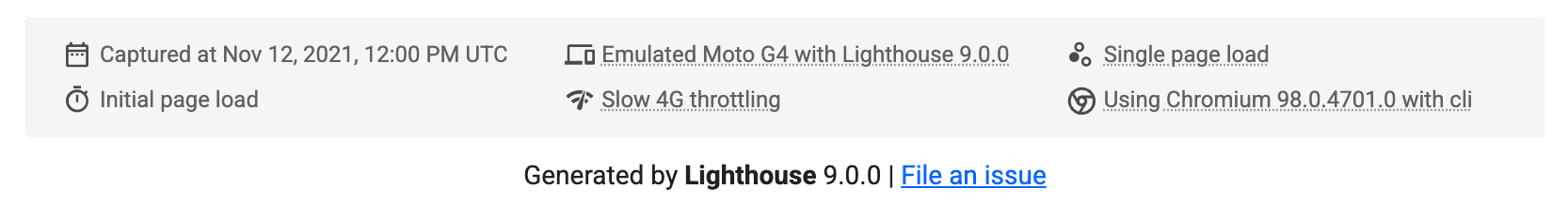
שיפרנו גם את עיצוב סיכום המידע שבתחתית הדוח כדי להסביר בצורה טובה יותר איך Lighthouse הופעל ואיך נאסף הדוח.

כדי לראות את הדוח החדש בפעולה, אפשר לנסות את Lighthouse 9.0 או להיכנס לדוח לדוגמה.
רכיבי נגישות קשורים
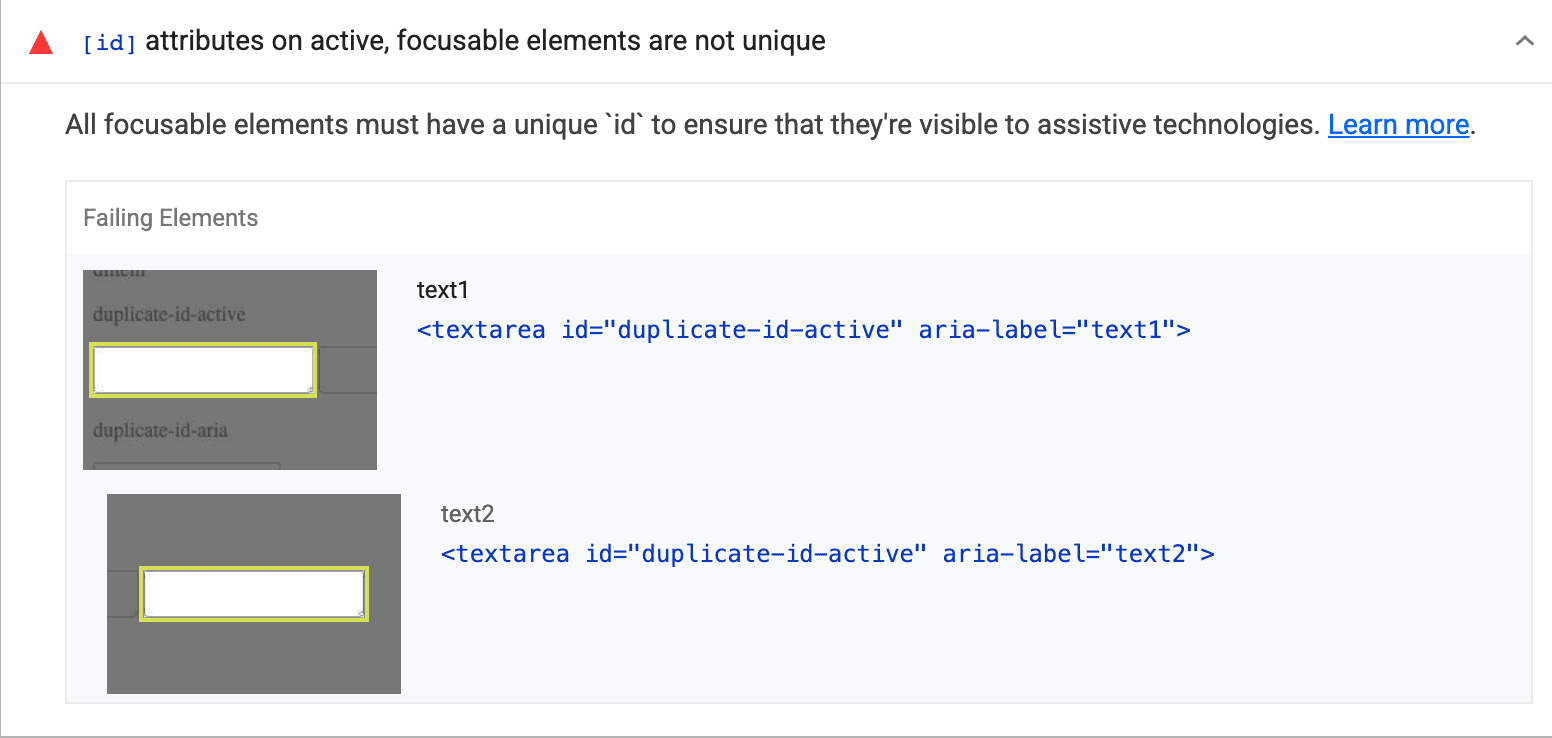
בעיה נפוצה של נגישות היא כשדברים שאמורים להיות ייחודיים בדף לא ייחודיים. לדוגמה, אם המזהה שמופיע במאפיין aria-labelledby משמש בכמה רכיבים.
תמיד הזהרנו ב-Lighthouse לגבי המצב הזה, אבל המערכת רשמה רק את המופע הראשון של אלמנט עם מזהה חוזר. המצב הזה גרם לעתים קרובות לבלבול, כי משתמשים מסוימים הניחו שהמערכת מציגה את כל האלמנטים שגורמים לבעיה. מכיוון ש-Lighthouse הציג רק רכיב אחד, הם יקבלו את ההנחה שמדובר באג שגרם לכך שהרכיב היחיד סומן ככפילות.
ב-Lighthouse 9.0, כל הרכיבים שמשתפים את המזהה הזה מפורטים עכשיו:

הפונקציונליות של 'צומתים קשורים' ניתנת על ידי axe-core, כך שהיא עשויה להופיע גם בבדיקות נגישות אחרות.
מידע נוסף זמין בבעיה של איסוף דוחות משתמשים ובבקשת משיכה להטמעה.
הפעלת Lighthouse
Lighthouse זמין בכלי הפיתוח של Chrome, ב-npm (כמודול Node וכ-CLI) וכתוסף לדפדפן (ב-Chrome וב-Firefox). הוא מניע שירותים רבים של Google, כולל web.dev/measure ו-PageSpeed Insights.
כדי לנסות את ה-CLI של Lighthouse Node, משתמשים בפקודות הבאות:
npm install -g lighthouse
lighthouse https://www.example.com --view
יצירת קשר עם צוות Lighthouse
כדי לדון בתכונות החדשות, בשינויים בגרסה 9.0 או בכל דבר אחר שקשור ל-Lighthouse:
- אפשר לדווח על בעיה או לשלוח משוב בכלי למעקב אחר בעיות ב-GitHub של Lighthouse.
- אפשר לשאול שאלות בפורומים של Lighthouse ב-GitHub.
- אפשר לפנות לצוות Lighthouse ב-Twitter @____lighthouse.


