Lighthouse یک ابزار حسابرسی وب سایت است که به توسعه دهندگان با فرصت ها و تشخیص ها کمک می کند تا تجربه کاربری سایت های خود را بهبود بخشند.
Lighthouse 9.0 بلافاصله در خط فرمان، در Chrome Canary و در PageSpeed Insights در دسترس است. در کروم 98 پایدار خواهد شد.
API تغییر می کند
اکثر کاربران با این نسخه نباید با هیچ تغییری که در جریان کار رخ می دهد، مواجه شوند. اگر ممیزی های سفارشی Lighthouse را اجرا می کنید یا از ابزارهایی استفاده می کنید که به جزئیات عمیق در گزارش Lighthouse JSON بستگی دارد، ممکن است تغییرات اساسی در نسخه 9.0 وجود داشته باشد که باید از آنها آگاه باشید.
لیست کامل تغییرات را در تغییرات 9.0 مشاهده کنید.
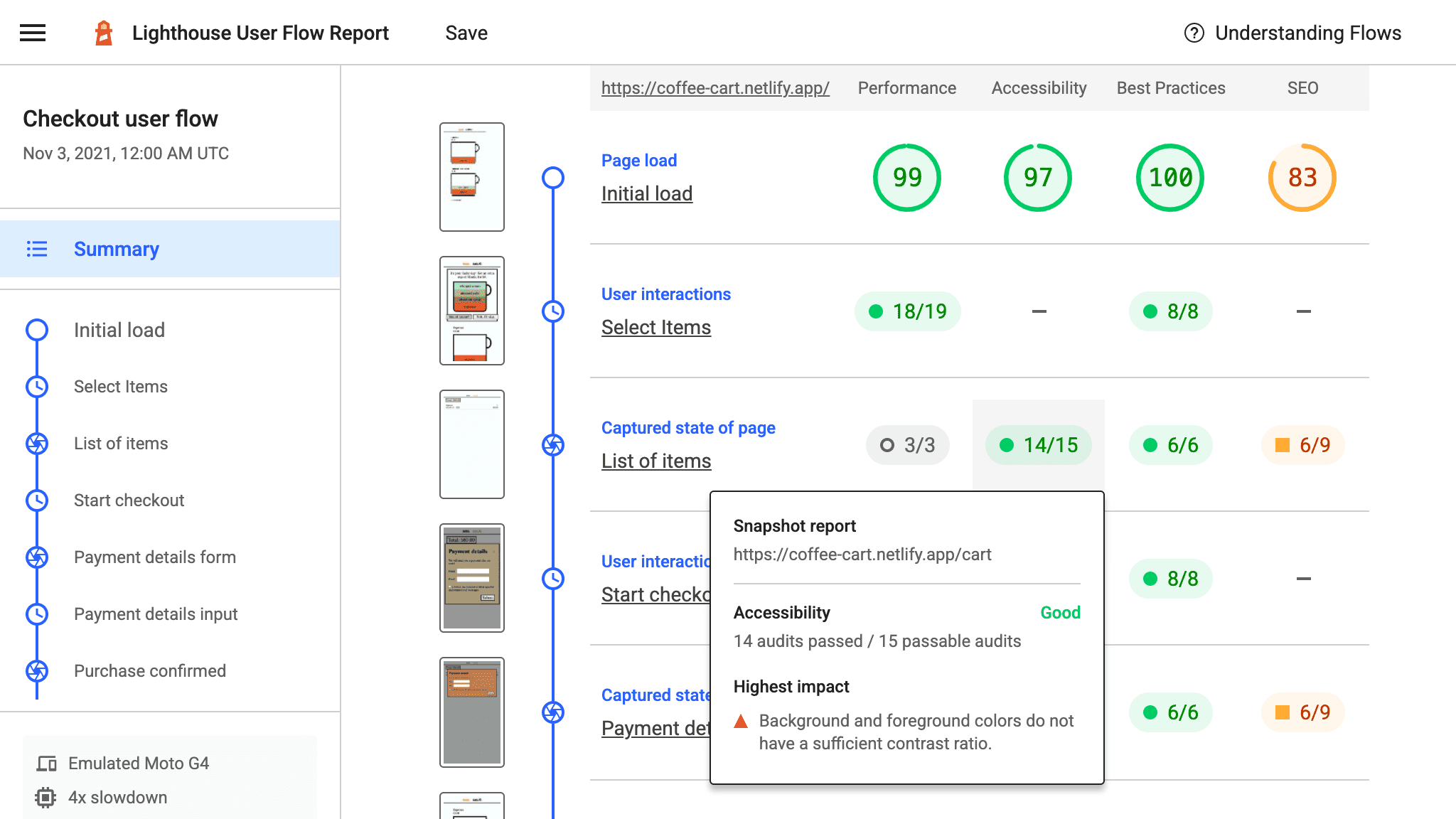
فانوس دریایی برای جریان های کاربر
Lighthouse دارای یک API جریان کاربر جدید است که امکان آزمایش آزمایشگاهی را در هر نقطه از طول عمر صفحه فراهم می کند.
Puppeteer برای بارگذاری صفحات اسکریپت و ایجاد تعاملات مصنوعی با کاربر استفاده می شود، و Lighthouse را می توان به روش های مختلفی برای گرفتن بینش های کلیدی در طول این تعاملات فراخوانی کرد. این بدان معنی است که عملکرد را می توان در حین بارگذاری صفحه و در طول تعامل با صفحه اندازه گیری کرد.

برای اطلاعات بیشتر، به آموزش جریان های کاربر Lighthouse و نمونه کد مراجعه کنید.
گزارش تازه کردن
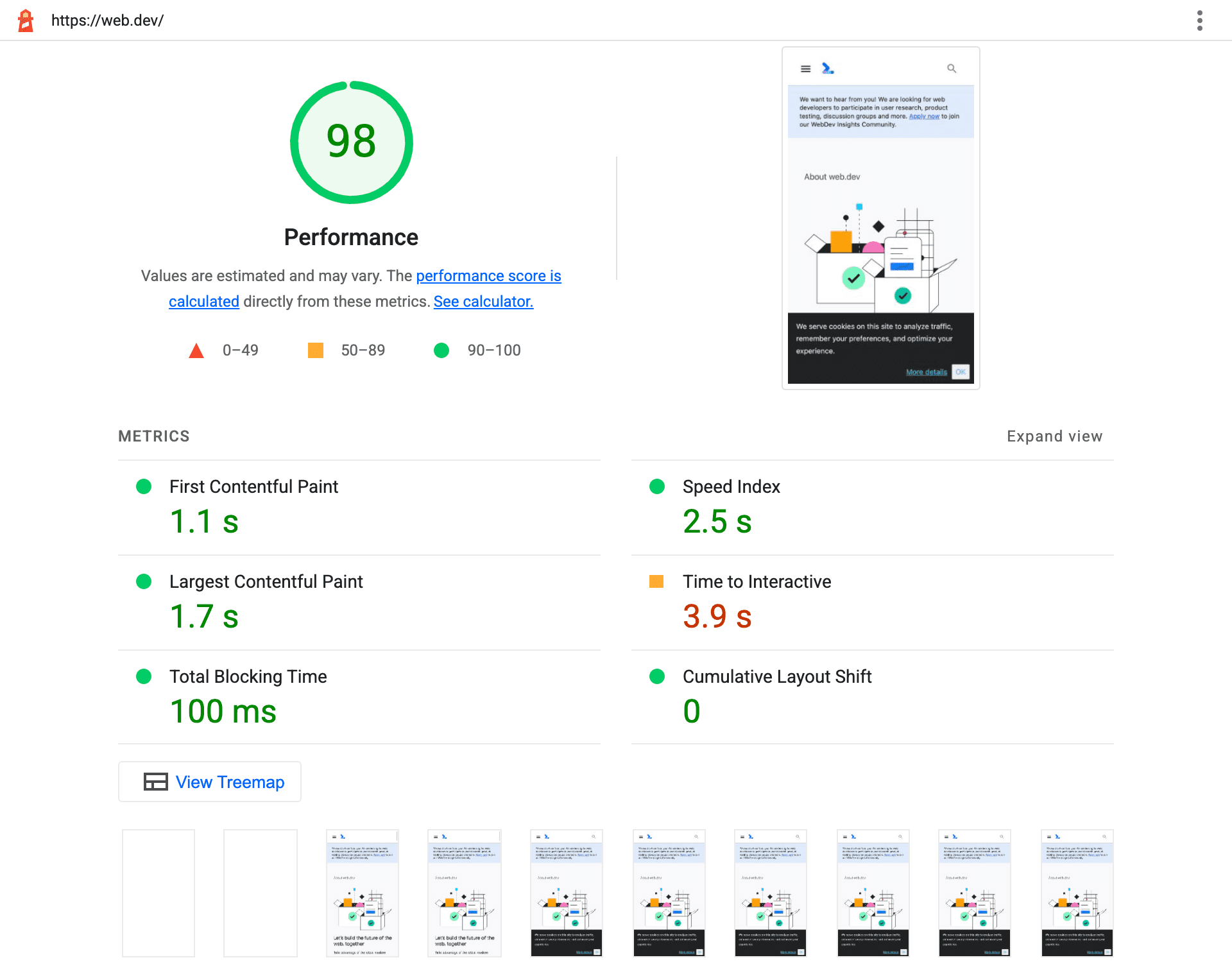
گزارش Lighthouse برای بهبود خوانایی و واضح تر کردن منبع گزارش و نحوه اجرای آن به روز شده است.
یک اسکرین شات نهایی در بالای گزارش تعبیه شده است تا در یک نگاه مشخص شود که آیا صفحه مورد آزمایش به درستی بارگیری شده و در قالب مورد انتظار است یا خیر.

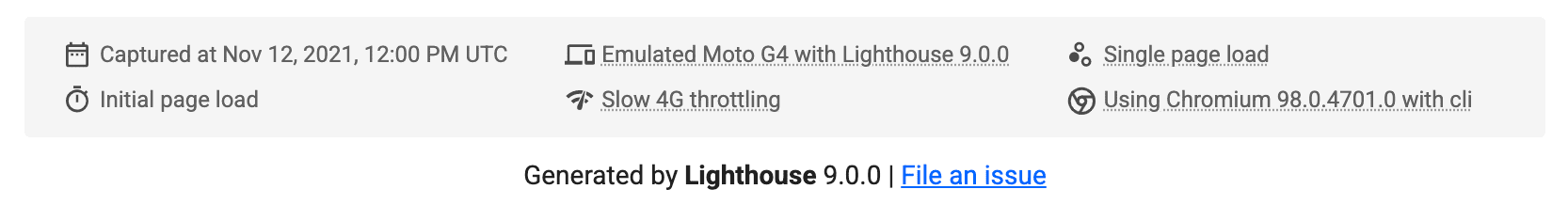
اطلاعات خلاصه در پایین گزارش نیز برای ارتباط بهتر نحوه اجرای Lighthouse و جمعآوری گزارش مجدداً طراحی شده است.

برای مشاهده گزارش جدید در عمل، Lighthouse 9.0 را امتحان کنید یا از این گزارش نمونه دیدن کنید.
عناصر دسترسی مرتبط
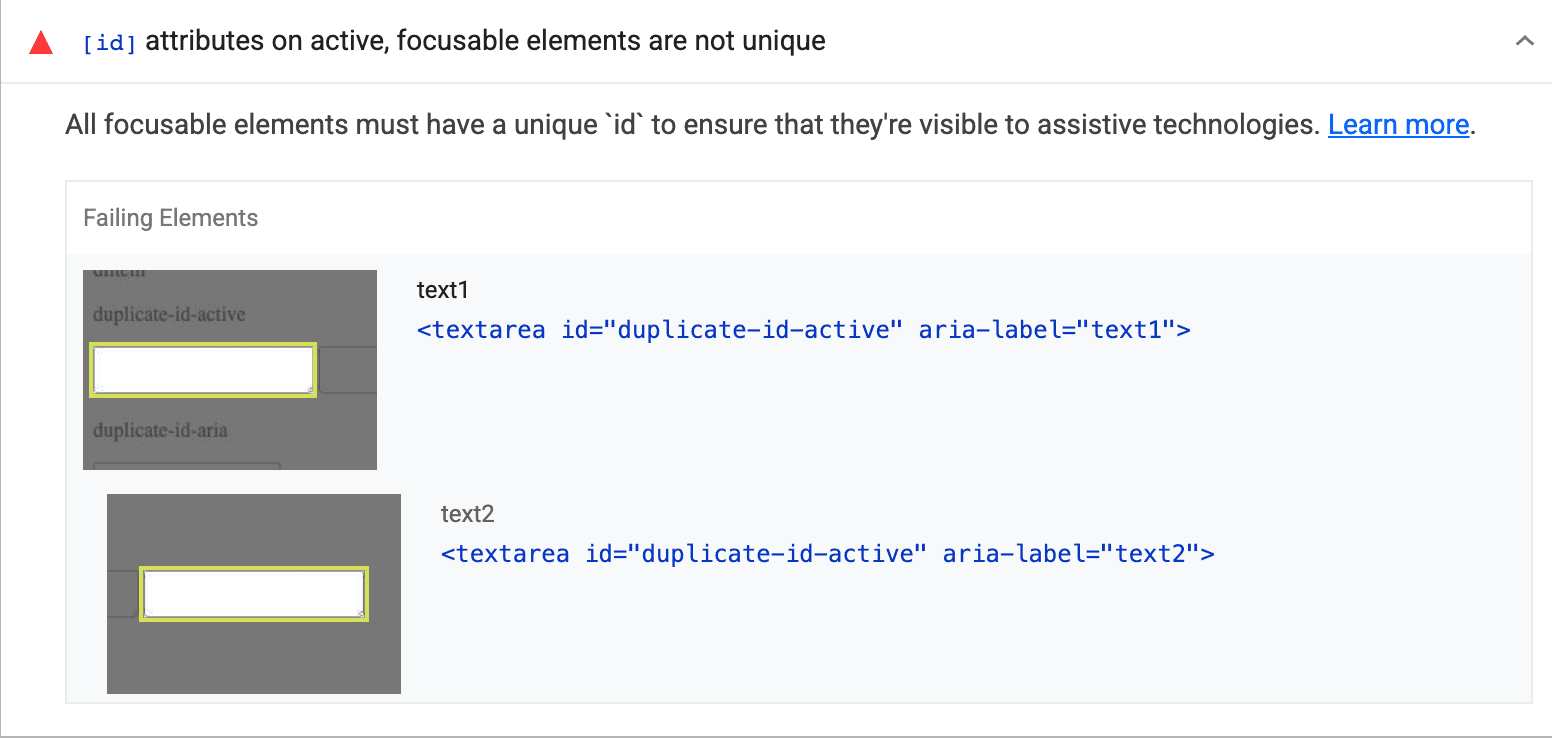
یک مشکل دسترسی رایج زمانی است که چیزهایی که قرار است در یک صفحه منحصر به فرد باشند، چنین نیستند، برای مثال اگر شناسه ارجاع شده در یک ویژگی aria-labelledby در چندین عنصر استفاده شود.
Lighthouse همیشه در مورد این وضعیت هشدار داده است، اما فقط اولین نمونه از یک عنصر را با شناسه مکرر لیست می کند، که اغلب باعث سردرگمی می شود زیرا برخی از کاربران تصور می کنند همه عناصر ایجاد کننده مشکل را نشان می دهد. از آنجایی که Lighthouse فقط یک عنصر را نشان میداد، آنها فرض میکردند که این یک باگ است که عنصر واحد به عنوان یک تکرار علامتگذاری شده است.
در Lighthouse 9.0، همه عناصر به اشتراک گذاری آن ID اکنون فهرست شده اند:

این عملکرد "گره های مرتبط" توسط axe-core ارائه می شود، بنابراین ممکن است در سایر ممیزی های دسترسی نیز ظاهر شود.
برای اطلاعات بیشتر، به مشکل جمع آوری گزارش های کاربر و درخواست کشش پیاده سازی مراجعه کنید.
فانوس دریایی در حال اجرا
Lighthouse در Chrome DevTools، npm (به عنوان یک ماژول Node و یک CLI) و به عنوان یک افزونه مرورگر (در Chrome و Firefox ) در دسترس است. بسیاری از سرویسهای Google از جمله web.dev/measure و PageSpeed Insights را نیرو میدهد.
برای امتحان Lighthouse Node CLI، از دستورات زیر استفاده کنید:
npm install -g lighthouse
lighthouse https://www.example.com --view
با تیم Lighthouse تماس بگیرید
برای بحث در مورد ویژگی های جدید، تغییرات در نسخه 9.0 یا هر چیز دیگری مربوط به Lighthouse:
- مشکلی را گزارش کنید یا بازخورد خود را در ردیاب مشکل Lighthouse GitHub ارسال کنید.
- در انجمن های گفتگوی Lighthouse GitHub سوال بپرسید.
- با تیم Lighthouse در توییتر @____lighthouse تماس بگیرید.


