Lighthouse 是網站稽核工具,可協助開發人員找出改善網站使用者體驗的機會,並提供相關診斷資訊。
Lighthouse 9.0 現已可在指令列、Chrome Canary 和 PageSpeed Insights 中使用。這項功能會在 Chrome 98 穩定版推出。
API 變更
大多數使用者在這個版本中,應該不會遇到任何會中斷工作流程的變更。如果您執行自訂 Lighthouse 稽核作業,或是使用依賴 Lighthouse 報表 JSON 中深層詳細資料的工具,可能需要留意 9.0 版中的一些重大變更。
如需完整的異動項目清單,請參閱 9.0 版變更記錄。
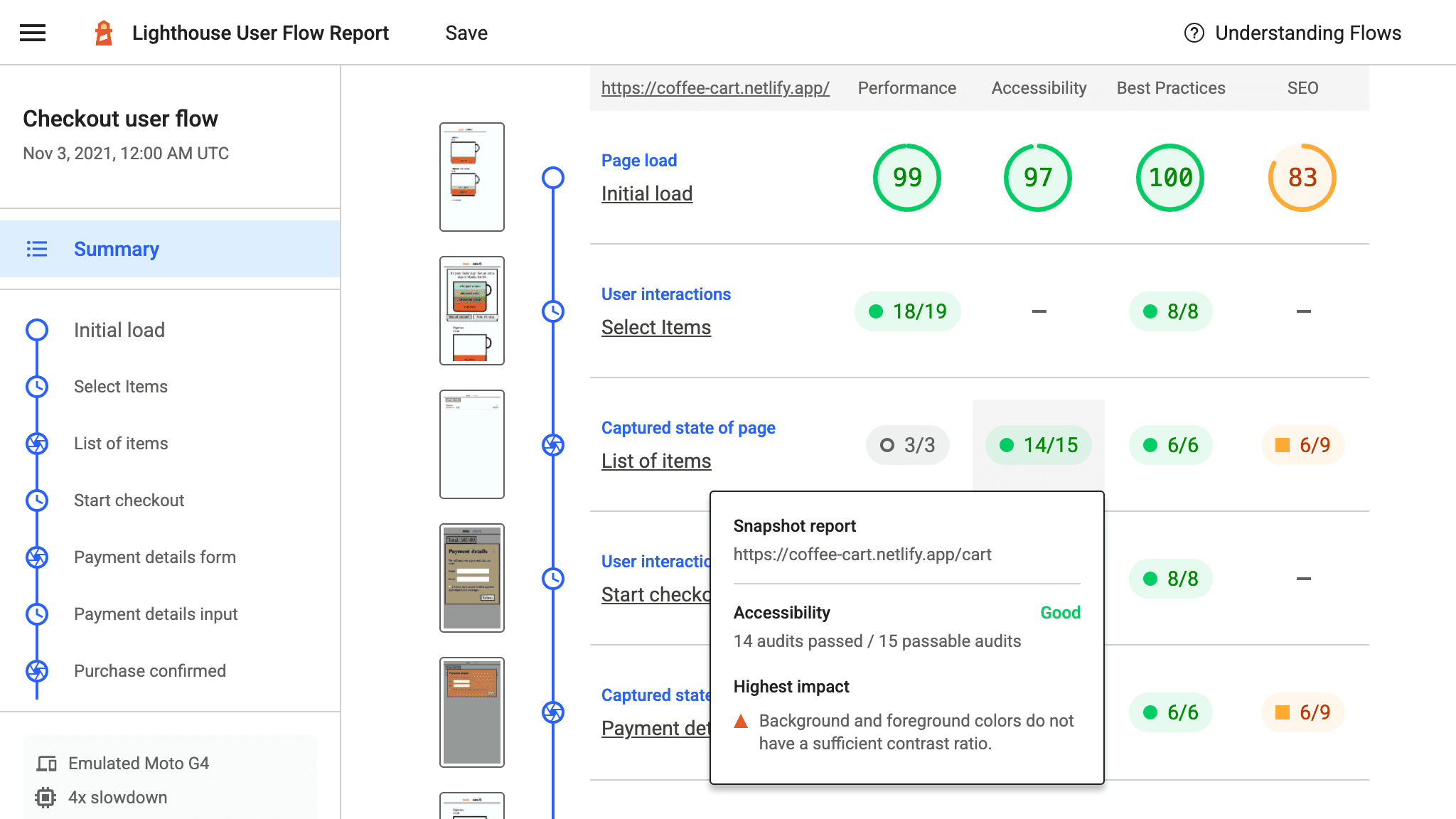
Lighthouse 適用於使用者流程
Lighthouse 提供新的使用者流程 API,可在網頁生命週期中的任何時間點進行實驗室測試。
Puppeteer 可用於編寫網頁載入指令碼,並觸發合成使用者互動,而 Lighthouse 則可透過多種方式叫用,在這些互動期間擷取重要洞察資料。也就是說,您可以在網頁載入期間和與網頁互動期間評估成效。

詳情請參閱 Lighthouse 使用者流程教學課程和程式碼範例。
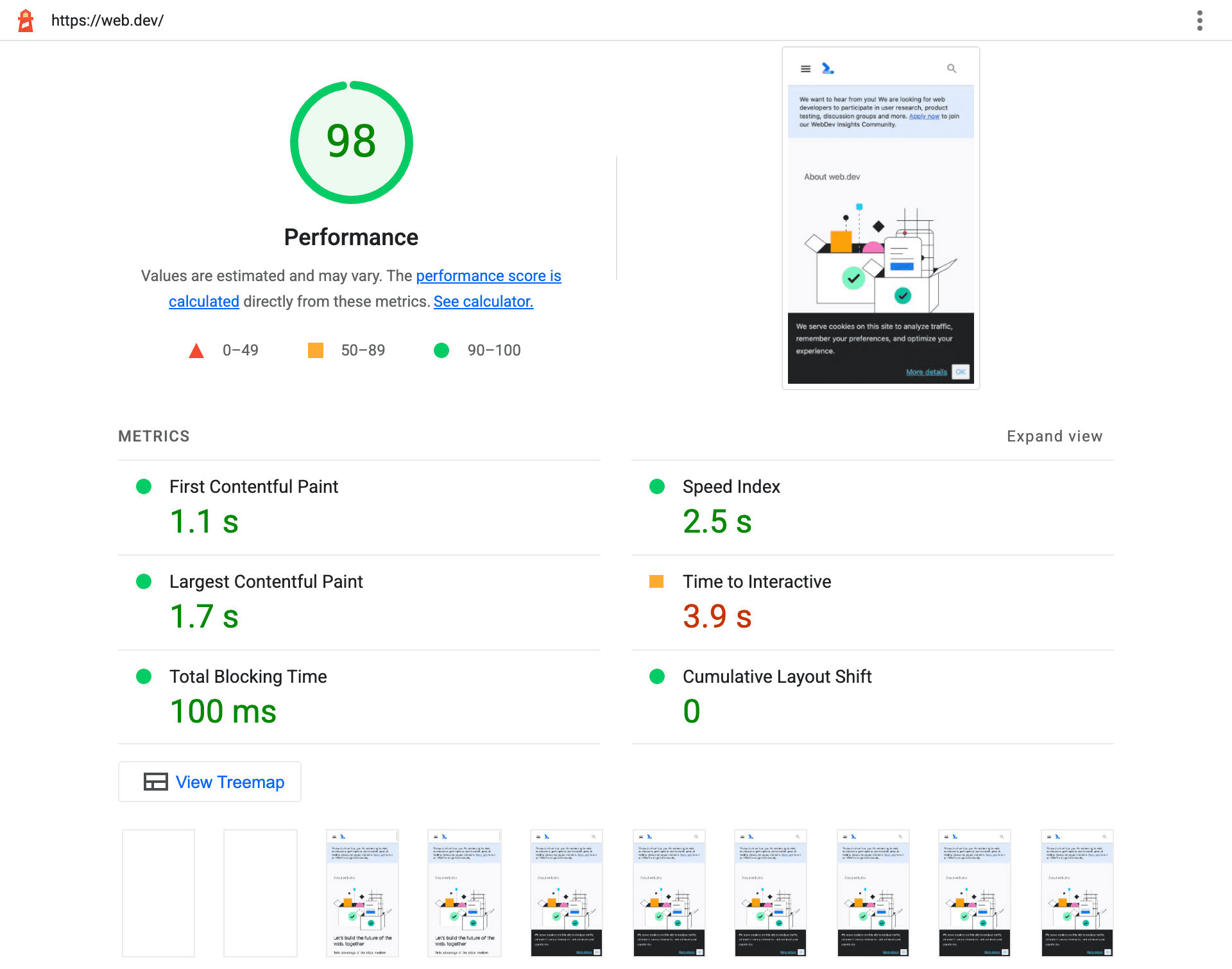
重新整理報表
Lighthouse 報表已更新,可改善可讀性,並清楚顯示報表來源和執行方式。
報表頂端嵌入了最終螢幕截圖,讓您一眼就能看出測試的網頁是否正確載入,以及是否符合預期的格式。

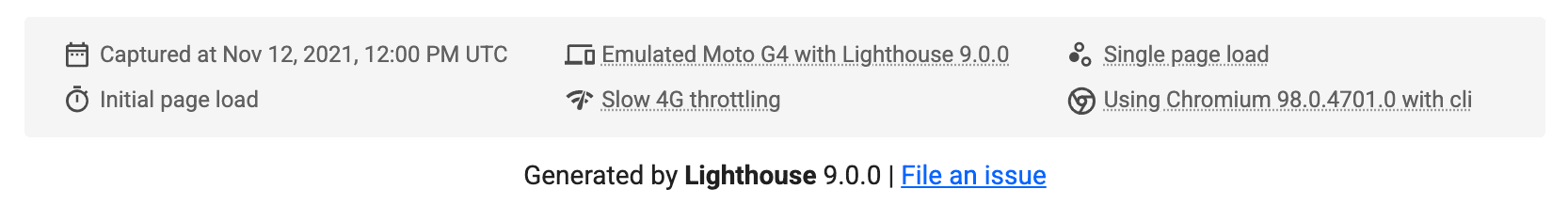
我們也重新設計了報表底部的摘要資訊,以便更清楚說明 Lighthouse 的執行方式和收集的報表。

如要查看新報表的實際運作情形,請試用 Lighthouse 9.0 或參閱這份範例報表。
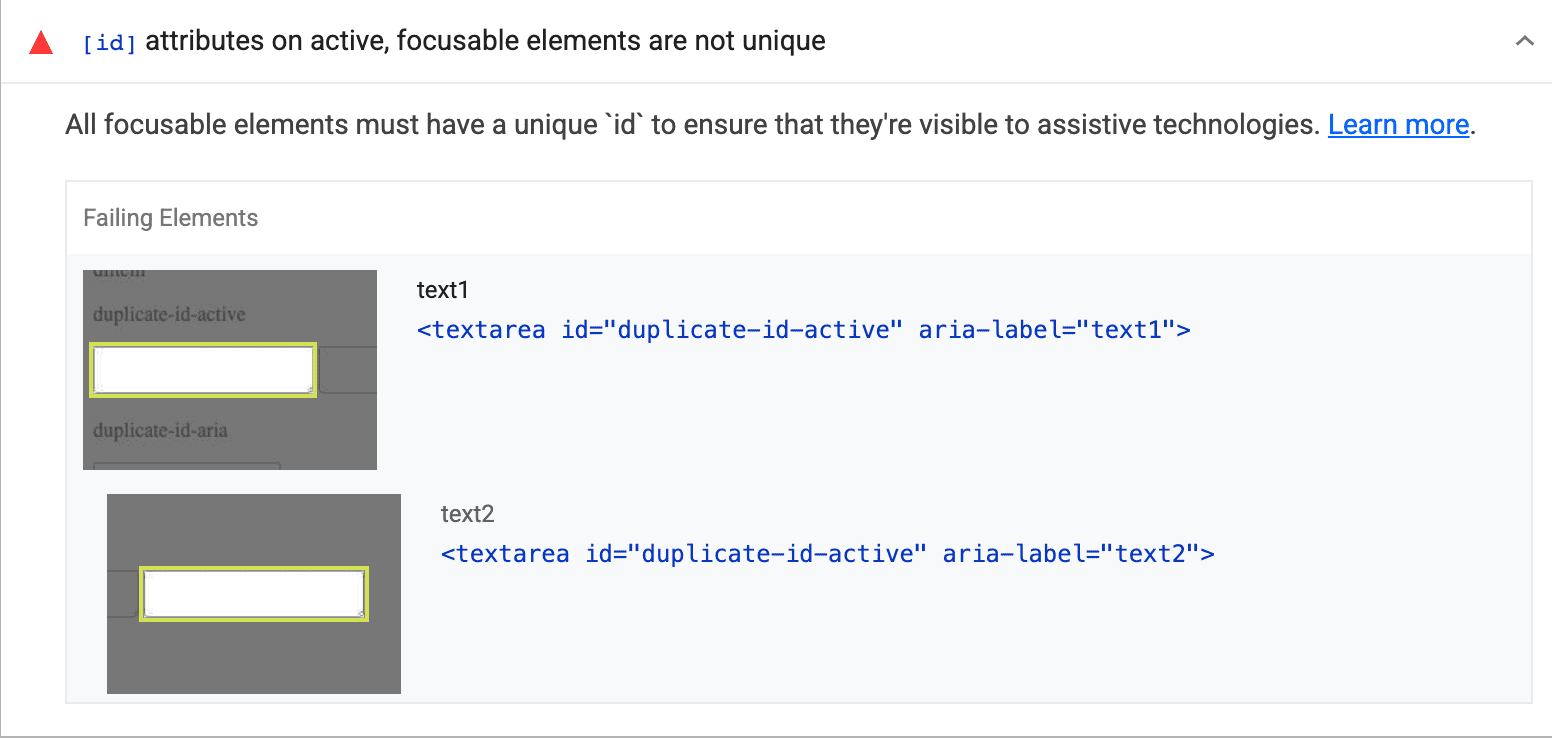
相關無障礙元素
常見的無障礙問題是網頁中應具備的唯一性不存在,例如 aria-labelledby 屬性中參照的 ID 用於多個元素。
Lighthouse 一向會針對這種情況發出警告,但只會列出具有重複 ID 的元素第一個例項,這經常會造成混淆,因為有些使用者會誤以為系統會顯示導致問題的「所有」元素。由於 Lighthouse 只顯示單一元素,因此他們會認為單一元素被標示為重複項目是錯誤。
在 Lighthouse 9.0 中,系統現在會列出共用該 ID 的所有元素:

這項「相關節點」功能由 axe-core 提供,因此可能也會出現在其他無障礙稽核中。
執行 Lighthouse
Lighthouse 可在 Chrome 開發人員工具、npm (做為 Node 模組和 CLI) 以及瀏覽器擴充功能 (在 Chrome 和 Firefox 中) 使用。這項技術支援許多 Google 服務,包括 web.dev/measure 和 PageSpeed Insights。
如要試用 Lighthouse Node CLI,請使用下列指令:
npm install -g lighthouse
lighthouse https://www.example.com --view
與 Lighthouse 團隊聯絡
如要討論新功能、9.0 版本的變更內容,或其他與 Lighthouse 相關的內容,請按照下列步驟操作:
- 在 Lighthouse GitHub 問題追蹤器中回報問題或提交意見回饋。
- 在 Lighthouse GitHub 討論區中提出問題。
- 透過 Twitter @____lighthouse 與 Lighthouse 團隊聯絡。


