लाइटहाउस, वेबसाइट की ऑडिटिंग करने वाला टूल है. इससे डेवलपर को अपनी साइटों के उपयोगकर्ता अनुभव को बेहतर बनाने के अवसर और गड़बड़ी की जानकारी मिलती है.
Lighthouse 9.0, कमांड-लाइन, Chrome Canary, और PageSpeed Insights में तुरंत उपलब्ध है. यह सुविधा, Chrome के वर्शन 98 में Chrome के स्टैबल वर्शन में उपलब्ध होगी.
एपीआई में हुए बदलाव
इस रिलीज़ के बाद, ज़्यादातर उपयोगकर्ताओं को वर्कफ़्लो में कोई बदलाव नहीं दिखेगा. अगर कस्टम Lighthouse ऑडिट चलाए जाते हैं या ऐसे टूल इस्तेमाल किए जाते हैं जो Lighthouse रिपोर्ट के JSON में मौजूद ज़्यादा जानकारी पर निर्भर करते हैं, तो 9.0 में कुछ ऐसे बदलाव हो सकते हैं जिनके बारे में आपको पता होना चाहिए.
9.0 के बदलावों का लॉग में, बदलावों की पूरी सूची देखें.
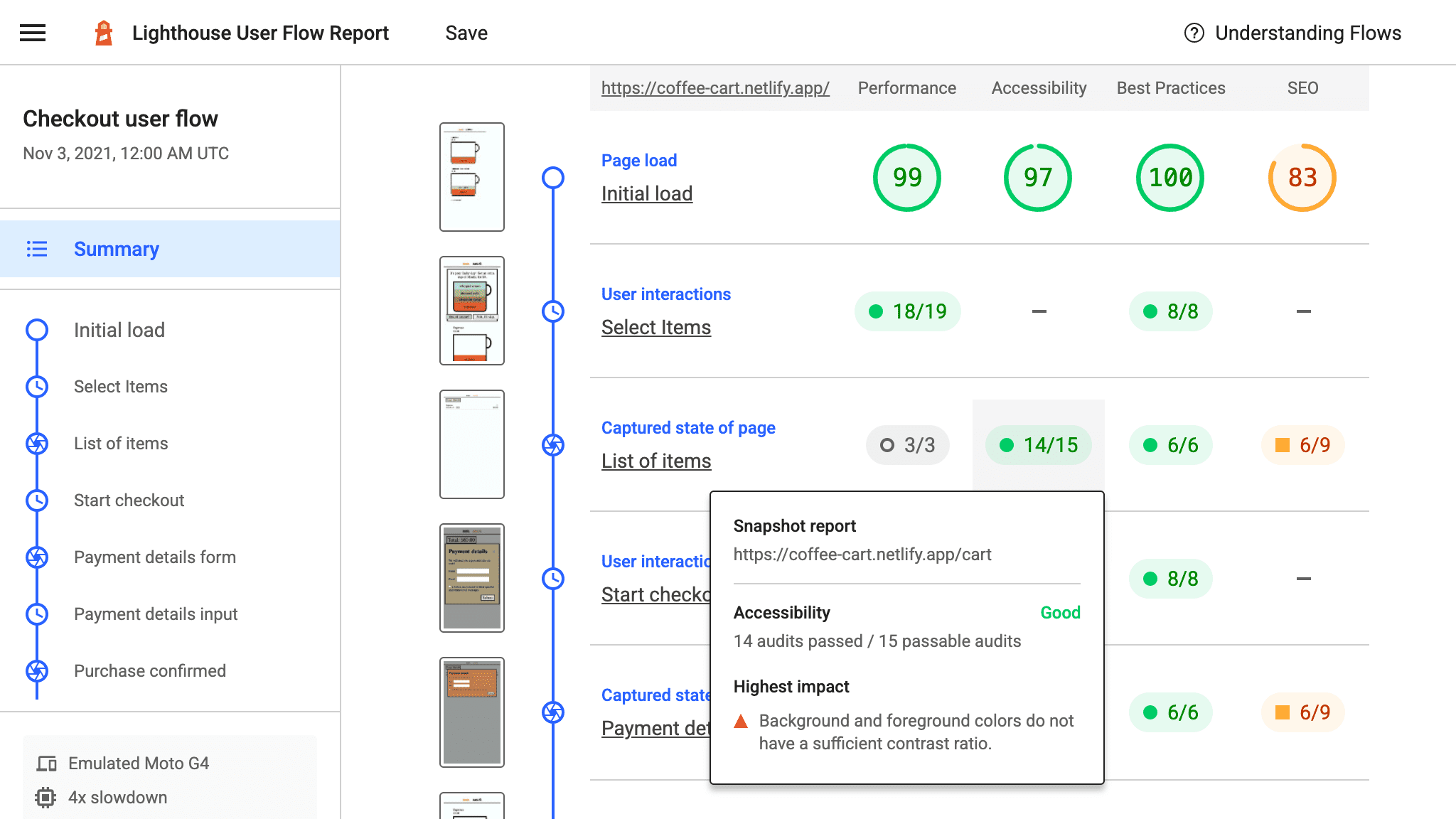
यूज़र फ़्लो के लिए Lighthouse
Lighthouse में एक नया उपयोगकर्ता-फ़्लो एपीआई है. इसकी मदद से, पेज के लाइफ़साइकल के दौरान किसी भी समय लैब टेस्टिंग की जा सकती है.
Puppeteer का इस्तेमाल, पेज लोड होने की स्क्रिप्ट बनाने और सिंथेटिक उपयोगकर्ता इंटरैक्शन को ट्रिगर करने के लिए किया जाता है. साथ ही, इन इंटरैक्शन के दौरान अहम जानकारी कैप्चर करने के लिए, Lighthouse को कई तरीकों से चालू किया जा सकता है. इसका मतलब है कि पेज लोड होने के दौरान और पेज के साथ इंटरैक्ट करने के दौरान, परफ़ॉर्मेंस को मेज़र किया जा सकता है.

ज़्यादा जानकारी के लिए, Lighthouse के उपयोगकर्ता फ़्लो ट्यूटोरियल और कोड के सैंपल देखें.
रिपोर्ट रीफ़्रेश करना
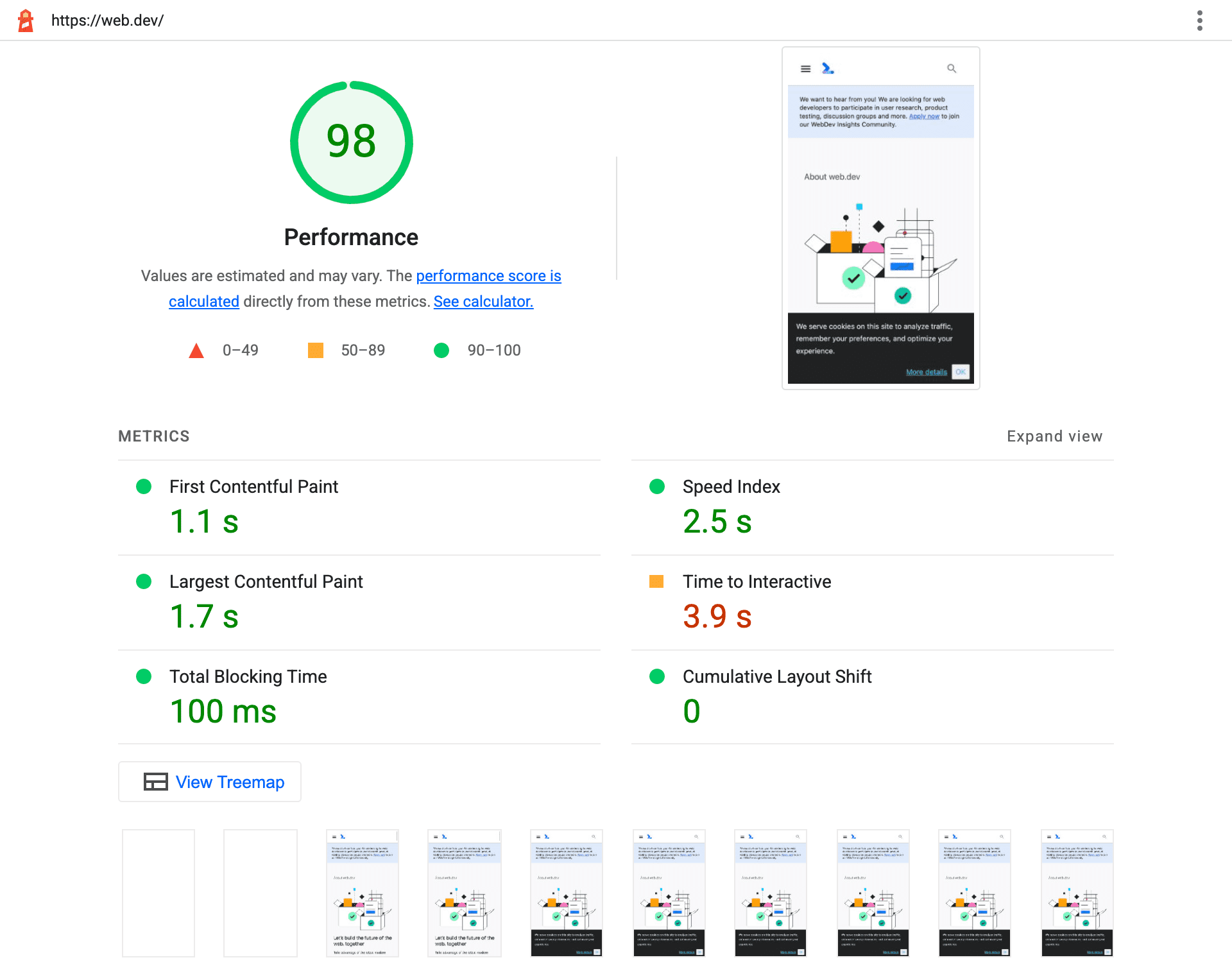
Lighthouse रिपोर्ट को रीफ़्रेश किया गया है, ताकि इसे आसानी से पढ़ा जा सके. साथ ही, रिपोर्ट के सोर्स और उसे चलाने के तरीके के बारे में साफ़ तौर पर जानकारी मिल सके.
रिपोर्ट में सबसे ऊपर, आखिरी स्क्रीनशॉट जोड़ा गया है. इससे यह तुरंत पता चल जाता है कि जांचा जा रहा पेज सही तरीके से लोड हुआ है या नहीं. साथ ही, यह भी पता चल जाता है कि पेज सही फ़ॉर्मैट में है या नहीं.

रिपोर्ट में सबसे नीचे मौजूद खास जानकारी को भी फिर से डिज़ाइन किया गया है. इससे, यह बेहतर तरीके से बताया जा सकता है कि Lighthouse को कैसे चलाया गया और रिपोर्ट कैसे इकट्ठा की गई.

नई रिपोर्ट को इस्तेमाल करने के लिए, Lighthouse 9.0 आज़माएं या इस उदाहरण के तौर पर दी गई रिपोर्ट पर जाएं.
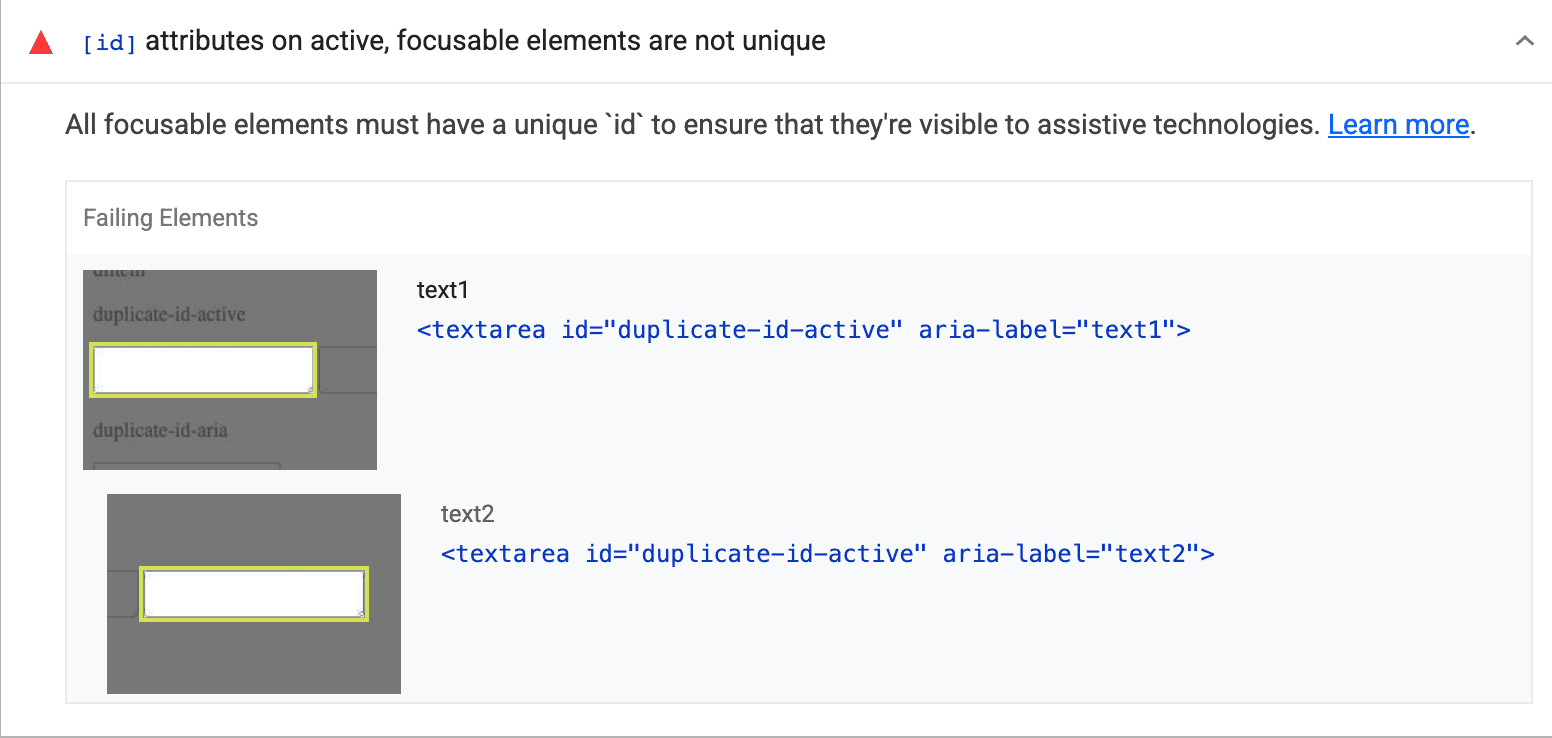
सुलभता से जुड़े मिलते-जुलते एलिमेंट
आम तौर पर, सुलभता से जुड़ी समस्या तब होती है, जब पेज पर मौजूद चीज़ें यूनीक न हों. उदाहरण के लिए, अगर aria-labelledby एट्रिब्यूट में रेफ़र किए गए आईडी का एक से ज़्यादा एलिमेंट पर इस्तेमाल किया गया हो.
Lighthouse ने हमेशा इस स्थिति के बारे में चेतावनी दी है. हालांकि, यह बार-बार इस्तेमाल हुए आईडी वाले एलिमेंट के सिर्फ़ पहले इंस्टेंस को सूची में शामिल करता था. इससे अक्सर भ्रम की स्थिति पैदा होती थी, क्योंकि कुछ उपयोगकर्ताओं को लगता था कि यह समस्या पैदा करने वाले सभी एलिमेंट दिखा रहा है. Lighthouse सिर्फ़ एक एलिमेंट दिखा रहा था. इसलिए, यह माना जा सकता है कि एक एलिमेंट को डुप्लीकेट के तौर पर फ़्लैग करने की वजह कोई गड़बड़ी थी.
Lighthouse 9.0 में, उस आईडी को शेयर करने वाले सभी एलिमेंट अब सूची में शामिल हैं:

"मिलते-जुलते नोड" की यह सुविधा axe-core से मिलती है. इसलिए, यह सुलभता से जुड़े अन्य ऑडिट में भी दिख सकती है.
ज़्यादा जानकारी के लिए, उपयोगकर्ता की शिकायतें इकट्ठा करने से जुड़ी समस्या और लागू करने के लिए पुश अनुरोध देखें.
लाइटहाउस का इस्तेमाल करना
Lighthouse, Chrome DevTools, npm (Node मॉड्यूल और सीएलआई के तौर पर), और ब्राउज़र एक्सटेंशन (Chrome और Firefox में) के तौर पर उपलब्ध है. यह web.dev/measure और PageSpeed Insights जैसी कई Google सेवाओं को बेहतर बनाता है.
Lighthouse Node CLI को आज़माने के लिए, इन कमांड का इस्तेमाल करें:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse की टीम से संपर्क करना
नई सुविधाओं, 9.0 रिलीज़ में हुए बदलावों या Lighthouse से जुड़ी किसी भी चीज़ के बारे में बातचीत करने के लिए:
- Lighthouse के GitHub समस्या ट्रैकर में जाकर, किसी समस्या की शिकायत करें या सुझाव सबमिट करें.
- Lighthouse के GitHub के चर्चा फ़ोरम में सवाल पूछें.
- Twitter पर @____lighthouse पर जाकर, लाइटहाउस टीम से संपर्क करें.


