Lighthouse is a website auditing tool that helps developers with opportunities and diagnostics to improve the user experience of their sites.
Lighthouse 9.0 is available immediately on the command line, in Chrome Canary, and in PageSpeed Insights. It will land in Chrome stable in Chrome 98.
API changes
Most users should not run into any workflow-breaking changes with this release. If you run custom Lighthouse audits or use tools that depend on details deep in the Lighthouse report JSON, there may be some breaking changes in 9.0 that you need to be aware of.
See the full list of changes in the 9.0 changelog.
Lighthouse for user flows
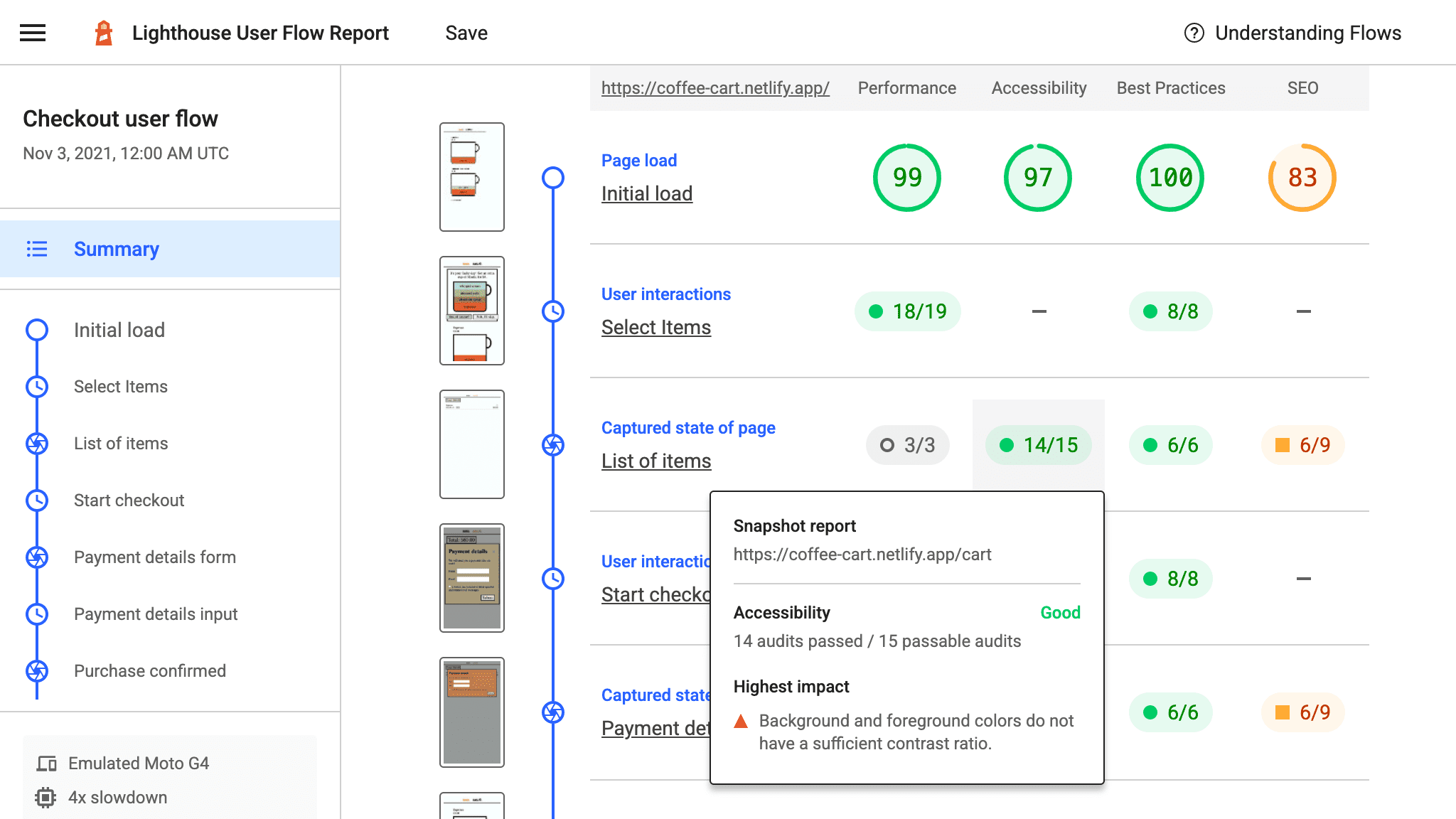
Lighthouse has a new user-flow API that allows lab testing at any point within a page's lifespan.
Puppeteer is used to script page loads and trigger synthetic user interactions, and Lighthouse can be invoked in multiple ways to capture key insights during those interactions. This means that performance can be measured during page load and during interactions with the page.

For more information, see the Lighthouse user flows tutorial and code samples.
Report refresh
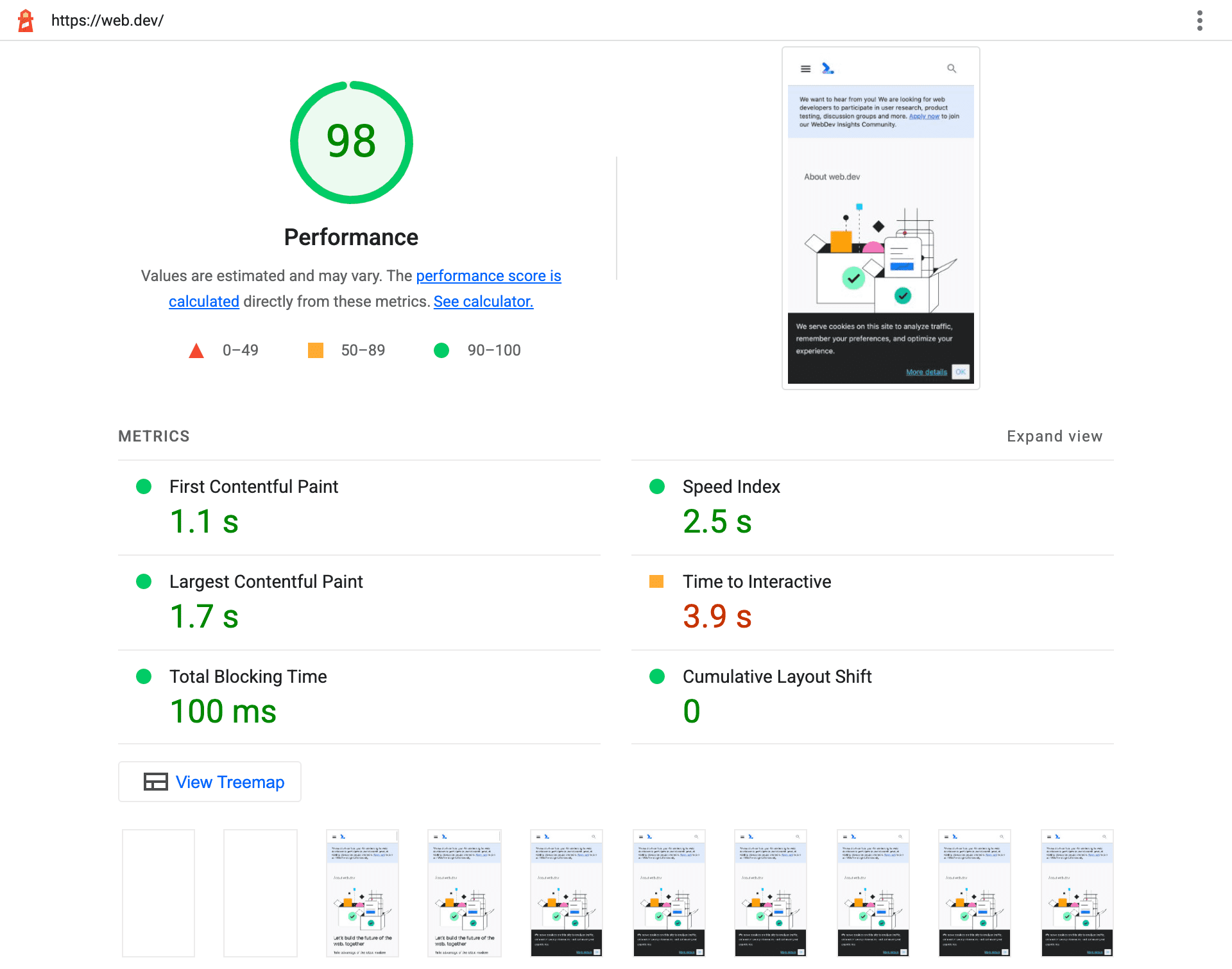
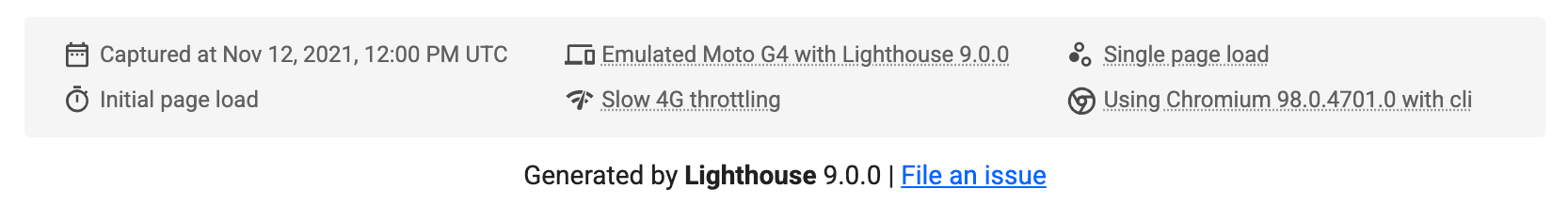
The Lighthouse report has been refreshed to improve readability and make the source of the report and how it was run clearer.
A final screenshot has been embedded at the top of the report to make it obvious at a glance if the page being tested loaded correctly and is in the format expected.

The summary information at the bottom of the report has also been redesigned to better communicate how Lighthouse was run and the report collected.

To see the new report in action, try out Lighthouse 9.0 or visit this example report.
Related accessibility elements
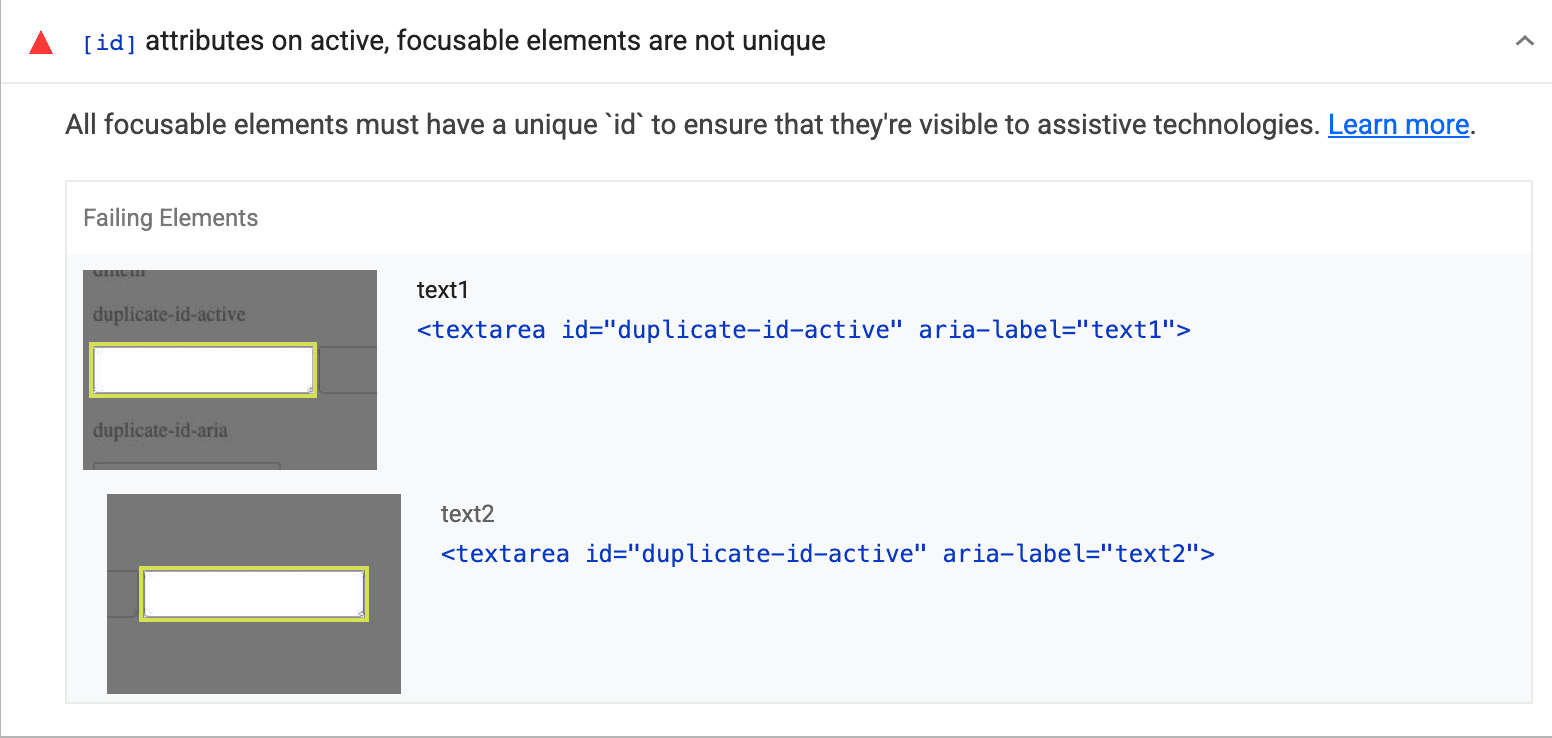
A common accessibility problem is when things that are supposed to be unique in a page are not, for instance if the id referenced in a aria-labelledby attribute is used on multiple elements.
Lighthouse has always warned about this situation, but would only list the first instance of an element with a repeated ID, which often caused confusion because some users would assume it was showing all elements causing an issue. Since Lighthouse was only showing a single element, they'd assume it was a bug that the single element was being flagged as a duplicate.
In Lighthouse 9.0, all the elements sharing that ID are now listed:

This "related nodes" functionality is provided by axe-core, so it may appear in other accessibility audits as well.
For more information, see the issue collecting user reports and the implementation pull request.
Running Lighthouse
Lighthouse is available in Chrome DevTools, npm (as a Node module and a CLI), and as a browser extension (in Chrome and Firefox). It powers many Google services, including web.dev/measure and PageSpeed Insights.
To try the Lighthouse Node CLI, use the following commands:
npm install -g lighthouse
lighthouse https://www.example.com --view
Get in touch with the Lighthouse team
To discuss the new features, changes in the 9.0 release, or anything else related to Lighthouse:
- Report an issue or submit feedback in the Lighthouse GitHub issue tracker.
- Ask questions in the Lighthouse GitHub discussion forums.
- Reach out to the Lighthouse team on Twitter @____lighthouse.

