Lighthouse ist ein automatisiertes Tool zur Websiteüberprüfung, das Entwicklern Möglichkeiten und Diagnosen zur Verbesserung der Nutzerfreundlichkeit ihrer Websites bietet. Es ist in den Chrome DevTools, in npm (als Node-Modul und CLI) oder als Browsererweiterung (in Chrome und Firefox) verfügbar. Sie wird für viele Google-Dienste verwendet, darunter web.dev/measure und PageSpeed Insights.
Lighthouse 8.4 ist sofort in der Befehlszeile und in Chrome Canary verfügbar. Die Funktion wird in Chrome 95 in der stabilen Version von Chrome eingeführt und innerhalb einer Woche in PageSpeed Insights verfügbar sein.
Verwenden Sie die folgenden Befehle, um die Lighthouse Node-CLI auszuprobieren:
npm install -g lighthouse
lighthouse https://www.example.com --view
Die vollständige Liste der Änderungen finden Sie im Änderungsprotokoll für Version 8.4.
Neue Audits
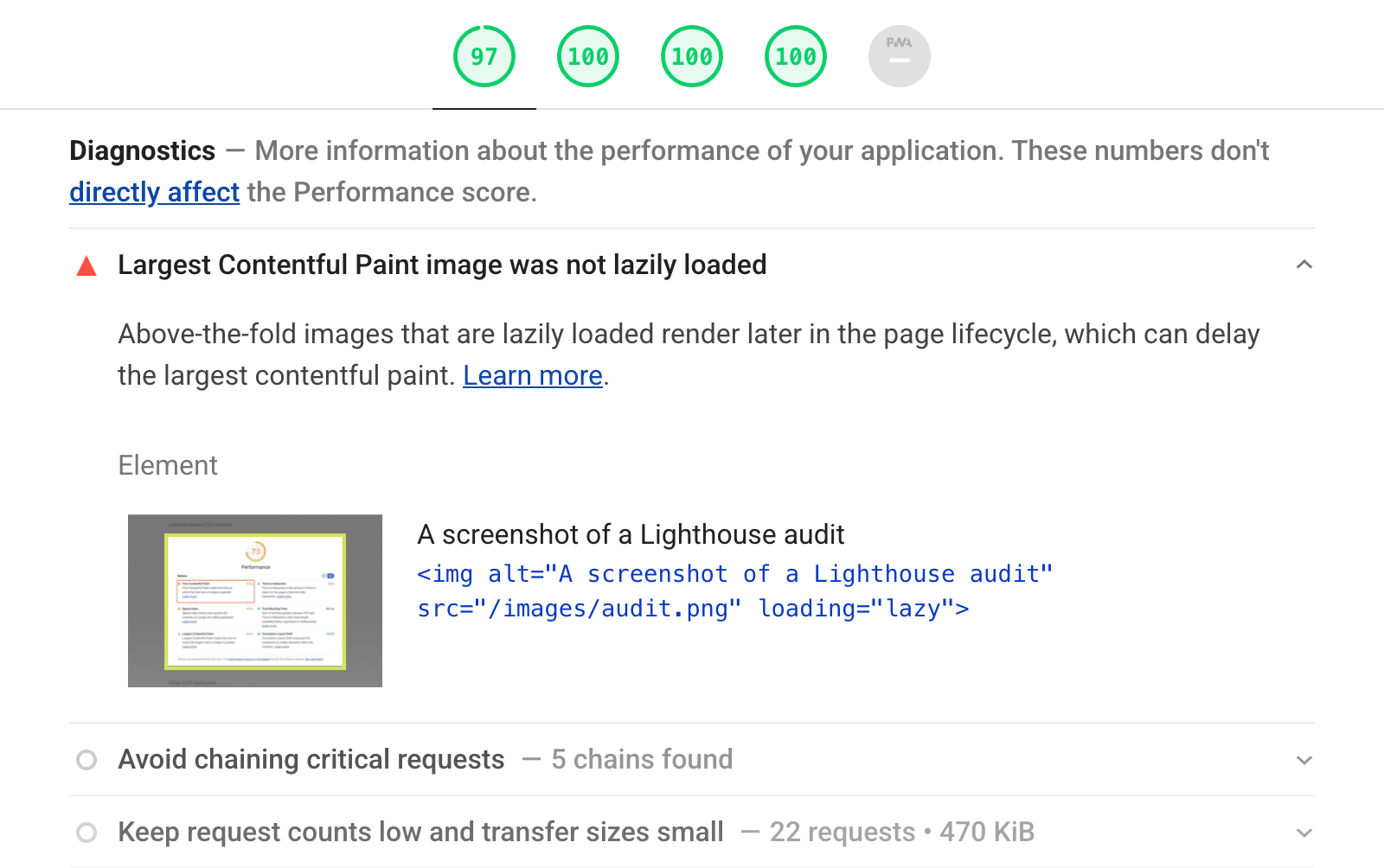
Largest Contentful Paint-Bilder nicht per Lazy Loading laden
Das Lazy-Loading von Bildern kann eine effektive Möglichkeit sein, nicht sichtbare Bilder aufzuschieben, damit sie das Laden der Inhalte, die im sichtbaren Bereich sind, nicht beeinträchtigen.
Wenn das LCP einer Seite jedoch ein Bild ist, kann das Lazy-Loading erhebliche negative Auswirkungen auf den LCP haben. Der Browser stellt das Bild möglicherweise in die Warteschlange und ruft zuerst andere Ressourcen ab, anstatt das Bild für den sofortigen Download zu priorisieren. Eine neuere Studie zum Lazy-Loading in WordPress hat ergeben, dass sich der LCP für einige Websites um bis zu 15% verbessern kann, wenn Bilder im ursprünglichen Darstellungsbereich nicht per Lazy-Loading geladen werden.

Lighthouse erkennt jetzt, ob das LCP-Element ein Lazy-Loaded-Bild war, und empfiehlt, das loading-Attribut daraus zu entfernen.
Weitere Informationen finden Sie im ursprünglichen Vorschlag und im Pull-Request zur Implementierung.
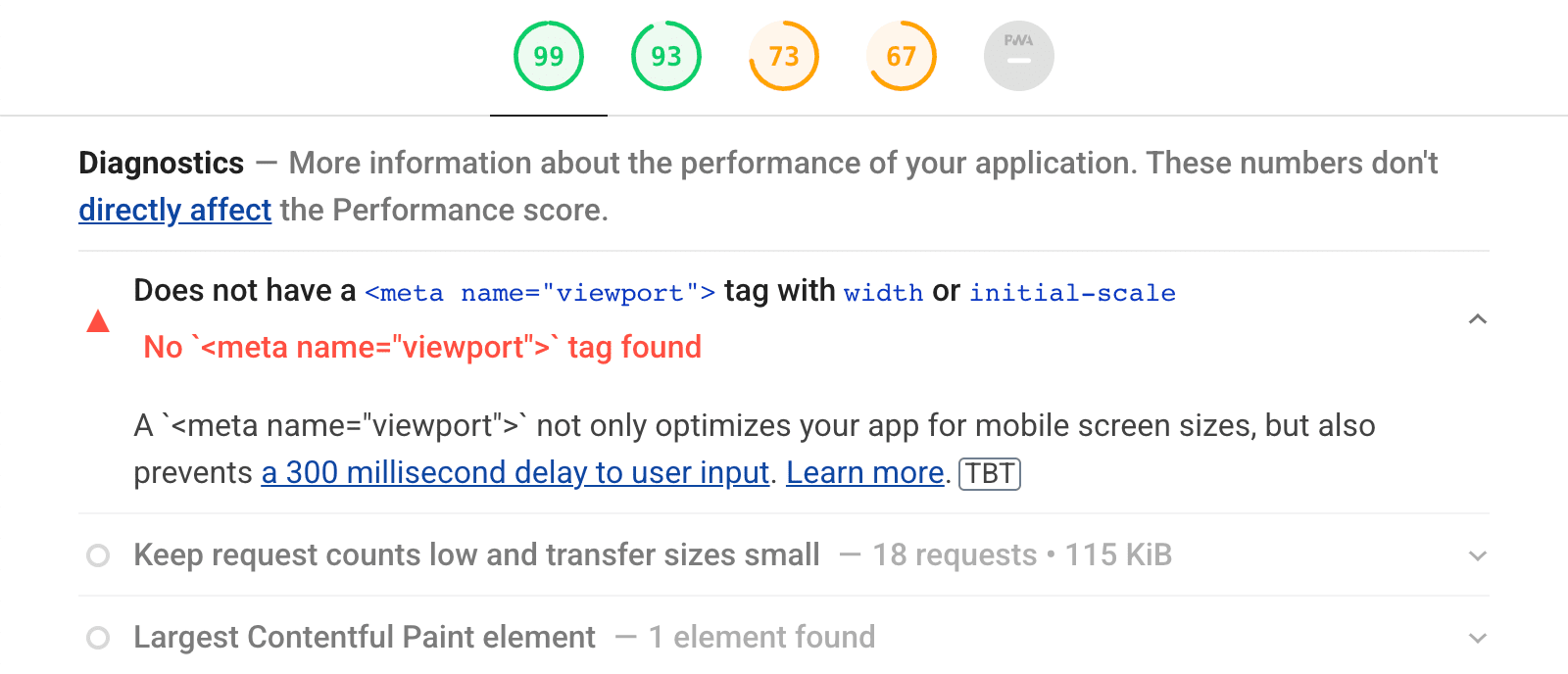
Darstellungsbereich für Mobilgeräte festlegen, um die First Input Delay zu verbessern
Die viewport-Analyse gehört seit Jahren zur Kategorie „Best Practices“. In Version 8.4 wird dieser Ratschlag aber auch in der Kategorie „Leistung“ empfohlen.
Viele mobile Browser unterstützen die Funktion „Zum Zoomen doppeltippen“, mit der Nutzer Inhalte, die nicht für ein Mobilgerät optimiert sind, also ohne explizite <meta name="viewport">, ganz einfach vergrößern können. In der Praxis bedeutet das, dass der Browser bis zu 300 Millisekunden nach einem Nutzertippen warten muss, um zu sehen, ob ein zweites Tippen folgt. In dieser Zeit kann die Seite nicht auf das erste Tippen reagieren. Das entspricht einer fehlerhaften FID von mehreren hundert Millisekunden.

In einer aktuellen Studie mit Daten aus dem HTTP Archive hatten mehr als die Hälfte der Websites, die in Lighthouse eine Punktzahl von 90 oder höher erhalten, aber mindestens einen Core Web Vital-Test nicht bestanden, keinen mobilen Darstellungsbereich festgelegt und wiesen einen zu hohen FID auf. Daher wird im Abschnitt „Lighthouse-Leistung“ jetzt empfohlen, einen Darstellungsbereich wie den folgenden hinzuzufügen, falls keiner gefunden wird:
<meta name="viewport" content="width=device-width">
Weitere Informationen finden Sie im Problembericht und im Pull-Request zur Implementierung.
Lighthouse-Team kontaktieren
Wenn Sie Fragen zu den neuen Funktionen, Änderungen in Version 8.4 oder anderen Themen im Zusammenhang mit Lighthouse haben, können Sie sich an folgende Adresse wenden:
- Melden Sie ein Problem oder geben Sie Feedback über das Lighthouse-GitHub-Repository.
- Wenden Sie sich an das Lighthouse-Team auf Twitter: @____lighthouse.


