Lighthouse, geliştiricilerin sitelerinin kullanıcı deneyimini iyileştirmek için fırsatlar ve teşhisler sunan otomatik bir web sitesi denetim aracıdır. Chrome Geliştirici Araçları, npm (Node modülü ve KSA olarak) veya tarayıcı uzantısı (Chrome ve Firefox'ta) olarak kullanılabilir. web.dev/measure ve PageSpeed Insights dahil olmak üzere birçok Google hizmetinde kullanılır.
Lighthouse 8.4, komut satırında ve Chrome Canary'da hemen kullanılabilir. Bu özellik, Chrome 95'te Chrome kararlı sürümünde kullanıma sunulacak ve bir hafta içinde PageSpeed Insights'ta kullanıma sunulacaktır.
Lighthouse Node CLI'yi denemek için aşağıdaki komutları kullanın:
npm install -g lighthouse
lighthouse https://www.example.com --view
Değişikliklerin tam listesini 8.4 değişiklik günlüğünde bulabilirsiniz.
Yeni denetimler
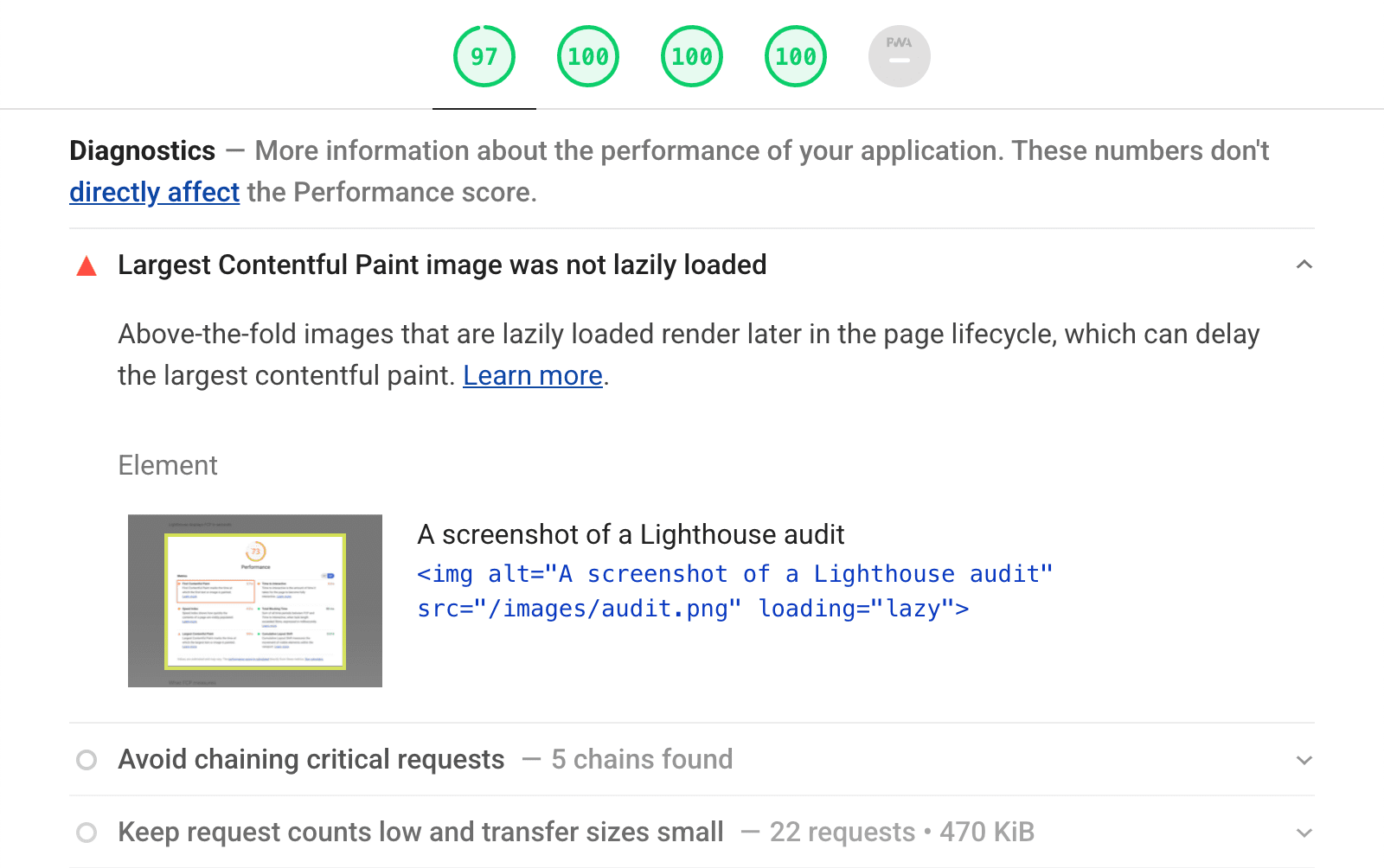
Largest Contentful Paint resimlerini geç yüklemeyin
Ekran dışındaki resimleri gecikmeli olarak yüklemek, ekranın üst kısmındaki içeriğin yüklenmesini engellemeyecekleri için etkili bir yöntem olabilir.
Ancak bir sayfanın LCP öğesi bir resimse bu öğenin gecikmeli yüklenmesi, LCP üzerinde önemli ölçüde olumsuz bir etki yaratabilir. Tarayıcı, resmi hemen indirmek için önceliklendirmek yerine kuyruğa ekleyip önce diğer kaynakları getirebilir. WordPress'te yavaş yüklemeyle ilgili yakın tarihli bir çalışmada, ilk görüntü alanındaki resimler yavaş yüklenmezse bazı sitelerde LCP'nin% 15'e varan oranda iyileşebileceği tespit edildi.

Lighthouse artık LCP öğesinin geç yüklenen bir resim olup olmadığını algılar ve loading özelliğinin öğeden kaldırılmasını önerir.
Daha fazla bilgi için ilk teklifi ve uygulama isteğini inceleyin.
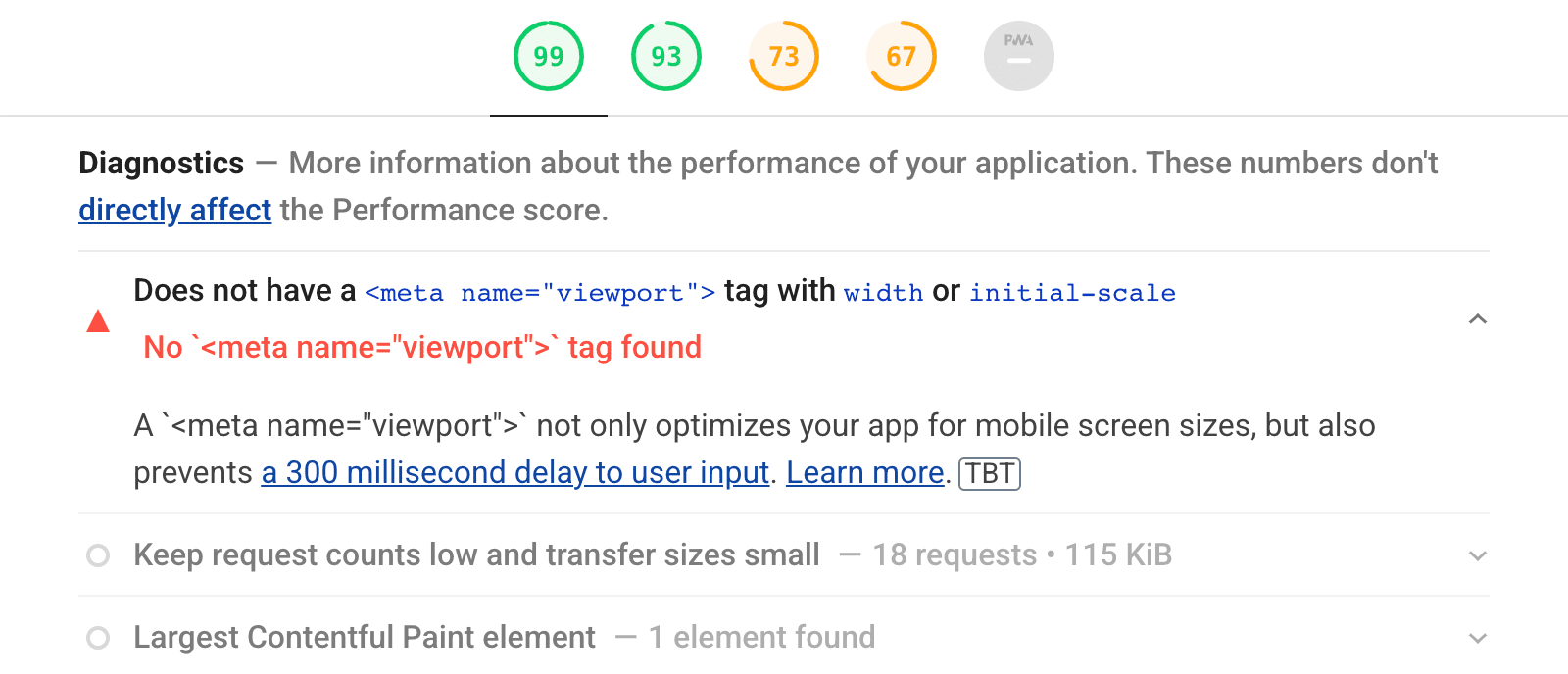
Daha iyi bir ilk giriş gecikmesi için mobil görüntü alanı ayarlama
viewport denetimi yıllardır En İyi Uygulamalar kategorisinin bir parçasıdır ancak 8.4 sürümü ile birlikte bu öneri Performans kategorisine de eklendi.
Birçok mobil tarayıcı, kullanıcıların mobil ekran için tasarlanmamış içeriği (yani mobil <meta name="viewport"> içermeyen içerik) kolayca yakınlaştırmasına olanak tanımak amacıyla "yakınlaştırmak için iki kez dokunma" özelliğini destekler. Pratikte bu, tarayıcının ikinci bir dokunma olup olmayacağını görmek için kullanıcı dokunmasından sonra 300 ms kadar beklemesi gerektiği anlamına gelir. Bu süre zarfında sayfa ilk dokunmaya yanıt veremez. Bu durum, birkaç yüz milisaniyelik başarısız bir FID anlamına gelir.

HTTP Archive'deki verilerle ilgili yakın zamanda yapılan bir çalışmada, Lighthouse'ta 90 veya daha yüksek puan alan ancak en az bir Önemli Web Verileri metriğinde başarısız olan sitelerin yarısından fazlasının mobil görüntü alanı ayarlanmamış ve FID'de başarısız olduğu tespit edildi. Sonuç olarak, Lighthouse performansı bölümünde artık hiçbir görüntü alanı bulunamazsa aşağıdaki gibi bir görüntü alanı eklemeniz önerilir:
<meta name="viewport" content="width=device-width">
Daha fazla bilgi için öneri sorunu ve uygulama isteği başlıklı makaleleri inceleyin.
Lighthouse Ekibi ile iletişime geçme
Yeni özellikler, 8.4 sürümündeki değişiklikler veya Lighthouse ile ilgili başka herhangi bir konu hakkında görüşmek için:
- Lighthouse GitHub deposu üzerinden sorun bildirebilir veya geri bildirim gönderebilirsiniz.
- Twitter'daki @____lighthouse hesabından Lighthouse Ekibi ile iletişime geçebilirsiniz.


