Lighthouse è uno strumento di controllo automatizzato dei siti web che aiuta gli sviluppatori a trovare opportunità e a eseguire la diagnostica per migliorare l'esperienza utente dei loro siti. È disponibile in Chrome DevTools, npm (come modulo Node e interfaccia a riga di comando) o come estensione del browser (in Chrome e Firefox). È alla base di molti servizi Google, tra cui web.dev/measure e PageSpeed Insights.
Lighthouse 8.4 è disponibile immediatamente in riga di comando e in Chrome Canary. Verrà implementata nella versione stabile di Chrome 95 e sarà disponibile in PageSpeed Insights entro una settimana.
Per provare l'interfaccia a riga di comando di Lighthouse Node, utilizza i seguenti comandi:
npm install -g lighthouse
lighthouse https://www.example.com --view
Consulta l'elenco completo delle modifiche nel log delle modifiche 8.4.
Nuovi controlli
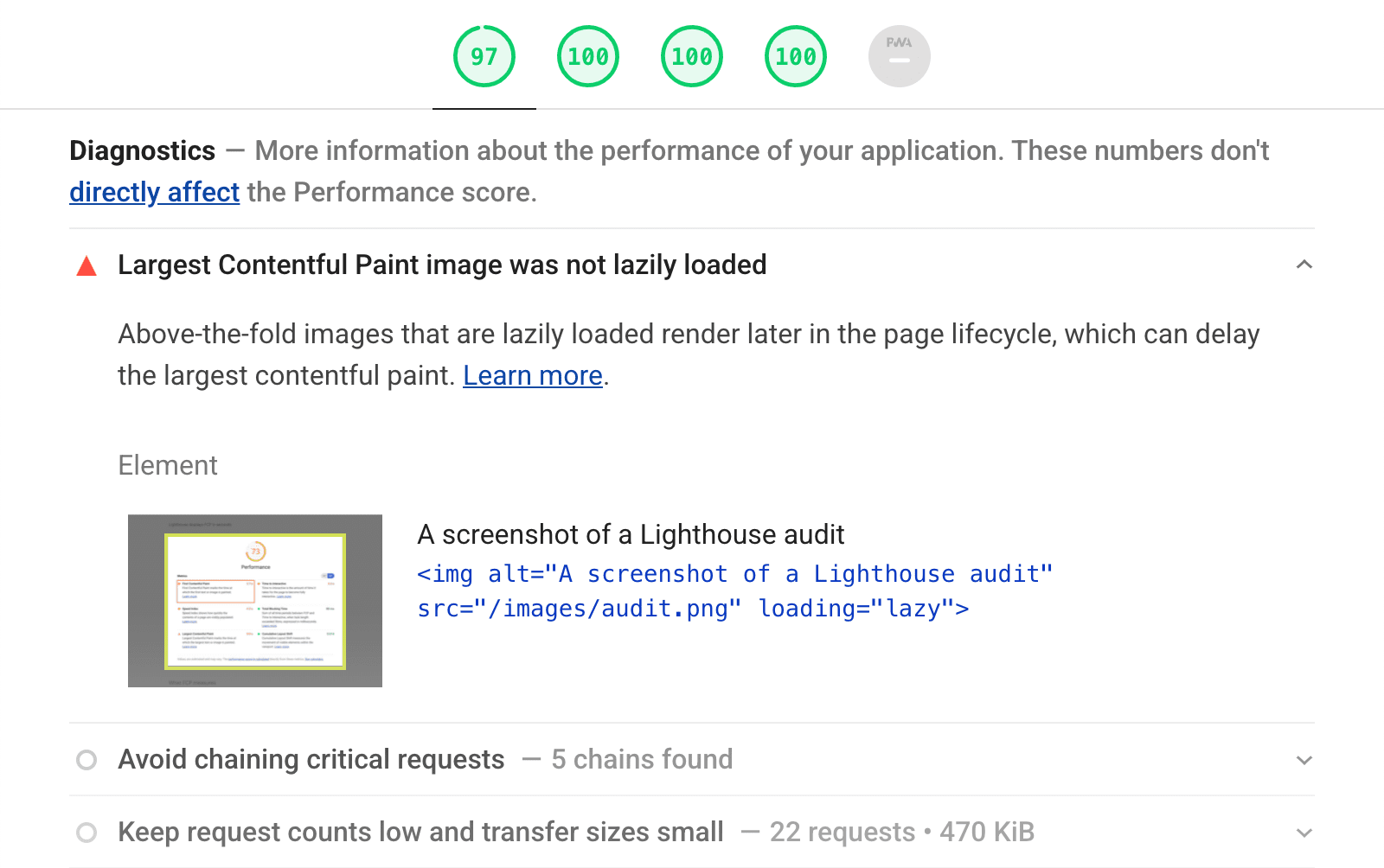
Non caricare tramite caricamento lento le immagini Largest Contentful Paint
Il caricamento differito delle immagini può essere un modo efficace per posticipare le immagini offscreen in modo che non interferiscano con il caricamento dei contenuti nella parte visibile della pagina.
Tuttavia, se l'elemento LCP di una pagina è un'immagine, il caricamento differito può avere un effetto negativo significativo sull'LCP. Il browser potrebbe mettere l'immagine in coda e recuperare prima altre risorse, anziché dare la priorità all'immagine per il download immediato. Un recente studio sul caricamento differito in WordPress ha rilevato che il tempo di caricamento della pagina può migliorare fino al 15% per alcuni siti se le immagini nell'area visibile iniziale non vengono caricate in modo differito.

Ora Lighthouse rileva se l'elemento LCP è un'immagine con caricamento lento e consiglia di rimuoverne l'attributo loading.
Per saperne di più, consulta la proposta iniziale e la pull request di implementazione.
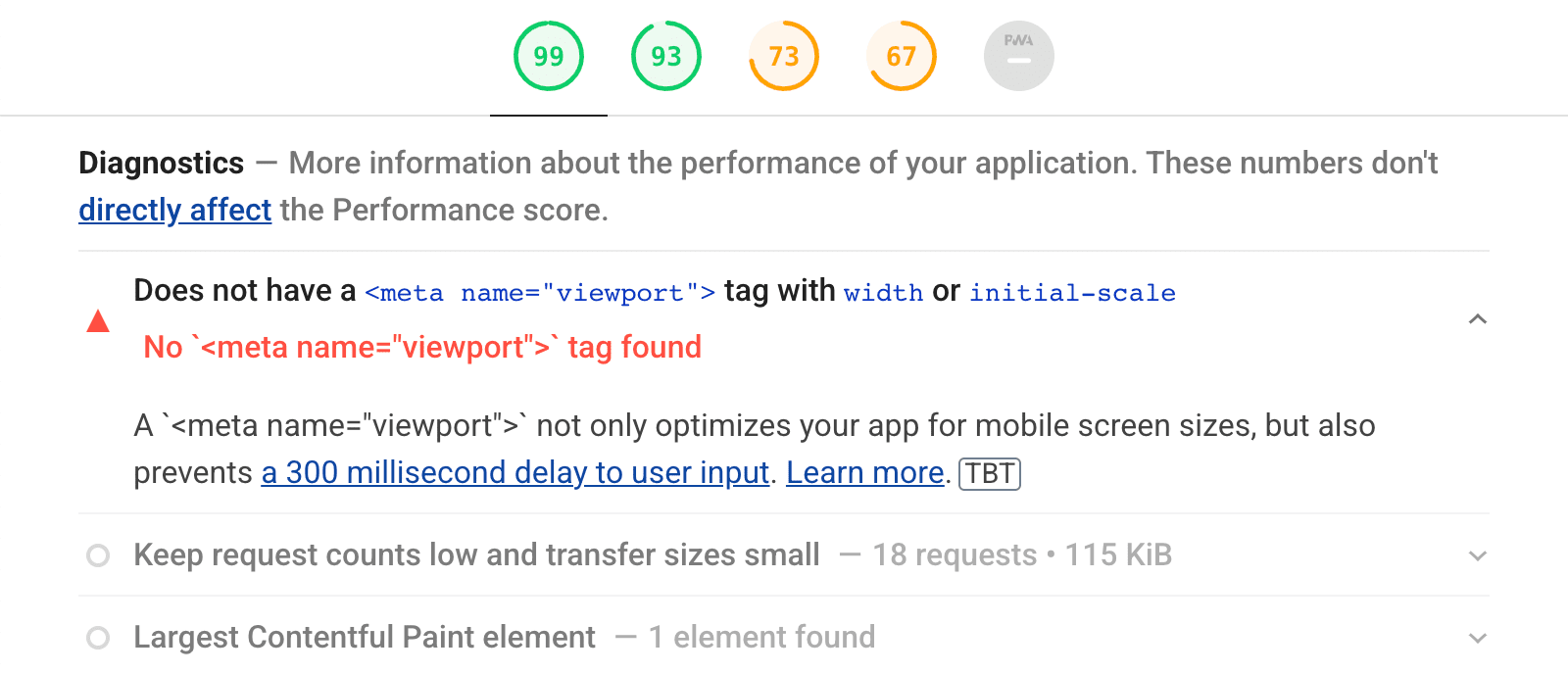
Impostare un'area visibile per dispositivi mobili per un First Input Delay migliore
Il controllo viewport fa parte della categoria Best practice da anni, ma nella versione 8.4 questo consiglio è disponibile anche nella categoria Rendimento.
Molti browser mobile supportano la funzionalità "tocco doppio per lo zoom" per consentire agli utenti di ingrandire facilmente i contenuti non progettati per uno schermo di dispositivo mobile, ovvero i contenuti senza un <meta name="viewport"> esplicito per il mobile. In pratica, ciò significa che il browser deve attendere fino a 300 ms dopo un tocco dell'utente per vedere se segue un secondo tocco e, durante questo tempo, la pagina non può rispondere al tocco iniziale. Ciò si traduce in un FID non riuscito di diverse centinaia di millisecondi.

In un recente studio sui dati dell'HTTP Archive, oltre la metà dei siti che hanno ricevuto un punteggio pari o superiore a 90 in Lighthouse, ma non hanno superato almeno un'Metrica vitals web essenziale, non aveva impostato una visualizzazione mobile e non superavano il test RPI. Di conseguenza, la sezione sul rendimento di Lighthouse ora consiglia di aggiungere un viewport come il seguente se non ne viene trovato nessuno:
<meta name="viewport" content="width=device-width">
Per ulteriori dettagli, consulta il problema relativo alla proposta e la pull request di implementazione.
Contattare il team di Lighthouse
Per discutere delle nuove funzionalità, delle modifiche nella versione 8.4 o di qualsiasi altro argomento relativo a Lighthouse:
- Segnala un problema o invia un feedback tramite il repo GitHub di Lighthouse.
- Contatta il team di Lighthouse su Twitter @____lighthouse.


