Lighthouse 8.4 is onmiddellijk beschikbaar op de opdrachtregel en in Chrome Canary . Het komt terecht in Chrome Stable in Chrome 95 en is binnen een week beschikbaar in PageSpeed Insights .
Gebruik de volgende opdrachten om de Lighthouse Node CLI te proberen:
npm install -g lighthouse
lighthouse https://www.example.com --view
Bekijk de volledige lijst met wijzigingen in de 8.4 changelog .
Nieuwe audits
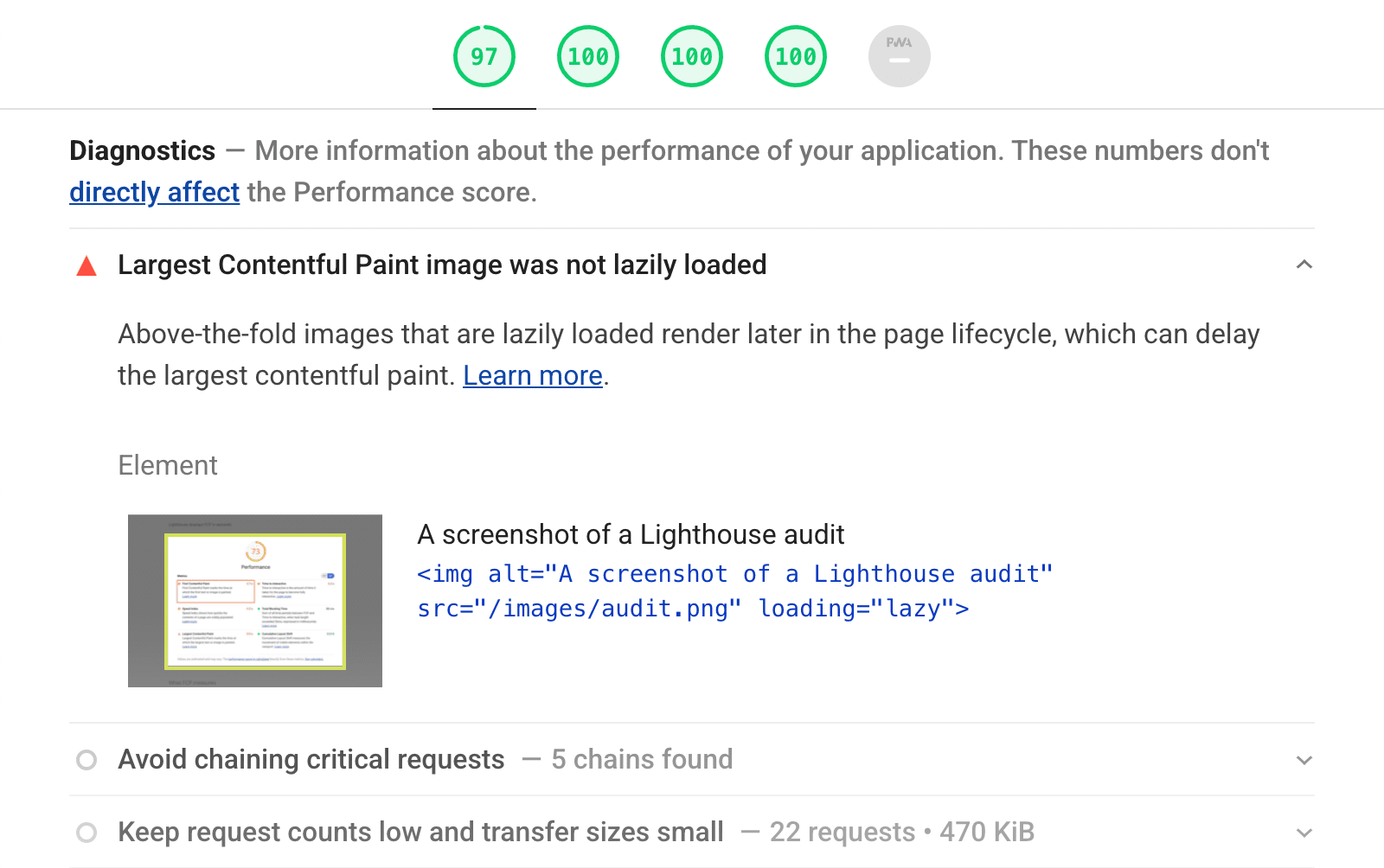
Laad de grootste inhoudsvolle Paint-afbeeldingen niet lui
Het lui laden van afbeeldingen kan een effectieve manier zijn om afbeeldingen buiten het scherm uit te stellen, zodat ze het laden van de inhoud boven de vouw niet hinderen.
Als het LCP- element van een pagina echter een afbeelding is, kan het lazyloaden ervan een aanzienlijk negatief effect hebben op het LCP. De browser kan de afbeelding in de wachtrij plaatsen en eerst andere bronnen ophalen, in plaats van prioriteit te geven aan de afbeelding voor onmiddellijke download. Uit een recent onderzoek naar lazy-loading in WordPress is gebleken dat LCP voor sommige sites met maar liefst 15% kan verbeteren als afbeeldingen in de initiële viewport niet lazy-loaded zijn.

Lighthouse zal nu detecteren of het LCP-element een lazy-loaded afbeelding was en adviseren om het loading ervan te verwijderen.
Zie voor meer informatie het oorspronkelijke voorstel en de implementatie-pull-aanvraag .
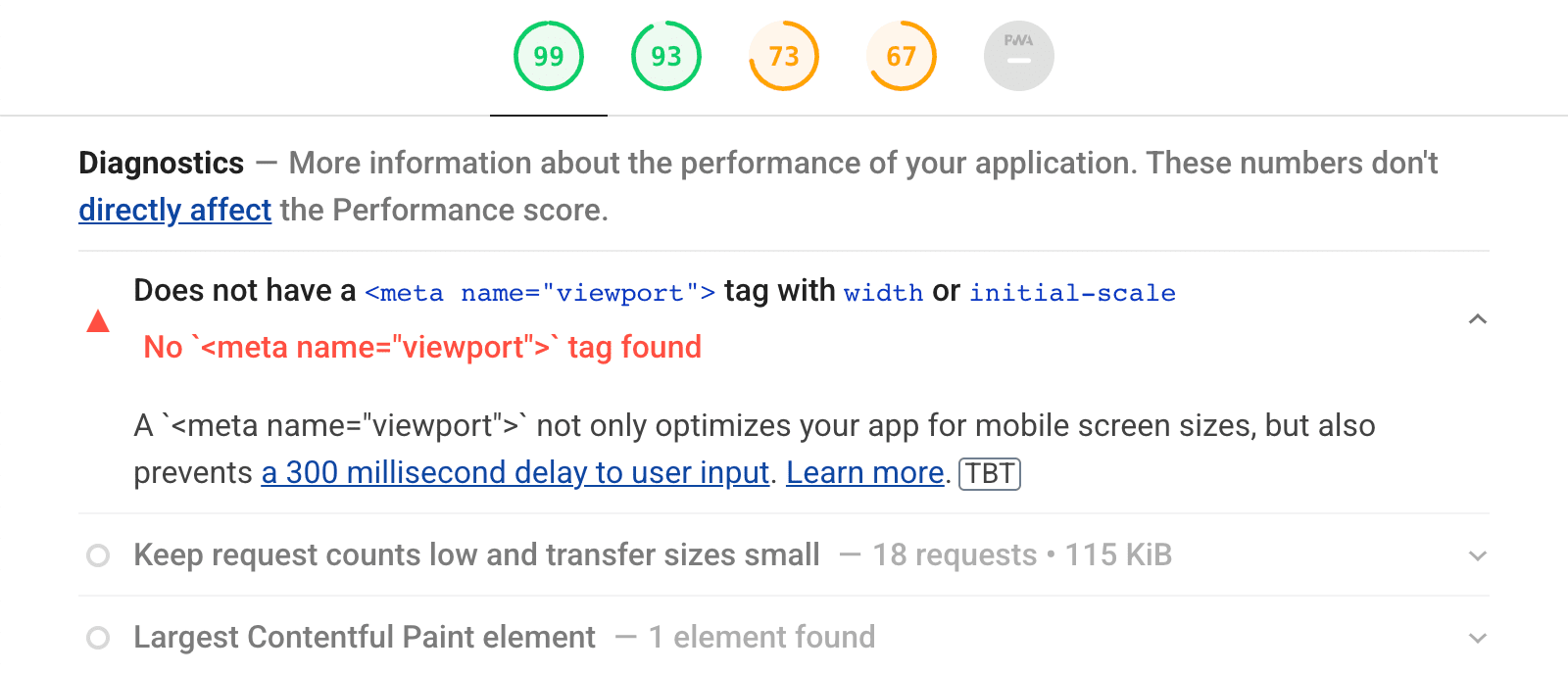
Stel een mobiele viewport in voor een betere eerste invoervertraging
De viewport audit maakt al jaren deel uit van de categorie Best Practices, maar 8.4 verwelkomt dit advies ook voor de categorie Prestaties.
Veel mobiele browsers ondersteunen "dubbeltikken om te zoomen" zodat gebruikers eenvoudig inhoud kunnen vergroten die niet is ontworpen voor een mobiel scherm, dat wil zeggen inhoud zonder een expliciete mobiele <meta name="viewport"> . In de praktijk betekent dit dat de browser na het tikken van een gebruiker wel 300 ms moet wachten om te zien of er een tweede tik volgt, en gedurende die tijd kan de pagina niet reageren op de eerste tik. Dit vertaalt zich in een falende FID van enkele honderden milliseconden.

Uit een recent onderzoek naar gegevens uit het HTTP-archief blijkt dat meer dan de helft van de sites die een score van 90 of hoger in Lighthouse ontvingen, maar ten minste één Core Web Vital faalden, geen mobiele viewport hadden ingesteld en faalden in FID. Als gevolg hiervan zal de sectie Lighthouse-prestaties nu aanbevelen een viewport zoals de volgende toe te voegen als er geen wordt gevonden:
<meta name="viewport" content="width=device-width">
Zie het voorstelprobleem en de implementatie-pull-aanvraag voor meer details.
Neem contact op met het Lighthouse-team
Om de nieuwe functies, wijzigingen in versie 8.4 of iets anders gerelateerd aan Lighthouse te bespreken:
- Rapporteer een probleem of dien feedback in via de Lighthouse GitHub-repository .
- Neem contact op met het Lighthouse-team op Twitter @____lighthouse .


