Lighthouse הוא כלי אוטומטי לבדיקת אתרים שעוזר למפתחים לזהות הזדמנויות ואבחונים לשיפור חוויית המשתמש באתרים שלהם. הוא זמין ב-Chrome DevTools, ב-npm (כמודול Node וכ-CLI) או כתוסף לדפדפן (ב-Chrome וב-Firefox). הוא מניע שירותים רבים של Google, כולל web.dev/measure ו-PageSpeed Insights.
Lighthouse 8.4 זמין באופן מיידי בשורת הפקודה וב-Chrome Canary. התכונה תגיע לגרסת Chrome היציבה בגרסה 95, ותהיה זמינה ב-PageSpeed Insights תוך שבוע.
כדי לנסות את ה-CLI של Lighthouse Node, משתמשים בפקודות הבאות:
npm install -g lighthouse
lighthouse https://www.example.com --view
הרשימה המלאה של השינויים מופיעה ביומן השינויים של גרסה 8.4.
ביקורות חדשות
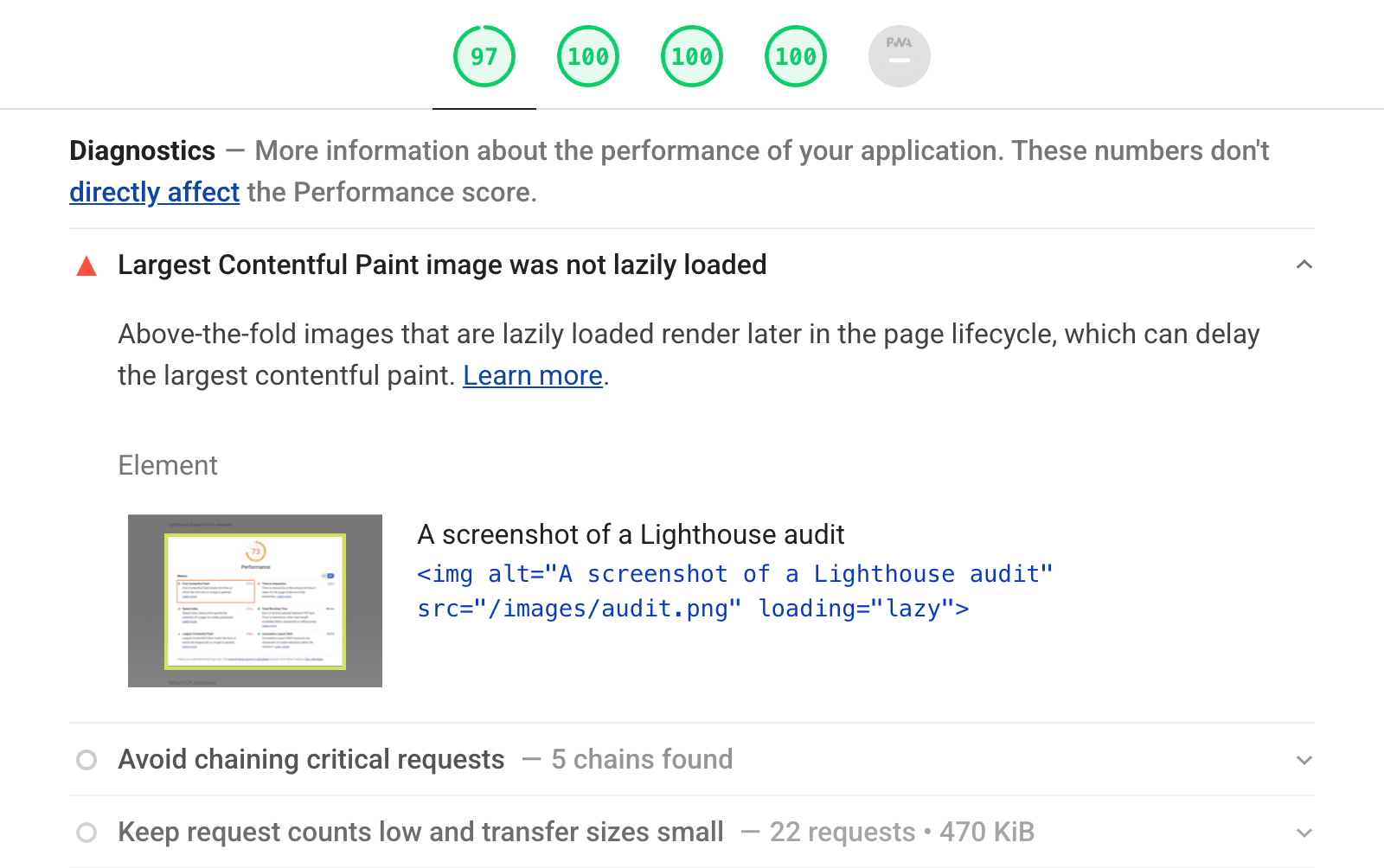
לא לטעון באופן מדורג תמונות מסוג Largest Contentful Paint
טעינת תמונות באיטרציות יכולה להיות דרך יעילה לדחות את טעינת התמונות שמחוץ למסך, כדי שהן לא יפריעו לטעינת התוכן שנמצא מעל למסך.
עם זאת, אם רכיב ה-LCP של הדף הוא תמונה, טעינה איטית שלה עשויה להשפיע לרעה באופן משמעותי על ה-LCP. יכול להיות שהדפדפן ישים את התמונה בתור ויאסוף משאבים אחרים קודם, במקום לתת עדיפות לתמונה להורדה מיידית. מחקר שנערך לאחרונה בנושא טעינת פריטים בזמן אמת ב-WordPress מצא שאפשר לשפר את מדד LCP באתרים מסוימים ב-15% אם לא מבצעים טעינת פריטים בזמן אמת של תמונות בחלון התצוגה הראשוני.

מעכשיו, Lighthouse יזהה אם רכיב ה-LCP היה תמונה שנטענה באיטרציה, וימליץ להסיר ממנה את המאפיין loading.
מידע נוסף זמין בהצעה הראשונית ובבקשת משיכה להטמעה.
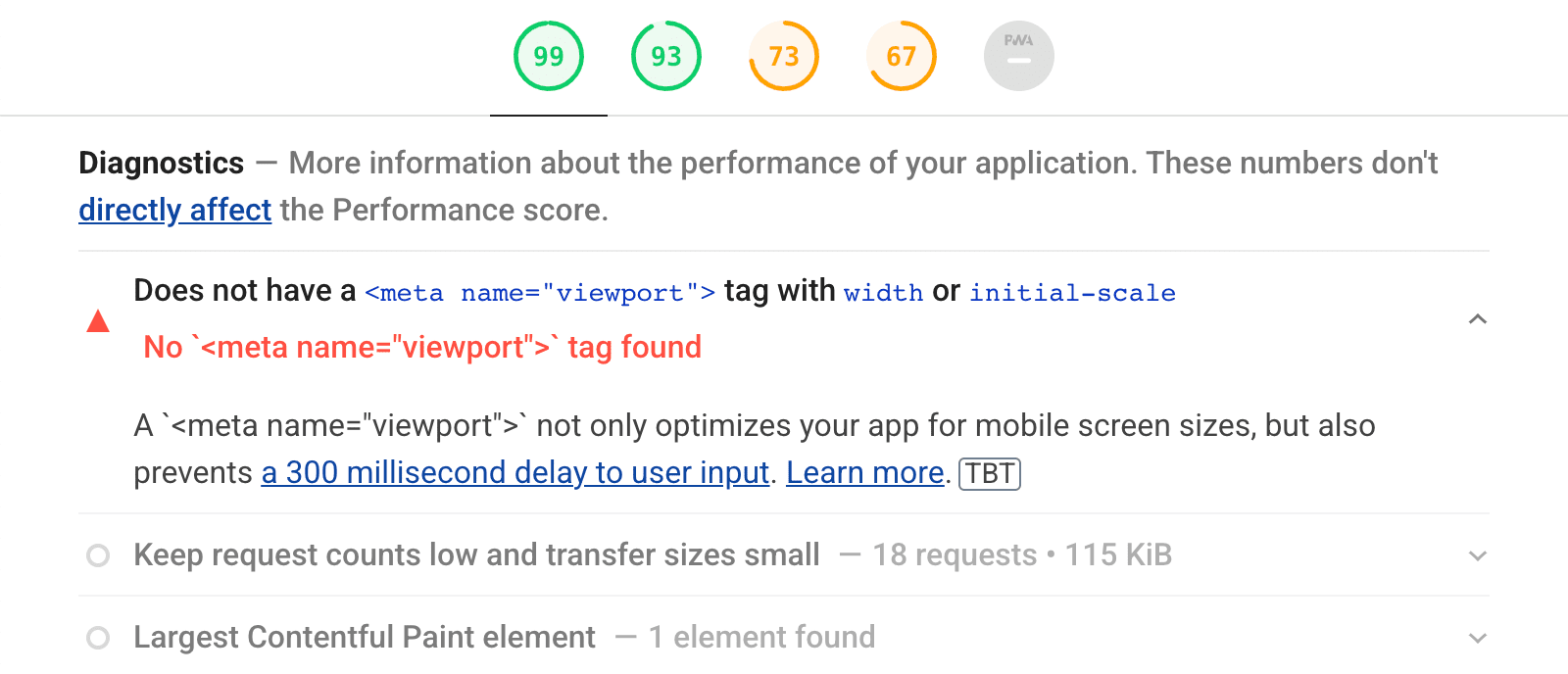
הגדרת אזור תצוגה לנייד כדי לשפר את זמן האחזור של הקלט הראשון
הביקורת viewport הייתה חלק מהקטגוריה 'שיטות מומלצות' במשך שנים, אבל בגרסה 8.4 ההמלצה הזו מופיעה גם בקטגוריה 'ביצועים'.
דפדפנים ניידים רבים תומכים ב'הקשה כפולה כדי להגדיל', כדי לאפשר למשתמשים להגדיל בקלות תוכן שלא תוכנן למסך נייד, כלומר תוכן ללא <meta name="viewport"> מפורש לנייד. בפועל, המשמעות היא שהדפדפן צריך להמתין עד 300 אלפיות השנייה אחרי הקשה של המשתמש כדי לראות אם תהיה הקשה שנייה, ובמהלך הזמן הזה הדף לא יכול להגיב להקשה הראשונית. כתוצאה מכך, ה-FID נכשל תוך כמה מאות אלפיות השנייה.

במחקר שנערך לאחרונה על נתונים מ-HTTP Archive, יותר ממחצית מהאתרים שקיבלו ציון של 90 או יותר ב-Lighthouse, אבל נכשלו במדד ליבה אחד לפחות של חוויית המשתמש באתר, לא הגדירו שדה ראייה בנייד ולא עברו את הבדיקה של FID. כתוצאה מכך, בקטע הביצועים של Lighthouse יוצגו עכשיו המלצות להוספת אזור צפייה כמו זה שבהמשך, אם לא נמצא אזור כזה:
<meta name="viewport" content="width=device-width">
פרטים נוספים זמינים בבעיה בבקשה ובבקשת משיכה להטמעה.
יצירת קשר עם צוות Lighthouse
כדי לדון בתכונות החדשות, בשינויים בגרסה 8.4 או בכל דבר אחר שקשור ל-Lighthouse:
- דיווח על בעיה או שליחת משוב דרך מאגר Lighthouse ב-GitHub.
- אפשר לפנות לצוות Lighthouse ב-Twitter @____lighthouse.


