Lighthouse 8.4 بلافاصله در خط فرمان و در Chrome Canary در دسترس است. در Chrome Stable در Chrome 95 فرود میآید و ظرف یک هفته در PageSpeed Insights در دسترس خواهد بود.
برای امتحان Lighthouse Node CLI، از دستورات زیر استفاده کنید:
npm install -g lighthouse
lighthouse https://www.example.com --view
لیست کامل تغییرات را در تغییرات 8.4 مشاهده کنید.
ممیزی های جدید
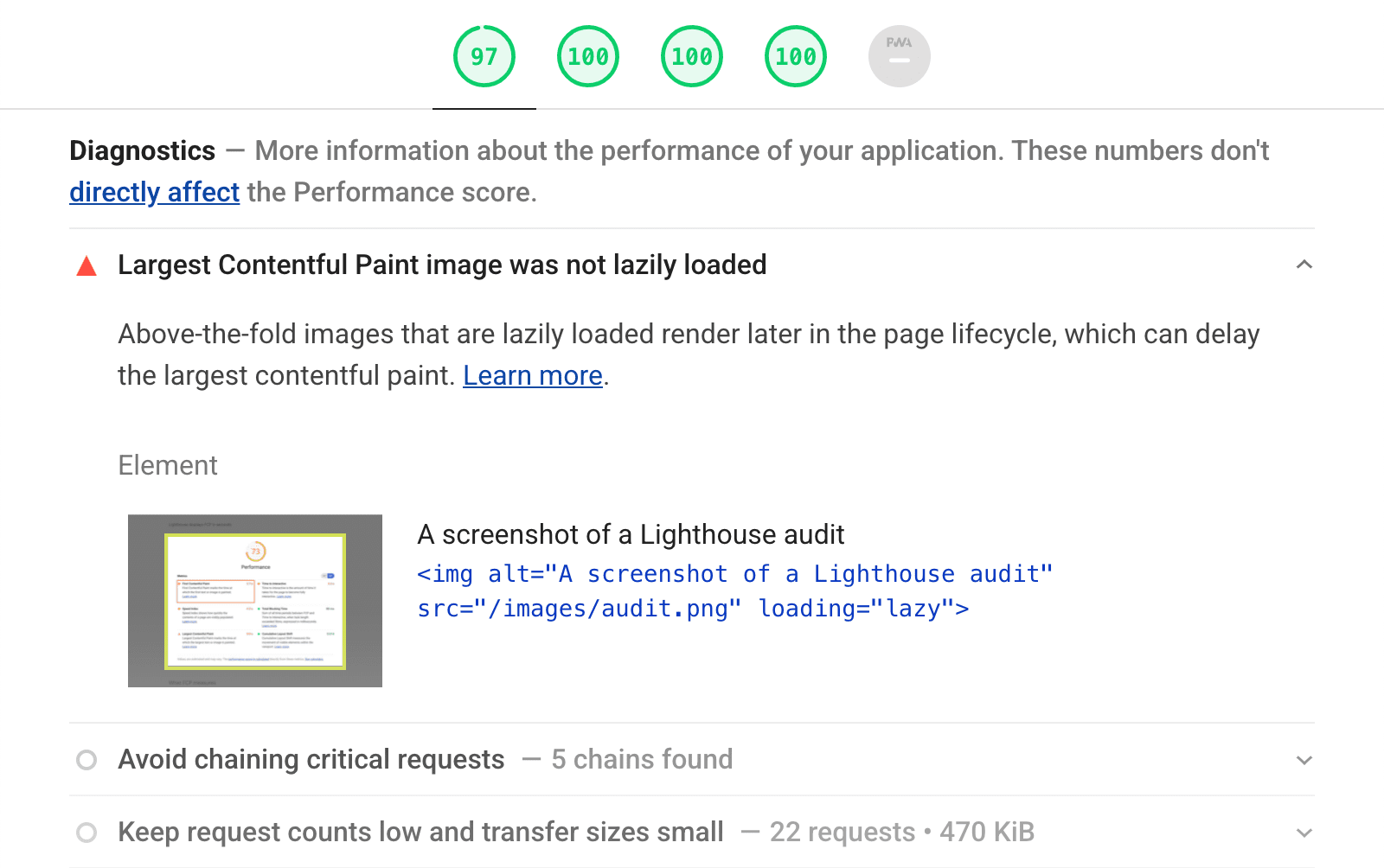
بزرگترین تصاویر با محتوای Paint را با تنبلی بارگذاری نکنید
تصاویر با بارگذاری تنبل می توانند روشی موثر برای به تعویق انداختن تصاویر خارج از صفحه باشند تا در بارگذاری محتوای بالای صفحه اختلالی ایجاد نکنند.
با این حال، اگر عنصر LCP صفحه یک تصویر باشد، بارگذاری تنبل آن می تواند تأثیر منفی قابل توجهی بر LCP داشته باشد. مرورگر ممکن است تصویر را در صف قرار دهد و به جای اولویت دادن به تصویر برای دانلود فوری، ابتدا منابع دیگر را واکشی کند. یک مطالعه اخیر در مورد بارگذاری تنبل در وردپرس نشان داد که اگر تصاویر در نمای اولیه با تنبلی بارگذاری نشده باشند، LCP برای برخی سایتها تا 15 درصد بهبود مییابد.

اکنون Lighthouse تشخیص می دهد که آیا عنصر LCP یک تصویر با بارگذاری تنبل است یا خیر و توصیه می کند ویژگی loading از آن حذف کنید.
برای اطلاعات بیشتر، به پیشنهاد اولیه و درخواست کشش اجرایی مراجعه کنید.
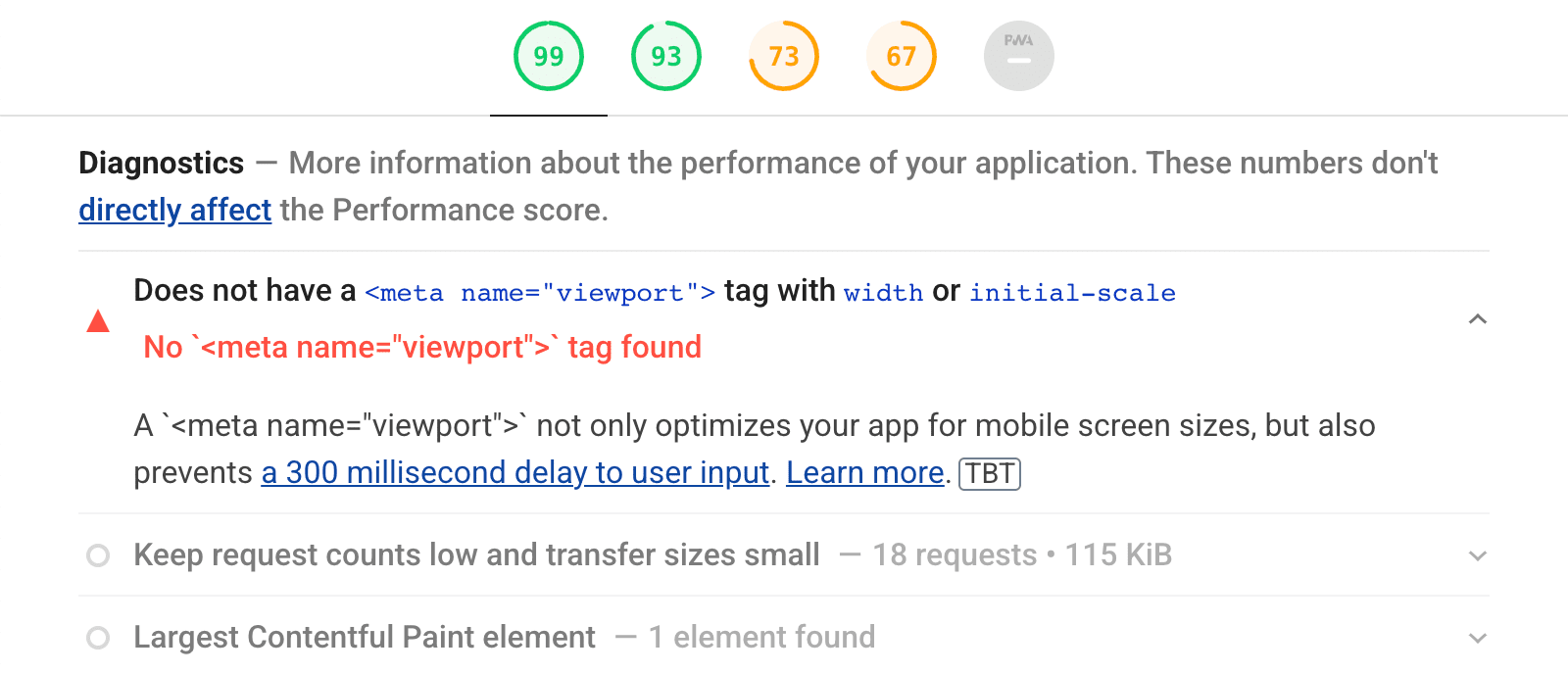
یک نمای تلفن همراه برای تاخیر ورودی اول بهتر تنظیم کنید
ممیزی viewport سالهاست که بخشی از دسته بهترین روشها بوده است، اما 8.4 از این توصیه برای دسته عملکرد نیز استقبال میکند.
بسیاری از مرورگرهای تلفن همراه از "دبل ضربه برای بزرگنمایی" پشتیبانی می کنند تا به کاربران اجازه دهند به راحتی محتوایی را که برای صفحه نمایش موبایل طراحی نشده است، بزرگنمایی کنند، یعنی محتوایی را بدون یک <meta name="viewport"> واضح موبایل. در عمل، این بدان معناست که مرورگر باید تا 300 میلیثانیه پس از ضربه زدن کاربر منتظر بماند تا ببیند آیا ضربه دوم به دنبال خواهد داشت یا خیر، و در این مدت صفحه نمیتواند به ضربه اولیه پاسخ دهد. این به معنای شکست FID چند صد میلی ثانیه ای است.

در یک مطالعه اخیر روی دادههای بایگانی HTTP ، بیش از نیمی از سایتهایی که امتیاز ۹۰ یا بالاتر را در Lighthouse دریافت کردهاند، اما حداقل یک Core Web Vital را شکست دادهاند، یک مجموعه نمایش تلفن همراه نداشتند و FID با مشکل مواجه بودند. در نتیجه، بخش عملکرد Lighthouse اکنون توصیه می کند در صورتی که هیچ یک از آنها یافت نشد، یک Viewport مانند شکل زیر اضافه کنید:
<meta name="viewport" content="width=device-width">
برای جزئیات بیشتر، به موضوع پیشنهاد و درخواست کشش اجرایی مراجعه کنید.
با تیم فانوس در تماس باشید
برای بحث در مورد ویژگی های جدید، تغییرات در نسخه 8.4 یا هر چیز دیگری که مربوط به Lighthouse باشد:
- یک مشکل را گزارش کنید یا بازخورد خود را از طریق مخزن Lighthouse GitHub ارسال کنید.
- با تیم Lighthouse در توییتر @____lighthouse تماس بگیرید.


