লাইটহাউস 8.4 অবিলম্বে কমান্ড লাইনে এবং Chrome ক্যানারিতে উপলব্ধ। এটি Chrome 95-এ Chrome Stable-এ অবতরণ করবে এবং এক সপ্তাহের মধ্যে PageSpeed Insights- এ উপলব্ধ হবে৷
লাইটহাউস নোড CLI চেষ্টা করতে, নিম্নলিখিত কমান্ডগুলি ব্যবহার করুন:
npm install -g lighthouse
lighthouse https://www.example.com --view
8.4 চেঞ্জলগে পরিবর্তনের সম্পূর্ণ তালিকা দেখুন।
নতুন অডিট
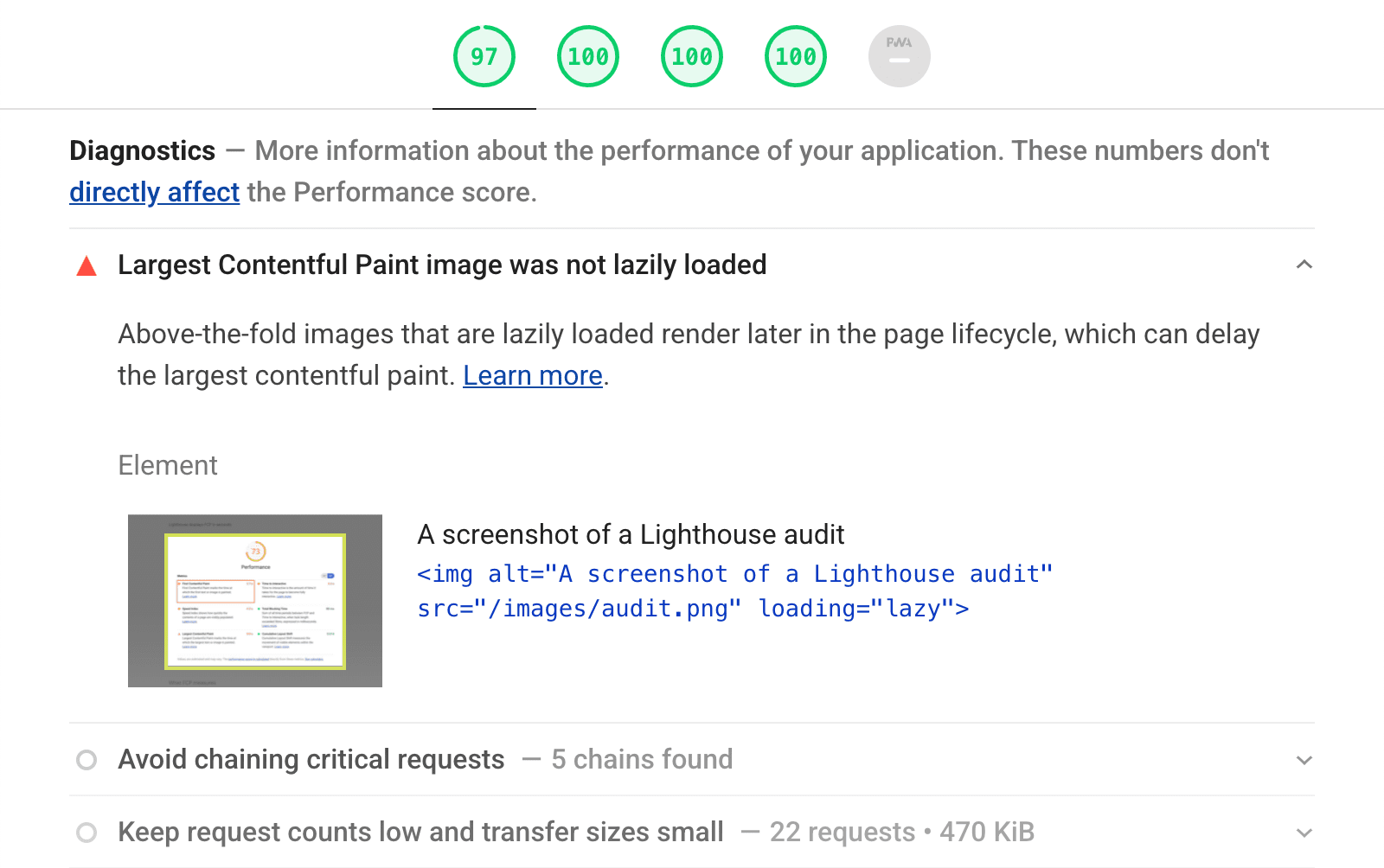
সবচেয়ে বড় বিষয়বস্তুর পেইন্ট ছবি অলস-লোড করবেন না
অলস-লোডিং চিত্রগুলি অফস্ক্রিন ছবিগুলিকে স্থগিত করার একটি কার্যকর উপায় হতে পারে যাতে তারা ভাঁজের উপরে থাকা সামগ্রী লোড করতে হস্তক্ষেপ না করে৷
যাইহোক, যদি একটি পৃষ্ঠার LCP উপাদান একটি ইমেজ হয়, অলস-লোডিং এটি LCP-তে একটি উল্লেখযোগ্য নেতিবাচক প্রভাব ফেলতে পারে। ব্রাউজার ছবিটিকে সারিতে রাখতে পারে এবং তাৎক্ষণিক ডাউনলোডের জন্য ছবিটিকে অগ্রাধিকার দেওয়ার পরিবর্তে প্রথমে অন্যান্য সংস্থান আনতে পারে। ওয়ার্ডপ্রেসের অলস-লোডিংয়ের সাম্প্রতিক একটি গবেষণায় দেখা গেছে যে প্রাথমিক ভিউপোর্টের ছবিগুলি যদি অলস-লোড না হয় তবে কিছু সাইটের জন্য LCP 15% পর্যন্ত উন্নতি করতে পারে।

LCP উপাদানটি একটি অলস-লোড করা চিত্র ছিল কিনা তা Lighthouse এখন সনাক্ত করবে এবং এটি থেকে loading বৈশিষ্ট্যটি সরানোর সুপারিশ করবে।
আরও তথ্যের জন্য, প্রাথমিক প্রস্তাব এবং বাস্তবায়ন টান অনুরোধ দেখুন।
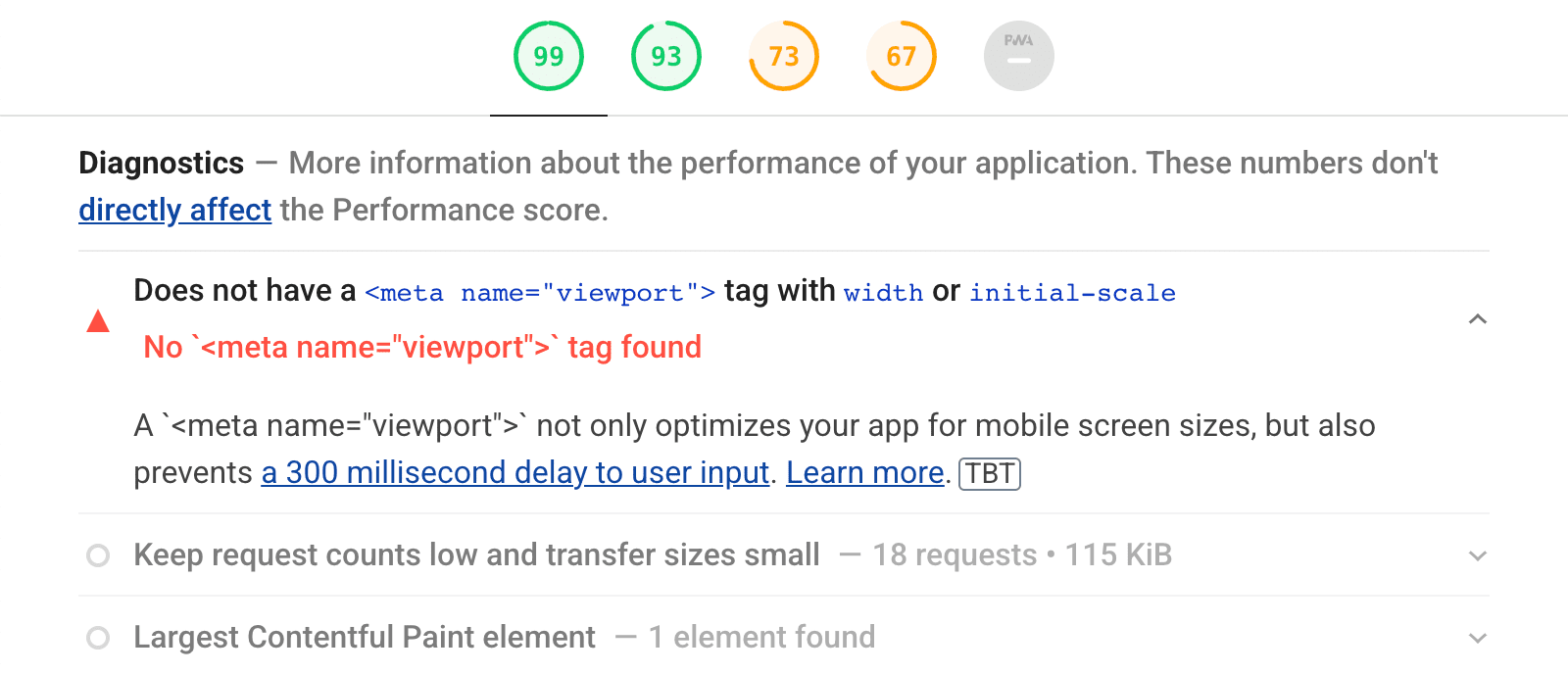
একটি ভাল প্রথম ইনপুট বিলম্বের জন্য একটি মোবাইল ভিউপোর্ট সেট করুন৷
viewport অডিট বছরের পর বছর ধরে সেরা অনুশীলন বিভাগের একটি অংশ, কিন্তু 8.4 পারফরম্যান্স বিভাগেও এই পরামর্শকে স্বাগত জানায়।
অনেক মোবাইল ব্রাউজার "জুম করতে ডাবল ট্যাপ" সমর্থন করে যাতে ব্যবহারকারীরা মোবাইল স্ক্রীনের জন্য ডিজাইন করা হয়নি এমন সামগ্রীকে সহজে বড় করার অনুমতি দেয়, অর্থাৎ, কোনও স্পষ্ট মোবাইল ছাড়াই সামগ্রী <meta name="viewport"> ৷ অনুশীলনে, এর অর্থ হল ব্রাউজারটিকে ব্যবহারকারীর ট্যাপ করার পরে 300 ms পর্যন্ত অপেক্ষা করতে হবে তা দেখতে একটি দ্বিতীয় ট্যাপ অনুসরণ করবে কিনা এবং সেই সময়ের মধ্যে পৃষ্ঠাটি প্রাথমিক ট্যাপে সাড়া দিতে পারে না। এটি কয়েকশ মিলিসেকেন্ডের একটি ব্যর্থ এফআইডিতে অনুবাদ করে৷

HTTP আর্কাইভ থেকে ডেটার একটি সাম্প্রতিক গবেষণায়, অর্ধেকেরও বেশি সাইট যারা লাইটহাউসে 90 বা তার বেশি স্কোর পেয়েছে, কিন্তু অন্তত একটি কোর ওয়েব ভাইটাল ব্যর্থ হয়েছে, তাদের একটি মোবাইল ভিউপোর্ট সেট নেই এবং FID ব্যর্থ হয়েছে৷ ফলস্বরূপ, লাইটহাউস পারফরম্যান্স বিভাগ এখন নিচের মতো একটি ভিউপোর্ট যোগ করার সুপারিশ করবে যদি কোনোটি না পাওয়া যায়:
<meta name="viewport" content="width=device-width">
আরো বিস্তারিত জানার জন্য, প্রস্তাবের সমস্যা এবং বাস্তবায়ন টান অনুরোধ দেখুন।
লাইটহাউস টিমের সাথে যোগাযোগ করা হচ্ছে
নতুন বৈশিষ্ট্য, সংস্করণ 8.4-এ পরিবর্তন, বা Lighthouse সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে:
- একটি সমস্যা রিপোর্ট করুন বা Lighthouse GitHub রেপোর মাধ্যমে প্রতিক্রিয়া জমা দিন।
- টুইটারে লাইটহাউস টিমের সাথে যোগাযোগ করুন @____lighthouse ।


