Lighthouse adalah alat audit situs otomatis yang membantu developer dengan peluang dan diagnostik untuk meningkatkan pengalaman pengguna situs mereka. Alat ini tersedia di Chrome DevTools, npm (sebagai modul Node dan CLI), atau sebagai ekstensi browser (di Chrome dan Firefox). Layanan ini mendukung banyak layanan Google, termasuk web.dev/measure dan PageSpeed Insights.
Lighthouse 8.4 langsung tersedia di command line dan di Chrome Canary. Fitur ini akan hadir di Chrome Stabil di Chrome 95 dan tersedia di PageSpeed Insights dalam waktu seminggu.
Untuk mencoba Lighthouse Node CLI, gunakan perintah berikut:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lihat daftar lengkap perubahan di log perubahan 8.4.
Audit baru
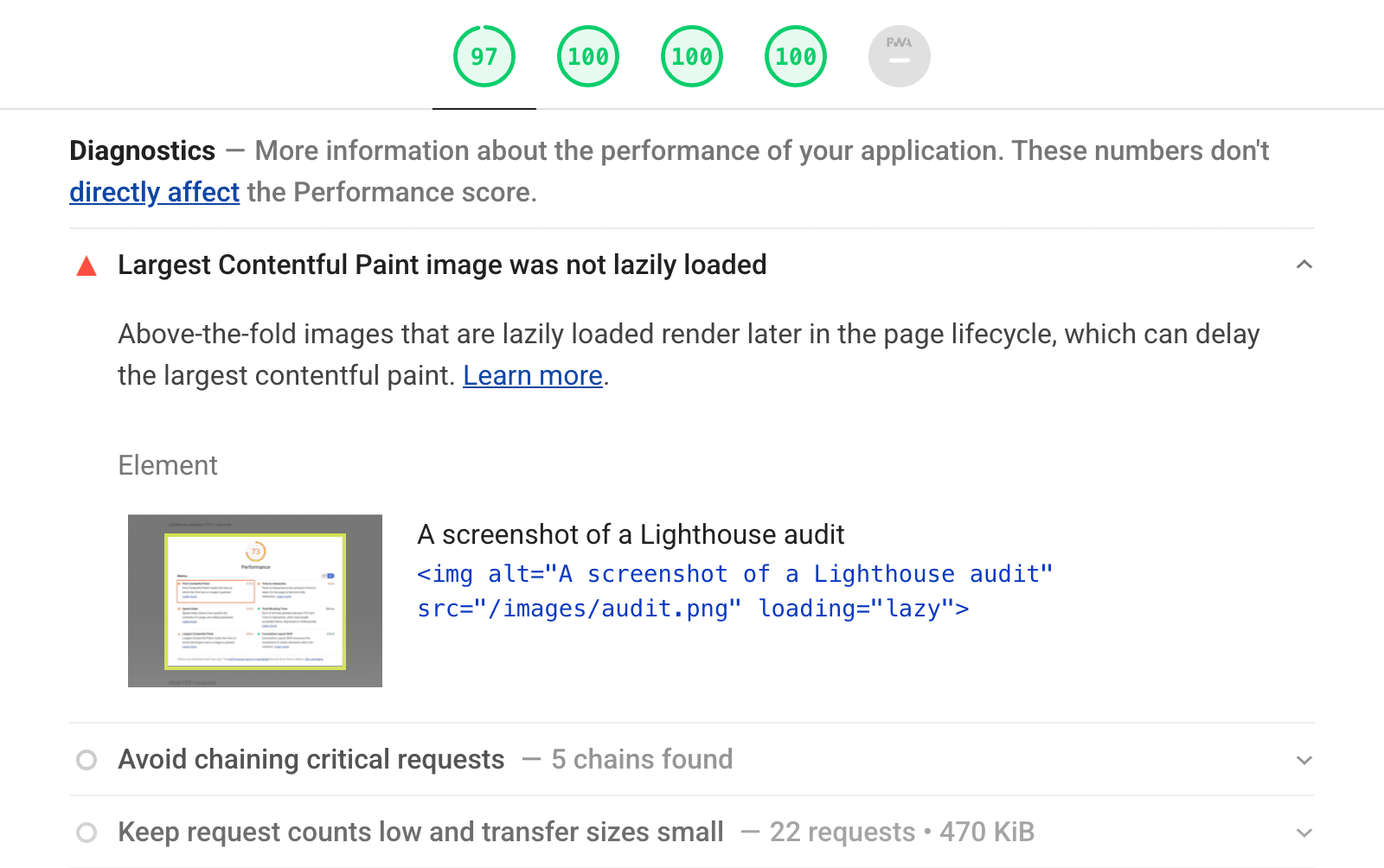
Jangan muat gambar Largest Contentful Paint secara lambat
Memuat gambar secara lambat dapat menjadi cara yang efektif untuk menunda gambar di luar layar agar tidak mengganggu pemuatan konten yang di bagian atas.
Namun, jika elemen LCP halaman adalah gambar, pemuatan lambat dapat berdampak negatif yang signifikan pada LCP. Browser dapat menempatkan gambar dalam antrean dan mengambil resource lain terlebih dahulu, bukan memprioritaskan gambar untuk didownload langsung. Studi terbaru tentang pemuatan lambat di WordPress menemukan bahwa LCP dapat meningkat hingga 15% untuk beberapa situs jika gambar di area pandang awal tidak dimuat lambat.

Lighthouse kini akan mendeteksi apakah elemen LCP adalah gambar yang dimuat lambat dan merekomendasikan penghapusan atribut loading darinya.
Untuk informasi selengkapnya, lihat proposal awal dan permintaan pull implementasi.
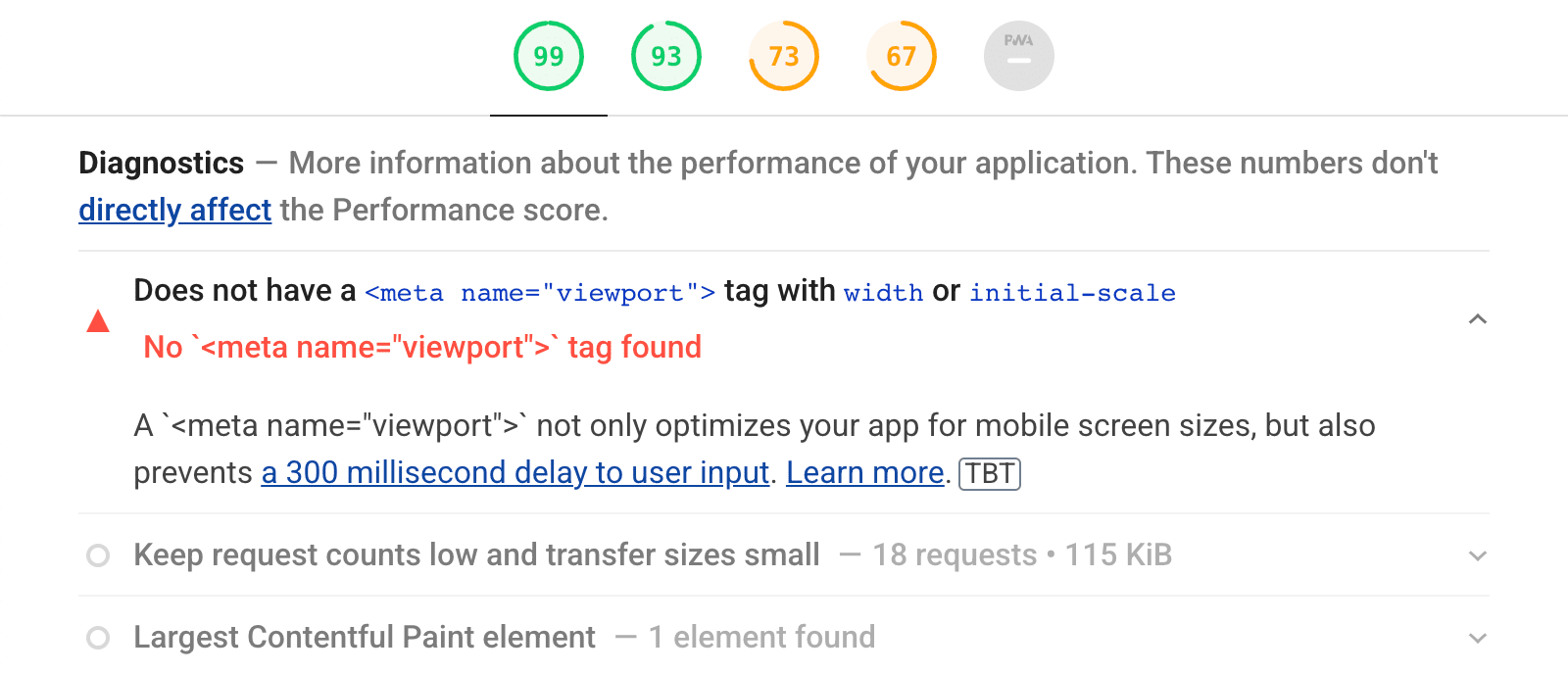
Menetapkan area pandang seluler untuk First Input Delay yang lebih baik
Audit viewport telah menjadi bagian dari kategori Praktik Terbaik selama bertahun-tahun, tetapi 8.4 juga menyambut saran ini untuk kategori Performa.
Banyak browser seluler mendukung "ketuk dua kali untuk zoom" agar pengguna dapat dengan mudah memperbesar konten yang tidak dirancang untuk layar seluler, yaitu konten tanpa <meta name="viewport"> seluler eksplisit. Dalam praktiknya, ini berarti browser perlu menunggu hingga 300 milidetik setelah pengguna mengetuk untuk melihat apakah ketukan kedua akan mengikuti, dan selama waktu tersebut halaman tidak dapat merespons ketukan awal. Hal ini berarti FID yang gagal sebesar beberapa ratus milidetik.

Dalam studi terbaru tentang data dari HTTP Archive, lebih dari setengah situs yang menerima skor 90 atau lebih tinggi di Lighthouse, tetapi gagal dalam setidaknya satu Data Web Inti, tidak memiliki area pandang seluler yang ditetapkan dan gagal dalam FID. Oleh karena itu, bagian performa Lighthouse kini akan merekomendasikan penambahan area tampilan seperti berikut jika tidak ada yang ditemukan:
<meta name="viewport" content="width=device-width">
Untuk mengetahui detail selengkapnya, lihat masalah proposal dan permintaan pull penerapan.
Menghubungi tim Lighthouse
Untuk membahas fitur baru, perubahan pada versi 8.4, atau hal lain yang terkait dengan Lighthouse:
- Laporkan masalah atau kirim masukan melalui repositori GitHub Lighthouse.
- Hubungi tim Lighthouse di Twitter @____lighthouse.


