Lighthouse 是一項自動化網站稽核工具,可協助開發人員找出改善網站使用者體驗的機會,並提供相關診斷資訊。這項工具可在 Chrome 開發人員工具、npm (做為 Node 模組和 CLI) 或瀏覽器擴充功能 (在 Chrome 和 Firefox 中) 中使用。這項技術支援許多 Google 服務,包括 web.dev/measure 和 PageSpeed Insights。
Lighthouse 8.4 現已可在指令列和 Chrome Canary 中使用。這項功能會在 Chrome 95 的 Chrome 穩定版推出,並在 1 週內提供 PageSpeed Insights 使用。
如要試用 Lighthouse Node CLI,請使用下列指令:
npm install -g lighthouse
lighthouse https://www.example.com --view
如需完整的異動清單,請參閱 8.4 版變更記錄。
新稽核
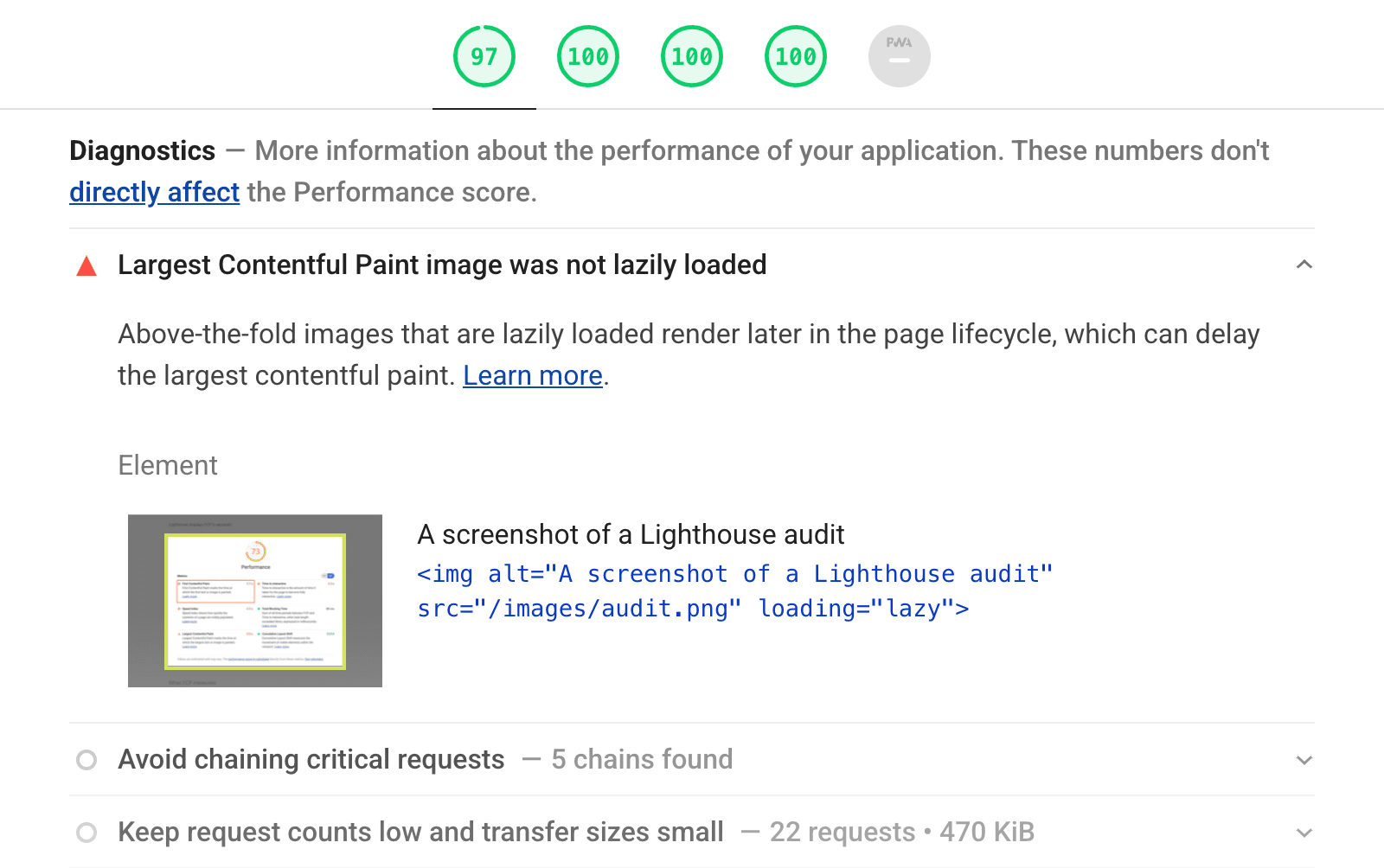
不要延遲載入最大內容繪製圖片
延遲載入圖片是延遲非螢幕圖片的有效方法,可避免圖片干擾上方的內容載入作業。
不過,如果網頁的 LCP 元素是圖片,則延後載入圖片可能會對 LCP 造成重大負面影響。瀏覽器可能會將圖片放入佇列,並優先擷取其他資源,而非立即下載圖片。最近一項關於 WordPress 延遲載入的調查發現,如果初始檢視區中的圖片未延遲載入,部分網站的 LCP 可提高 15%。

Lighthouse 現可偵測 LCP 元素是否為延遲載入的圖片,並建議移除其中的 loading 屬性。
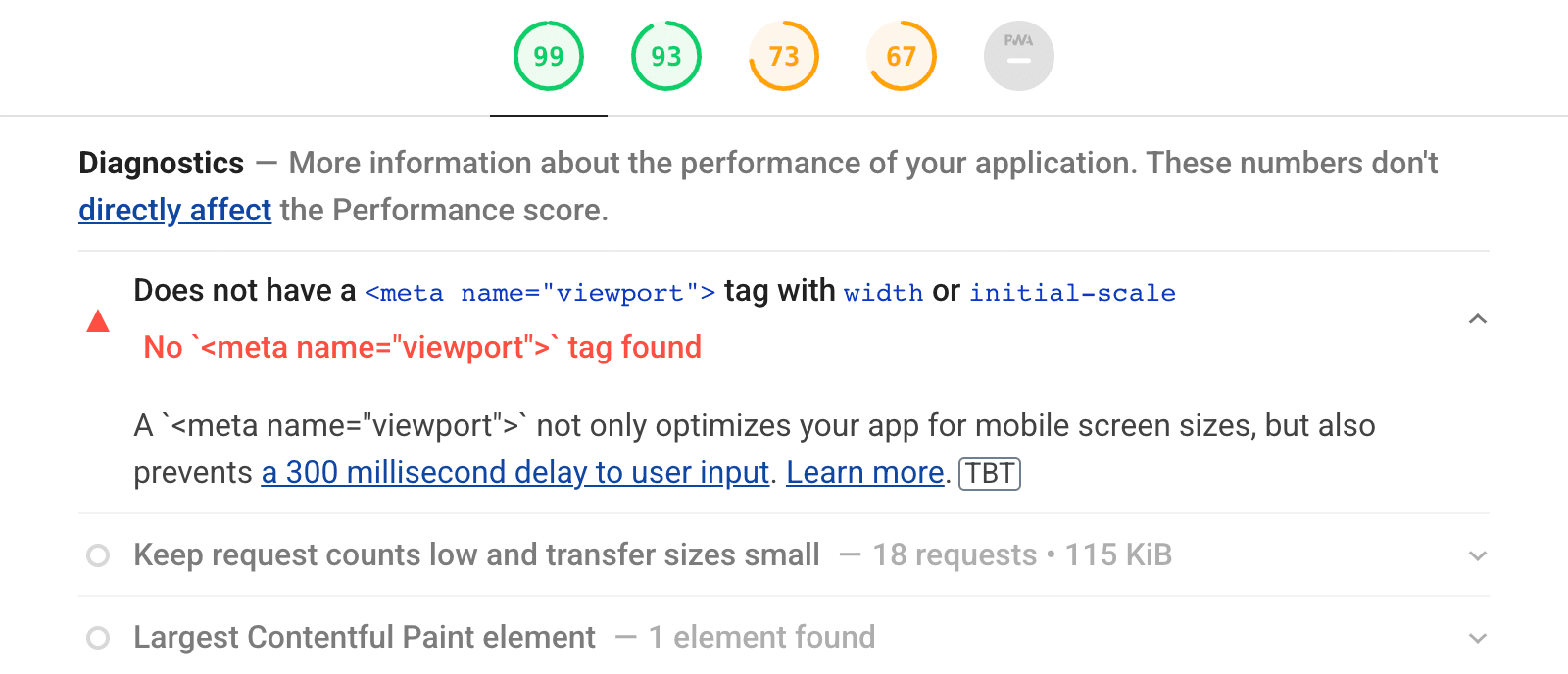
設定行動版可視區域,改善首次輸入延遲時間
viewport 稽核是多年以來的最佳做法類別,但 8.4 也歡迎將這項建議納入效能類別。
許多行動瀏覽器都支援「雙擊縮放」功能,方便使用者輕鬆放大未針對行動裝置螢幕設計的內容,也就是沒有明確行動 <meta name="viewport"> 的內容。實際上,這表示瀏覽器需要在使用者輕觸後等待 300 毫秒,才能判斷是否會接著進行第二次輕觸,而在此期間,網頁無法回應初始的輕觸動作。這會導致失敗的 FID 為數百毫秒。

根據 HTTP Archive 的近期資料研究,在 Lighthouse 中獲得 90 分以上評分,但至少有一個網站體驗核心指標未通過的網站中,超過一半的網站都沒有設定行動版視區,且未通過 FID。因此,如果 Lighthouse 效能部分未偵測到可視區域,現在會建議您新增以下類型的可視區域:
<meta name="viewport" content="width=device-width">
與 Lighthouse 團隊聯絡
如要討論新功能、版本 8.4 的變更,或其他與 Lighthouse 相關的內容,請參閱以下資訊:
- 透過 Lighthouse GitHub 存放區回報問題或提交意見回饋。
- 透過 Twitter @____lighthouse 與 Lighthouse 團隊聯絡。


