O Lighthouse é uma ferramenta automatizada de auditoria de sites que ajuda os desenvolvedores com oportunidades e diagnósticos para melhorar a experiência do usuário nos sites. Ele está disponível no Chrome DevTools, no npm (como um módulo do Node e uma CLI) ou como uma extensão do navegador (no Chrome e no Firefox). Ele é usado em muitos serviços do Google, incluindo web.dev/measure e PageSpeed Insights.
O Lighthouse 8.4 está disponível imediatamente na linha de comando e no Chrome Canary. Ele será lançado no Chrome Stable no Chrome 95 e estará disponível no PageSpeed Insights em uma semana.
Para testar a CLI do Lighthouse Node, use os seguintes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Confira a lista completa de alterações no registro de alterações da versão 8.4.
Novas auditorias
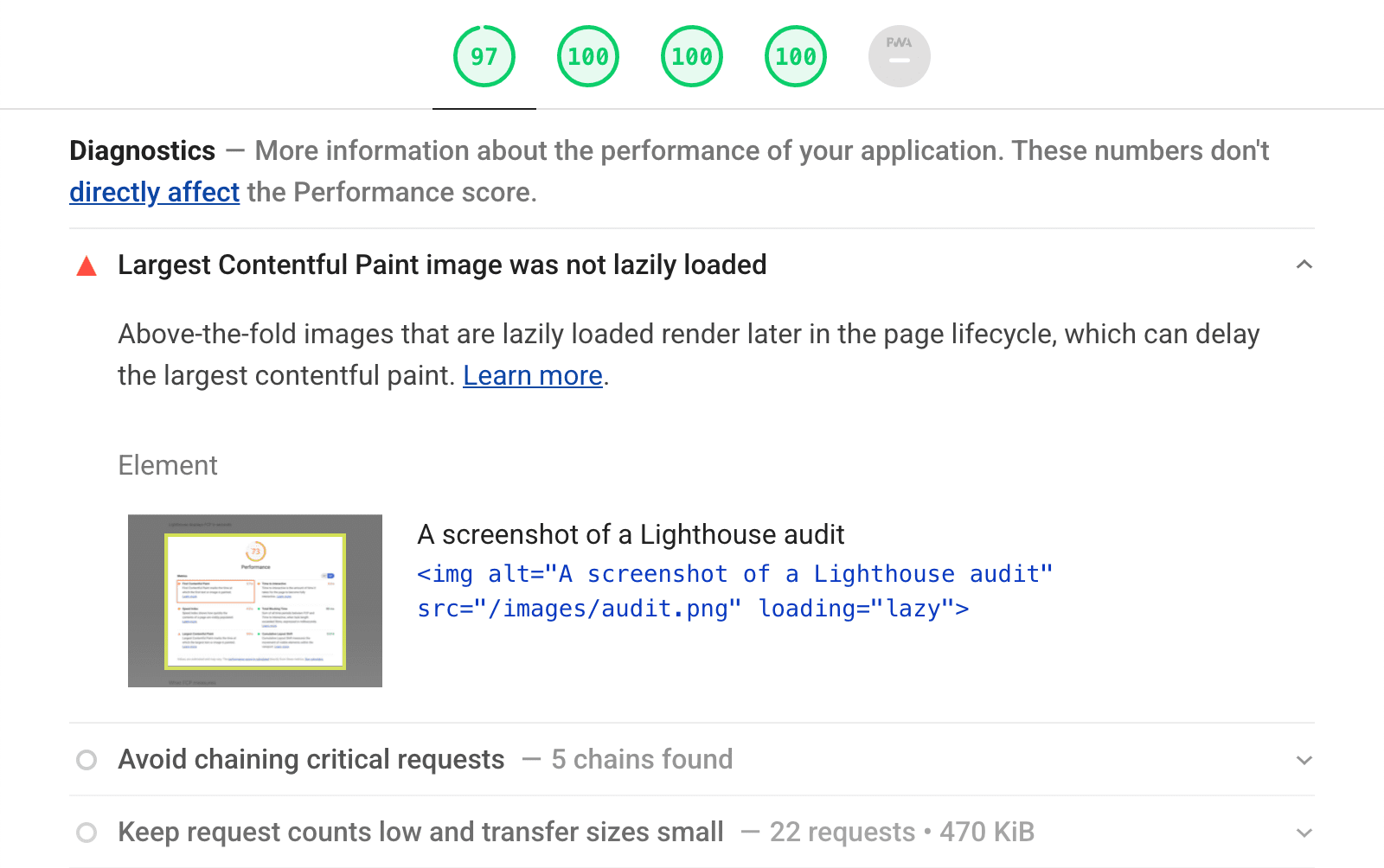
Não carregar imagens da Maior exibição de conteúdo de forma lenta
O carregamento lento de imagens pode ser uma maneira eficaz de adiar imagens fora da tela para que elas não interfiram no carregamento do conteúdo acima da dobra.
No entanto, se o elemento LCP de uma página for uma imagem, o carregamento lento dela pode ter um efeito negativo significativo na LCP. O navegador pode colocar a imagem na fila e buscar outros recursos primeiro, em vez de priorizar a imagem para download imediato. Um estudo recente sobre o carregamento lento no WordPress constatou que a LCP pode melhorar até 15% para alguns sites se as imagens na viewport inicial não forem carregadas de forma lenta.

Agora, o Lighthouse vai detectar se o elemento LCP foi uma imagem carregada de forma lenta e recomendar a remoção do atributo loading.
Para mais informações, consulte a proposta inicial e o pedido de pull de implementação.
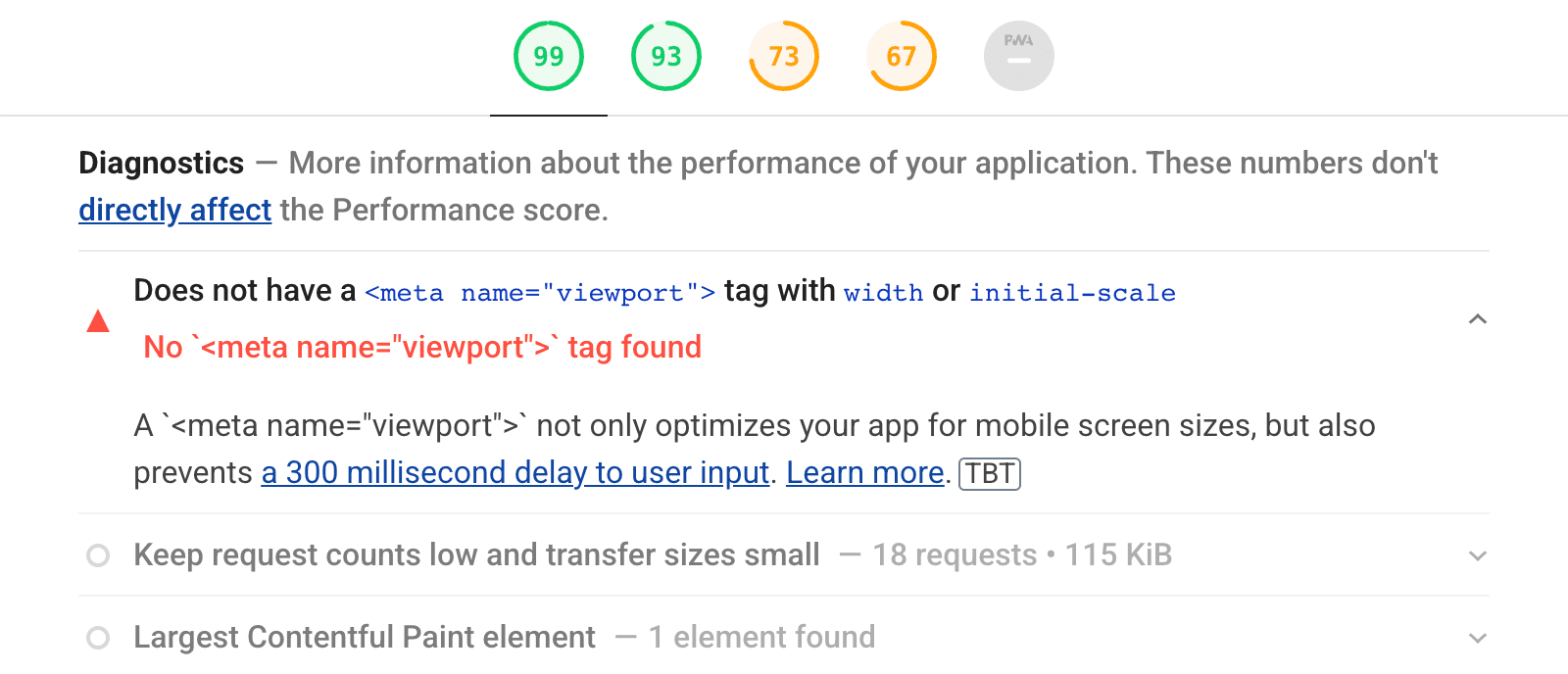
Definir uma janela de visualização para dispositivos móveis para um First Input Delay melhor
A auditoria viewport faz parte da categoria de práticas recomendadas há anos, mas a versão 8.4 também inclui esse conselho na categoria "Performance".
Muitos navegadores para dispositivos móveis oferecem suporte ao recurso "toque duplo para ampliar", permitindo que os usuários ampliem facilmente o conteúdo que não foi projetado para uma tela de dispositivo móvel, ou seja, conteúdo sem um <meta name="viewport"> explícito para dispositivos móveis. Na prática, isso significa que o navegador precisa esperar até 300 ms após um toque do usuário para saber se um segundo toque vai acontecer. Durante esse tempo, a página não pode responder ao toque inicial. Isso se traduz em um FID com falha de várias centenas de milissegundos.

Em um estudo recente de dados do HTTP Archive, mais da metade dos sites que receberam uma pontuação de 90 ou mais no Lighthouse, mas falharam em pelo menos uma das Core Web Vitals, não tinham uma viewport para dispositivos móveis definida e falharam no FID. Como resultado, a seção de performance do Lighthouse agora vai recomendar a adição de uma viewport como esta se nenhuma for encontrada:
<meta name="viewport" content="width=device-width">
Para mais detalhes, consulte o problema da proposta e o pedido de pull de implementação.
Como entrar em contato com a equipe do Lighthouse
Para discutir os novos recursos, as mudanças na versão 8.4 ou qualquer outra coisa relacionada ao Lighthouse:
- Informe um problema ou envie feedback pelo repositório do Lighthouse no GitHub.
- Entre em contato com a equipe do Lighthouse no Twitter @____lighthouse.


